Voici venu le temps de la seconde partie
Pour rappel la première se trouve ici.
Nous avons suivi l’auteur sur les trois premiers jours de son “design sprint UX et Agile” et vu comment générer des hypothèses, effectuer des interviews et créer des personas sur hypothèses.
Il nous reste encore une étape avant de passer à la seconde grande phase “exécution des opportunités”. L’étape des questions “CPO” ou “comment pourrait-on ?” (HMW : How might we).
Tout d’abord l’auteur insiste sur le fait que pour les questions CPO, il ne faut pas utiliser “peut” ou “doit” mais “pourrait”. Cela permet de garder un environnement ouvert.

Les questions CPO ne doivent être ni trop larges ni trop précises.
Prenons l’exemple du redesign d’une banque en ligne, les utilisateurs disent préférer le contact humain à l’expérience en ligne.

- Une question trop large serait : “CPO redesigner l’expérience de banque en ligne ?”.
- Une question trop précise : “CPO designer une application de banque en ligne avec des feedbacks conversationnels ?”.
- Une bonne question serait : “CPO designer une banque en ligne plus personnelle ?”.
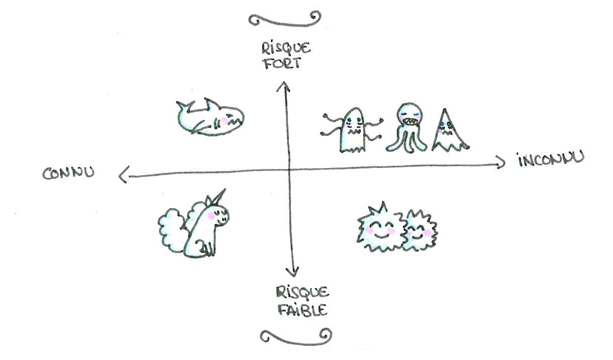
On peut ensuite prioriser les questions CPO. Plus elles sont risquées et nébuleuses (on a peu d’informations), plus elles devront être traitées rapidement dans le processus de design.

Pour un sprint de 7 jours on peut traiter 2 à 3 questions CPO.
II- Exécuter les opportunités UX
A- Jours 3 : sessions de co-conception
1) Conception divergente
On ne sait pas quelle idée a le plus de valeur avant de toutes les explorer. Dans la phase de « conception divergente » on ne censure pas, le but est de faire de la quantité plutôt que de la qualité.
a) Session de « warm-up » pour définir le scope
- Le groupe a 5 min pour écrire sur des post-it les fonctionnalités design qui pourraient répondre aux questions CPO.
- On ne donne pas de détails, juste des fonctionnalités générales.
- Les membres de l’équipe affichent les post-it sur un mur, en les groupant lorsque il y a des propositions similaires. On commence alors à voir les domaines qui vont devoir être co-conçus.
Le facilitateur peut ensuite chercher des exemples de fonctionnalités similaires ou solutions qui répondent aux besoins et encourager l’équipe à en fournir.
Les exemples pourront être imprimés avant la session de co-conception.
Ces résultats servent de référentiels pour la session de sketching, notamment pour les personnes qui ne sont pas des « penseurs visuels » et qui ne peuvent pas sketcher à partir de rien.
b) Session collaborative de sketching
L’auteur décrit ici un atelier assez proche du 6 to 1.
- Les participants ont 10 minutes pour faire 6 versions d’un écran sur une feuille.
- Chacun présente ses sketchs aux autres membres.
- Puis chacun écrit sur des post-it son feedback sur les écrans des autres participants. Il y a deux types de post-it :
- « j’apprécie » : ce qui nous plait dans la solution proposée.
- « je me demande si » : les axes d’amélioration de la solution.
2) Conception convergente
- Chaque participant a 5 minutes pour consolider un écran qui se nourrit de la phase précédente.
- Les écrans uniques sont de nouveau accrochés au mur.
- Les participants expliquent leur création.
- Puis chacun vote pour le meilleur sketch.
- Si plusieurs écrans sont à égalité, le designer et product manager (PM de son petit nom) décident ensemble de la meilleure solution.
- Ou prototypent les deux solutions pour un petit A/B testing.
B- Jours 4 : prototyper la solution
Le but est de faire un prototype parlant en minimisant au maximum l’effort fourni.
Il suffit d’un ou deux designers pour mener à bien cette phase.
Ceux-ci récupèrent le ou les écrans de l’atelier de sketching qui ont reçu le plus de votes et listent les étapes du flux utilisateur autour de ses écrans.
Pour ce faire les designers doivent penser au scenario (tâches qu’ils demanderont aux utilisateurs d’effectuer durant le test).
Ils peuvent ensuite sketcher toutes les étapes de ce scenario et faire un prototype digital. L’auteur parle bien sûr d’utiliser UX Pin, puisque c’est un libre blanc UX Pin… Mais vous pouvez aussi utiliser Marvelapp, Adobe XD, Axure, Flinto, etc. Tant que c’est rapide et parlant.
Le prototype peut-être plus ou moins « fidèle ».
Un protoype « haute fidelité » est très proche du résultat final, avec la couche graphique. Il permet aux utilisateurs de mieux se projeter mais prend plus de temps et peut détourner l’attention sur des éléments purement graphiquement plutôt que sur les principes généraux de navigation, etc.
Un prototype « faible fidelité » peut être un enchainement d’écrans sketchés. Il permet d’aller plus vite et de concentrer l’attention des utilisateurs sur les principes généraux, mais certaines personnes n’arriveront pas à se retrouver l’application ou le site qui est représenté par ses traits de crayons.
L’utilisation de l’un ou l’autre dépend de l’avancée du projet et de l’existence ou non d’un UI kit notamment.

Dans la 3e et dernière partie de cette suite d’articles nous verrons les tests d’utilisabilité, l’itération des étapes de conception convergente et divergente et la rétro.
A très vite !
Anne Pedro – UX Activist – @AnnePedroFr
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine










