Voici une question qui m’a été posée il y a longtemps, à mes débuts en tant qu’UI designer, et j’avais longtemps cherché le pourquoi du comment !
Aujourd’hui, nous retrouvons sur les interfaces des boutons de tailles, couleurs et styles différents.
La forme des boutons n’a pas échappé à la personnalisation d’un site ou d’une application.
Lorsque l’on navigue, on ne se pose pas vraiment la question de la forme qu’un bouton peut avoir, tant qu’il fonctionne et nous dirige vers la page ou l’action que l’on souhaite.
Et pourtant, c’est une propriété qui a beaucoup de pouvoir et qui permet d’apporter un ton et une personnalité à une charte.
Je vous partage aujourd’hui les clés pour définir quel border-radius adopté en fonction du message porté par votre service / produit.
Border-radius, kesako ?
Avant d’aller plus loin, définissons ensemble ce qu’est le border-radius.
C’est une propriété en CSS qui permet de définir l’angle des coins d’un élément.
- Chaque angle peut être défini différemment pour créer une forme inégale ou bien chaque angle peut avoir la même valeur.

- On retrouve des border-radius sur différents éléments d’une interface : un fond, une carte, un bouton, …
Le choix du border-radius aura un fort impact sur le sentiment global de l’interface. Il est donc important de comprendre les propriétés que chacun offre.
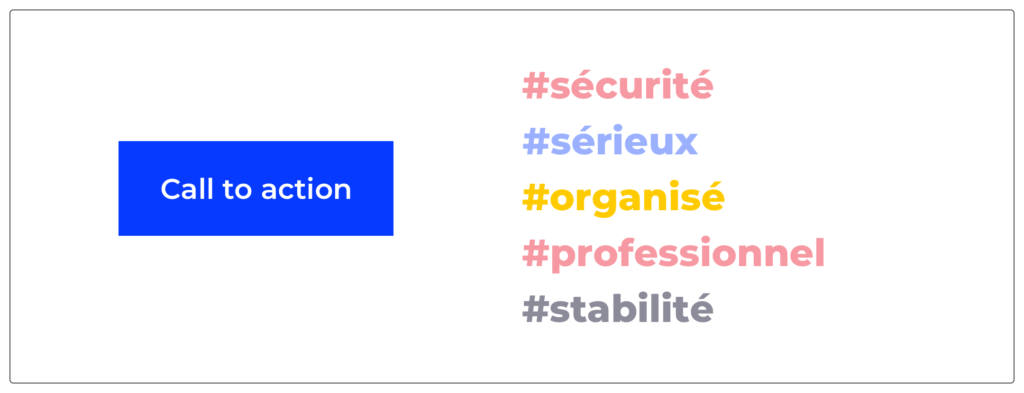
#1 Radius à 0 px
L’option classique qui permet d’apporter du sérieux et de la stabilité à une interface.
Lorsqu’une marque l’utilise, elle veut vous apporter un sentiment de sécurité et vous montrer le professionnalisme de son service ou de son produit.
On retrouve ces boutons à angles droits sur les sites ministériels et e-commerce.
- Sites ministériels : engagement, sérieux
- Sites e-commerce : paiement sécuriséLa forme géométrique permet de garder les éléments alignés et organisés pour conserver un équilibre entre tous. Cet équilibre donne confiance à l’utilisateur.
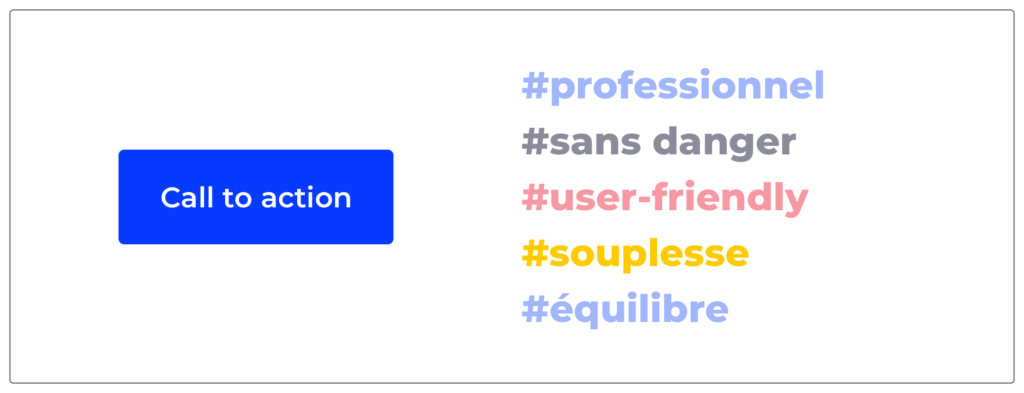
#2 Radius à 3 – 4 px
L’option qu’on voit le plus souvent et qui est sans danger lorsqu’on est dans la conception UI.
En effet, elle permet d’avoir un esprit professionnel mais sans être strict.
La légèreté du border-radius permet d’être plus proche des utilisateurs et d’apporter ce qu’on appelle une ambiance user-friendly.
On gomme les côtés anguleux pour créer des petits virages qui apporteront de la souplesse tout en conservant l’équilibre entre les différents éléments.
C’est une option que vous retrouverez dans de nombreuses typologies de sites.
#3 Radius à 6 – 12 px
On peut dire que cette option est peu commune mais on la retrouve de plus en plus dans les chartes graphiques des sites liés aux nouvelles technologies.
Elle est rare et considérée comme innovante bien qu’elle soit périlleuse à l’utilisation.
En effet, à l’inverse des précédentes options, elle peut être inconfortable autant pour l’utilisateur que pour l’UI designer !
- Pour un utilisateur, elle peut être perçue comme enfantine ou comme un défaut de développement.
- Pour un UI designer, elle peut créer déséquilibre et incohérence dans une interface.Il faut donc être prudent quant à son utilisation mais ne pas la mettre de côté pour toutes les bonnes raisons citées !
#4 Coins complètement ronds
Pour faire le tour de toutes les options, il faut également mentionner l’option de l’arrondi complet : le bouton rond !
Cette option est très fréquente dans les interfaces car elle suscite une ambiance user-friendly et créative.
L’oeil est naturellement attiré par les courbes et cela facilite la lecture et la détection des boutons aux coins arrondis.
En effet, sur une interface, entourée de lignes droites et de structures parallèles, le bouton arrondi va se distinguer et être mis en valeur graphiquement.
Le point négatif de cette matérialisation est la complexité pour l’utiliser sur tous les composants. Elle fonctionne très bien pour des boutons mais devra être mise de côté pour les champs d’un formulaire par exemple.
Il faut donc l’utiliser avec parcimonie et en association avec l’une des autres options pour contrebalancer.
Cette option est utilisée pour de nombreuses typologies de sites pour tous ces avantages et pour la dynamique qu’elle apporte.
Si bien qu’on la retrouve souvent dans des éléments de communication comme par exemple le bouton “Play” d’une vidéo ou les boutons de partage des réseaux sociaux.
# En conclusion
Il n’y a donc pas de bonne ou de mauvaise réponse quant à la sélection du border-radius au sein de votre interface.
L’objectif que vous devez avoir en tête est de conserver une homogénéité dans vos choix pour avoir une cohérence tout au long du parcours (une cohérence d’ensemble, de charte, de marque et de stratégie graphique).
Cette cohérence graphique apportera un ton particulier à vos interfaces pour mettre en valeur votre message et votre produit ou service.
Source image : https://undraw.co/illustrations
Alexa CUELLAR UX-UI Designer @UX-Republic
Nos prochaines formations
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine