Dans chaque interface, nous faisons le choix de mettre en avant du texte, des titres, des paragraphes, des liens pour créer un dialogue avec notre utilisateur.
Mais au cours des audits que j’ai pu réaliser sur des interfaces web ou mobiles, j’ai souvent pointé du doigt des erreurs de typographies et de styles typographiques.
Souvent perçues comme de petits détails, ces erreurs sont en réalité un frein pour votre communication.
En effet, l’utilisateur ne vous connaît pas et si des embuches l’empêchent ou le freinent dans sa lecture, il ne redoublera pas forcément d’effort pour atteindre votre message.
En évitant ces 7 erreurs, vous allez accroître la lisibilité des différents paragraphes de votre interface, augmenter le confort et diminuer le temps de lecture.
L’objectif de cet article est de savoir détecter ces erreurs et de pouvoir les corriger. Mais également d’acquérir une meilleure compréhension des styles typographiques ancrés dans les usages de nos jours sur les interfaces numériques et les utiliser à bon escient.
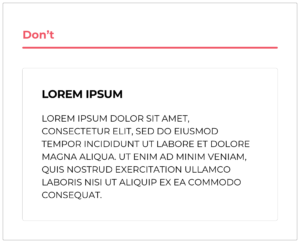
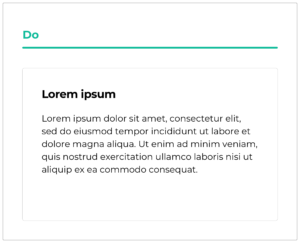
#1 Tout en majuscules
Le sujet de l’utilisation des majuscules pour les textes d’une interface peut poser débat mais de nombreuses études ont prouvé qu’un paragraphe entièrement en majuscule peut être compliqué à lire et la lisibilité est réduite.
Souvent utilisées pour mettre en avant un texte, le rendre plus important et/ou plus visible, on se rend compte que cela produit l’effet inverse. En effet, l’utilisateur repère ces éléments en majuscules et préfèrera les passer.
Pour 2 raisons :
- L’effet parfois anxiogène et agressif que procure la lecture d’un texte en majuscules. L’utilisateur peut avoir l’impression qu’on lui crie dessus et qu’il y a une forme d’énervement dans notre message.
- Il y a très peu d’indices pour repérer les lettres et leurs particularités, ce qui complique la tâche à l’utilisateur pour différencier les lettres entre elles. Le texte devient plus difficile et long à lire.Ce dernier point est très important car il faut garder en tête que les utilisateurs lisent très peu sur le web. Souvent l’information est scannée. L’utilisation des capitales va empêcher l’utilisateur cette action. Et lorsqu’il va entamer sa lecture, il va être ralenti et cela va créer une frustration. Il aura l’impression de ne pas avancer dans sa lecture.
#2 Adopter trop de fonts
Au sein d’un paragraphe, il arrive qu’on soit tenté, pour créer une certaine hiérarchie, d’utiliser différentes fonts.
Cela va créer un déséquilibre et perturber votre utilisateur. Il vaut mieux rester consistant dans la forme pour délivrer votre message avec plus d’impact et clarté.
Rien ne vous empêche de mettre en avant une idée ou une phrase en accentuant la graisse par exemple. Mais il faut choisir !
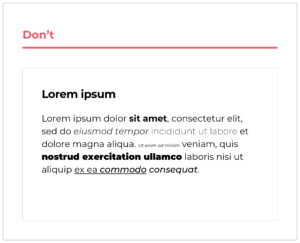
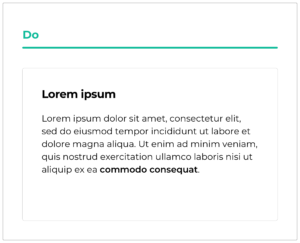
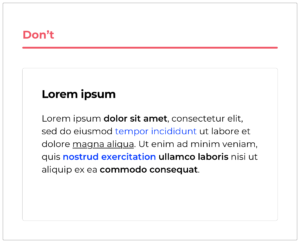
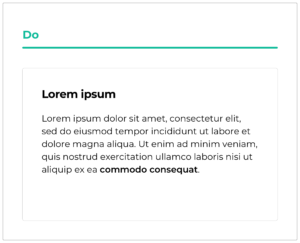
#3 Mettre l’accent sur beaucoup d’éléments
Une bonne pratique lorsqu’on met à disposition un paragraphe à son utilisateur est de mettre en évidence certains mots clés.
Cependant, il faut veiller à ne pas avoir trop de styles de textes différents car cela peut perdre l’utilisateur.
Il vaut mieux bien définir en amont son paragraphe et faire ressortir visuellement la notion clé de celui-ci.
En gardant en tête qu’il y aura ce style graphique particulier mais également certains mots en italiques (pour les mots d’une autre langue par exemple), liens soulignés / colorés.
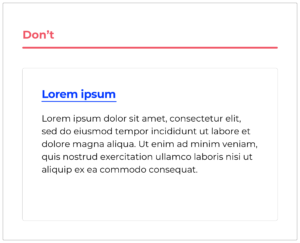
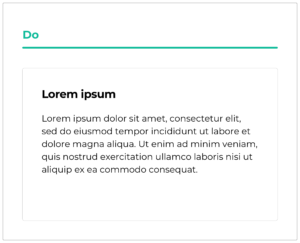
#4 Utiliser le style des liens pour un autre élément
Lorsqu’un élément est souligné dans les interfaces, l’utilisateur est habitué à y retrouver un lien. Il clique dessus et sera redirigé vers une nouvelle page.
Seulement, souvent lors d’audit d’interface, on retrouve par exemple des sous-titres utilisant ce style graphique. Cela peut porter à confusion l’utilisateur.
Il est préférable de jouer sur la graisse, la couleur ou la taille par exemple.
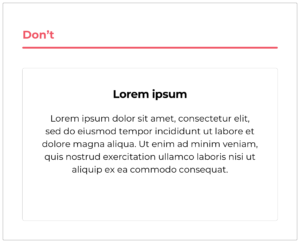
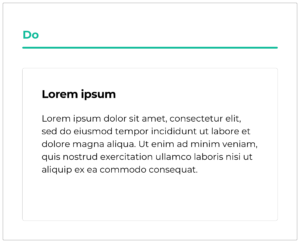
#5 Centrer le texte
C’est peut-être la première chose que j’ai appris en tant que designer lorsque j’ai commencé. J’avais tendance à centrer tous les éléments.
C’est une bonne pratique dans le print mais cela reste déconseillé pour le web. Il est préférable d’aligner le texte à gauche pour structurer le bloc et ainsi apporter un confort de lecture à notre utilisateur.
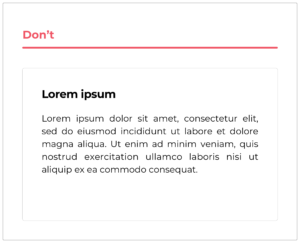
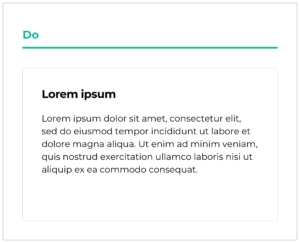
#6 Justifier le texte
C’est le cas également pour la justification d’un texte. Très utilisé dans l’édition mais qui reste encore mal géré sur le web car les interfaces sont dynamiques et bougent en fonction des résolutions. Il est donc très compliqué de garder un résultat cohérent et lisible.
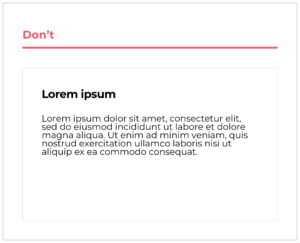
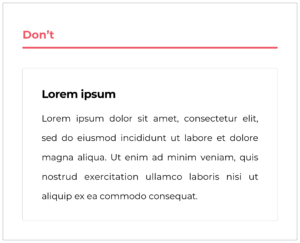
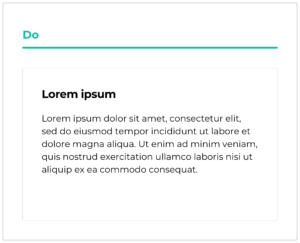
#7 Mal gérer l’interlignage
Parfois, on essaie de gagner de la place. D’autres fois, on pense – à tort – que ce sera plus confortable pour la lecture de diminuer l’interlignage d’un paragraphe.
Si l’interligne est trop petite, les lettres se frôlent et il y aura un problème de lisibilité. Si l’interligne est trop grande, les lignes seront trop éloignées et coûtera donc plus d’efforts à l’utilisateur pour réussir sa lecture.
Il n’y a pas d’interligne idéal, cela dépend de chaque typographie. Il faut donc l’étudier et tester pour trouver le bon ratio qui facilitera la lecture.
# Pour conclure
Ces 7 astuces partagées vous permettront d’offrir à vos utilisateurs du confort de lecture. Elles vous aideront à faire passer votre message de la bonne manière avec le ton approprié.
Comme je le disais, ce sont des erreurs que je retrouve souvent lors des audits d’interfaces. Elles sont facilement modifiables et vous permettront d’augmenter la lisibilité de vos textes.
Source image : https://undraw.co/illustrations
Alexa CUELLAR UX-UI Designer @UX-Republic
Nos prochaines formations
SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineUX-DESIGN : LES FONDAMENTAUX # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreGOOGLE TAG MANAGER # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineGOOGLE ANALYTICS 4 # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineCONCEPTION UX/UI ACCESSIBLE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre