Previously, on «Beyond console.log»
Je tâcherai dans cet article de vous donner des astuces concernant le panneau des éléments dans DevTools.
La sagesse populaire dit qu’un mauvais ouvrier a toujours de mauvais outils. Mais un bon développeur web n’utilisera jamais la console d’Internet Explorer, hormis pour débugger des bugs spécifiques à ce navigateur qui rappelle plus Titanic que le Queen Mary II.
Trêve de plaisanteries.
Trouver les Event Listeners d’un élément
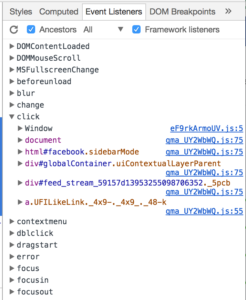
Voici comment devTools m’a sauvé la mise il y a peu, quand un bouton appelait une fonction qui était cachée quelque part dans quelques milliers de lignes de code jQuery des familles :

Cela affichera les event listeners de l’élément inspecté. Je vous conseille de cocher la case «Framework listeners» qui a fait son apparition récemment dans DevTools, qui vous permettra d’accéder à votre fonction et non à celle du framework (si vous utilisez jQuery, par exemple).
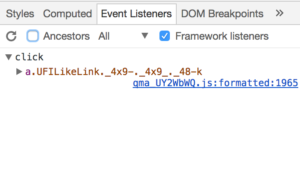
Seulement, on peut observer qu’il y a un listener pour chaque ancêtre. On peut corriger ça en décochant la case “ancestors” :

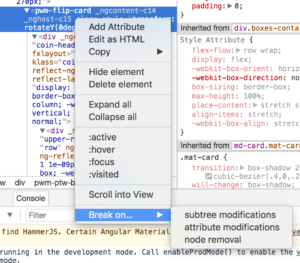
Parfois, on souhaite savoir comment et par quelle fonction un élément est modifié/supprimé/change d’attributs. C’est à ça que sert le menu « DOM breakpoints ».

Quand on a choisi quel type d’événement écouter, un point bleu apparaît :
![]()
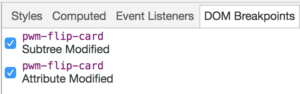
Si vous sélectionnez le nœud, vous pourrez voir quels types d’événements vous lui avez attachés :

Maîtriser les éléments : quelques astuces pour le CSS

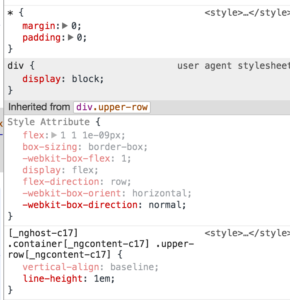
Quand une règle CSS a plusieurs sélecteurs (séparés par une virgule), les sélecteurs qui correspondent à l’élément ciblé sont affichés en noir, et les autres en gris. D’ailleurs, si vous passez le curseur sur un sélecteur, les éléments affectés par celui-ci apparaîtront en surbrillance dans la page.
![]()
Propriétés héritées
Vous pouvez voir également quelles sont les règles héritées des éléments parents : dans les règles héritées, vous pouvez voir que les propriétés héritées s’affichent normalement, alors que les propriétés qui ne se transmettent pas de père en fils, comme flex ou display, s’affichent en grisé :

Propriétés calculées
Devtools trie les règles CSS par priorité décroissante. Ainsi, il est assez facile de comprendre pourquoi une règle n’est pas appliquée. Mais parfois, il y a tant de règles qu’il devient difficile de trouver quelle règle a écrasé la propriété que vous souhaitiez assigner. Aiguille, botte de foin, toussa toussa… C’est pourquoi il ne faut pas hésiter à faire un tour dans l’onglet « Computed » du panneau des styles. Ici, pas de règles, juste la liste des propriétés de l’élément qui ont été modifiées par vous, un framework, ou les styles du navigateur.
Dépliez une propriété et vous verrez la liste des règles qui l’affectent. Cliquer sur le lien vous emmène faire un tour dans le panneau des sources. Si au contraire, vous cliquez sur la flèche qui apparaît au survol du curseur, vous serez emmené dans l’onglet styles du panneau des éléments, pile au bon endroit.

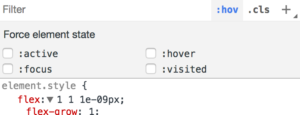
Dernière astuce (qui m’a l’air évidente, mais on ne sait jamais) :
si vous voulez qu’un élément se style comme s’il était survolé, vous pouvez cliquer sur « Toggle Element state » (bouton “:hov” dans l’onglet des styles) :

One more thing…
Animations
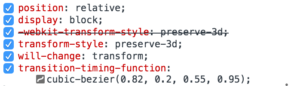
Vous décrire le fonctionnement de l’éditeur d’animations prendrait trop de temps, alors je vous montre juste une image :

Vous pouvez rejouer une animation, changer les offsets, chaque élément animé a sa propre timeline… C’est magique. Notez que vous pouvez aussi éditer les courbes de Bézier qui détermine la vitesse d’une transition ou animation :


Voilà, je m’arrête ici. Pour de vrai. Devtools a aussi un outil d’édition des ombres pour les propriétés box-shadow et text-shadow !. Merci d’avoir pris le temps de me lire et surtout n’hésitez pas à revenir d’ici quelques temps pour l’épisode 3.

Julien, JS-Republicain @JSRepublic
[actionbox color=”default” title=”” description=”JS-REPUBLIC est une société de services spécialisée dans le développement JavaScript. Nous sommes centre de formation agréé. Retrouvez toutes nos formations techniques sur notre site partenaire dédié au Training” btn_label=”Nos formations” btn_link=”http://training.ux-republic.com” btn_color=”primary” btn_size=”big” btn_icon=”star” btn_external=”1″]
