Qu’est-ce que l’onboarding et pourquoi est-il important ?
Une étude a montré que 22% des applications téléchargées ne sont utilisées qu’une seule fois (Localytics, 2012).
C’est pourquoi une bonne première expérience utilisateur est une importance cruciale pour la viabilité d’une application ou site web. C’est de plus en plus important car les applications et les services sont de plus en plus polyvalents et complexes. En conséquence, nous avons vu une augmentation du nombre d’« onboardings » au cours des dernières années.
L’onboarding est le processus consistant à guider l’utilisateur dans sa découverte de l’application.
Ci-dessous vous trouverez de bons exemples d’onboarding ayant chacune une approche différente. La « meilleure approche » n’existe pas puisque chaque application ou site web est différent, mais tenir compte de ces recommandations vous permettra de concevoir une meilleure expérience utilisateur. Et bien sûr les approches décrites ci-dessous peuvent être combinées afin de réaliser un onboarding idéal.
Exemples d’onboardings
1. Expliquer la proposition de valeur
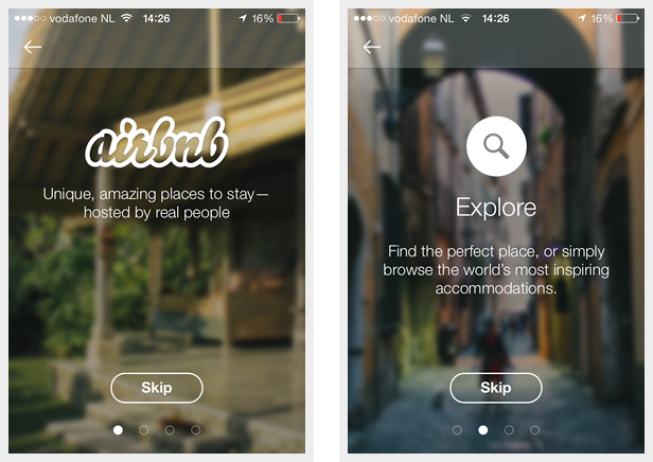
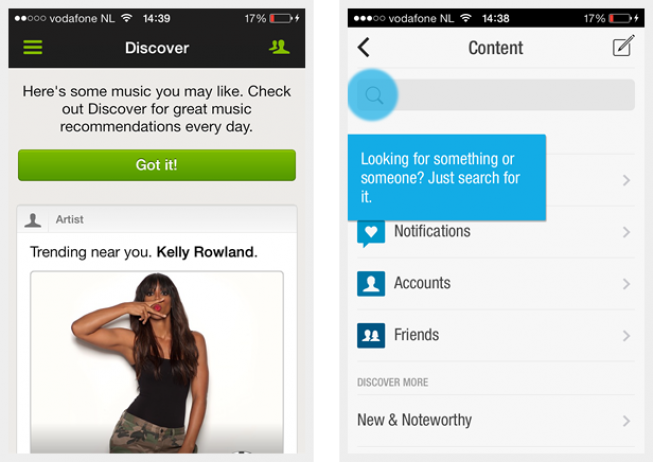
AirBnB, Nike + Running, Pocket, Feedly et Path font parties des applications qui expliquent leur proposition de valeur lors de l’ouverture de l’application pour la première fois. Ils utilisent tous une séquence d’ouverture de diaporama-like avec un contenu limité par diapositive, ce qui rend l’information facile à digérer. De plus, le nombre d’étapes est indiqué à l’utilisateur afin que celui-ci sache à quoi s’attendre. L’onboarding est un moyen simple, facile et efficace pour expliquer ce que l’application peut faire et comment elle peut être utilisée.
Permettre de passer l’onboarding
Lors de leur première visite de l’application, une partie des nouveaux utilisateurs s’attendront à être pris en main de A à Z alors, que d’autres préfèreront sortir du onboarding et comprendre le fonctionnement de l’application par eux-même. Un bouton « passer » simple, comme dans l’aperçu AirBnB, permet de répondre aux besoins de tous les utilisateurs.

Ne pas forcer l’inscription
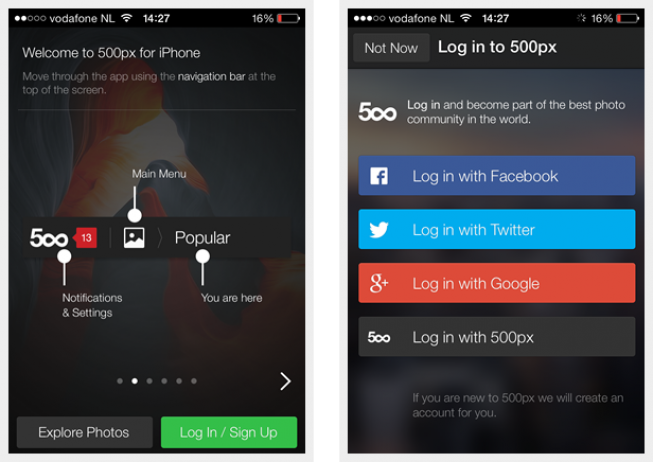
500px utilise de belles images qui font l’onboarding très attrayant. De plus, l’inscription n’est pas obligatoire pour accéder au contenu (bouton « Explore Photos »). L’utilisateur peut ainsi découvrir l’application avant de faire le choix de créer un compte. Permettre l’utilisation de l’application avant l’enregistrement augmentera les chances que l’utilisateur s’inscrive et devienne un client régulier.
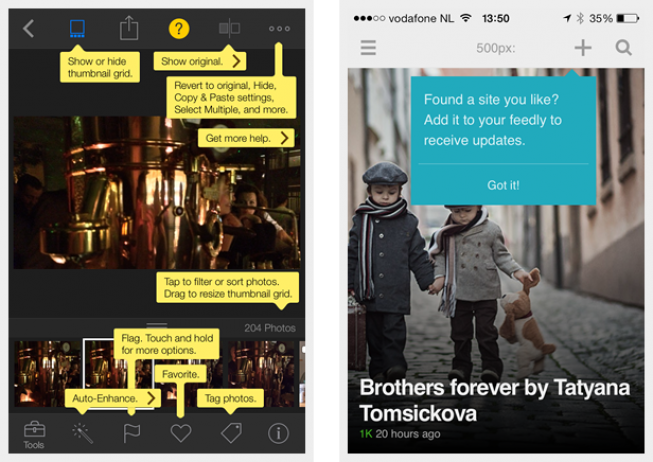
2. Expliquez les fonctionnalités
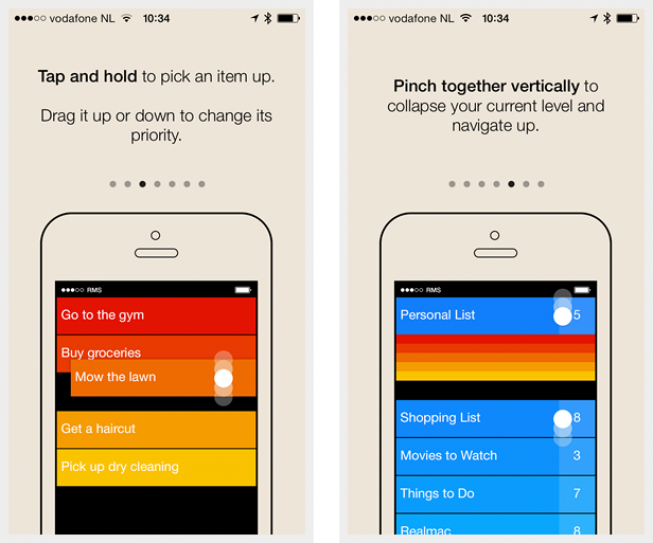
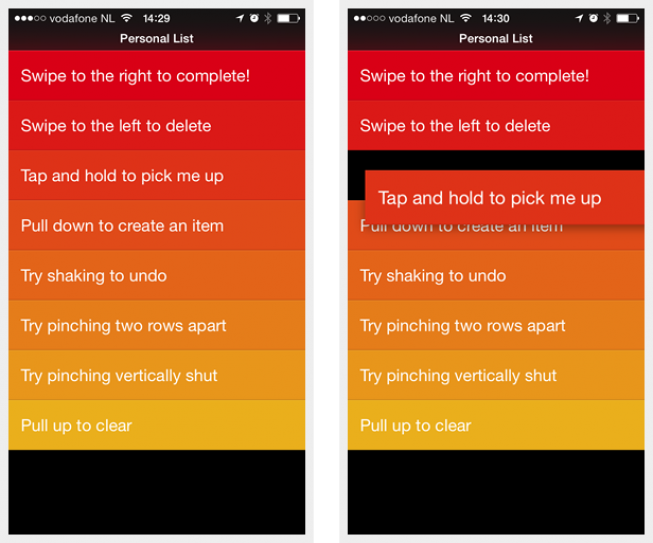
Des applications comme 500px, Clear et Kobo utilisent une approche différente. Elles mettent l’accent sur l’explication des fonctionnalités. Cette approche est d’autant plus pertinente lorsque l’application a beaucoup de fonctionnalités (notamment cachées) qui sont cruciales pour le fonctionnement de l’application.
500px permet également aux utilisateurs de créer un compte avec des profils sociaux pré-existants tels que Facebook, Twitter ou Google. Si les utilisateurs en n’ont pas ou ne veulent pas utiliser leur compte social, ils peuvent créer un compte classique avec adresse mail et mot de passe.
Approche « user-friendly »
Sur 500px toujours, la phrase « Si vous êtes nouveau sur 500px, nous allons créer un compte pour vous » est très conviviale (user-friendly). Les utilisateurs n’ont pas à choisir entre « s’inscrire » ou « se connecter ». 500px se base sur l’adresse mail, si elle est rattachée à un compte alors il connecte l’utilisateur sinon il crée un compte.


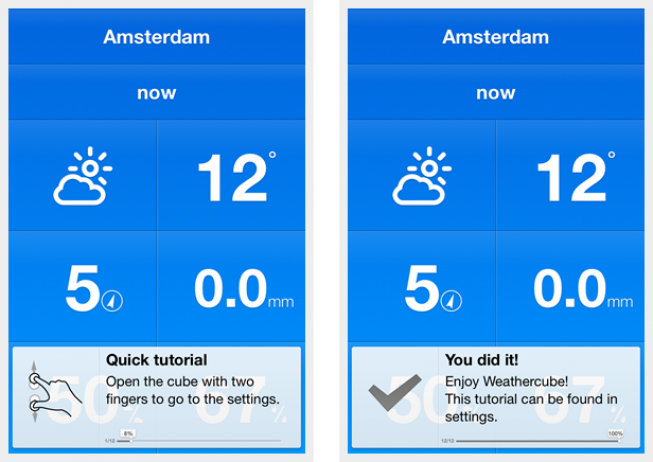
3. Expliquer l’interactivité
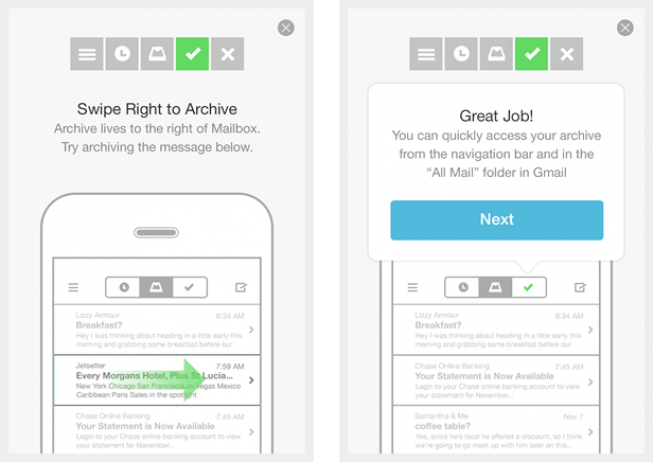
Mailbox et Weathercube sont deux excellents exemples sur l’explication de fonctionnalités interactives. Cette approche fonctionne bien parce qu’elle met l’apprentissage en contexte et fournit à l’utilisateur des commentaires lorsqu’il interagit avec les éléments. De cette façon, les utilisateurs pourront mieux comprendre et se rappeler comment les choses fonctionnent. Mais du point de vue de la conception et du développement, c’est bien sûr une approche qui demande un travail conséquent.
Motivation
Mailbox motive l’utilisateur en lui donnant une rétroaction positive comme « Bon travail ! ». Cela rend l’expérience d’apprentissage amusante et riche en émotion.

Savoir où trouver l’onboarding
Weathercube indique à l’utilisateur comment retrouver l’onboarding après l’avoir terminé ou passé. De cette façon, l’utilisateur est en mesure de choisir s’il souhaite et quand il souhaite faire rejouer l’onboarding.

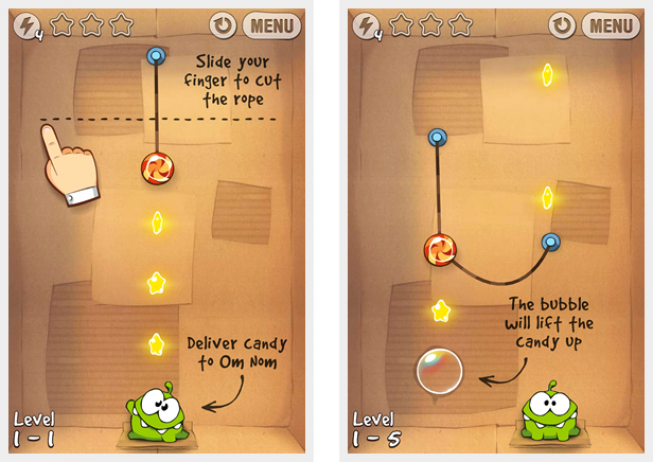
4. L’onboarding pendant l’utilisation
Une autre approche très intéressante pour expliquer les fonctionnalités lors de l’utilisation. Elle a un grand avantage parce que l’utilisateur n’a pas à passer par une liste d’informations avant d’utiliser l’application elle-même.
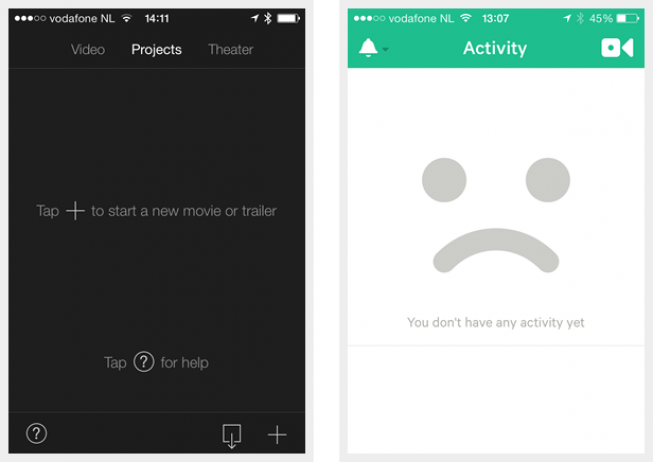
Cut the Rope, le jeu où vous devez offrir des bonbons à Om Nom, a été l’un des premiers grands exemples. Des gestes simples expliquent comment le jeu fonctionne. Aujourd’hui beaucoup d’applications, comme Spotify, Flipboard, iMovie et Feedly utilisent la même approche pour guider l’utilisateur dans l’application.



Instructions sur la prochaine étape
Après l’onboarding, Clear fournit à l’utilisateur quelques instructions sur la prochaine étape. Un certain nombre d’exemples d’actions à réaliser explique clairement comment l’application doit être utilisée.

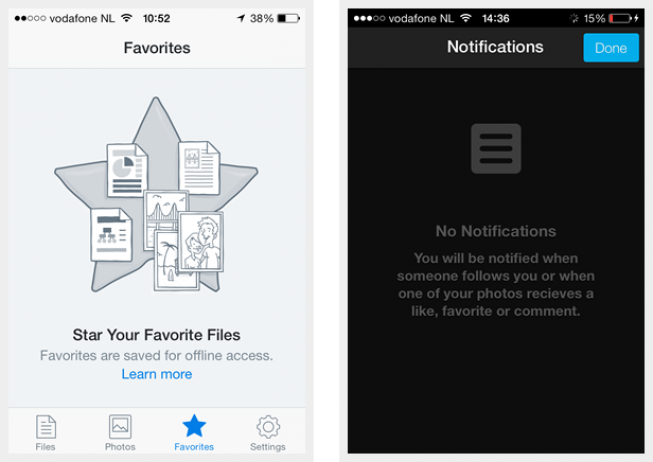
5. Page blanche
Souvent oubliée mais très importante est la « page blanche ». Prenez par exemple Dropbox. Si un utilisateur n’a pas encore saisi de favoris, l’application n’affiche pas une page blanche, mais explique ce qui se passera lorsque l’utilisateur aura ajouté des fichiers en favoris. Une explication simple qui donne juste la touche finale.


Recommandations pour l’onboarding
Pour conclure, nous vous conseillons de tenir compte de ces 11 recommandations pour la conception d’un processus d’onboarding. Chaque application ou site web est différent et a besoin de sa propre approche, mais considérer ces recommandations vous permettra de concevoir une meilleure expérience utilisateur.
- Expliquer la proposition – quelle est la valeur ajoutée pour l’utilisateur ?
- Expliquer les fonctionnalités cachées et cruciales – comment marche l’application ?
- Expliquer de façon interactive – cela met l’apprentissage en contexte et fournit à l’utilisateur des commentaires
- Rester instructif – ne pas expliquer les fonctionnalités évidentes
- Essayer d’insérer un élément amusant et riche en émotion
- Limiter le contenu par panneau, ce qui rend l’information facile à digérer
- Fournir un moyen de passer l’onboarding
- Permettre à l’utilisateur de savoir où l’onboarding peut être trouvé après l’avoir passé ou terminé
- Communiquer sur le nombre d’étapes afin que l’utilisateur sache à quoi s’attendre
- Ne pas forcer les utilisateurs à se connecter ou s’inscrire pour avoir connaissance du contenu ou des fonctionnalités
- S’assurer que l’utilisateur sache quoi faire après l’onboarding et lui donner des instructions sur la prochaine étape si nécessaire
Traduit du site : http://www.sodastudio.nl/kennis-ideeen/great-examples-of-user-onboarding-in-app-design
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
CONCEPTION UX/UI ACCESSIBLE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre













