Texte trop petit, typographie peu lisible, espacement entre les caractères trop faible (ou trop important), contraste trop bas… Tous ces éléments ont leur importance quand il s’agit de lisibilité et d’accessibilité des textes. Mais alors quelle typographie choisir parmi la multitude existante pour garantir une accessibilité optimale pour tous ?
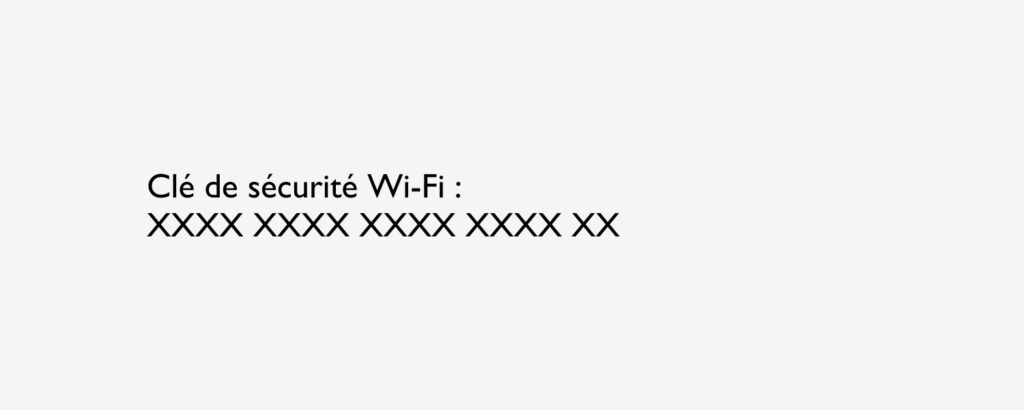
Quand on parle d’accessibilité, on pense notamment à l’accessibilité pour les personnes à mobilité réduite, avec déficience visuelle et/ou auditive… et c’était notamment l’un des premiers angles d’attaque du développement de l’accessibilité des bâtiments. Mais à l’ère du numérique, l’accessibilité est devenue un enjeu majeur du domaine et est bien l’affaire de tous puisque toute personne peut être impactée par des problèmes d’accessibilité. Prenons par exemple le cas des codes Wi-Fi des Livebox :
“C’est un o majuscule ou un zéro ? Un i majuscule, un L minuscule ou un 1 ?” → Les clés Wi-Fi sont devenues maîtres dans l’art de nous faire perdre la tête quand il s’agit de les recopier.
Dans ce contexte, nous sommes tous confrontés à un problème de lisibilité et d’accessibilité et être dans cette situation “de handicap” ne signifie pas nécessairement être atteint d’un handicap spécifique. Un problème d’accessibilité peut tous nous mettre dans cette situation et Louis-Pierre Grosbois le résume très bien :
« Une personne handicapée (incapable) devient une personne valide (capable) dans un environnement accessible. Une personne valide dans un environnement non accessible devient une personne handicapée. »
L’accessibilité est donc un enjeu primordial du numérique et cela passe notamment par le choix des polices d’écriture. Je vous embarque dans une série de deux articles pour vous donner quelques trucs et astuces et vous aider à bien choisir la typographie de votre solution digitale.
Quelle typographie choisir ?
Autant attaquer le vif du sujet et le dire tout de suite, il n’y a pas de réponse unique à cette question. La variabilité des internautes ne permet pas d’identifier une typographie
spécifique pour satisfaire 100% des internautes. Certains vont être plus à l’aise avec une police d’écriture donnée quand d’autres auront plus de difficultés avec celle-ci.
C’est ce que montre la dernière étude de Nielsen Norman Group sur la meilleure typographie à utiliser pour la lecture en ligne. Sur le papier, la police Garamond obtient la plus grande vitesse de lecture en moyenne (résultat basé sur le nombre de mots lus par minute). Pourtant, seuls près de 50% des participants de l’étude étaient réellement plus performants avec cette police (pour chaque lecteur, les typographies testées étaient classées de la plus rapide à la plus lente). Autrement dit, si une interface utilise la typographie Garamond, seuls 50% des internautes en seraient vraiment satisfaits.
La solution pourrait être de permettre aux utilisateurs de sélectionner la typographie qu’ils préfèrent. Malheureusement, cette solution n’est pas viable. Les chercheurs ont en effet montré que les participants n’étaient pas en mesure de vraiment identifier ce qui est le mieux pour eux puisque les participants lisaient 14% moins vite en utilisant la police d’écriture qu’ils préféraient. Une autre étude de Nielsen Norman Group montre également que la majorité des utilisateurs n’utilisent pas la personnalisation quand elle est disponible et se contentent de garder l’affichage par défaut.
Mais alors, s’il n’y a pas de typographie particulière à privilégier et qu’on ne laisse pas les internautes personnaliser eux-mêmes leur affichage, comment faire pour choisir la bonne police d’écriture ? Voici quelques tips auxquels faire attention lors de votre choix.
Trucs et astuces pour bien choisir sa typographie
Famille de typographie
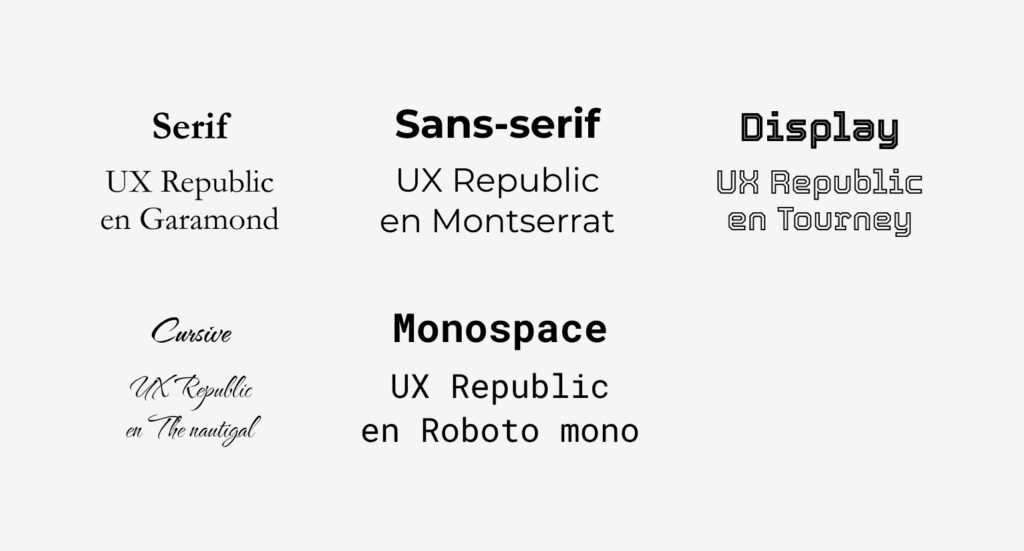
Les 5 grandes familles typographiques : Serif, Sans-Serif, Display, Cursive et Monospace
Il existe cinq grandes familles typographiques :
- Serif : polices avec empattements (extensions qui terminent les extrémités des caractères). Exemple : Garamond, Times New Roman, Georgia…
- Sans serif : polices sans empattements, plus épurées à l’inverse de la famille précédente. Exemples : Arial, Calibri, Helvetica…
- Display : polices plus fantaisistes, elles ont généralement un but plutôt décoratif.
- Cursive : polices simulant une écriture manuscrite. Exemples : Comic Sans MS,Caveat…
- Monospace : polices avec une largeur fixe pour chaque caractère (ex. : le i dansune police qui n’est pas monospace sera dans une zone plus fine qu’un m). Ex. : Roboto Mono, Source Code Pro…
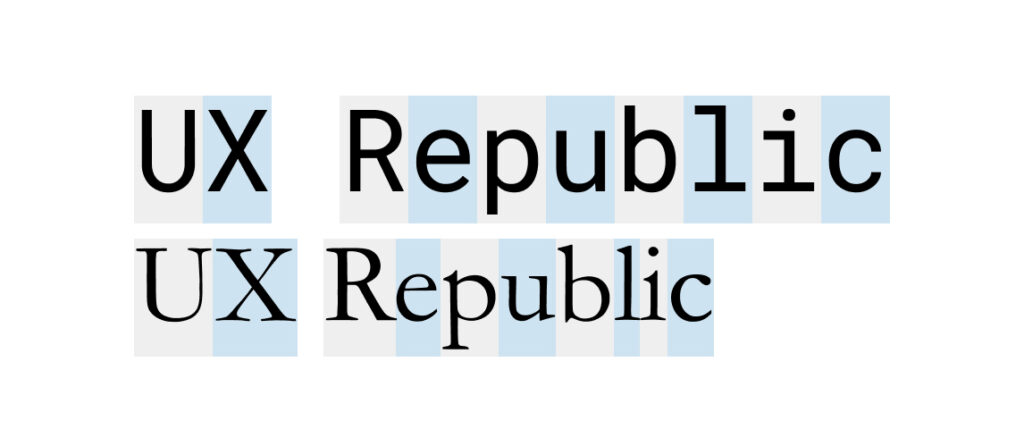
Dans une typographie Monospace (ici en haut), chaque caractère est affiché dans une zone de largeur identique. À l’inverse, dans une typo non Monospace (ici Serif en bas), la largeur est adaptée à chaque caractère.
Lors du développement de votre solution, le choix de la famille de police va dépendre de ce pour quoi elle va être utilisée. Pour l’accessibilité des paragraphes textes, et plus généralement pour le web, il reste néanmoins préférable de privilégier une police familière avec des caractères facilement identifiables de type Sans Serif.
Les typographies Serif seront surtout adaptées pour des supports imprimés ou pour des mises en avant spécifiques sur vos contenus Web. Les autres typographies peuvent, quant à elles, être utilisées de façon plus ponctuelle sur des titres par exemple, à condition que tous les critères soient remplis pour permettre une bonne lisibilité (contraste suffisant, taille suffisamment grande…)
Différents styles de typographie
Pour optimiser l’accessibilité, la lisibilité et la compréhension de vos textes, l’une des clés est de hiérarchiser vos contenus. Pour cela, privilégiez des polices avec plusieurs styles qui vous permettront de mettre du relief à vos contenus sans avoir à utiliser 10 typographies différentes (mise en avant, information secondaire…). A minima, optez pour une typographie avec les 4 styles classiques suivants :
● Regular ● Gras
● Italique ● Gras italique
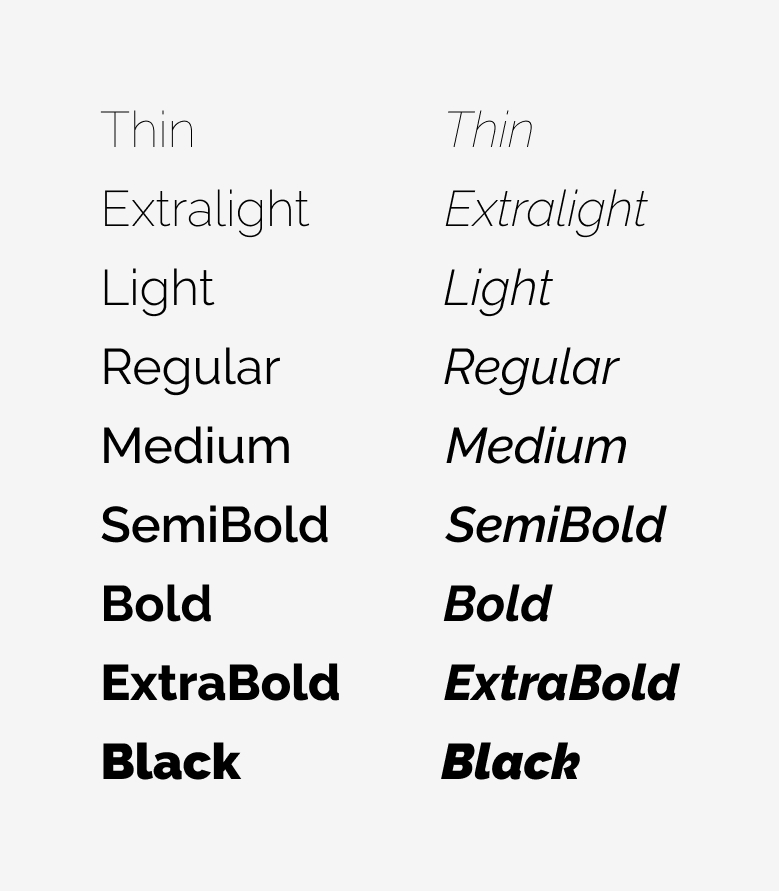
Certaines polices intègrent des déclinaisons de ces styles intermédiaires. C’est le cas par exemple de la police Raleway qui existe en 9 versions différentes et autant de versions en italique.

La typographie Raleway intègre 9 styles différents et autant pour sa version italique
Mais attention, pour reprendre le célèbre dicton “Le mieux est l’ennemi du bien”, utiliser trop de styles différents dans votre contenu aura plus de chance de complexifier la lisibilité que d’optimiser son accessibilité. La version “thin” de Raleway, par exemple, risque d’être peu accessible puisque très (trop) fine pour avoir un bon contraste et une bonne lisibilité.
Multilingue
Votre solution est internationale ? Pensez à prévoir le caractère multilingue de votre typographie. Que votre solution soit nativement disponible en plusieurs langues ou que l’utilisateur utilise un outil tiers pour traduire le contenu des pages, la police doit s’adapter et bien afficher le texte traduit. Le risque, si ce n’est pas le cas, est de voir vos textes remplacés par un ensemble de caractères non lisibles de type ⍰⍰ ⍰⍰⍰⍰⍰⍰⍰⍰.
Faire attention à ce point permet donc de vérifier que l’internaute pourra accéder aux contenus de la solution quelle que soit la langue dans laquelle il l’affichera. Bonus : ça vous permettra également de vérifier l’affichage de vos écrans en amont pour conserver des interfaces harmonieuses en toutes circonstances.
Privilégiez une police avec des caractères tous différents, notamment pour le L minuscule, le 1, le i majuscule et les lettres miroirs.
Les caractères similaires peuvent être source de confusion. Si la lettre est au milieu d’un mot, l’internaute va généralement l’intégrer dans son ensemble et ne va pas être particulièrement bloqué. Mais comme je vous le disais au début de cet article, dans le cas d’un code alphanumérique comme pour les codes Wi-Fi, ça peut vite devenir compliqué.
Pour éviter cette situation, vous devez vérifier les différences entre les lettres L minuscule, i majuscule et le chiffre 1. Dans les cas “extrêmes”, comme avec la typographie Gill Sans, les 3 caractères sont exactement les mêmes, ce qui les rend indiscernables en l’état. D’autres polices comme Arial intègrent une différenciation pour le chiffre 1, mais les 2 lettres restent les mêmes. L’idéal est d’opter pour une police comme Fira Sans ou Raleway qui adoptent des différences entre les 3 caractères.
Attention également aux lettres miroirs d b p q. Dans certaines typographies comme Helvetica, Arial ou Gill Sans, ces lettres sont les exacts symétriques ce qui peut facilement entraîner des inversions. Privilégiez une police comme Raleway qui ajoute une légère distinction entre chaque caractère pour faciliter leur identification.
Utilisation & affichage des typographies
Au-delà du choix de la typographie, l’utilisation que vous en faite est importante. Vous pouvez choisir la police la plus adaptée qui soit, si vous écrivez en 8 et en blanc sur gris clair, ça ne fonctionnera pas. Voici donc quelques tips liés spécifiquement à l’usage des typographies.
Taille & espacements
La taille du texte est bien évidemment un incontournable de l’accessibilité des textes. Des textes écrits trop petits seront forcément peu lisibles. Les référentiels n’imposent pas vraiment de taille minimale à condition d’utiliser des tailles relatives (em, %…). Néanmoins, il reste préférable d’avoir des textes de grande taille par défaut. On préconise notamment des textes de 14 à 20 px sur ordinateur, 13 à 19 px sur tablette et 12 à 16 px sur mobile. À noter, que les écrans étant de plus en plus grands, les tailles de caractères ont tendance à augmenter pour les ordinateurs. Le 14 px tend à se perdre, il est aujourd’hui plus usuel de trouver des textes de 16 à 20 px.
Au-delà de la taille du texte, les espacements entre les lettres, lignes et paragraphes sont également à prendre en compte. Des lignes trop rapprochées entre elles, ou à l’inverse trop éloignées, vont rendre difficile le passage de l’œil d’une ligne à l’autre. Des caractères ou mots trop rapprochés vont, quant à eux, complexifier la distinction entre eux. S’ils sont trop éloignées, à l’inverse, l’identification des liens entre les lettres qui forment un mot sera plus difficile. Voici donc les recommandations du WCAG pour les espacements :
- Entre les lignes : au moins 1,5 fois la taille du texte
- Entre les paragraphes : au moins 2 fois la taille du texte
- Entre les lettres : au moins 0,12 fois la taille du texte
- Entre les mots : au moins 0.16 fois la taille du texte
Alignements
Dans la même lignée, privilégiez un texte aligné à gauche et non justifié. Même si on peut penser que le texte justifié est visuellement plus agréable, ça va, en réalité, rendre le passage d’une ligne à l’autre plus difficile. Des espaces inégaux se créent aussi entre les mots, ce qui crée des lézardes nuisibles à la lecture. C’est d’ailleurs l’une des recommandations du WCAG qui préconise d’aligner les textes sur un seul côté.
À l’ère des écrans de plus en plus grands, évitez aussi les textes en pleine largeur. Plus le texte sera écrit sur une zone large, plus il sera difficile de suivre sa ligne de lecture, et ce, d’autant plus si le texte est écrit en taille normale de 14 à 20 px. D’une manière générale, il est préférable d’avoir une taille d’environ 100 caractères par ligne pour une lecture fluide.
Afin de faciliter la lecture de vos textes, privilégiez l’alignement à gauche au justifié qui complexifie la lecture.
Contraste
Pour qu’un texte soit lisible et donc accessible, il est important de faire attention au contraste entre sa couleur et celle de son fond.
Voici les recommandations du WCAG pour ce point :
- Contraste minimum (niveau AA du WCAG : les textes doivent avoir un ratio de contraste d’au moins 4.5 pour 1. Exception pour les gros textes pour lesquels le ratio doit être d’au moins 3 pour 1.
- Contraste optimal (niveau AAA) : les textes doivent avoir un ratio de contraste d’au moins 7 pour 1. Exception pour les gros textes pour lesquels le ratio doit être d’au moins 4.5 pour 1.Bémol: attention tout de même aux contrastes trop importants qui vont être contreproductif en venant complexifier la lecture et accentuer la fatigue oculaire. Sur le papier, un texte écrit en noir (#000) sur blanc (#fff) va avoir un ratio optimal (21:1). Pourtant, ce fort contraste peut entraîner une sensation de mouvement des caractères ou un effet de halo, notamment pour les personnes âgées, les personnes atteintes de dyslexie ou sensibles à la lumière (syndrome d’Irlen). Pour éviter ce problème, privilégiez un texte gris foncé sur fond blanc ou noir sur fond gris clair.
La lisibilité est fortement impactée par le contraste entre le texte et sa couleur de fond. Pour une accessibilité optimale, optez pour un ratio de contraste d’au moins 7 pour 1.
Vous avez maintenant les clés pour choisir les typographies de vos futures solutions. Attention tout de même à ne pas sélectionner trop de polices différentes. Ce serait contreproductif et surchargerait vos contenus. Privilégiez deux voire trois typographies maximum.
À noter également, que pour un support Web, il est préférable d’utiliser des polices adaptées pour le Web, notamment pour limiter l’impact sur les performances de la solution et permettre un bon affichage sur tous les supports et navigateurs. On trouve par exemple Google Fonts qui met à disposition plusieurs centaines de polices gratuites, libres de droits et adaptées au Web.
D’autres se sont aussi penchés sur des cas particuliers et ont développé des polices adaptées pour pallier des difficultés de lecture spécifiques. Mais ça, je vous donne rendez-vous très vite pour vous les faire découvrir dans l’acte 2 de cette série d’articles.
Justine PISMONT, UX Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine