La distinction entre étude quantitative et étude qualitative
Il est important de distinguer les données quantitatives des données qualitatives. Si celles-ci sont complémentaires, leur obtention s’opère par des procédés distincts. L’analyse des données qualitatives,
rattachées à la recherche utilisateur, permettent de formuler, confirmer ou infirmer les hypothèses émises. Les données quantitatives, quant à elles, sont utiles lors de la recherche secondaire ou lorsque l’on cherche à mesurer la performance d’un produit.
La recherche secondaire : l’enseignement par la data
Concernant la recherche secondaire, il faut savoir que celle-ci s’effectue paradoxalement avant la recherche primaire car elle permet de récolter un maximum d’informations sur un sujet donné.
Cette quête de données quantitatives permet de mieux comprendre les différents contextes et enjeux de vos utilisateurs, de mieux les cibler et d’élaborer vos hypothèses de recherche. Plusieurs sources d’informations peuvent vous servir lors de cette phase de recherche : rapports annuels, études marketing, sondage,
données statistiques… Cette phase, en amont du processus de conception, est donc dédiée à l’analyse des ressources internes, aux recherches documentaires, et l’analyse de la concurrence. Partir du principe que vous avez tout à apprendre d’un sujet en vous imprégnant des éléments sectoriels vous permettra de délivrer une expérience qui se trouvera au plus près des attentes de vos utilisateurs.
En B2C, le taux de conversion est la pierre angulaire du processus de conception. Son étude permet de mesurer la performance de votre site et son utilisabilité. Le taux de conversion est le rapport entre les
individus ayant réalisé l’action recherchée et le nombre total d’individus ayant utilisé votre produit. L’intérêt de cette étude réside dans le fait qu’il est indispensable pour vous de savoir si telle ou telle
tâche a été réalisée par votre utilisateur. Pour se faire, l’analyse de l’entonnoir de conversion vous permettra de vérifier qu’une action a bien contribué à l’atteinte d’un objectif donné.
Certains outils, comme Google Analytics ou Matomo, permettent ce type d’analyse. Pour un site e-commerce ce type d’indicateur vous fournira des informations essentielles à la compréhension du taux de
conversion. Un achat sera appréhendé comme une macro-conversion alors que la succession des actions réalisées dans le tunnel de conversion amenant à la réalisation de cet achat sera considérée comme des micro-conversions. Cela vous permettra de voir clairement de quelle manière vos utilisateurs circulent dans le tunnel. Il s’agira alors pour vous de distinguer et de quantifier les utilisateurs qui vont au bout du processus de conversion de ceux qui l’abandonnent.
Ce type d’analyse facilitera donc la formulation des hypothèses concernant les problèmes d’utilisabilité. Cela vous permettra de saisir certaines opportunités en mesurant les effets de vos décisions concernant l’évolution de votre interface. Le but est d’être en mesure de proposer une valeur différenciante de la concurrence dans le cadre de la stratégie UX que vous êtes en train de bâtir.
Données quantitatives et qualitatives : une complémentarité au service de la stratégie UX
Vous l’aurez compris, l’analyse de ces données quantitatives peut amorcer certaines réflexions qui viendront non seulement résoudre les problèmes d’utilisabilité mais aussi stimuler la performance de
votre site. Si les données quantitatives permettent la mise en exergue de certaines problématiques, les données qualitatives viennent en général confirmer ou infirmer les pistes pressenties. Par conséquent, la réalisation de tests d’utilisabilité vous servira à compléter votre analyse quantitative.
Un test d’utilisabilité (ou test utilisateur) est une méthode d’évaluation d’un site ou d’une application web. La réalisation de ces tests est importante dans les projets de conception d’interface digitale. Votre objectif sera d’observer les utilisateurs en train de se servir d’une interface en leur demandant d’accomplir une ou
plusieurs tâches définies par l’équipe de conception. Le but de ce test est de comprendre quels sont les éléments qui les mettent en difficulté. Jouer avec cette complémentarité vous permettra d’atteindre plus facilement votre objectif, à savoir : optimiser votre taux de conversion.
L’appréhension des données qualitatives et la traduction des feedbacks
La passation de tests d’utilisabilité vous permettra de récupérer de précieux feedbacks de la part de vos utilisateurs cibles lorsque vous observez ces derniers en train d’utiliser votre produit.
Néanmoins, cette approche qualitative n’empêche pas pour autant une certaine quantification des résultats pour en faciliter leur appréhension. Les observations dédiées aux tests d’utilisabilité permettront la mise
en place de plusieurs métriques qui viendront compléter votre analyse. Qu’il s’agisse de la mesure de réussite des tâches, du nombre d’erreurs ou encore du temps passé pour une tâche donnée.
Ces métriques viendront éprouver l’utilisabilité de votre produit et vous guideront dans les prochaines étapes à franchir. L’ensemble de ces métriques (pour plus de détails sur ce point je vous invite à consulter cet article : les métriques UX dans l’entreprise) sont bien évidemment transposables à l’A/B testing dans le cas où vous souhaiteriez tester deux variantes d’un design. A noter que cette solution est efficace si celle-ci est mise en place sur un nombre important d’utilisateurs. L’objectif recherché est d’améliorer l’utilisabilité de la variante préférée des utilisateurs. Par conséquent, la quantification des différentiels de performances vous aidera à prendre certaines décisions qui viendront impacter la conception de la version retenue.
La communication des datas : représentations graphiques et design d’informations
Les données représentent un argument de poids lorsque celles-ci viennent en appui des recommandations que vous allez effectuer. Face aux parties prenantes, et notamment les décideurs clés, vous allez devoir en assurer la communication afin de rendre vos analyses intelligibles et accessibles pour le plus grand nombre. Par conséquent vous allez devoir choisir quelle représentation graphique correspond le mieux aux données brutes que vous allez exploiter.
Voici quelques exemples de représentations graphiques pouvant vous être utile :
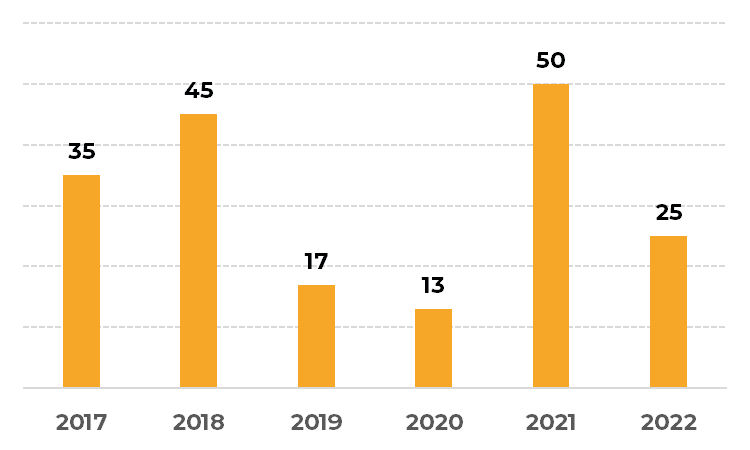
– Le diagramme à barre, utile lorsque l’on souhaite présenter un ensemble de données de manière segmentée pour en établir une tendance sur une période donnée ;
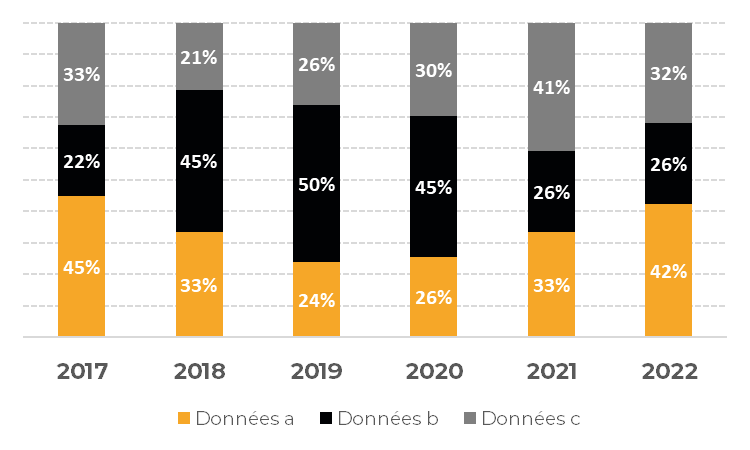
– Le diagramme à barres empilées a la même utilité que le diagramme à barre mais il permet aussi de segmenter un ensemble de données pour une année donnée et d’entrevoir les rapports de proportionnalités qui en découlent ;
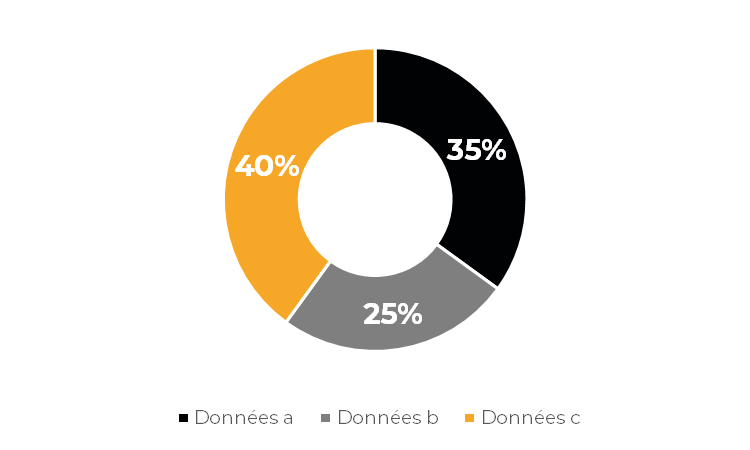
Les diagrammes circulaires permettent de ventiler un ensemble de données sur une base 100 et d’étudier les rapports proportionnels qui en résultent ;
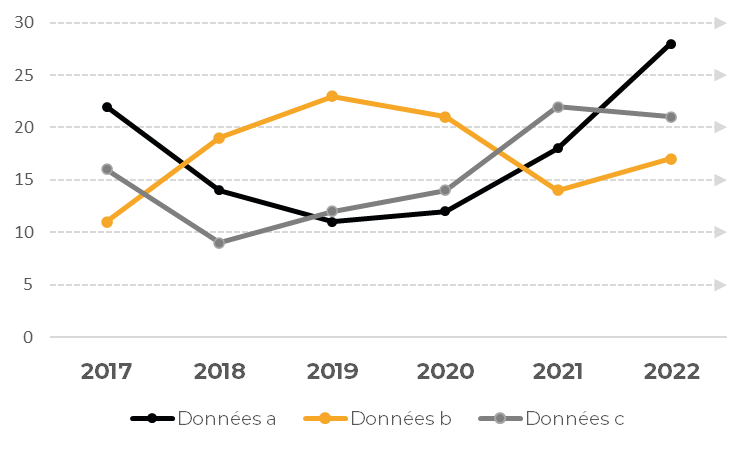
– Le graphique linéaire permet de montrer l’évolution continue dans le temps d’une ou de plusieurs données. Les tendances, qu’elles soient à la hausse ou à la baisse, s’en trouvent facilement identifiables.
En complément de l’ensemble des représentations graphiques qui se trouveront analysées et consignées dans un rapport, la réalisation d’une infographie peut s’avérer une bonne option. Ce design d’information permet de faciliter la communication des chiffres clés issus de l’analyse des données brutes en mêlant représentation graphique, illustrations et storytelling.
À l’époque de la RGPD et de la protection des données, l’utilité de la data n’est plus à démontrer dans le processus de design UX. Sa juste exploitation viendra renforcer la connaissance de vos utilisateurs et
facilitera l’amélioration de leur expérience. Le recours systématique à l’ensemble de ces données, l’application des méthodes qui leur sont dédiées et une communication habile dans leur restitution vous
permettront non seulement d’évangéliser cette pratique mais aussi de sécuriser vos décisions au moment de la conception de votre produit. C’est dans cette optique que l’atomic research prend tout son sens. Décomposer, trier, classer, mais surtout connecter vos données afin d’en tirer le meilleur profit. Si vous souhaitez en savoir plus sur cette nouvelle méthode, sachant que les retours d’expérience sont encore rares, je vous invite à visionner le replay de notre webinaire qui a eu lieu mardi 27 septembre 2022.
Alexandre GUILLO, UX-UI Designer @UX-Republic
Nos prochaines formations
SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineUX-DESIGN : LES FONDAMENTAUX # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreGOOGLE TAG MANAGER # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineGOOGLE ANALYTICS 4 # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineCONCEPTION UX/UI ACCESSIBLE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre