Notre cerveau fonctionne de telle façon que nous traitons les informations visuelles que l’on reçoit sous forme de blocs, d’ensembles simplifiés, sans percevoir immédiatement le détail dans ces ensembles :
● On voit une armoire et non des planches assemblées
● On voit une forêt et non de la terre, des feuilles, des branches
● On voit une ligne pointillée et non plusieurs petits traits…
On voit le tout plutôt que la somme des parties ; c’est là ce que mettent en évidence les différentes lois de la Gestalt. Beaucoup de gens ont déjà entendu parler des lois de la Gestalt, peu savent à quoi elles correspondent et surtout qu’ils y sont confrontés tous les jours. Ne vous êtes-vous jamais prêté au jeu de déceler des formes dans les nuages ? C’est un exemple typique des principes qui régissent notre façon de voir et d’interpréter notre environnement. Ces lois expliquent le schéma mental de l’Homme, la façon dont il perçoit le monde.
En ce qui nous concerne dans l’UX, l’application de ces lois permet de rendre les sites plus lisibles et intuitifs. Chaque site internet est conçu avec des règles si ancrées qu’elles sont automatiques : les éléments qui vont ensemble seront rapprochés dans la page, on respecte un certain alignement pour rentrer dans des formes connues (carré, rectangle, …) … D’ailleurs, lorsque ces lois ne sont pas respectées, nous sommes tout de suite perdus dans le site et bien souvent nous quittons la page. Ces lois, lorsqu’elles sont respectées, garantissent un confort à l’utilisateur, elles facilitent l’utilisabilité de l’interface.
Pour illustrer les 6 lois fondamentales, j’ai fait un petit tour sur le site d’UX-Republic :
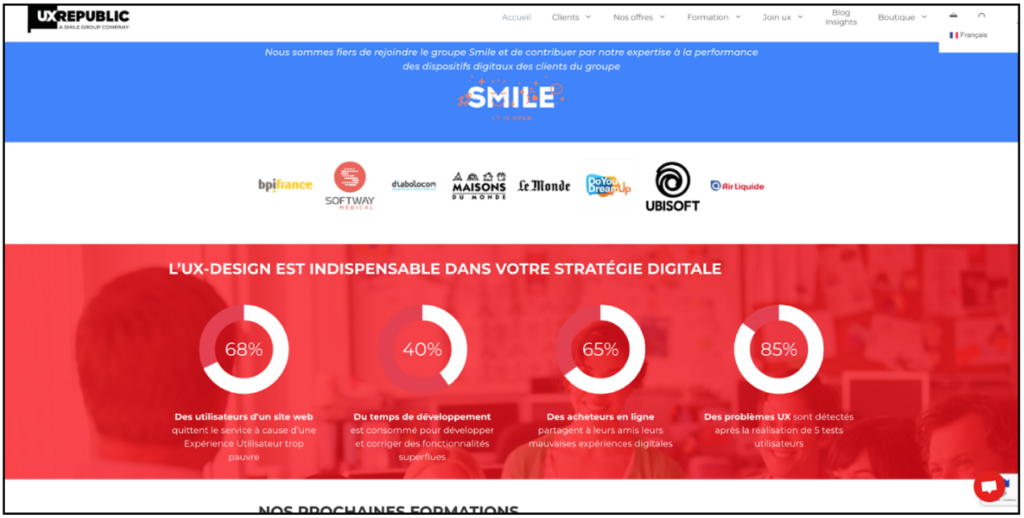
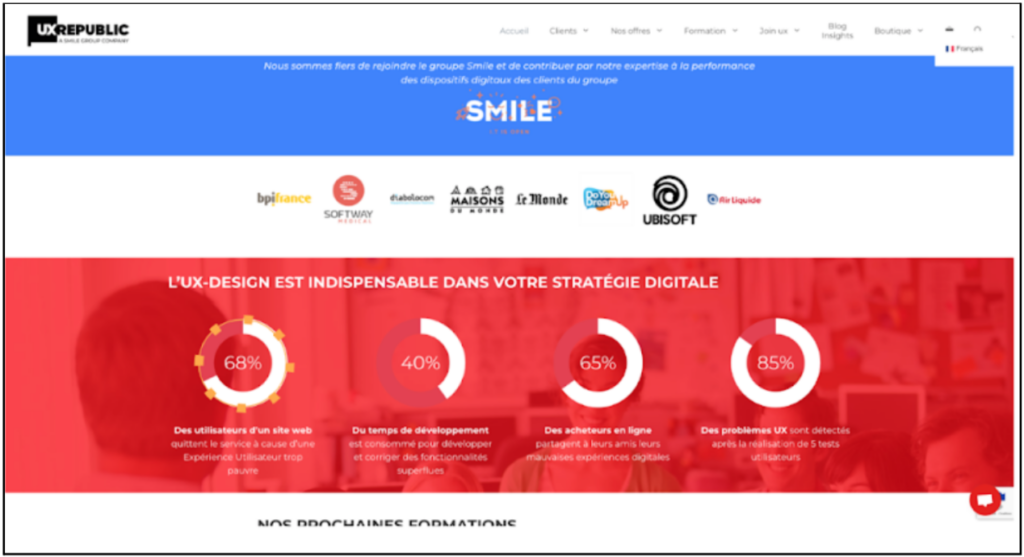
Sur le site d’UX Republic, on peut prendre l’exemple des visualisations statistiques : vous voyez bien des cercles ? Notre cerveau met en lien la partie rouge du cercle avec la partie blanche du cercle pour ne percevoir qu’une forme (plus ou moins remplie).
Loi de proximite
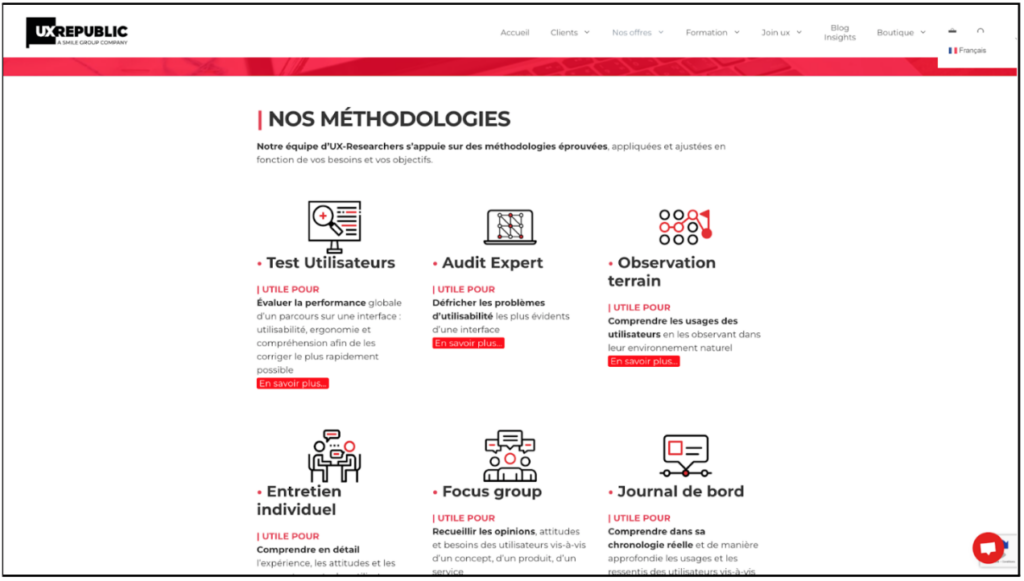
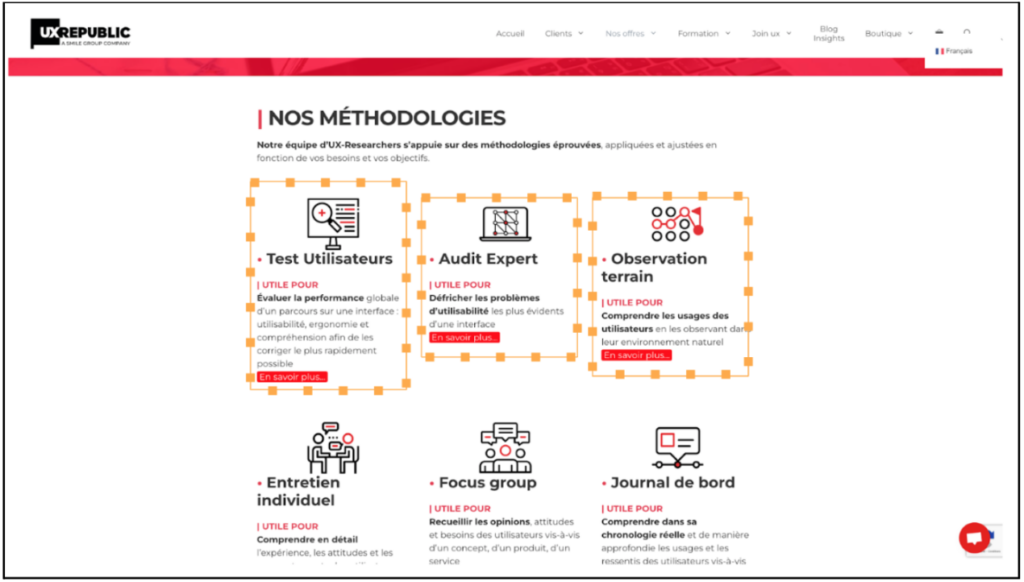
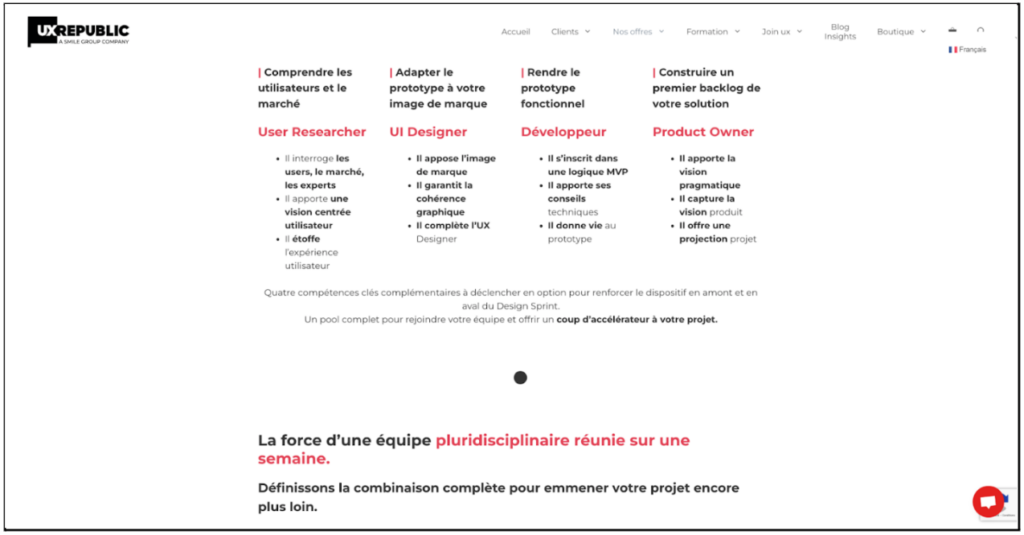
Lorsque nous identifions une forme qui n’existe que grâce aux différences d’espacement entre plusieurs éléments, nous sommes sous l’emprise de la loi de Proximité ! Ici, les différentes méthodologies sont présentées sans être délimitées explicitement, pourtant nous les distinguons bien de façon indépendante.
Loi de continuité
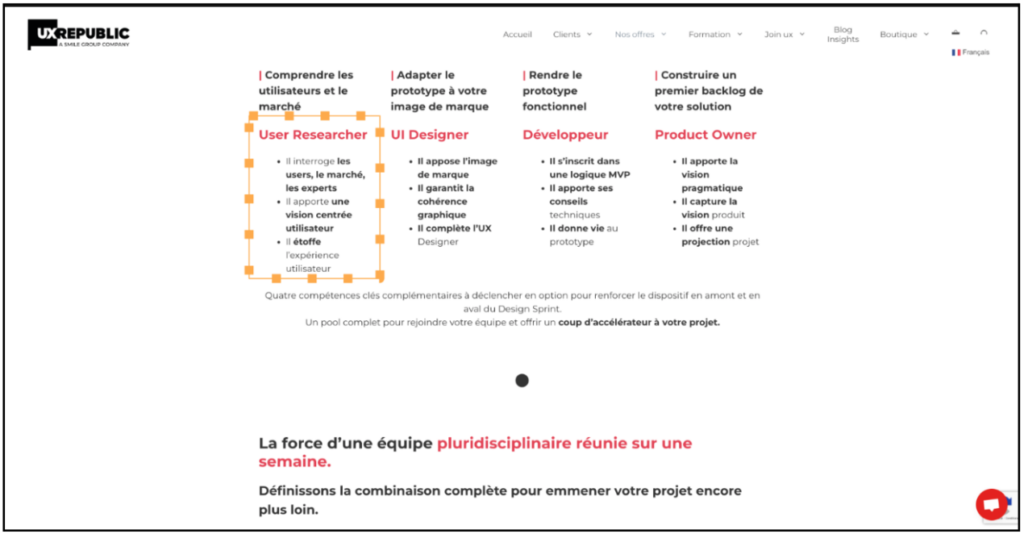
En lien avec la loi de proximité, la loi de continuité implique que le rapprochement d’éléments entraîne une illusion de continuités entre eux. C’est ce qui nous permet d’identifier des phrases comme des listes, de lire en revenant à la ligne plutôt qu’en allant chercher plus loin. Par exemple ici, on identifie le texte relatif au titre “User Research” en lisant les 3 points, avant de passer à la lecture de la partie “UI Designer”. Si l’on n’était pas soumis à la loi de continuité, nous pourrions lire “Il interroge les Il appose l’image Il s’inscrit dans Il apporte la”.

La loi de destin commun nous permet d’identifier une forme par sa trajectoire, en rupture avec la trajectoire d’autres ensembles.
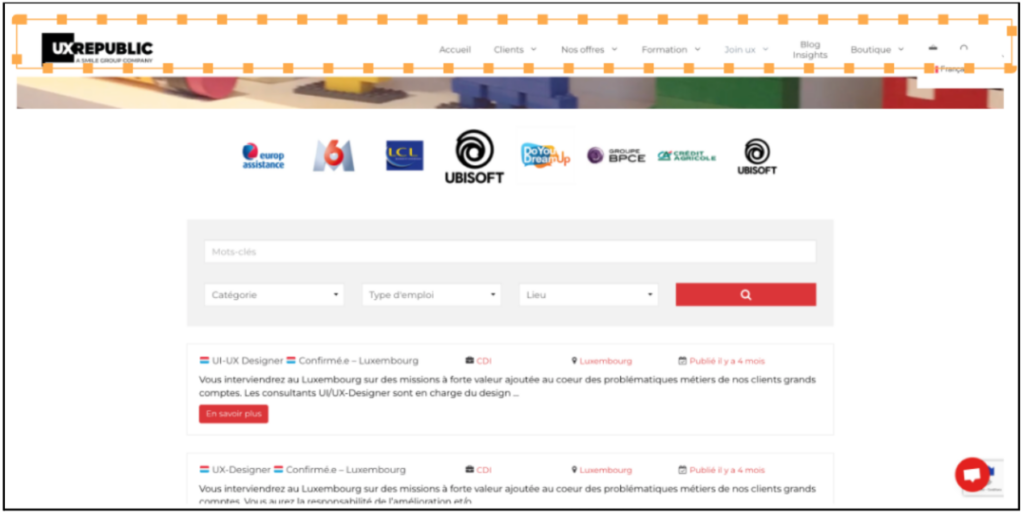
Lors d’un scroll dans la page, le menu devient un “sticky menu” : il ne bouge pas, tandis que le reste de la page défile… 2 formes sont donc identifiées : la page qui contient l’ensemble des articles, et le menu immobile qui reste toujours visible. Ces 2 ensembles d’éléments sont interprétés comme 2 formes différentes grâce à la loi de destin commun qui s’applique au scroll.

Loi de fermeture
Lorsque nous identifions un ensemble en l’assimilant à une forme connue (cercle, rectangle, losange, …) nous mettons en pratique la loi de Fermeture.
Sur le site d’UX-Republic, les clients nous ayant sollicités pour des tests utilisateurs sont disposés de telle sorte que l’on pourrait les penser dans un carré, alors qu’aucune délimitation explicite extérieure n’apparaît.
Loi de similitude
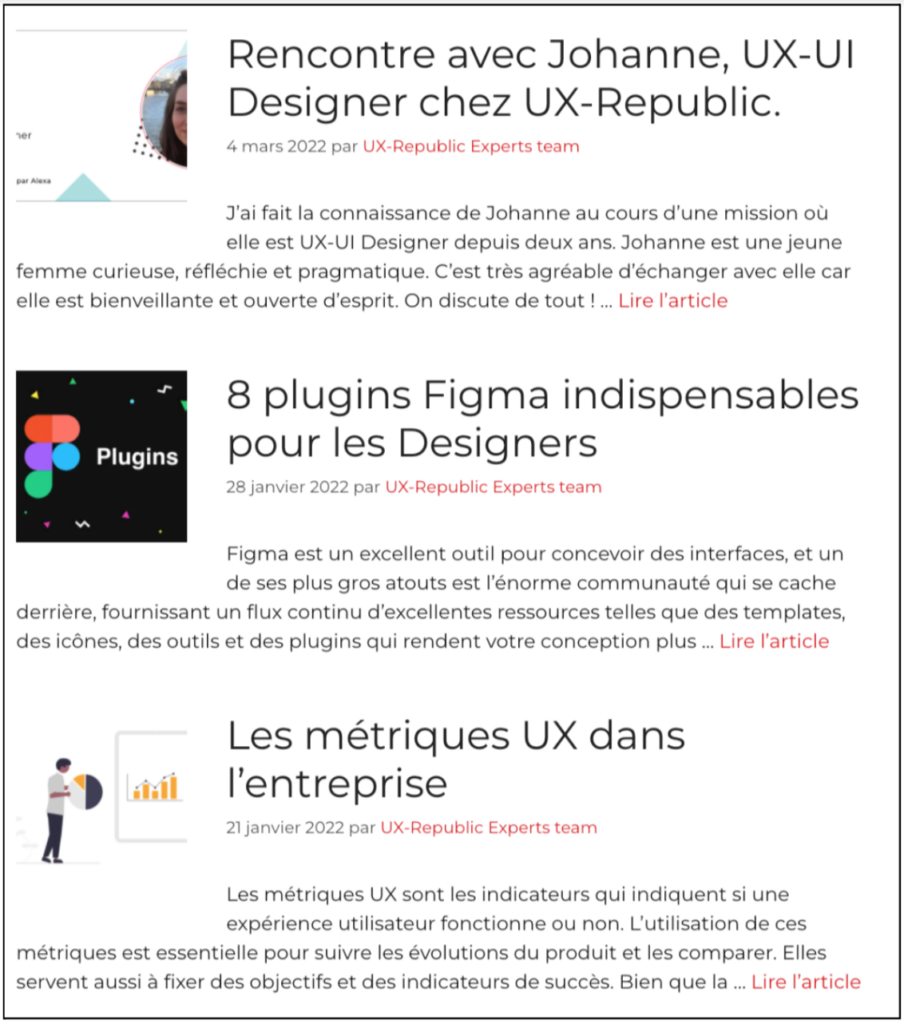
Enfin, la loi de similitude est la mise en pratique du célèbre adage “qui se ressemble s’assemble” : on s’attend à ce que les éléments qui se ressemblent aient le même comportement ou le même objectif.
Ici, sur le blog d’UX-Republic, tous les articles sont présentés de la même façon : l’image à gauche, le titre en plus gros et gras, la date en gris et l’auteur en rouge. Notre identification des différents articles en est ainsi facilitée.
Pour conclure, je vous invite à faire un tour sur vos sites et applications favoris pour identifier comment ces lois sont mises en pratique (ou pas !).
Florine AUFFRAIT, UX Researcher @UX-Republic
Nos prochaines formations
SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineUX-DESIGN : LES FONDAMENTAUX # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreGOOGLE TAG MANAGER # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineGOOGLE ANALYTICS 4 # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineCONCEPTION UX/UI ACCESSIBLE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre