Responsable de l’intégralité de la chaîne de la conception produit : la stratégie, la recherche, la performance, le prototypage et le développement du produit de consommation, le “ product designer “, se doit d’être force de proposition en terme d’amélioration du produit.
Pour ce faire, plusieurs outils pratiques lui permettent au quotidien d’être plus performant dans l’industrialisation du design de son produit.

Les essentiels pour la veille produit
Doté d’une âme de maker-entrepreneur, le product designer a du flair !
Il repère rapidement les opportunités produits et analyse les performances des chaînes de productions de nouveaux produits.
Pour sa recherche il parcourt des mines d’or d’informations dédiées au product design :
- Design notes : librairie open source dédiée au product designers
- Product Hunt : webzine pour product designers, qui dévoile les meilleurs nouveaux produits
- Design boom / Core 77 / Yanko Design : webzines axés sur la conception produit qui met en exergue le fonctionnement de processus à l’inspiration de product designers influents
- Road to scale : bibliographie qui éduque au démarrage au développement de projet
- Product design tips : le plugin google productdesign.tips ou muzli
- Userbitapp : la plateforme collaborative de référence pour la recherche utilisateur
- Les librairies et les articles partagés par les poids lourds du GAFAM : https://design.google/ et https://facebook.design/

Exigeant dans la conception produit, le product designer est aussi et surtout, exigeant dans la gestion d’équipe du développement. Des applications permettent d’industrialiser la gestion de travail en équipe et d’optimiser les rendus d’ateliers design :
- Notion : l’espace de travail collaboratif tout-en-un pour la prise de notes, la gestion de projet et la gestion de tâches. Vous pouvez également rendre interactif votre design system en le mettant en ligne sans code !
- Asana : fini les emails ! Gérer vos tâches avec votre équipe sur une plateforme au graphisme épuré et coloré
- Miro : pour le partage simultanée de ces restitutions d’ateliers UX
- Bear : pour les fans de synchronisation de to-do list
- Slack : la solution indétronable de conversations d’équipe multi devices
- JIRA : vous êtes en mode AGILE dans le pilotage de votre projet ? Jira est fait pour vous !
- Atom : l’éditeur de développement crée par Github, il est adulé des développeurs et détrône Brackets et Sublime Text !
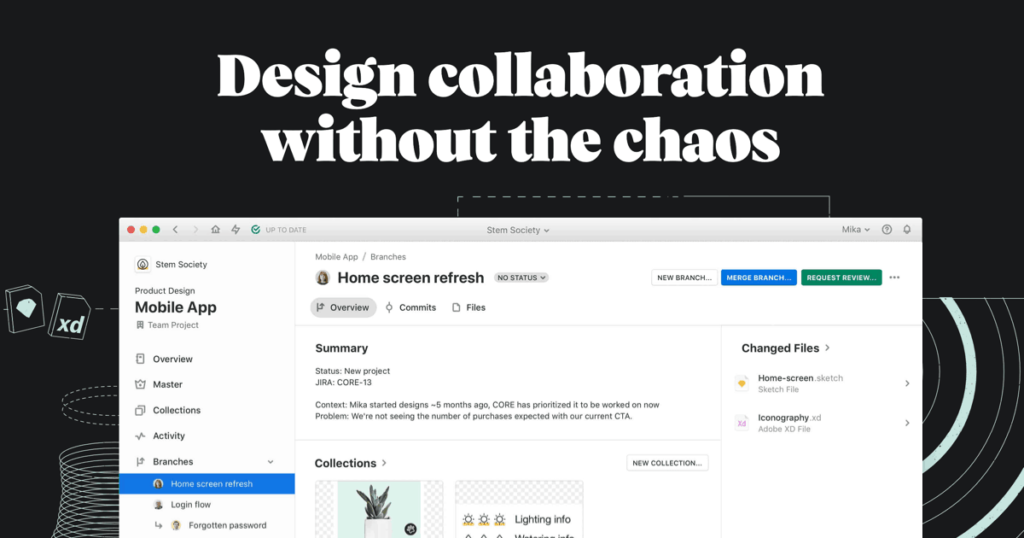
L’outil de versioning adulé des designers UX et UI :
Les add-ons et les logiciels indispensables de design
Le product designer a pour mission de s’assurer que l’équipe design soit dans des conditions optimales pour produire un design de qualité.
Des add-ons et applications proposent de gagner en productivité.
Du versioning design aux outils qui facilitent la mise en valeur des interfaces, il est aujourd’hui possible de gagner du temps en ne perdant pas son sens créatif !
- Abstract ou Plant pour le versioning du design des interfaces
- Zeplin : le plugin sketch toujours d’actualité pour le partage des interfaces et la génération du code css, scss et less.
- Artboard studio : pour de beaux packshots produit
- Craft work design : un gain de temps précieux pour les product designers en start up !
- Sketch app ressources : l’incontournable librairie Sketch. Existe également les librairies Adobe XD.
- Marvel app / Invision / Principle / Flinto / Framer X : pour le prototypage de vos wireframes ou de votre MVP, des sites open-source ou des logiciels proposent une rapide prise en main en interaction sans passer par After effects.

Les bibliothèques d’illustrations et iconographies à personnaliser pour un design d’interface de qualité
La tendance UI 2020 se renforce en illustration et en micro-interaction.
Des sites open-sources permettent la personnalisation d’illustrations et d’icônes pour gagner du temps dans le design UI de son Produit Minimum Viable.
- Humaans : librairie d’illustrations décomposées à mixer et personnaliser
- Undraw : librairie en ligne d’illustrations personnalisables par couleur
- Mixkit : la rubrique “ Art ” propose gratuitement des illustrations et oeuvres graphiques haute fidélité de qualité
- Guacamole : 20 illustrations originales pour la modique somme de 24 euros
- Nounproject : la référence de librairie d’iconographies gratuites et pratiques pour la personnalisation d’icônes
- Orion : librairie gratuite d’iconographies travaillées
Les applications pour générer rapidement une landing page avec campagne intégrée
Au sein d’une démarche Lean-startup, il est parfois recommandé de passer directement par des outils de création de landing page, appelés “ builder”, sur lesquels nous pouvons jouer avec les blocs des modèles de sites proposés.
- Landen : le builder de landing pages simple et performant adulé des start-ups. Attention, bien que le résultat soit qualitatif, le choix des illustrations est limité.
- Kickofflabs : une librairie de divers templates de landing pages jumelés à des formats de campagnes.
- Google sites : créer sa landing via le builder de Google est aussi possible et gratuit.
- Webflow : lancer sa landing page sans code est aussi disponible sur webflow. Attention, la prise en main prend plus de temps qu’un builder classique pour les débutants !
- Mobirise : l’alternative à WordPress. Application sur ordinateur qui propose des extensions gratuites. Les blocs sont basés sur Bootstrap builder.
Les outils utiles pour le test utilisateur
Votre landing page est prête. Maintenant, l’heure est au test !
Des outils à prix compétitifs permettent de vous accompagner dans votre phase de test.

- Lookback : enregistrement de l’écran et du testeur pour de beaux comptes-rendus de tests utilisateurs !
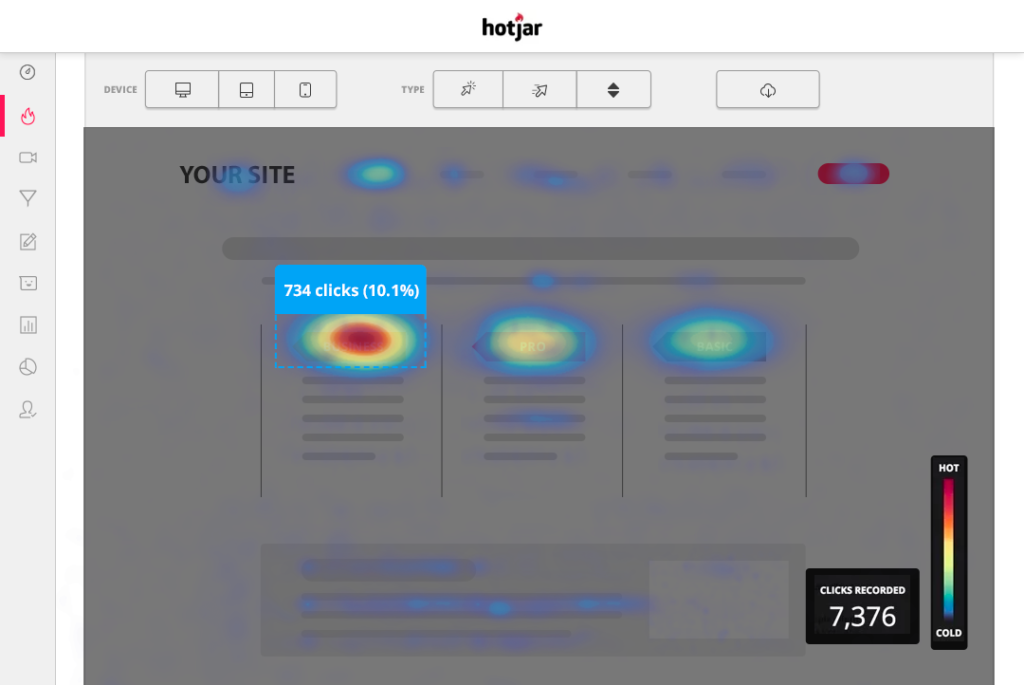
- Hotjar : rien de mieux que les analyses des hit maps pour étudier avec précision les parcours et comportements des testeurs !
- Bugsee : débogueur idéal pour les développeurs gratuit via l’installation d’une extension chrome gratuite qui délivre simultanément un reporting quantitatif. Synchronisable avec Jira et Slack.
- Fullstory : application d’analyse d’expérience client qui propose plusieurs fonctionnalités intégrables à Slack, Trello et Jira : analyse des données d’interaction d’un site ou application web pour optimiser la conversion, espace collaboratif, enregistrement.
Pour de belles restitutions d’ateliers d’idéation
Des outils UX open-source aident dans vos restitutions d’ateliers d’idéation : fiches personas, arborescence ou parcours utilisateurs. La prise en main de ces outils est intuitive et facile à exporter sous divers formats ( pdf, svg, png ).
- Flow mapp : de belles présentations de plans de sites, de parcours utilisateurs et des personas visuels pour une meilleure productivité en phase d’idéation.
- Whimsical : : c’est open-source et la prise en main est intuitive !
- Glide : de beaux templates de slides
Les services d’influence marketing, SEO et de growth hacking performants
Vous avez testé votre landing page et souhaitez peaufiner votre performance SEO et en élaborant éventuellement des techniques de Growth Hacking pour augmenter vos leads sur votre page ?
- Zapier : pour connecter ses applications web et automatiser ses workflows
- Neil patel : gagner la bataille SEO devient possible grâce à l’analyse poussée de mots clefs ou de noms de domaines
- Google Trends : couplé à Google adwords, outil open-source idéal pour analyser les tendances de mots-clefs et les profils des internautes associés
- Growth design : études de cas de success stories des entreprises les plus performantes en terme de croissance et d’expérience client.
- Mix Panel : outil efficace pour analyser et mesurer les comportements des utilisateurs et améliorer l’expérience globale d’un site.
- Clearbit : identifie les numéros de téléphone des prospects à partir de leur adresse mail. API intégrable à Salesforce, Zapier et Segment.
Découvrir les meilleures stratégies marketing des start ups
Il n’y a pas de produit sans stratégie et une proposition de valeur cohérente et pertinente !
Des ateliers de facilitation permettent la projection stratégique de votre produit :

- Roman Pichler : la bible pour les product managers et product designers !
- Les références bibliographiques dédiées à la Stratégie marketing à éplucher :
- “ Product strategy “ de Michael Mcgrath,
- “Good strategy, bad strategy “ de Richard Rumelt,
- “ Strategize “ de Roman Pichler
- et “ UX Strategy “ de Jaime Levy
La connaissance, c’est partager le savoir qui nous fait grandir.
Olivier Lockert
Chers confrères, à vous de jouer !
Caroline Dumont, UX Designer @UX-Republic