Dans cet article nous ne parlerons pas de cheeseburger mais bien d’un des composants les plus controversés présent dans nos interfaces web, le “menu burger”, aussi appelé “menu hamburger”.
Le menu burger est représenté par l’icône des trois barres horizontales parallèles qui, lorsque l’on clique dessus, ouvre un volet contenant plusieurs liens. Vous l’avez sans doute déjà remarqué à plusieurs reprises lors de votre navigation sur un smartphone ou sur votre tablette, voire même sur votre écran d’ordinateur !
Initialement, et souvent utilisé dans ce sens, le menu burger permet de transformer le menu visible sur un
écran d’ordinateur par l’icône sur un écran plus petit, donc sur smartphone et tablette.
Ce menu burger amène le débat car son utilisation est très répandue puisqu’il répond à la problématique de place disponible sur un petit écran. Mais apporte son lot de contraintes en termes d’utilisabilité.
“Like a cheap fast-food chain, it got
designers addicted to its convenience,
and now serves millions each day”.
Nielsen Norman Group
L’apparition du menu burger
Le menu burger a été inventé par Norm Cox en 1981 lors de la création des interfaces d’un des premiers ordinateurs personnels, le Xerox Star.
L’icône et ses trois barres représente la liste d’options qui apparaît une fois que l’utilisateur clique. L’objectif était de créer une icône petite mais qui resterait lisible et reconnaissable, tout en symbolisant graphiquement une liste. Norm Cox s’est inspiré des symboles sur les panneaux de signalisation routière pour créer notamment cette icône.
Par la suite, en 2009, après des années sans être utilisée par d’autres interfaces, l’icône a été utilisée par Apple, dans une de ses toutes premières applications pour l’iPhone. L’icône était le composant idéal pour répondre à la contrainte de place sur le smartphone et reprenait les mêmes arguments que Cox lors de sa création : petite, lisible et reconnaissable pour afficher une liste.
Puis Facebook, Twitter et enfin Google font de l’icône le standard pour symboliser un menu. La popularité de cette icône à l’appellation imagée décolle. Les utilisateurs ont aujourd’hui adopté ce menu burger dans leur consommation d’applications mobiles et identifient rapidement son usage.
Ce menu burger est alors indiqué par trois barres horizontales empilées à la manière d’un steak entre deux tranches de pain, d’où cette appellation imagée.
D’autres menus à la carte
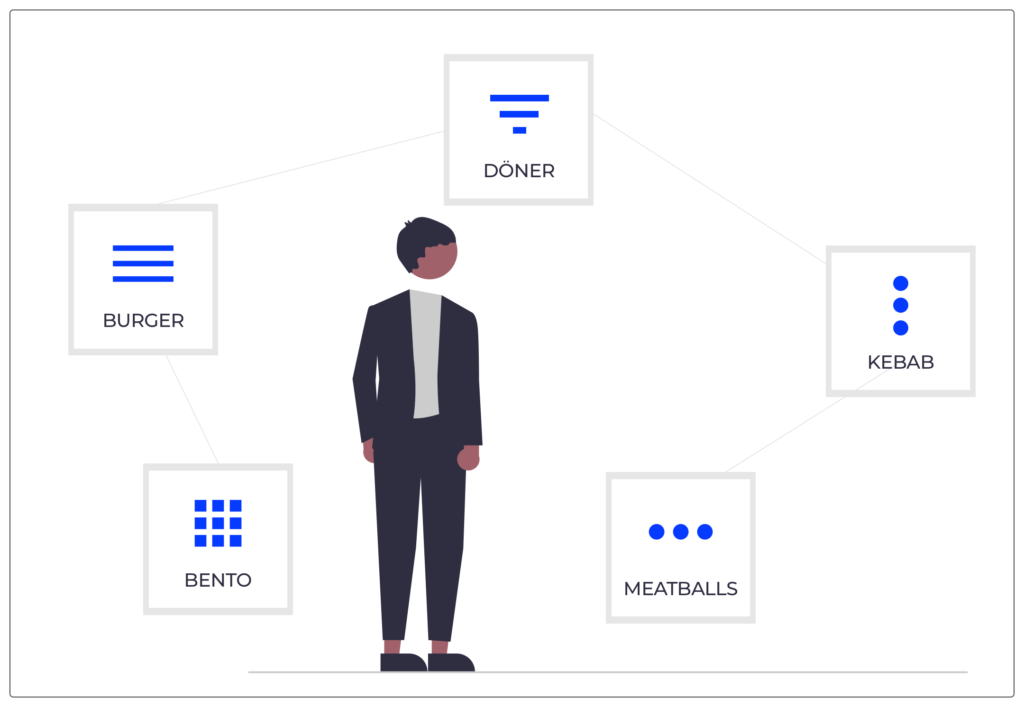
L’icône du menu burger n’est pas la seule icône qui permet de symboliser un menu caché :
● Le menu Kebab : l’icône est composée de trois points à la verticale. On le retrouve principalement dans les interfaces Google et donc Android, le composant fait partie du design system pour faire apparaître un volet d’options ou d’actions secondaires lié à une fonctionnalité.
● Le menu Meatballs : l’icône est composée également de trois points mais à l’horizontale cette fois-ci. En cliquant sur cette icône, l’utilisateur accède aussi à une liste pour obtenir plus de détails sur l’élément associé à l’icône.
● Le menu Bento : l’icône est composée de trois lignes de trois carrés. Cette icône est souvent utilisée pour lister les entrées ou des fonctionnalités mais sous forme de grille comme c’est le cas sur la représentation graphique de l’icône.
● Le menu Döner : l’icône est composée de trois lignes empilées plus épaisses et de longueur différente. Elle caractérise une liste de filtres liés à la page consultée.
Ces quatre autres icônes permettant d’accéder à des menus souffrent des mêmes inconvénients que le menu burger tout en apportant les mêmes avantages.
Voici ci-après les avantages et les inconvénients du menu burger :
Les avantages du menu burger
Avant de vous donner les raisons du “pourquoi dire adieu au menu burger”, il est important de rappeler que ce composant apporte son lot d’atouts. Voici une liste non-exhaustive :
Lorsque le menu est fermé :
- Comme évoqué précédemment, l’icône du menu burger est simple et lisible : ce qui permet de créer un design épuré et minimaliste.
- L’icône laisse la place au contenu de la page. Elle permet de ne pas surcharger la page et de ne pas l’alourdir avec trop d’informations.
Lorsque le menu est ouvert :
- Le menu peut avoir un design propre à lui et donc avoir une mise en page particulière.
- L’attention de l’utilisateur est focalisée sur le contenu du menu.
- Sur mobile, la zone de touch sur les liens peut être augmentée pour plus de confort.
- Les liens et les accès aux différents parcours du site sont centralisés au même endroit.
Les inconvénients du menu burger
Mais voilà que l’on peut répondre au pourquoi. Pourquoi éviter d’utiliser le menu burger ? Pourquoi vaut-il mieux lui dire adieu ?
Des designers remettent en question le menu burger car il a été constaté grâce à des études, des tests utilisateurs et l’analyse de statistiques de consultation de sites Internet que cette navigation entraîne la forte chute de l’engagement d’un utilisateur.
Voici une liste non-exhaustive des inconvénients du menu burger :
#1 Le problème majeur révélé est que les options de navigation sont cachées et qu’il n’y a pas de vision globale du parcours possible. Un utilisateur est donc dérouté de ne pas trouver ce qu’il recherche (via un mot clé, un lien ou un bouton) sur la page qu’il consulte.
#2 L’accès au menu via l’icône attire peu l’attention de l’utilisateur (car petite et entourée de contenus) et peut donc passer inaperçu aux yeux des utilisateurs.
#3 Sur mobile, l’icône est (souvent) placée en haut de l’écran, correspondant à la zone de touch difficile à atteindre par les utilisateurs.
#4 Comme les entrées du site sont masquées, les utilisateurs sont moins intrigués et ne vont pas cliquer pour découvrir tous les contenus.
#5 Le design de l’icône pose aussi problème car des utilisateurs ne reconnaissent pas forcément l’icône comme un bouton permettant d’afficher la navigation. Certains utilisateurs ne comprennent pas le mécanisme qu’il peut y avoir derrière ces trois barres. Du coup, si la navigation y est centralisée, on peut perdre des visiteurs.
#6 Le tap (ou le clic) ajouté pour l’accès au menu fait que les utilisateurs sont moins engagés pour découvrir le site. Mais il peut également créer une lassitude dans la navigation, voire de l’agacement car ce clic supplémentaire est un mur qu’il faut franchir à chaque changement de page ou de parcours. Le chemin est donc rallongé pour arriver au but.
#7 Vu que le menu possède une page à lui seul, on constate que ces pages sont souvent surchargées car on souhaite les remplir avec le plus de liens et accès possible. On se retrouve avec un grand nombre de rubriques qui donne l’effet d’avoir afficher le plan du site. L’interface perd en clarté et en simplicité.
# Pour conclure
Dans cet article, nous avons donc vu ensemble les avantages et les inconvénients de l’utilisation d’un menu burger.
Le constat est sans appel, le burger menu est livré avec son lot de problématiques empêchant vos utilisateurs de naviguer efficacement sur un site.
Dans un prochain article, je partagerai avec vous :
- des conseils pour améliorer l’utilisation du burger menu si vous souhaitez l’utiliser et dans quels cas il est conseillé d’utiliser ce mécanisme,
- d’autres matérialisations possibles pour vos menus qui permettent d’allier simplicité, utilisabilité et esthétisme pour vos interfaces.
N’hésitez pas à partager votre avis sur le menu burger ! Pour ou contre ? 🙂
Source image : https://undraw.co/illustrations
Alexa CUELLAR UX-UI Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine