Le guide de l’UX Design Agile -3 est le troisième et dernier article d’une fiche de lecture du passionnant e-book UX-pin téléchargeable ici. Les articles précédents sont ici post 1 & post 2.
En vous souhaitant une très bonne lecture !
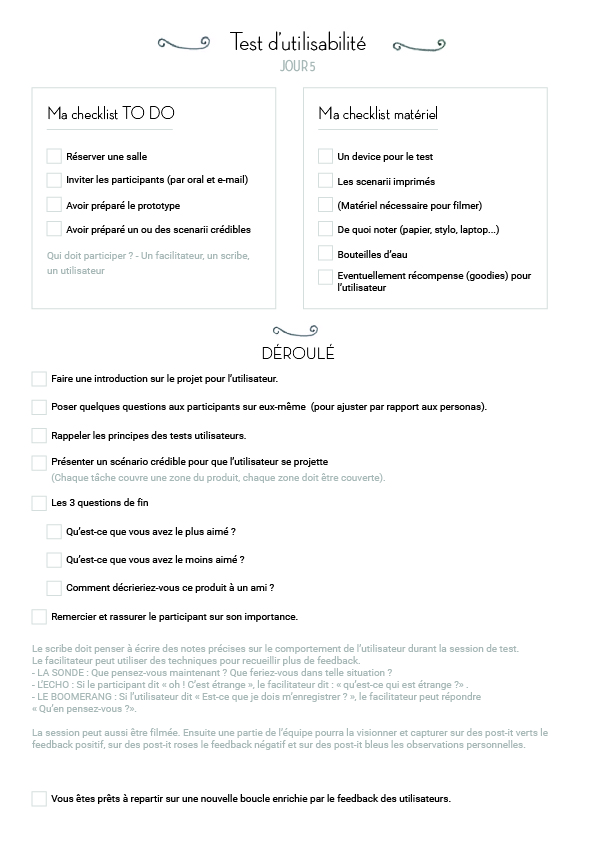
Jour 5 : tests d’utilisabilité
Définir les rôles
Le facilitateur
Le facilitateur pose les questions et donne les indications à l’utilisateur.
Le scribe
 Le scribe écrit des notes précises sur le comportement de l’utilisateur durant la session de test. La principale qualité requise est la rapidité d’écriture, il doit capter le plus d’éléments possible. Sa prise de note doit rester la moins subjective et la plus détaillée possible.
Le scribe écrit des notes précises sur le comportement de l’utilisateur durant la session de test. La principale qualité requise est la rapidité d’écriture, il doit capter le plus d’éléments possible. Sa prise de note doit rester la moins subjective et la plus détaillée possible.
Il est aussi possible de filmer la session. Ensuite une partie de l’équipe pourra la visionner et capturer sur des post-it verts le feedback positif, sur des post-it roses le feedback négatif et sur des post-it bleus les observations personnelles.
Conduire le test
- Faire une introduction.
- Poser quelques questions aux participants sur eux-même (permet d’ajuster par rapport aux personas).
- Rappeler les principes des tests utilisateur.
- Présenter un scénario crédible (pour que l’utilisateur se projette).
- Chaque tâche couvre une zone du produit, chaque zone doit être couverte (c’est du moins ce que dit l’auteur).
- Les 3 questions de fin :
- Qu’est-ce que vous avez le plus aimé ?
- Qu’est-ce que vous avez le moins aimé ?
- Comment décrieriez-vous ce produit à un ami ?
Encourager le feedback à forte valeur ajoutée
Il est important de récupérer régulièrement le feedback des utilisateurs.

La sonde
Demander régulièrement :
- Que pensez-vous maintenant ?
- Que feriez-vous dans telle situation ?
L’echo
Si le participant dit “oh ! C’est étrange”, le facilitateur dit : “qu’est-ce qui est étrange ?“.
Le boomerang
Les participants peuvent poser des questions ou faire des constats. Il est bon d’essayer de comprendre ce que ferait l’utilisateur si le facilitateur n’était pas présent.
Si l’utilisateur dit “Est-ce que je dois m’enregistrer ?”, le facilitateur peut répondre “Qu’en pensez-vous ?” (permission d’être agaçant).
Le pourquoi
Si le participant dit ou fait quelque chose, ne pas hésiter à demander “pourquoi ?”. Il faut gommer au maximum le biais d’interprétation.
Suivi après le test
Surtout ne pas oublier de remercier et rassurer l’utilisateur sur son importance. Encore une fois il est important de laisser une impression positive et durable. L’utilisateur sera toujours mieux disposé pour d’autres sollicitations et donnera même parfois spontanément du feedback par la suite.
Jour 6 et plus : l’itération
Après le test, l’équipe repart sur les étapes de design divergent et convergent, mais cette fois en s’appuyant sur le feedback des utilisateurs.
Lorsque les utilisateurs demandent “quand aura lieu la sortie du produit ?”, “quand je peux l’avoir ?”, c’est que le design est prêt à être intégré en code.
(C’est le point de vu de l’auteur. Pour lui, développer l’application est coûteux, la validation doit par conséquent se faire sur prototype en amont. Bien entendu c’est un point de vu discutable, ce n’est notamment pas forcément les préceptes du lean startup).
Une fois que la phase de développement est lancée, on oublie pas la revue graphique et UX avec les développeurs à chaque build. Et on montre régulièrement les incréments de produit à l’équipe pour récupérer du feedback.
La rétro
L’auteur présente un exemple de rétro : start – stop – keep.
Start
Que devrions-nous faire que nous n’avons pas déjà fait ?
Stop
Qu’a-t-on fait qu’il faudrait arrêter de faire ?
Keep
Qu’est-ce qui a si bien fonctionné qu’il faut continuer ?
Conclusion
Et après on recommence tout le process jusqu’à satisfaction ou fin du budget (version plus terre à terre).
Merci à Alex Gamble pour ce super livre blanc, merci à vous d’avoir lu et partagé ! A très vite !
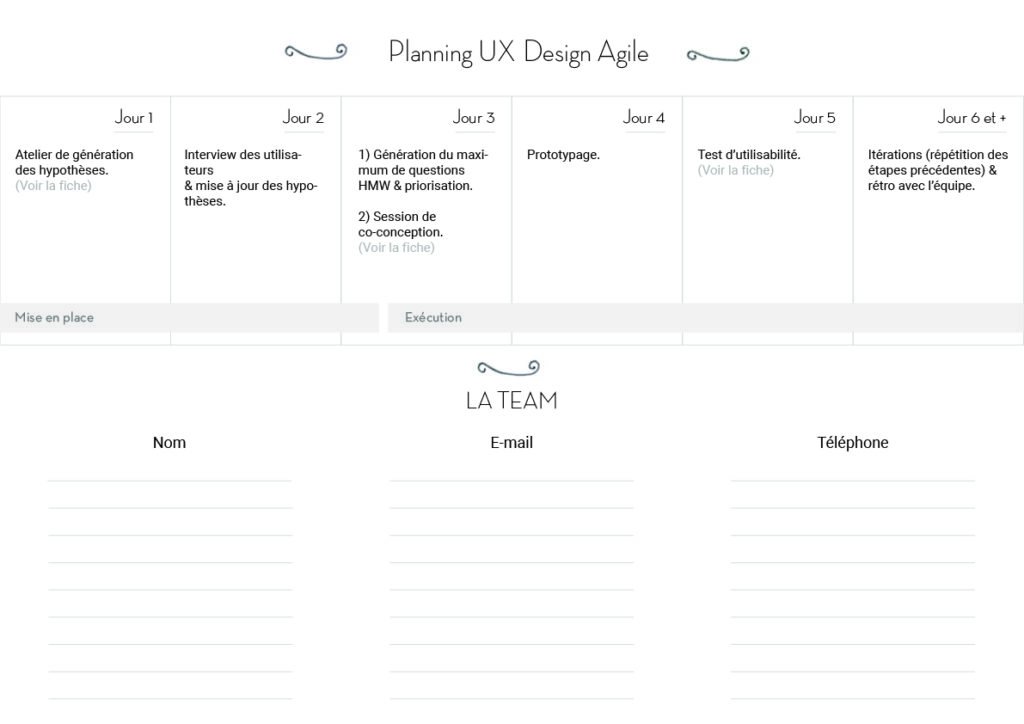
Voici un poster et des checklists à imprimer pour dérouler l’UX Design Sprint en toute sérénité.
L’agenda et les informations indispensables sur les membres de l’équipe (A3)
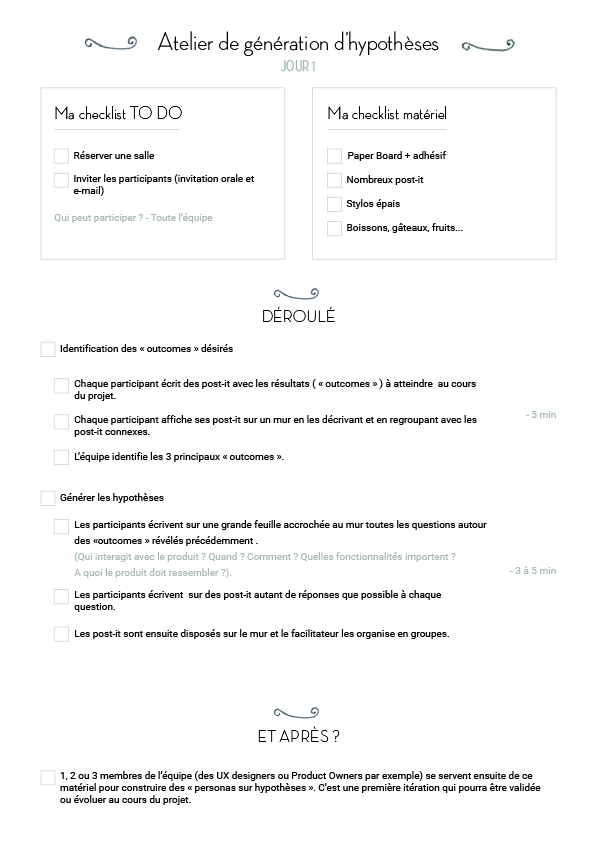
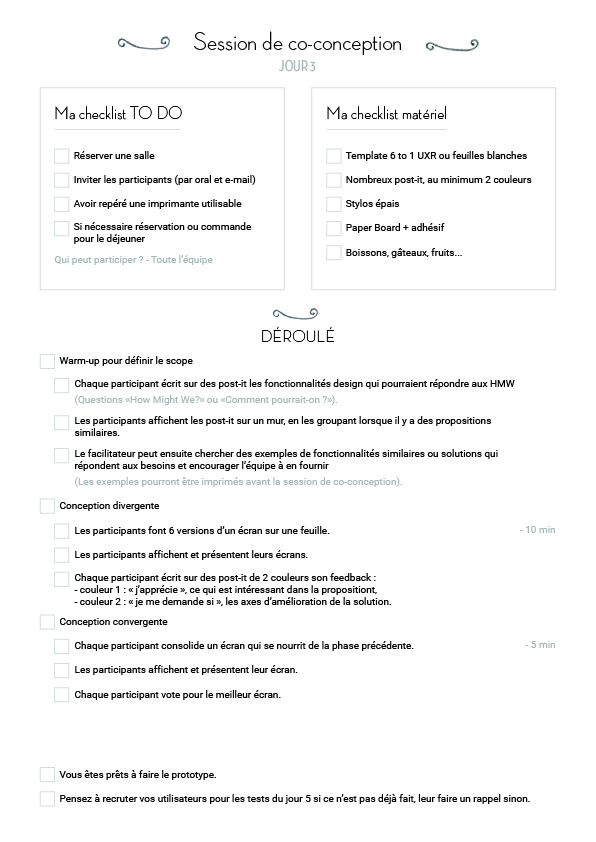
Les checklists (A4)
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
CONCEPTION UX/UI ACCESSIBLE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre