Avec 38% des votes sur twitter,
notre thème du mois se porte sur le loading.
La notion de loading est assez large. Littéralement il s’agit du chargement en français. Mais le chargement se retrouve sous différentes formes dans les interfaces. Que ce soit en réponse à une action en attendant les éléments d’une page ou en actualisation.
Nous allons donc détailler ces trois types de loading en montrant les bons et mauvais usages.
1- EN ATTENDANT LES ÉLÉMENTS
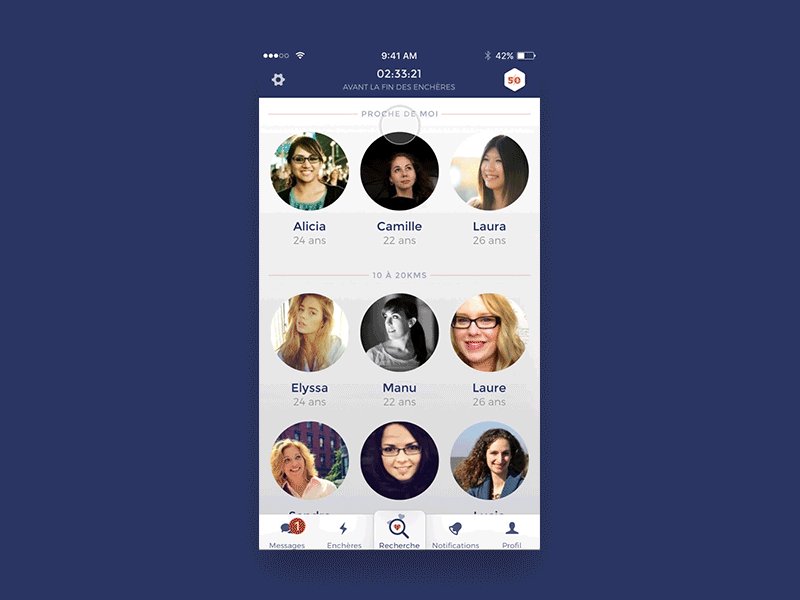
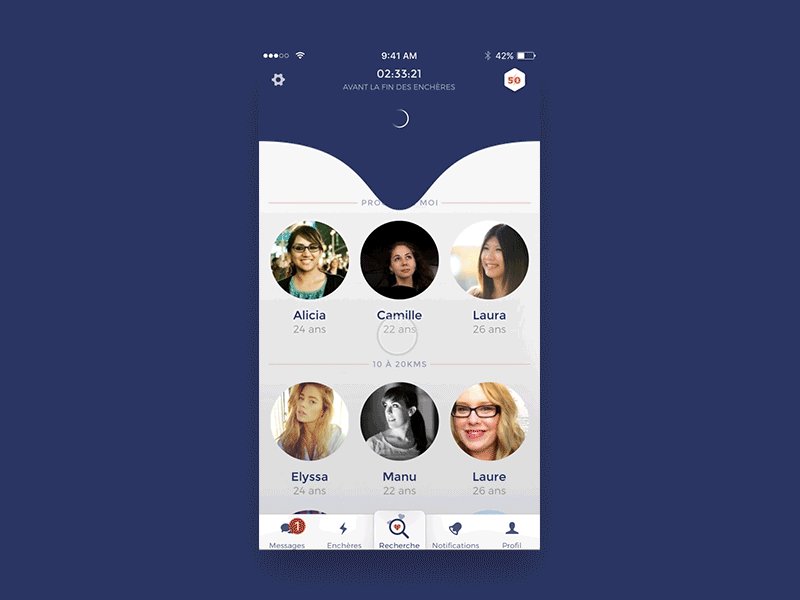
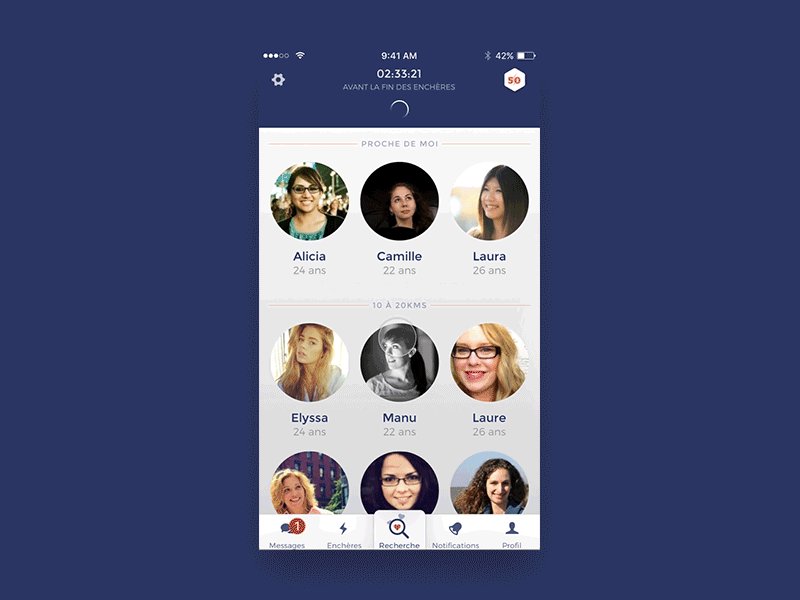
Il s’agit du chargement le plus basique. On ouvre une application, les éléments se chargent, l’utilisateur patiente. C’est ce chargement qui peut parfois être suffisamment long pour que l’utilisateur abandonne. On trouve très souvent le chiffre de 5, 7 ou 10 secondes sur internet. Chiffre après quoi l’utilisateur abandonnerait. Mythe ou réalité, personnellement je ne pense pas qu’il y ait de règles sur ce timing. Il s’agit avant tout du contexte, du besoin de l’utilisateur et de la manière dont l’application a réalisé ce loading.
Il y a fort longtemps, dans notre galaxie nous avions cela :
Des barres de loading qui tournaient en rond et qui pouvaient durer 2 secondes comme 6 minutes. Très rapidement des notions de “fun” et de contextualisation par rapport à l’application sont apparues :



Mais cela n’aidait pas l’utilisateur à estimer le temps de chargement. Sont alors apparues les limites :

Mais avec des barres qui ne chargeaient pas toujours progressivement. La frustration de l’utilisateur était donc toujours présente.
De nos jours, ces chargements sont devenus de vrais sources de fun et de réflexion pour les créatifs. Voici quelques exemples :


Désormais, ce qui compte ce n’est pas le temps de chargement. C’est l’expérience autour. Avoir des soucis techniques ou des serveurs trop lents à répondre n’est pas rédhibitoire. Seulement ce loading doit être contextualisé, fun et surtout, règle d’or, changer régulièrement pour éviter que le bénéfice de la découverte ne s’évapore. Pour ce dernier point je citerai Vente Privée. Leur chargement est loin d’être rapide, l’animation de loading n’est pas la plus fun, en revanche elle change très régulièrement (fréquence hebdomadaire environ). A peine a t-on le temps de s’habituer à une animation ou d’en voir tous les détails qu’elle est remplacée. On peut ne pas aimer, mais force est de constater que c’est efficace.
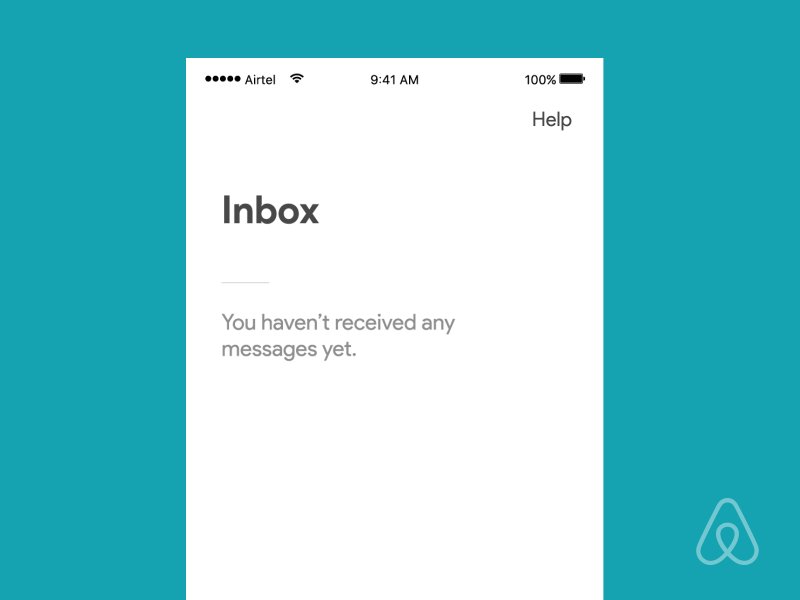
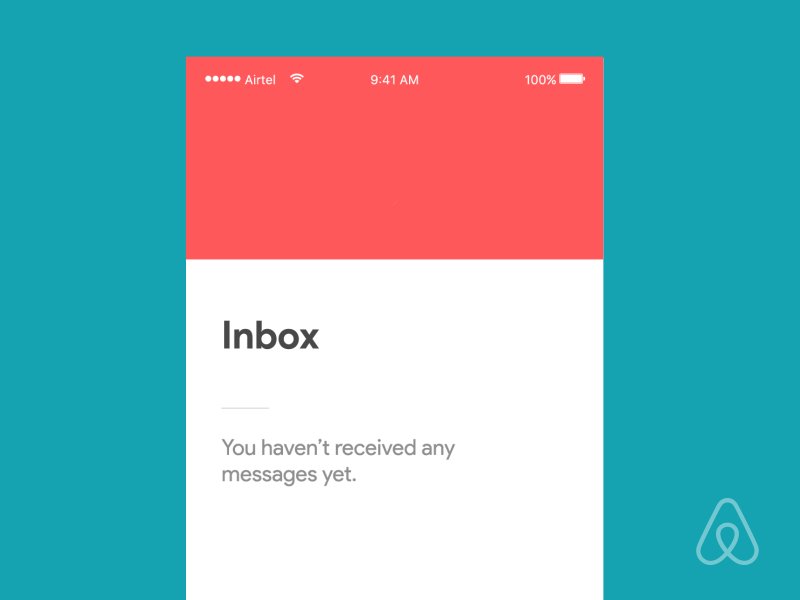
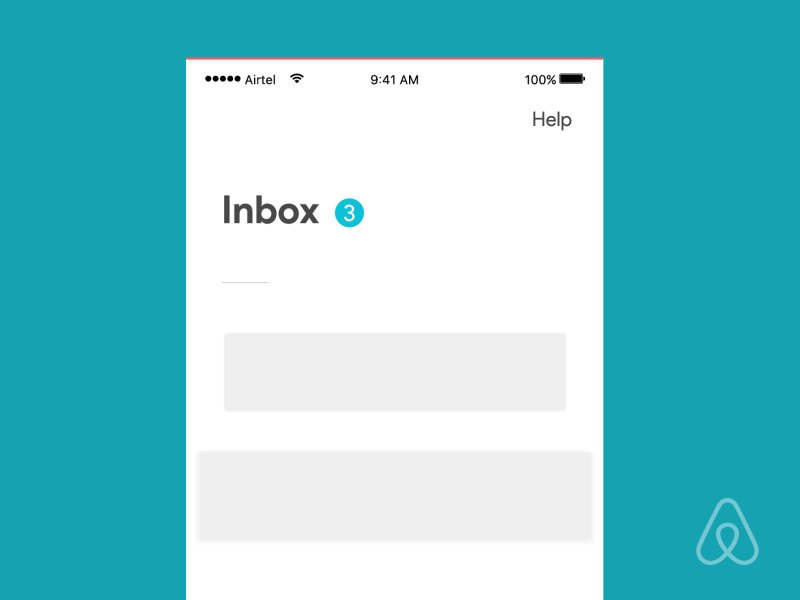
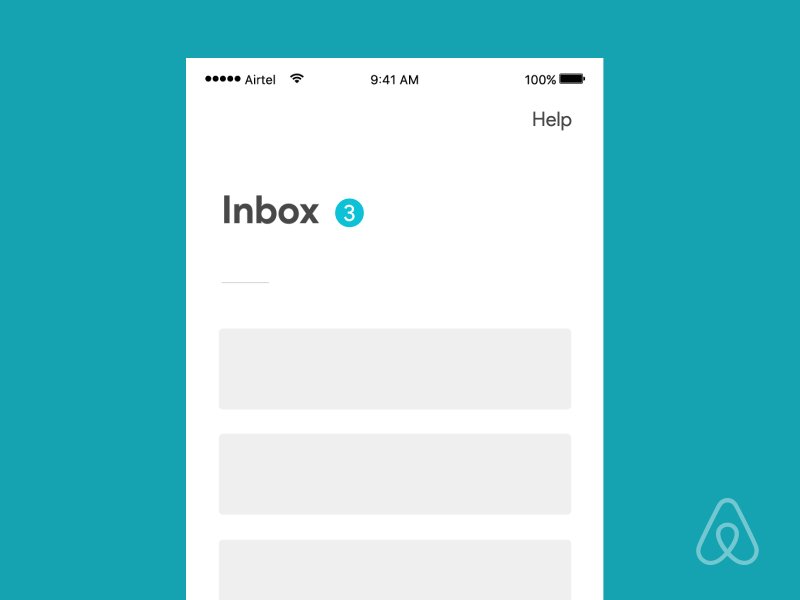
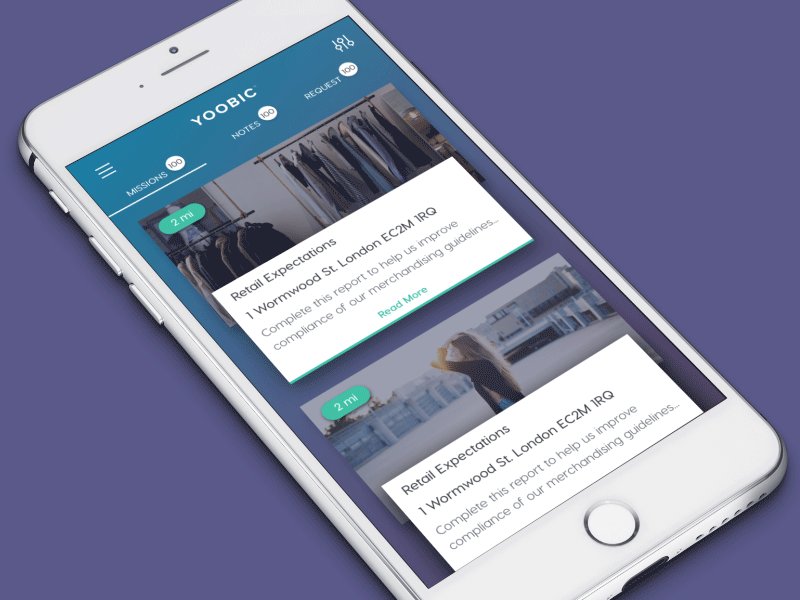
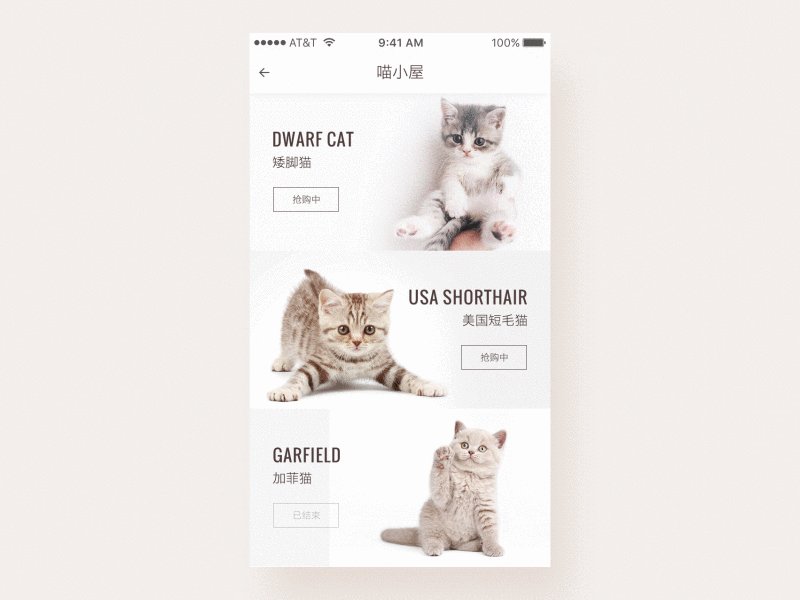
Enfin, pour terminer sur les usages actuels, la mode est à l’animation fluide et complètement contextualisée :



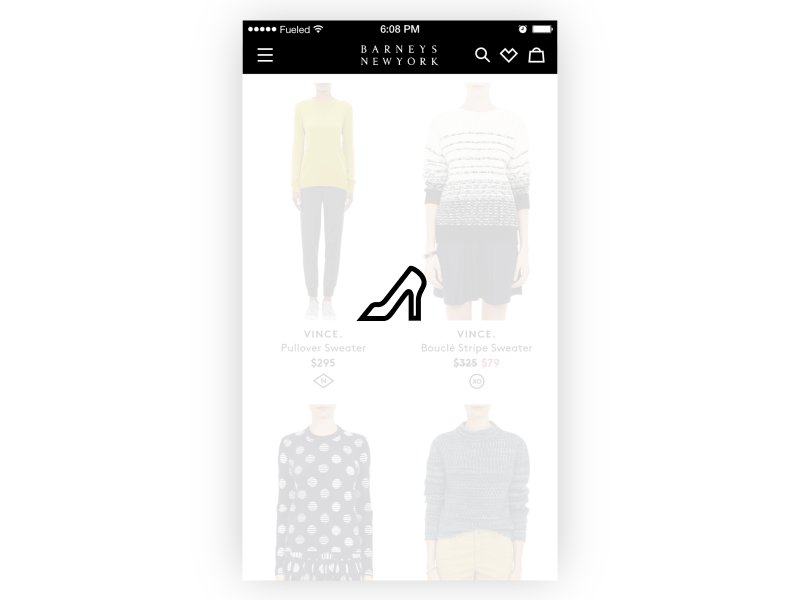
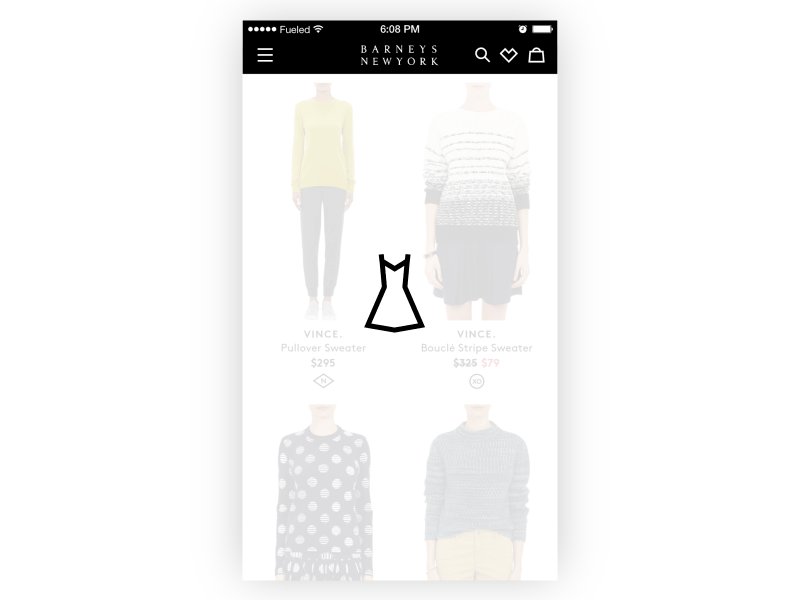
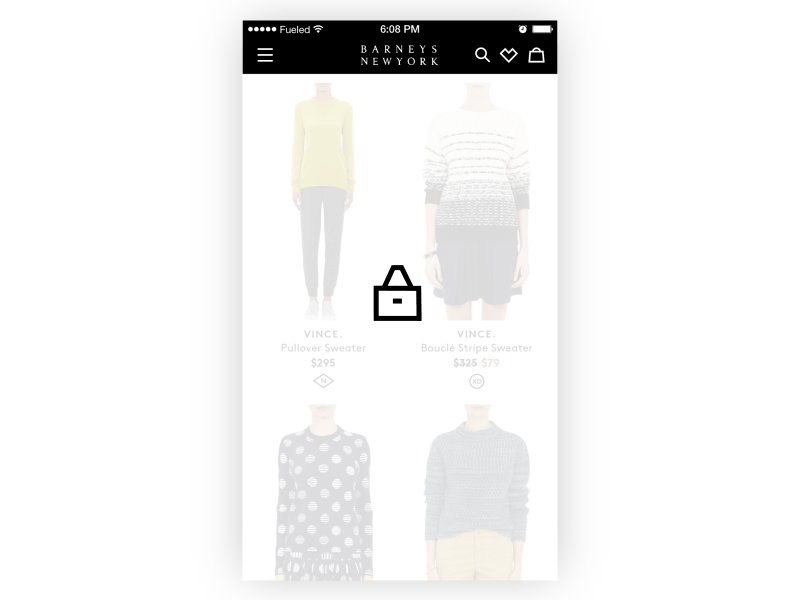
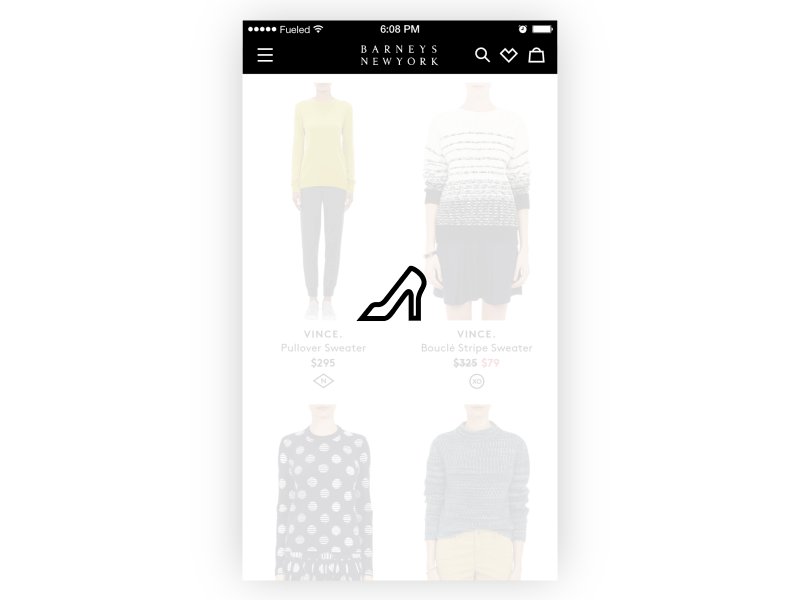
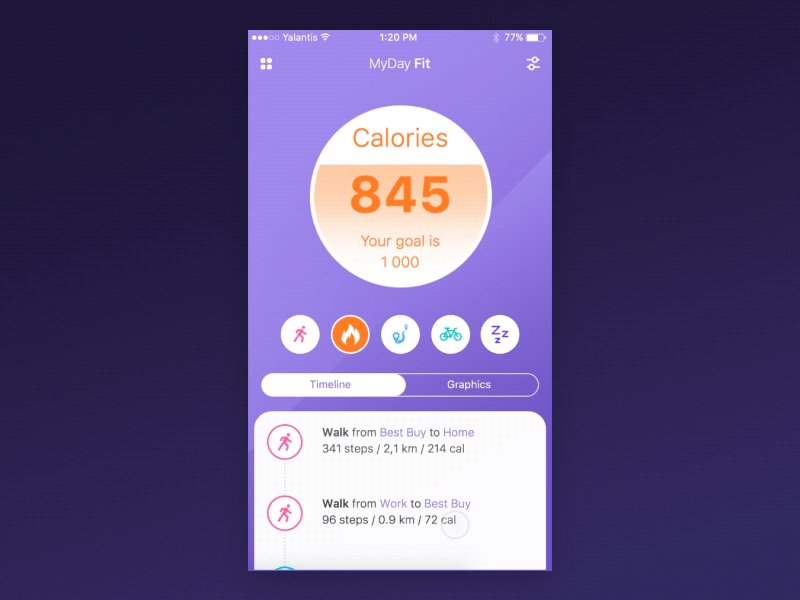
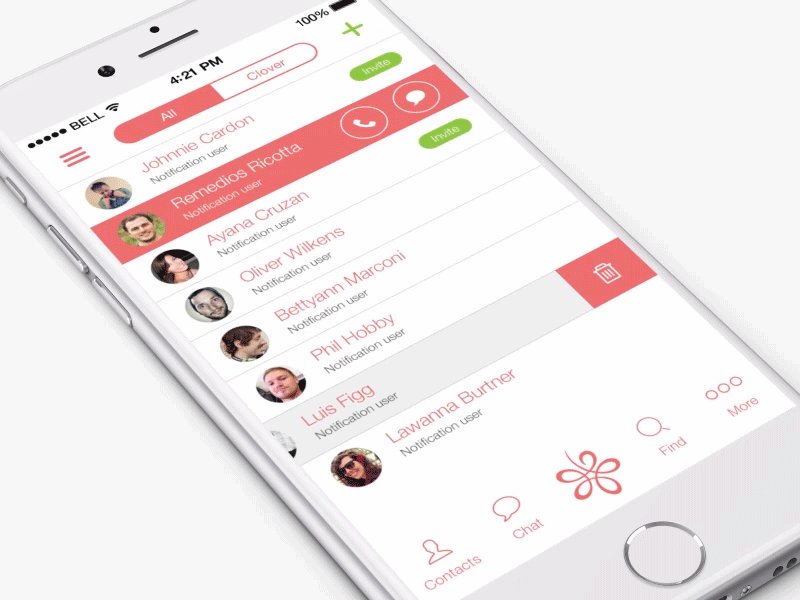
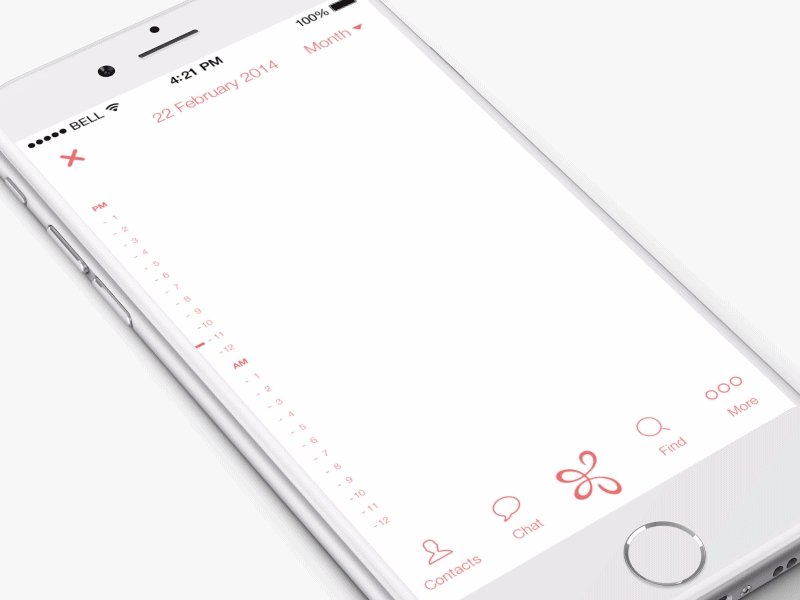
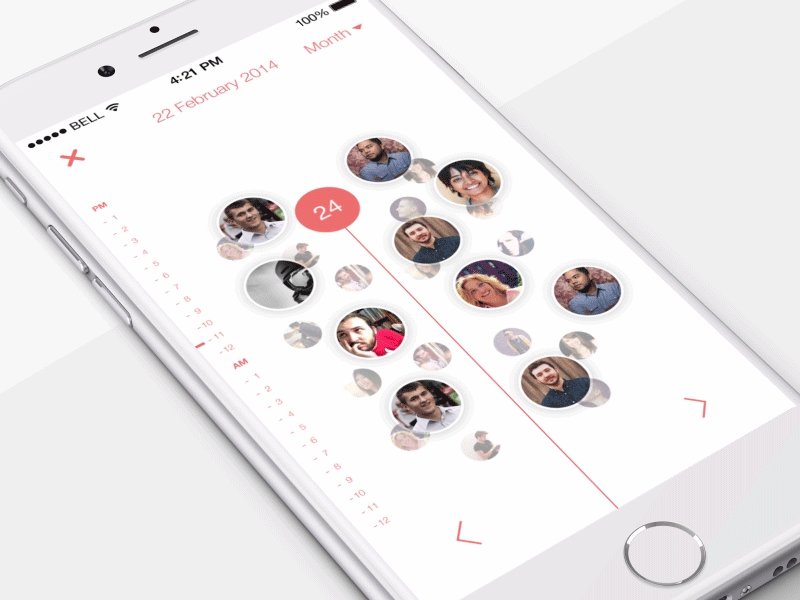
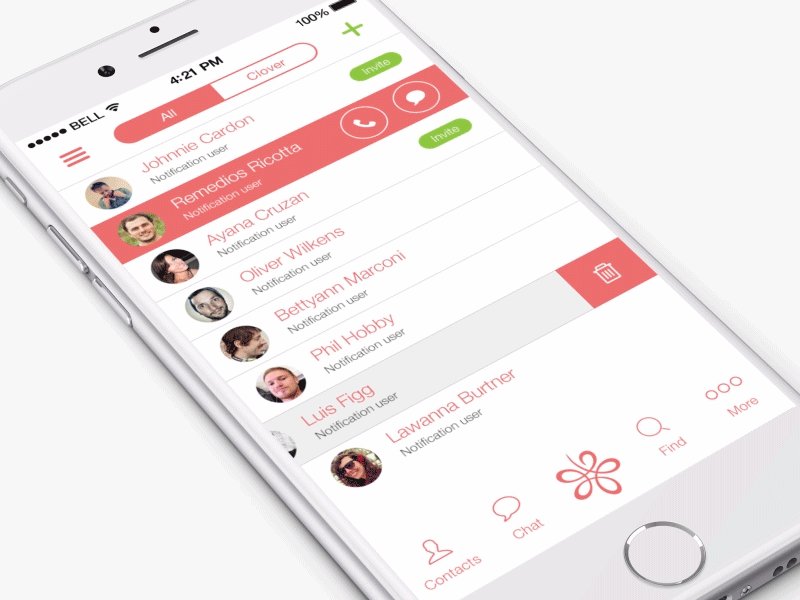
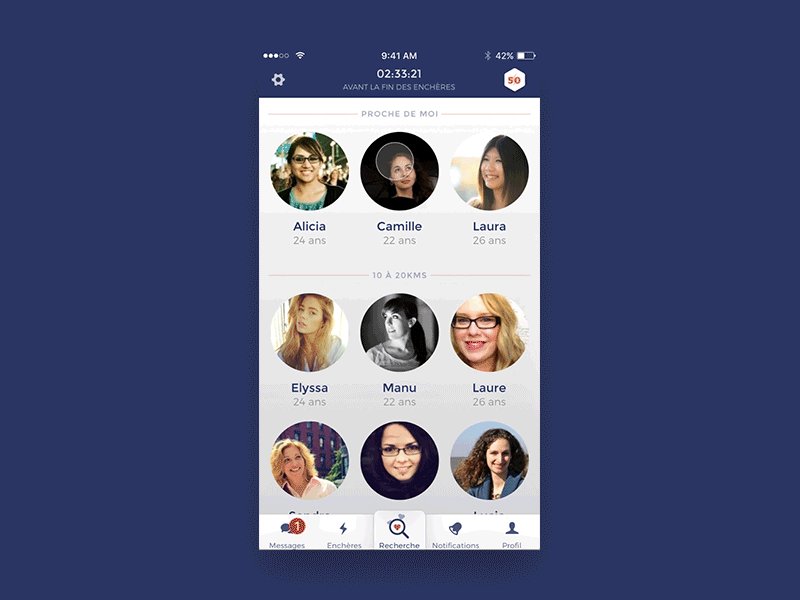
2- EN RÉPONSE DIRECTE À UNE ACTION
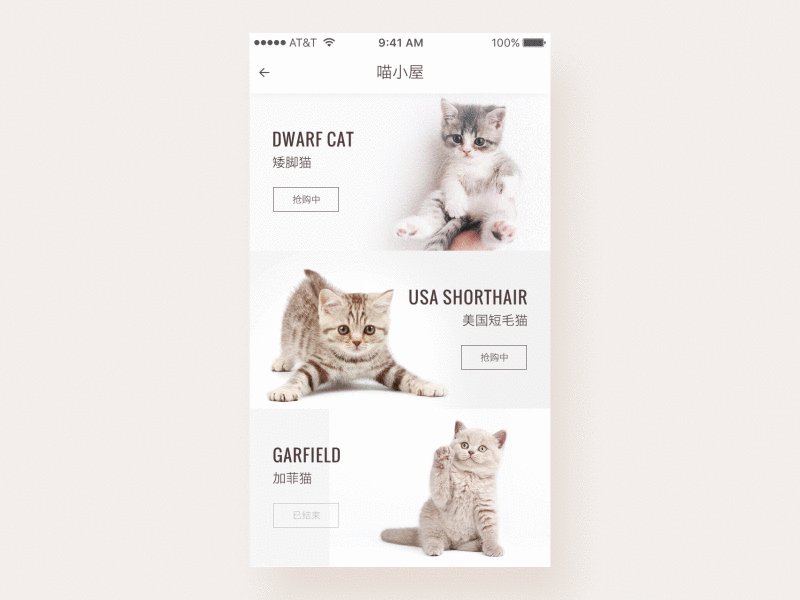
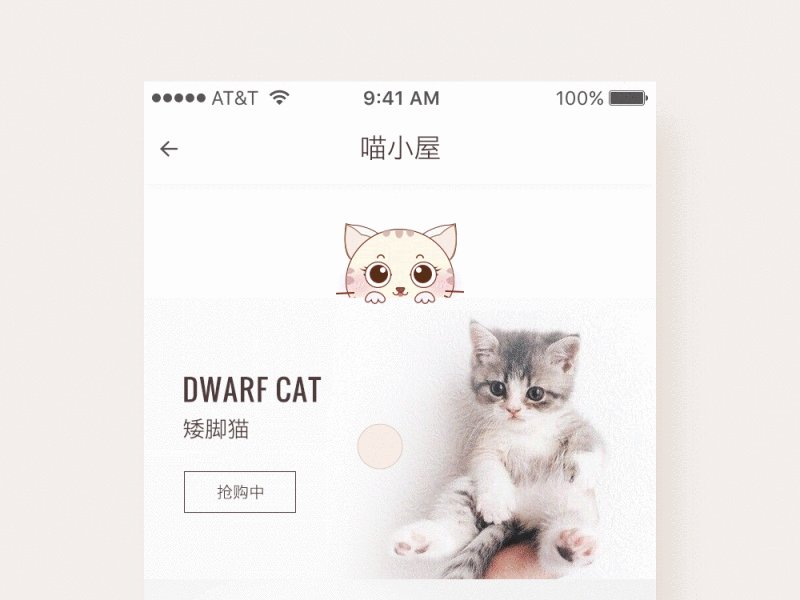
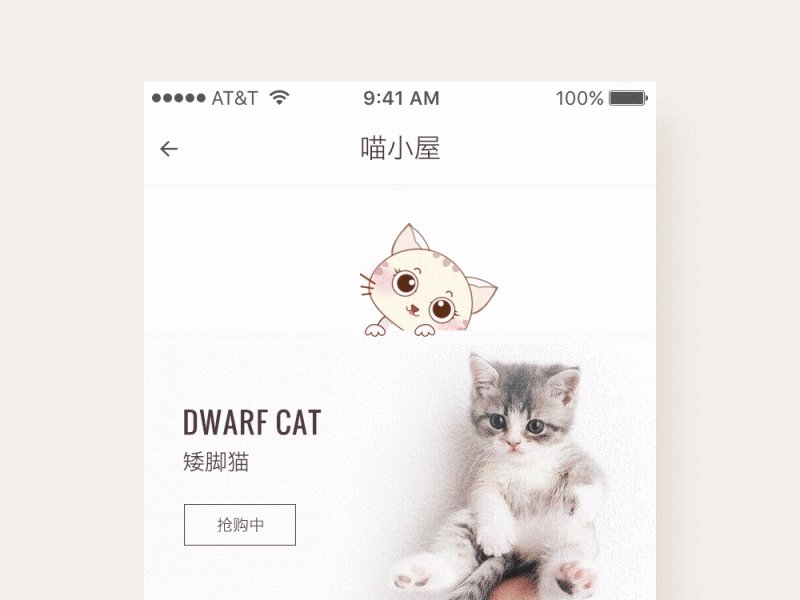
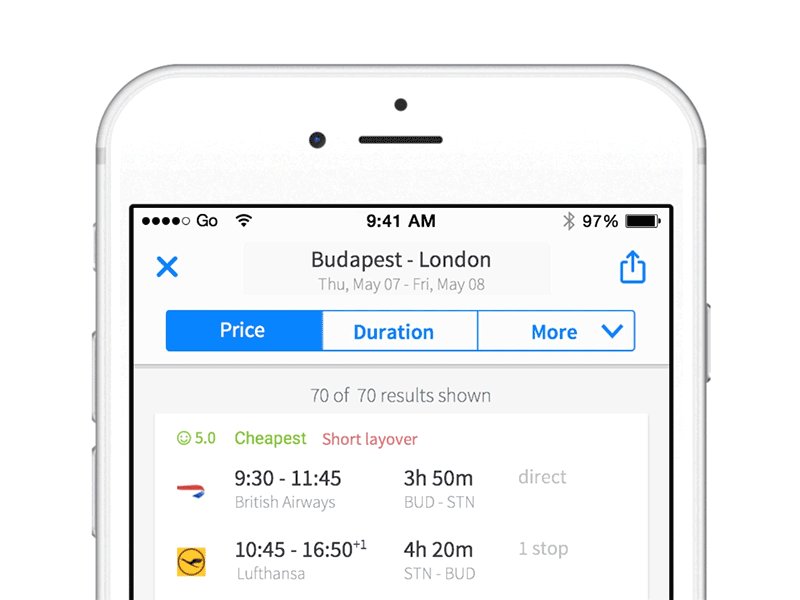
Ce type de loading est de plus en plus utilisé. Il vient masquer un chargement classique comme vu en partie 1 tout en ajoutant une “réponse” à l’action. Cela permet à l’utilisateur de vivre une expérience fluide et logique, qui débouche sur une réponse de l’interface.



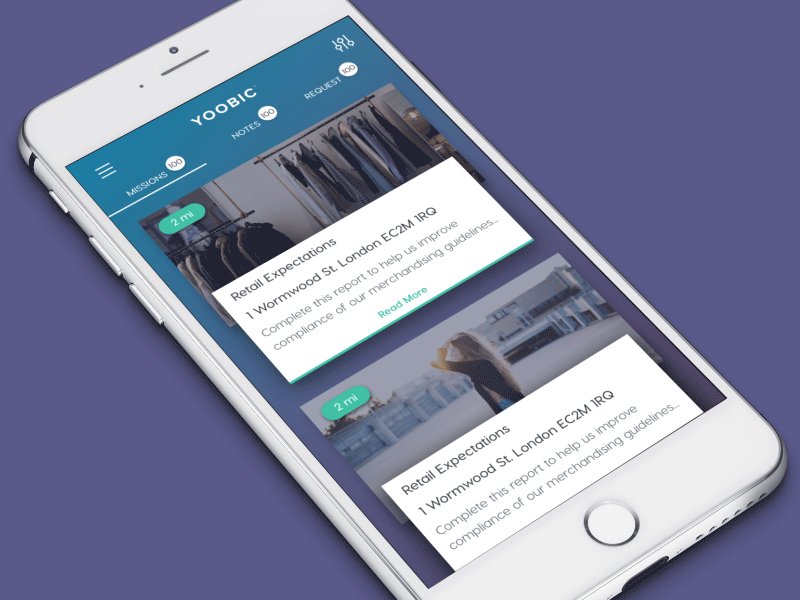
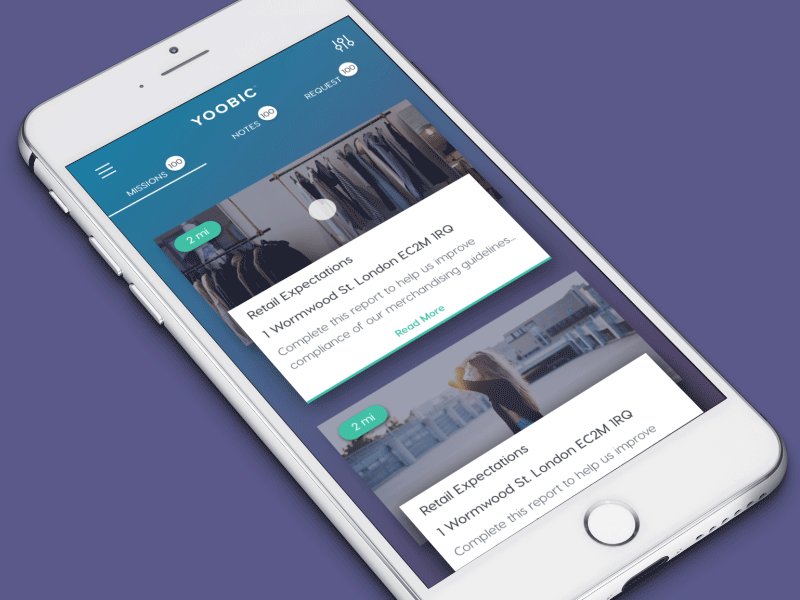
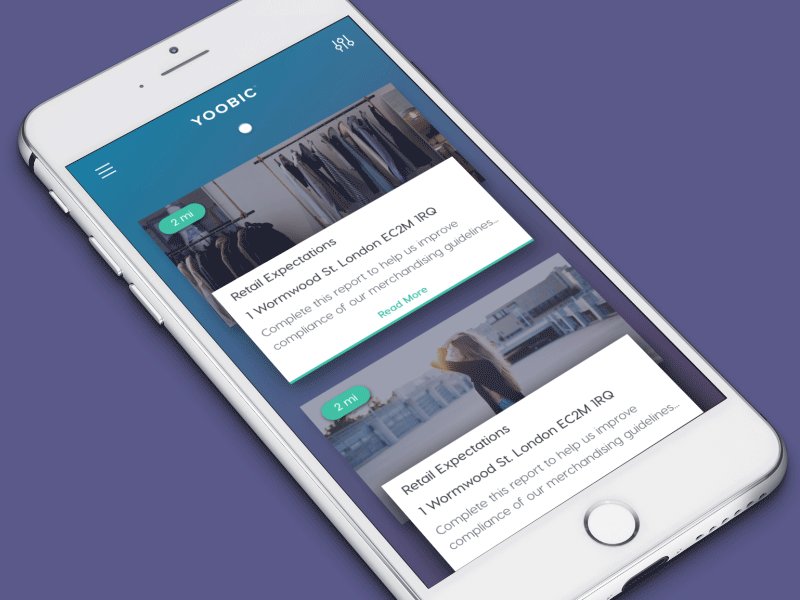
3- EN ACTUALISATION
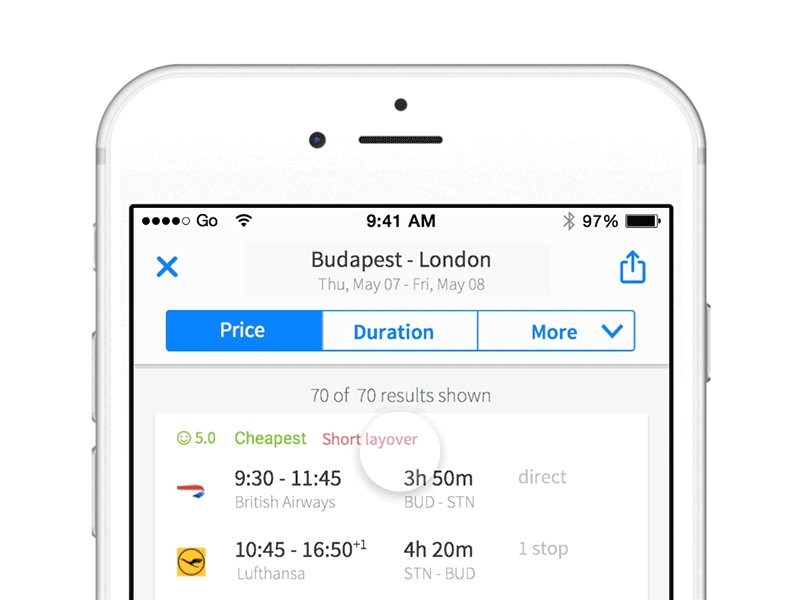
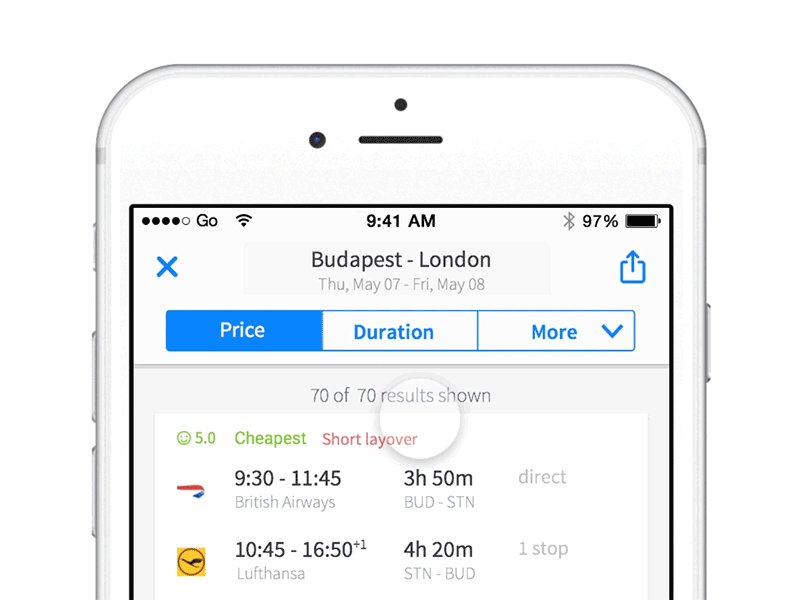
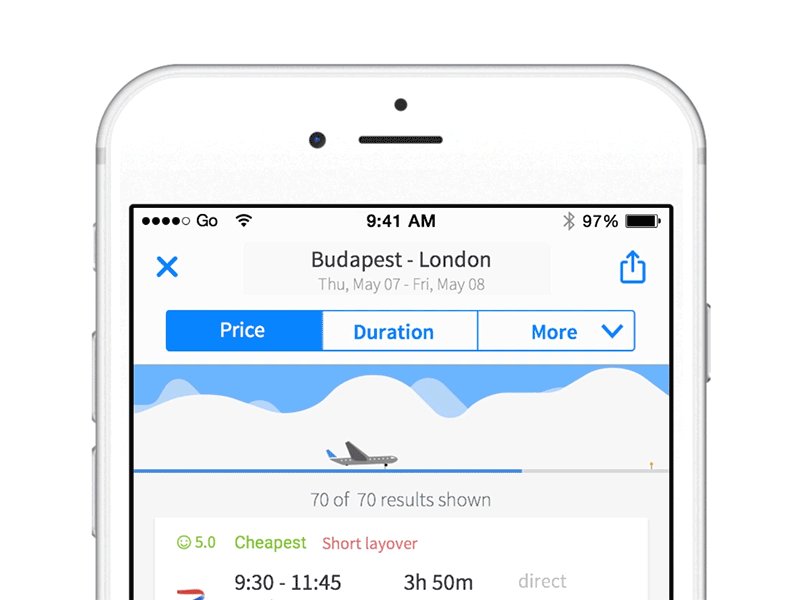
Le loading d’actualisation n’est pas nouveau. En revanche son coté fun et contextualisé lui l’est. Il s’agit de ce fameux “pull down to refresh” que Facebook a démocratisé pour rafraichir la page et charger de nouveaux contenus. Voici quelques exemples, des plus simples et classiques aux plus fun (selon mon humour) et contextualisé :










TAKE AWAY
Quelque soit votre loading, il ne faut désormais plus complexer sur le temps. Bien sur il vaut mieux un chargement rapide plutôt qu’un long. Mais il vaut mieux un long sympa qu’un court mauvais. Ce qui compte c’est contextualiser et si possible renouveler régulièrement pour éviter au maximum l’effet lassitude de l’utilisateur.
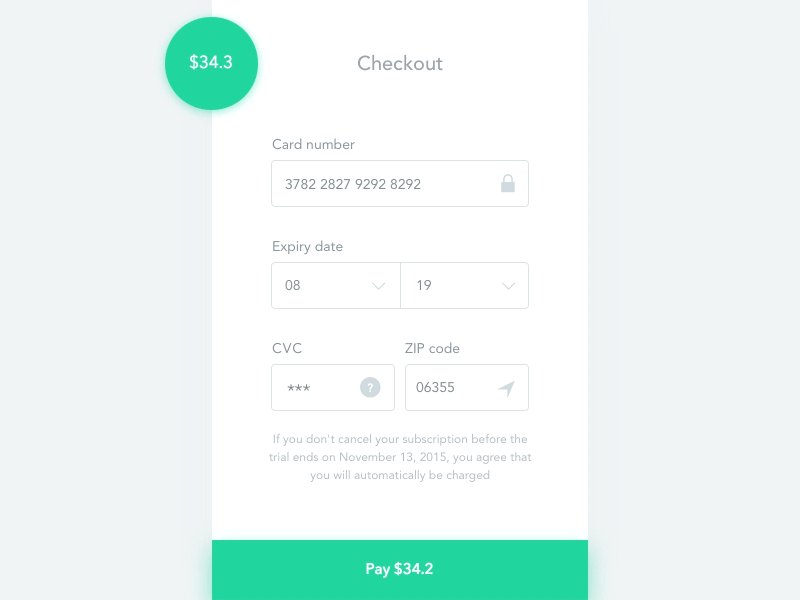
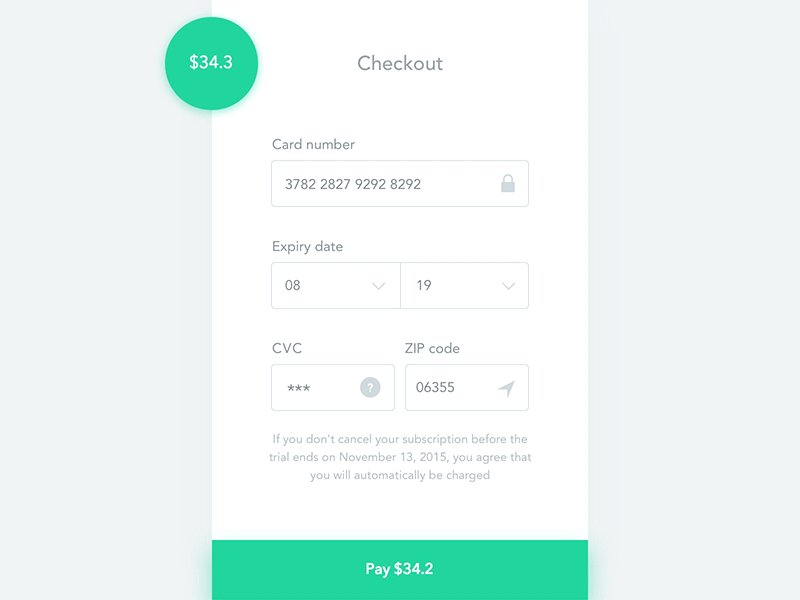
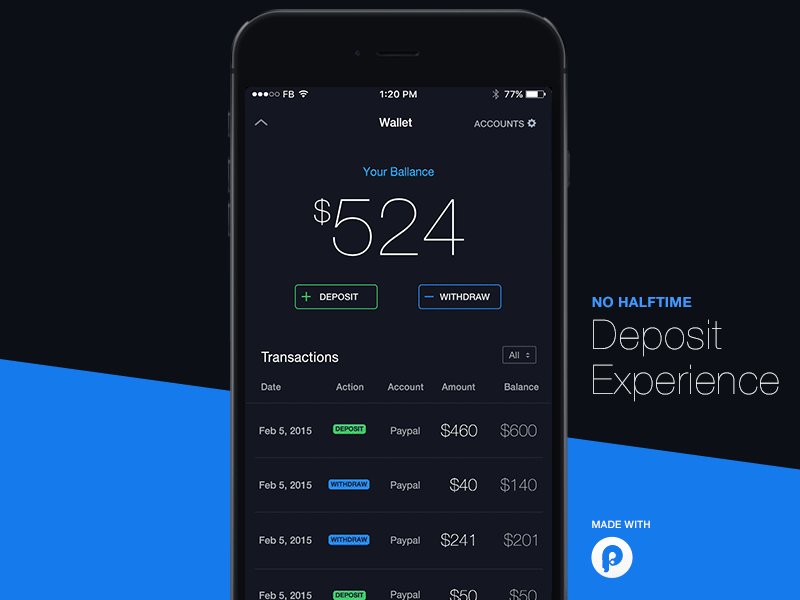
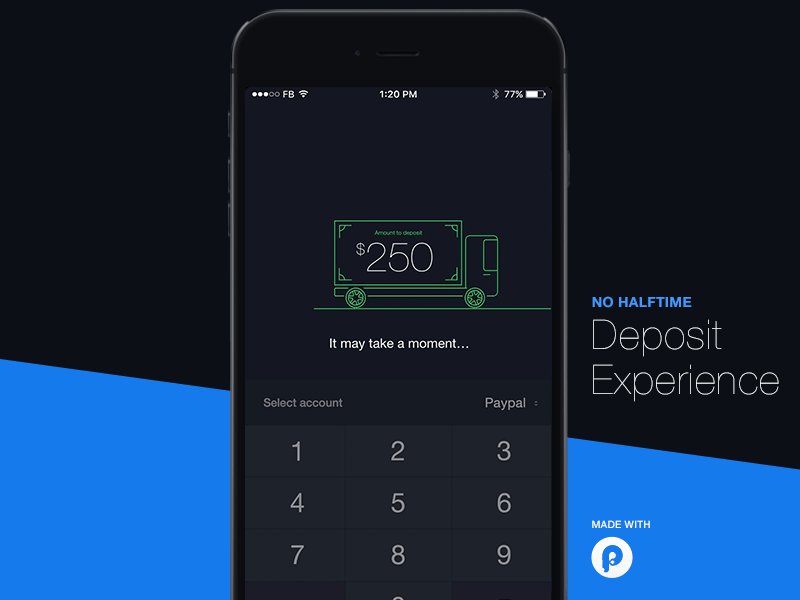
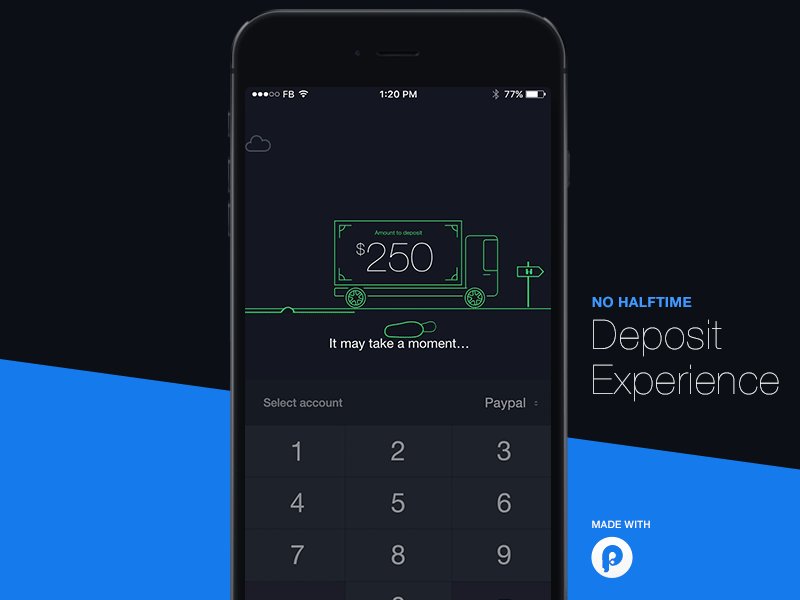
Enfin, voici notre traditionnel coup de coeur. Il s’agit d’un loading suite à une action dans une application :

L’animation n’est pas incroyable je vous l’accorde. En revanche combien de temps pensez vous avoir attendu entre la validation du montant de 250$ et le message de validation ?
Probablement 6 ou 7 secondes. En réalité il s’en passe plus de 12 !
Personnellement ces 12 secondes passent vite et l’expérience est assez sympa. Si vous aviez eu 12 secondes d’un simple roue qui tourne ou barre qui charge vous auriez abandonné ou à minima eu une mauvaise expérience. Voila pourquoi c’est mon coup de coeur. Après, encore une fois, cela fonctionne un certain temps. La même animation quotidiennement pendant 6 mois serait aussi pénible que la roue et la barre. D’ou le besoin de renouvellement.
C’est tout pour ce mois d’avril !
Rendez-vous le mois prochain pour un nouveau numéro d’UX ANIMATIONS !
(n’oubliez pas de voter en cliquant ici pour le thème du mois prochain).
Stéphane Chilton, UX-Evangelist @UX-Republic
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
CONCEPTION UX/UI ACCESSIBLE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre