Recueillir des retours et des avis suite à la présentation de parcours, wireframes ou maquettes est une tâche qui peut se transformer en véritable casse-tête. Je vous partage dans cet article un atelier que j’utilise très régulièrement lors de mes missions : l’atelier feedback et sa grille à remplir seul ou en équipe.
Réalisé en groupe, il permet de laisser un temps de parole à tous les participants et de pouvoir aligner les idées pour la suite du projet. En solo, il sera une véritable aide pour gagner du temps.
Vos participants se sentiront impliqués et verront leurs idées valorisées. Le retour que j’ai de cet atelier est souvent “Merci d’avoir pris en compte notre échange sur les nouvelles propositions”. Et c’est vrai que c’est également une grande aide lorsqu’on veut débloquer un point de tension sur une fonctionnalité, un écran ou un parcours.
Avec le contexte actuel et le bouleversement de nos organisations, il est d’autant plus intéressant car il peut aisément être animé à distance.
Vous le découvrirez très vite à la lecture de l’article, l’atelier feedback est rapide et simple à mettre en place. Mais surtout, de ce que j’ai pu constater lors des ateliers que j’ai pu animer, est qu’il est vite adopté par les participants de part sa simplicité de compréhension, sa rapidité d’exécution et son efficacité.
#1 Pourquoi utiliser cet atelier ?
Cet atelier a pour objectif de récupérer et d’organiser les avis d’un groupe de personnes afin d’améliorer le produit ou le service en fonction des besoins utilisateurs.
Le fait de pouvoir visualiser les différents retours et de pouvoir les confronter directement en session permet d’avancer efficacement sur le produit ou service sur lequel on travaille.
#2 Pour qui ?
L’atelier Feedback s’adapte à son public je dirais ! C’est votre animation et le ton que vous lui donnez qui pourra être adapté en fonction de l’audience de votre atelier.
Mais en soit, la configuration de l’atelier conviendra à des utilisateurs, des clients, une équipe projet ou les stakeholders du projet par exemple.
#3 Quand utiliser cet atelier ?
Au cours de mes missions, j’ai mis en place cet atelier dans 2 situations :
- Pour recueillir les retours sur un wireframes ou une maquette.
- Pour aligner les visions au sein d’un groupe de participants qui avait du mal à s’accorder sur plusieurs versions. Au cours d’un projet, l’atelier Feedback peut être utilisé à tout moment. Par exemple lors d’un atelier de co-conception pour recueillir de façon organisée les retours. Ou bien pendant les tests utilisateurs pour organiser toute l’information recueillie.
#4 Comment l’utiliser ?
Cet atelier est très simple et rapide à préparer. Il vous suffit d’adapter la grille à votre support et à votre contexte d’utilisation.
Pensez à avoir assez de place dans chaque section pour que les utilisateurs puissent avoir assez d’espace pour les compléter.
En parallèle de la grille, mettez l’écran que vous souhaitez présenter. Je vous conseille d’avoir une grille différente pour chaque écran pour mieux vous y retrouver par la suite.
En groupe / En présentiel :
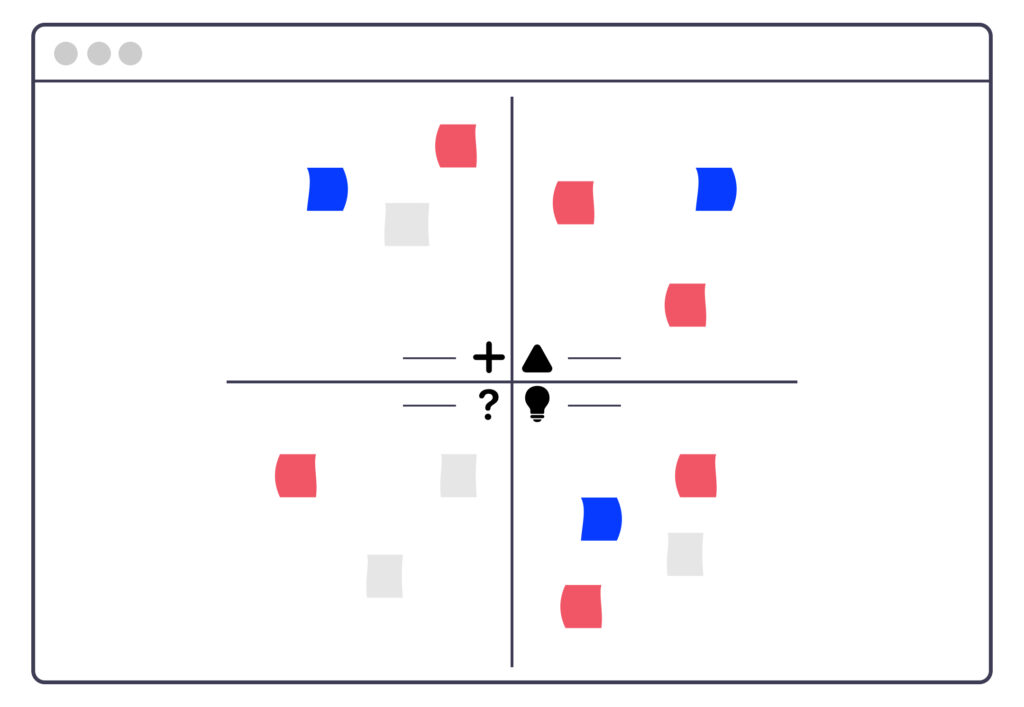
Préparer 4 grandes sections sur un tableau (ou un mur), soit en colonnes, soit en croix.
- Worked well (fonctionne bien)
- Needs to change (a besoin de changement)
- Unanswered questions (sujets non traités)
- New ideas to try (nouvelles idées à essayer)
En groupe / À distance :
Le principe reste le même à distance sauf qu’au lieu d’utiliser un tableau ou un mur d’une salle, il vous faudra prévoir un tableau collaboratif sur votre outil préféré ! Par exemple Mural ou Miro.
Je vous partage le lien du template Mural que j’utilise tout le temps : https://www.mural.co/templates/feedback-grid
En solo :
Lorsque vous souhaitez utiliser la grille Feedback, pour organiser les idées après un atelier ou un test utilisateur de votre côté, c’est tout à fait possible !
Il vous suffit de choisir votre support puis de le compléter avec les informations recueillies. Par exemple via Mural, Miro ou un autre outil du même type.
Sachez que vous n’avez pas besoin d’utiliser le template si vous ne l’avez pas sous la main. C’est très facile à reproduire : vous pouvez mettre les grandes sections sur des post-its (réels ou virtuels) d’une couleur différente.
Cette méthode est très pratique si vous avez très peu de temps pour prévoir l’atelier.
#4 Comment l’utiliser ?
Le temps
Tout d’abord, le premier paramètre que vous devez définir est le temps :
- Combien de temps vous laissez aux participants pour remplir une grille
- Puis, combien de temps pour qu’ils puissent s’exprimer et expliquer leurs idées.
- Une fois que vous avez défini cela, il faut penser à répéter ces deux premières étapes s’il y a plusieurs écrans.
- Et enfin, pour conclure votre session, il faut prévoir un temps où les participants convergent vers une idée s’il y a des désaccords sur certains retours récoltés.
L’outil
Comme pour tout atelier, il faut penser à expliquer aux participants comment fonctionne l’outil si vous le faites à distance ou le tableau si vous êtes en présentiel.
Regrouper les idées
Les idées qui se recoupent pourront être associées sous une thématique commune. Cela permettra également de voir les idées qui convergent et celles qui divergent.
Donner la parole
C’est une étape clé car c’est à ce moment que les participants expliquent leurs idées et donc vous allez voir commencer les petits débats.
Statuer et lister des actions
C’est à ce moment-là que vous pourrez amener vos participants à statuer ou à définir une liste de choses à faire ou à investiguer pour la suite du projet.

#6 L’après atelier Feedback
La première étape que je vous conseille est de partager la grille (mise au propre si besoin) aux participants.
Puis, si le cas s’applique, la grille remplie vous permettra d’affiner et/ou de modifier l’écran ou le parcours présenté.
Si une restitution est prévue, vous pouvez utiliser à nouveau le template de la grille si besoin.
Conclusion
Voilà donc un nouveau template à ajouter dans votre boîte à outils pour les ateliers. Un atelier rapide et simple à préparer qui permet de recueillir un grand nombre de retours des utilisateurs, de votre équipe ou de votre client.
N’hésitez pas à nous partager vos retours d’expérience si vous l’essayez ou si vous l’aviez déjà adopté !
Source image : https://undraw.co/illustrations
Alexa CUELLAR UI-UX Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE ParisÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineUX-DESIGN : LES FONDAMENTAUX # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreGOOGLE TAG MANAGER # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineGOOGLE ANALYTICS 4 # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineCONCEPTION UX/UI ACCESSIBLE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreMAPPING EXPERIENCE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine