AU COEUR DE LA STRATÉGIE DE MARQUE
Fini la froideur minérale des écrans étouffés par une typographie de masse. Aujourd’hui la typographie digitale est au centre de la stratégie de marque. La typographie ou l’élégance d’un choix de police de caractères, nous plonge dans l’univers d’une marque, avec une tonalité graphique qui à pour objectif de valoriser son contenu. Mais comment choisir la bonne typographie ? Et comment l’apprivoiser sur le web ?

Jusqu’à présent, la typographie est perçue comme un choix graphique, pourtant par ce choix, l’auteur de la mise en page oriente la manière dont le lecteur va pouvoir percevoir l’information. Il définit l’ambiance d’une page, l’enrichissement visuel, donnant envie ou pas au lecteur de s’imprégner de son contenu.
Auparavant, le designer était enfermé dans l’utilisation de police de caractères installés par défaut sur leur ordinateur, n’ayant aucune marge de manœuvre créative. Aujourd’hui la technique s’adapte à la création, avec par exemple la mise en oeuvre de propriété CSS comme @font-face permettant aux designers d’importer et de lier n’importe quelle police à la création de sa page web. Ou encore avec des lieux d’échange comme le site Typekit, Typotheque, Cssauthor qui rassemble une magnifique bibliothèque aux choix typographiques éclectiques… autant de fonctionnalités qui permettent aux designers de laisser libre cours à leur imagination.
 |
 |
 |
TYPOGRAPHIE : ENTRE SENSIBILITÉ ET TECHNIQUE
Aujourd’hui le designer web doit avoir une totale compréhension de la typographie utilisée, il ne s’agit pas d’une simple approche du dessin typographique, mais il faut aussi prendre en compte tout l’aspect technique. Les problèmes techniques liés aux polices sont bien réels, comme par exemple l’incohérence du rendu visuel en fonction des navigateurs ou encore les problèmes de chargement des fichiers des familles de polices alimentant le poids des pages.
“Le typographie doit à la fois définir un territoire de marque mais aussi être efficace dans cet univers”
Avec l’omniprésence du numérique et des écrans dans notre quotidien, les supports nous proposent une approche typographique formaté pour ne pas dire « classique ». Les polices système que nous utilisons quotidiennement, telles que la « Gorgia », la « Verdana » ou encore le police « Arial » sont devenues tellement communes qu’il est presque inimaginable de les utiliser hors de la sphère digitale. L’expression esthétique qu’il nous était possible de réaliser avec le Print est plus difficilement réalisable sur le web, mais les tendances évoluent et les typographies dites « fait main » ou « rétro » émergent de plus en plus dans des contenus primaires comme des titres, des en-tête de texte ou encore des infographies.
Le pouvoir typographique
Selon Netcraft – spécialiste en technologie Internet – 8,6 % des textes présents sur la toile sont écrit en « Arial » en taille 12 contre 57% en « Times » en taille 10, c’est le contraste entre une typographie avec et sans empattement, est-ce un bon choix visuel et efficace ? De nombreuses études montrent que lorsque les textes sont en « Times » les temps de lecture et de recherche d’informations sont supérieures à une lecture avec une typographie sans empattement, soit un temps supplémentaire de 15 à 25%
Il est donc important de définir certains critères de lisibilité pour déterminer une qualité de lecture sur nos écrans :
- L’acceptabilité : c’est-à-dire l’adéquation entre la lettre et la représentation visuelle qu’a la lecture.
- La différenciation : correspondant à la distinction, à l’interlettrage entre les lettres, qui peut être remise en question avec une typographie à empattements.
- La colorimétrie : le contraste Noir/Blanc entre la couleur de la police de caractères et celle de l’arrière-plan est souvent la meilleure réponse à une bonne lisibilité.
L’art du contraste dans la typographie digitale
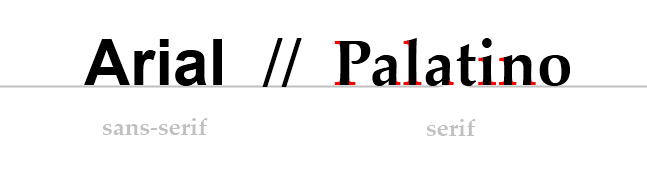
La complémentarité des contrastes typographiques est la base pour une lisibilité simple et efficace. Lorsque l’on associe des polices, il est important de mettre en avant leurs différences : comme par exemple avec l’équilibre typographique qu’il y a entre une police Sérif et une Sans-Sérif – cette association simple et facile propose une lecture reposante et efficace.

Dans une approche plus moderne de la typographie, il est aussi intéressant d’associer “une police classique” comme la “Times” avec une plus “contemporaine » comme la « Walkway » ou la « Roboto » créant ainsi un contraste fort et pertinent.

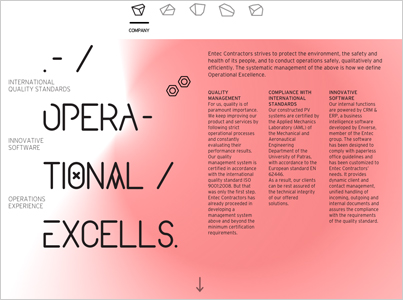
Quelques exemples de sites où la typographie est omniprésente dans la construction graphique des marques
 |
 |
 |
 |
TAKE AWAY
Si l’essentiel du contenu digital est constitué de texte, le travail de typographie est de plus en plus intégré à la création digitale, il est évident que cela impacte sur la qualité du message que vous souhaitez faire passer. Par leur grandeur et leur style, ils permettent d’établir une hiérarchie et rendent le texte plus facile à parcourir visuellement définissant ainsi l’identité de la marque. La typographie serait-elle le nouvel Eldorado de la création digitale ?
Carine Renaud, UX-Alchemist @CarineWhatElse – @UX-Republic
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
CONCEPTION UX/UI ACCESSIBLE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING EXPERIENCE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine












