Dans cette partie nous allons voir comment créer votre premier skill pour connaître la météo dans n’importe quelle ville d’Europe et à la fin de cet article vous pourrez repartir avec, c’est promis.
Maintenant que vous avez assimilé tous les concepts importants associés à la création de skills pour Alexa, nous pouvons enfin rentrer dans le vif du sujet. Si ce n’est pas le cas, n’hésitez surtout pas à relire la première partie de cet article.
Les pré-requis pour cette partie :
– Un compte sur le portail développeur Amazon (https://developer.amazon.com/edw/home.html#/)
– Votre environnement de test
– Node 6 et npm installés (https://nodejs.org/)
– Les concepts de base de ES6
– Votre éditeur de code favori
1. L’installation des librairies
Ici, on fait au plus simple.

mkdir MyAwesomeSkill cd MyAwesomeSkill npm init npm install —save alexa-skill-kit yahoo-weather
Une petite explication s’impose: Alexa-skill-kit propose une première couche d’abstraction pour la librairie officielle d’Amazon, afin de rendre le développement le plus simple et le plus intuitif possible.
Yahoo-weather, quant à lui, est tout simplement un wrapper pour l’API Météo de Yahoo
Pour plus d’informations, vous pouvez consulter les repo https://github.com/stojanovic/alexa-skill-kit et https://github.com/mamal72/node-yahoo-weather
2. Le code
index.js
const alexaSkillKit = require('alexa-skill-kit')
const intent = require('./lib/Intents')
exports.handler = function(event, context) {
alexaSkillKit(event, context, parsedMessage => {
// console.log(JSON.stringify(parsedMessage))
return intent(parsedMessage)
})
}
lib/Intents.js
const weather = require('yahoo-weather')
module.exports = function(parsedMessage) {
if (parsedMessage.type === 'IntentRequest' && parsedMessage.intent.name === 'GetWeather') {
return weather(parsedMessage.intent.slots.Location.value)
.then(info => info.item)
.then(item => item.condition)
.then(condition =>; {
//console.log('info', condition)
return `It is currently ${condition.text} with ${condition.temp} degrees in ${parsedMessage.intent.slots.Location.value}`
})
.catch(() => {
return `Hm, I can't find any weather data for ${parsedMessage.intent.slots.Location.value}.`
})
}
Vous vous souvenez du concept d’Intent, de Slots et d’Utterances, n’est-ce pas ? Si ce n’est pas le cas, je vous invite à relire les sections correspondantes dans la première partie de cet article.
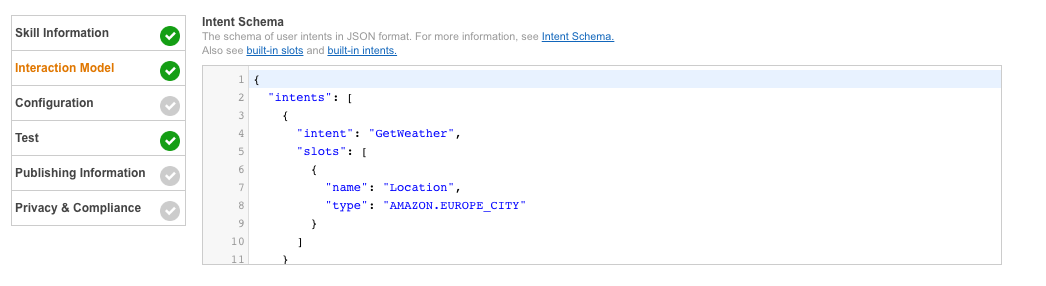
Dans l’Intent Schema, nous avions défini la fonction GetWeather qui prenait comme Slot un objet Location de type AMAZON.EUROPE_CITY
{
"intents": [
{
"intent": "GetWeather",
"slots": [
{
"name: "Location",
"type": "AMAZON.EUROPE_CITY"
}
]
}
]
}
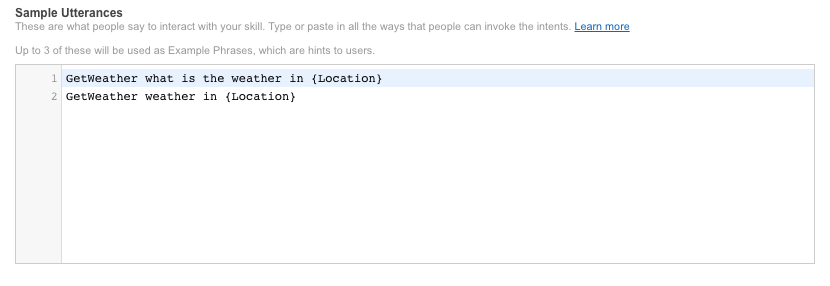
Et dans le fichier de Sample Utterances, nous décrivions différentes manières d’appeler cette fonction à partir d’Alexa.
GetWeather what is the weather in {Location}
GetWeather weather in {Location}
Ainsi, lorsque le skill est appelé par l’utilisateur, il saura quelle fonction exécuter.
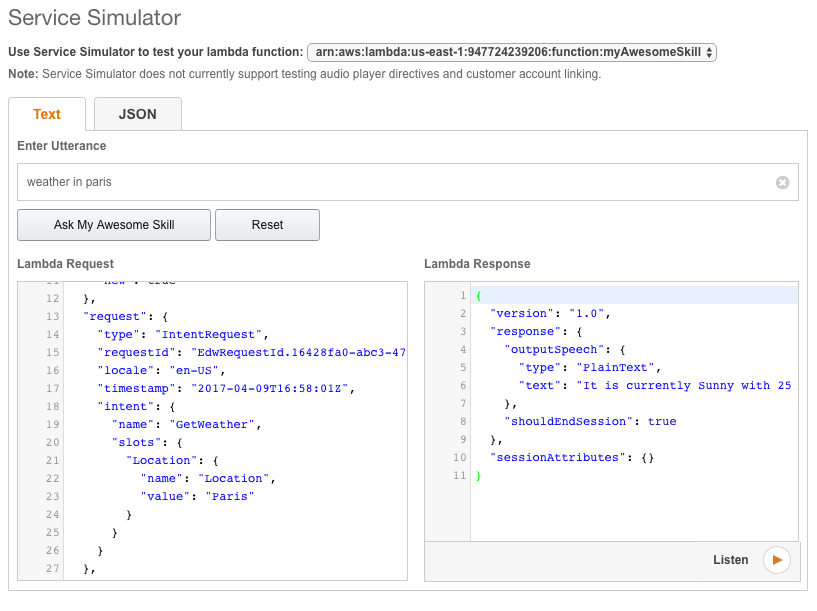
Lorsque l’utilisateur dira « Alexa, ask My Awesome Skill for the weather in Paris », notre skill renverra « It is currently Sunny with 20 degrees in Paris ».

Il ne vous reste plus qu’à zipper votre projet pour passer à la suite.
Petite astuce pour les utilisateurs de Mac et de Linux: à partir de votre terminal, depuis le répertoire du projet, entrez la commande suivante pour zipper le projet.
zip -r ../MyAwesomeSkill.zip *
Le code est également disponible à cette adresse : https://github.com/jzarca01/alexaskill-jsrepublic
3. Envoyer le skill sur les serveurs Amazon
Les ressources créées dans Amazon Web Services sont chacune identifiées de façon unique par un Amazon Resource Name (ARN).
Dans cette partie, nous allons créer une fonction Lambda sur les serveurs d’Amazon et y envoyer notre projet compressé.
Munissez vous de vos identifiants Amazon Developer et rendez vous à l’adresse suivante : https://console.aws.amazon.com/?nc2=h_m_mc
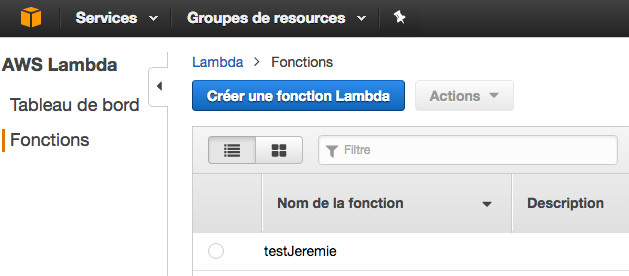
Puis cliquez en haut à gauche sur « Services » puis « Lambda »

Il ne vous reste plus qu’a cliquer sur « Créer une fonction Lambda » puis sélectionner « Fonction vide ».
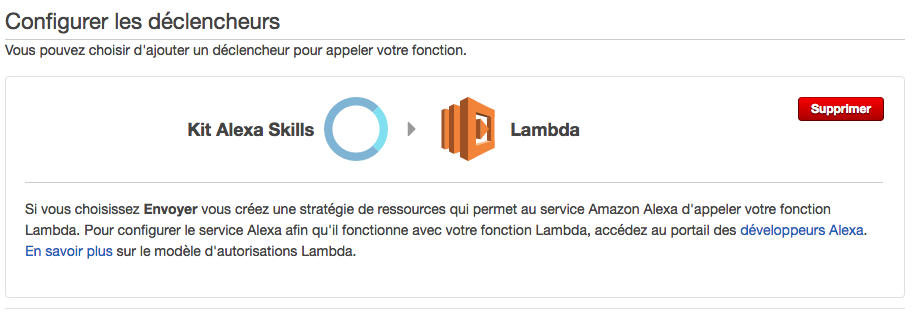
Sélectionnez « Kit Alexa Skills » parmi la liste des déclencheurs.
 

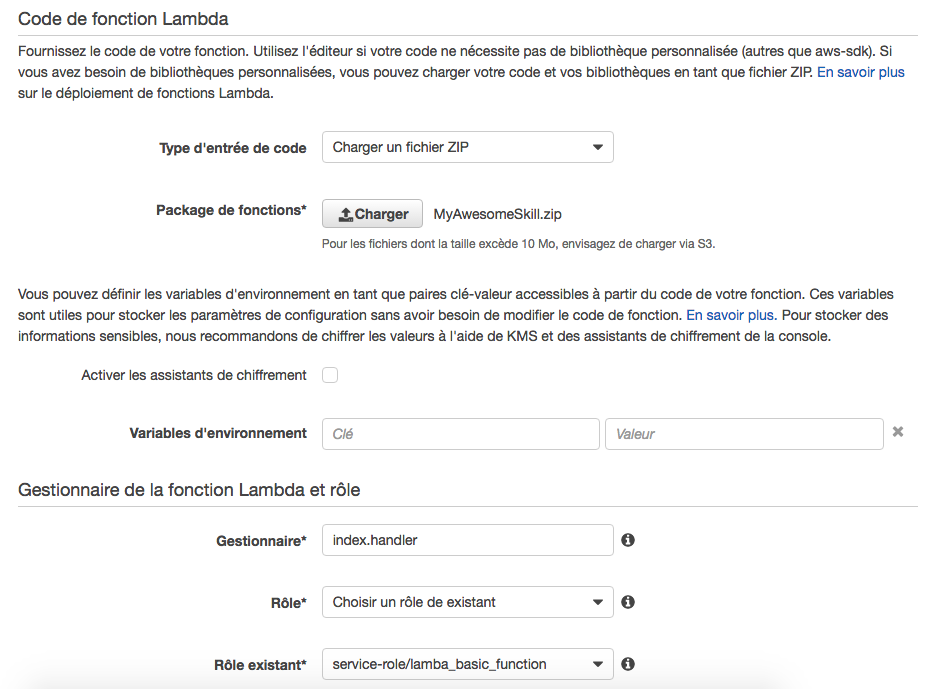
C’est dans l’onglet « Configurer une fonction » que notre code sera chargé sur les serveurs Amazon.
Renseignez un nom et choisissez votre environnement d’exécution. Ici, choisissez « NodeJS 6.10 » puisque notre code utilise la syntaxe ES6.
Le nom n’a pas d’importance, il ne sera pas réutilisé plus tard.
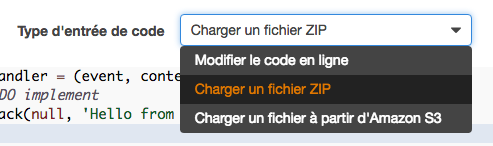
Puis dans la section suivante, choisissez dans la liste déroulante « Type d’entrée de code » l’option « Charger un fichier ZIP ».
 


Enfin, après la page de récapitulatif, il ne vous reste plus qu’a cliquer sur « Créer la fonction » pour passer à l’étape suivante.
Oh et une dernière chose, notez l’adresse ARN de votre fonction, vous en aurez besoin pour la prochaine partie de cette article.
4. Enregistrer votre skill auprès d’Amazon
Munissez vous de vos identifiants Amazon Developer et rendez vous à l’adresse suivante : https://developer.amazon.com/edw/home.html#/skills
Si jusque là vous n’aviez pas crée votre compte, c’est le moment.

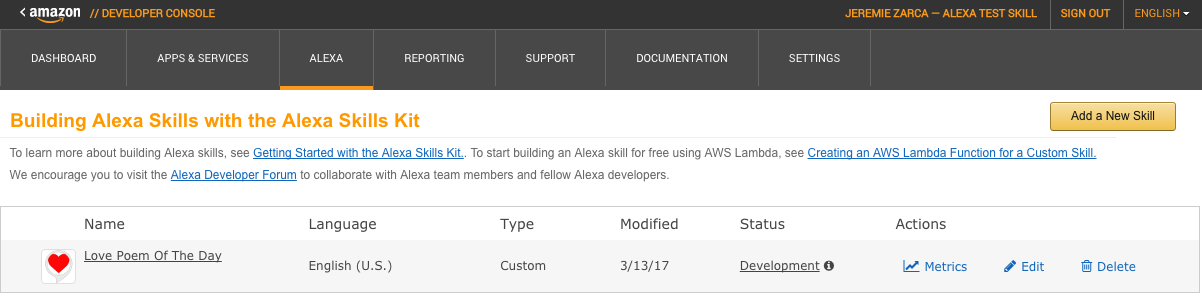
Puis cliquez sur le bouton « Add a New Skill » en haut à droite de l’écran.
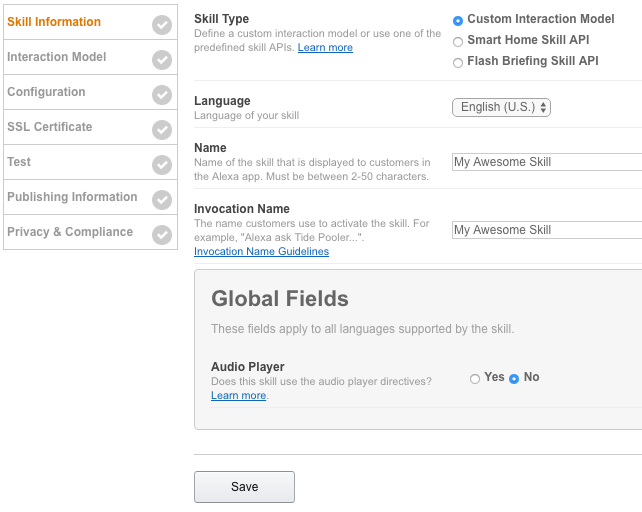
A partir d’ici, vous êtes guidés tout au long du processus pour fournir toutes les informations nécessaires à la configuration de votre nouveau skill.
 

Dans la section « Interaction Model », vous retrouvez le « Intent Schema » ainsi que les « Sample Utterances » dont nous ne cessons de parler depuis la première partie de cet article.

Il est tout à fait possible de créer un skill multilingue, mais nous n’en parlerons pas dans cet article. Si toutefois le sujet vous intéresse, voici le lien vers la documentation officielle (https://developer.amazon.com/public/solutions/alexa/alexa-skills-kit/docs/developing-skills-in-multiple-languages)
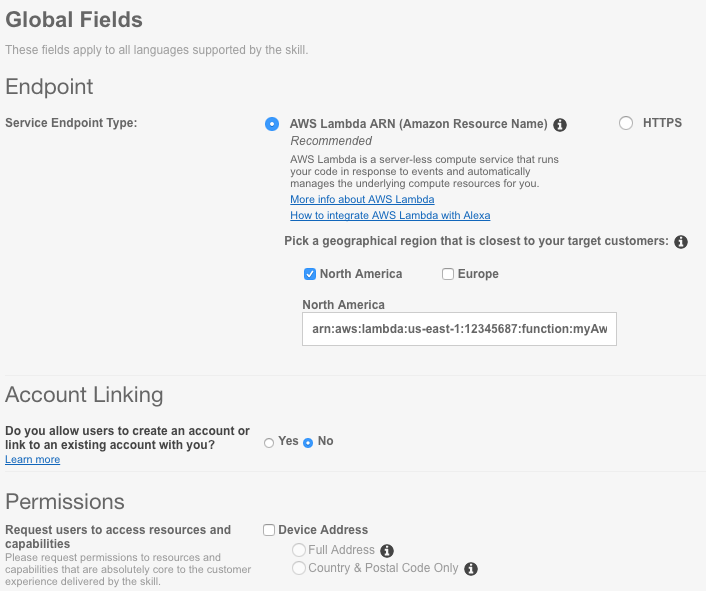
Enfin, dans la section « Configuration », il vous est demandé si votre skill est hébergé sur les serveurs Amazon ou bien sur un serveur privé. Ici, nous avons cherché à aller au plus simple, chez Amazon. C’est là que l’adresse ARN que vous avez notée précédemment servira. Elle indique l’adresse où votre skill est exécuté.

Si tout s’est bien passé, le résultat du simulateur correspondra à ce que nous attendions.

Une dernière étape pour profiter pleinement de votre skill durement codé, l’activation.
Comme expliqué dans la première partie de cet article, les skills ne sont pas téléchargés sur votre device. Ils sont simplement activés depuis votre dashboard.
Par défaut, votre skill est activé, mais si ce n’était pas le cas, il faudrait vous connecter via l’application mobile Alexa pour l’activer depuis la section ‘Skills’.
Et tant qu’ils ne sont pas soumis pour une validation par Amazon, seulement le compte développeur y a accès.
En attendant, libérez votre créativité pour créer des skills toujours plus merveilleux.

Merci de m’avoir lu, et si l’article vous a plu, n’hésitez pas à le partager sur les réseaux sociaux.
Jéremie, JS-Republicain @JSRepublic
[actionbox color=”default” title=”” description=”JS-REPUBLIC est une société de services spécialisée dans le développement JavaScript. Nous sommes centre de formation agréé. Retrouvez toutes nos formations techniques sur notre site partenaire dédié au Training” btn_label=”Nos formations” btn_link=”http://training.ux-republic.com” btn_color=”primary” btn_size=”big” btn_icon=”star” btn_external=”1″]
