Définir le web 3.0 est encore un fin travail d’équilibriste.
Né d’une philosophie de désintermédiation toujours plus centrée utilisateur, il va nous pousser à revoir notre façon de concevoir les produits du web. Notre rôle de designer est fondamental dans l’adoption du web3. En effet, comme l’onboarding des utilisateurs dans le monde des blockchains se fera principalement via l’utilisation des dApps, c’est le designer qui va favoriser ou au contraire freiner son adoption à travers la qualité de ses conceptions.
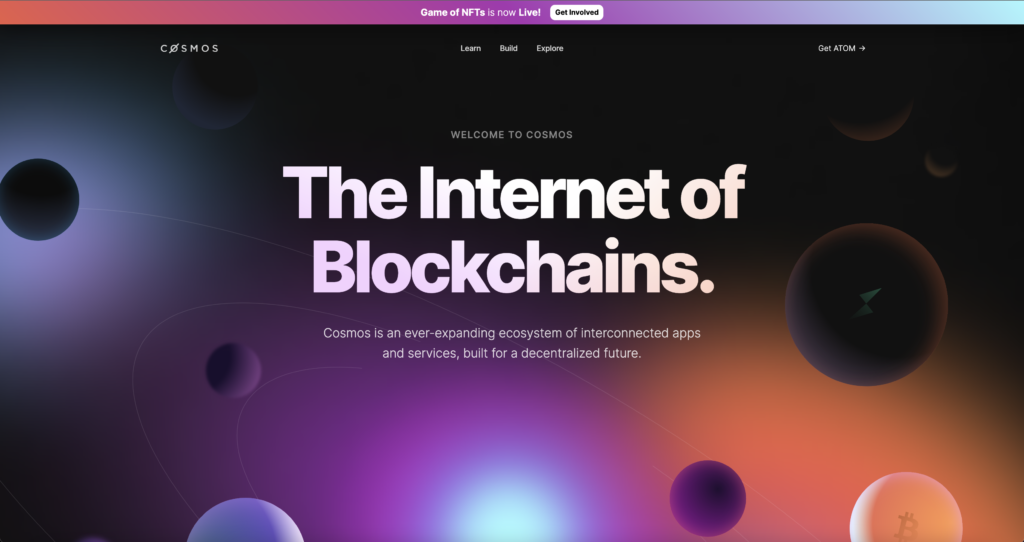
Le site Cosmos, excellent exemple de conception UX/UI web3 qui induit l’idée d’univers interconnecté et décentralisé
1 – Le web3 & l’émergence de nouveaux produits
# Qu’est-ce que le Web 3.0 ?
Il est difficile de le définir sans comparaison au web 1.0 et 2.0.
Le web 1.0 est le web statique. Principalement consultatif. Un internet de mise à disposition d’informations à sens unique.
Le web 2.0 est le web participatif, tel qu’on le connaît aujourd’hui. L’interaction, le double sens d’échange et création de données. Seulement, le pouvoir est entre les mains des GAFAM (Google, Apple, Facebook, Amazon, Microsoft), avec un abus de l’usage des données personnelles.
Le web 3.0 c’est l’alternative décentralisée et équitable du web, à l’ère des blockchains. Sa philosophie est de mieux redistribuer les richesses et redonner à l’utilisateur le contrôle de ses données.
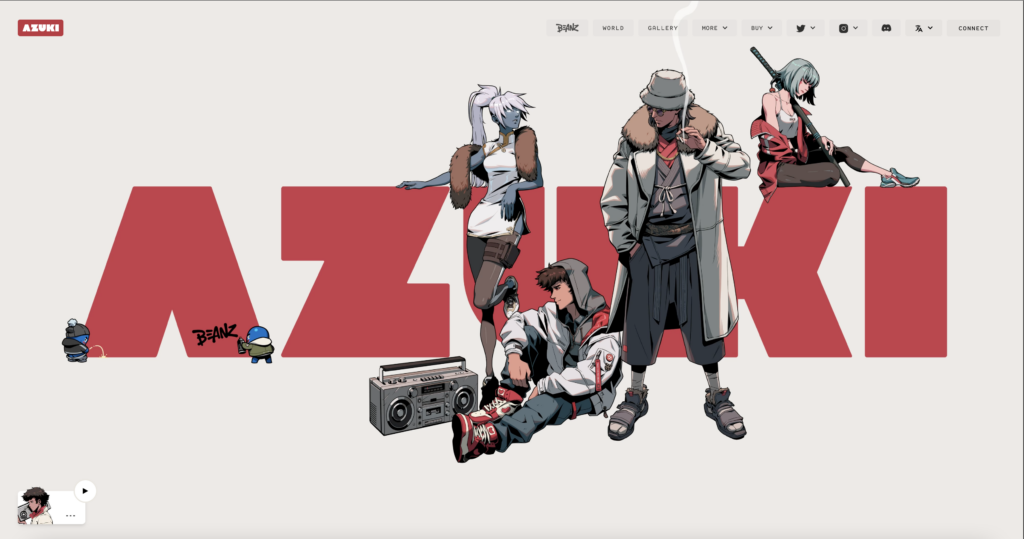
Le site Azuki, excellent exemple de conception UX/UI web3 qui prône la nouvelle philosophie d’un web décentralisé équitable et communautaire.
# Les nouveaux produits/services qui font le web3
Le web3 se crée à travers l’émergence de nouveaux concepts et produits, principalement financiers en ses débuts, mais bientôt universels. À lire : les changements apportés par le web3.
- La révolution blockchain. Une blockchain est une base de données qui contient l’historique des échanges effectués entre ses utilisateurs depuis sa création. Elle repose sur un système cryptographique de validation. Surtout utilisées dans le cadre des échanges de cryptomonnaies, et plus récemment de NFT, les plus connues restent Bitcoin et Ethereum (qui héberge un vaste univers d’applications décentralisées (Dapps).
- Les crypto-monnaies : Monnaies numériques en usage sur Internet, indépendantes des réseaux bancaires et liées à un système de cryptage : Bitcoin (BTC), Ether (ETH), Cardano (ADA), Solana (SOL) … On assiste bien sûr à un fort développement de plateformes d’échanges crypto.
- Les NFTs : Ce sont des jetons non fongibles (non échangeables) inscrits dans une blockchain, qui permettent de désigner une propriété numérique comme étant l’authentique et l’unique.
- Parmi les plateformes NFT les plus connues, on trouve OpenSea, Rarible, ou encore SuperRare.
- À noter qu’il est nécessaire d’avoir installé Metamask pour pouvoir acheter des NFTs. What is MetaMask ? Il s’agit d’une extension de navigateur qui fonctionne comme un portefeuille de cryptomonnaies sur la blockchain Ethereum.Metaverse, VR/AR & Gaming immersif : Un metaverse est un monde virtuel fictif connecté à internet et permettant à un utilisateur de voyager dans des espaces virtuels et d’échanger, partager avec d’autres utilisateurs. Il n’y a aujourd’hui pas un Metaverse, mais un ensemble de proto-metaverses.
- C’est dans le monde du gaming que cela se développe le plus, il est déjà possible d’acheter des terres et autres objets (navires etc.) dans des metaverses hébergés sur des sites privés. On prévoit que le Metaverse aura la taille d’un continent et pourrait peser près de 5000 milliards de dollars d’ici 2030.
- À noter : l’émergence de nouveaux médias sociaux comme Discord. Intelligence artificielle : L’IA, ou l’apprentissage machine, n’est pas encore trop répandue dans le web3, mais on note l’émergence de produits exceptionnels : DALL-E et ChatGP.
- Il est dit que les NFTs vont passer d’images statiques à des artefacts avec comportement intelligent.
Les Dapps – ce sont tout simplement des applications, mais basées sur la blockchain donc décentralisées.
Les DAOs : Une DAO est une organisation collectivement gérée par la blockchain et qui travaille à une mission partagée.
2 – Les grands principes UX à en tirer
Comment gérer les interactions avec la blockchain dans les parcours utilisateurs ? Comment s’abstraire de la complexité pour offrir une expérience utilisateur fluide ?
En fonction de la nature du produit à concevoir (finance, gaming, NFT, etc.), la conception ne sera pas la même. Mais on peut déjà trouver des principes directeurs applicables à toutes les dApps.
- DESIGNER POUR REFLÉTER UN NOUVEAU MODÈLE
Notion de décentralisation :
Le Web3 est une révolution de notre façon de se mettre d’accord, basé sur des protocoles décentralisés, sans intermédiaire, et de créer et d’échanger de la valeur, promettant un traitement des transactions plus rapide, moins cher et plus transparent. Les internautes ne sont plus obligés d’utiliser et de payer des sites intermédiaires, soit avec de l’argent, soit avec leurs données.
Transformation de la notion de création et d’échanges de valeurs :
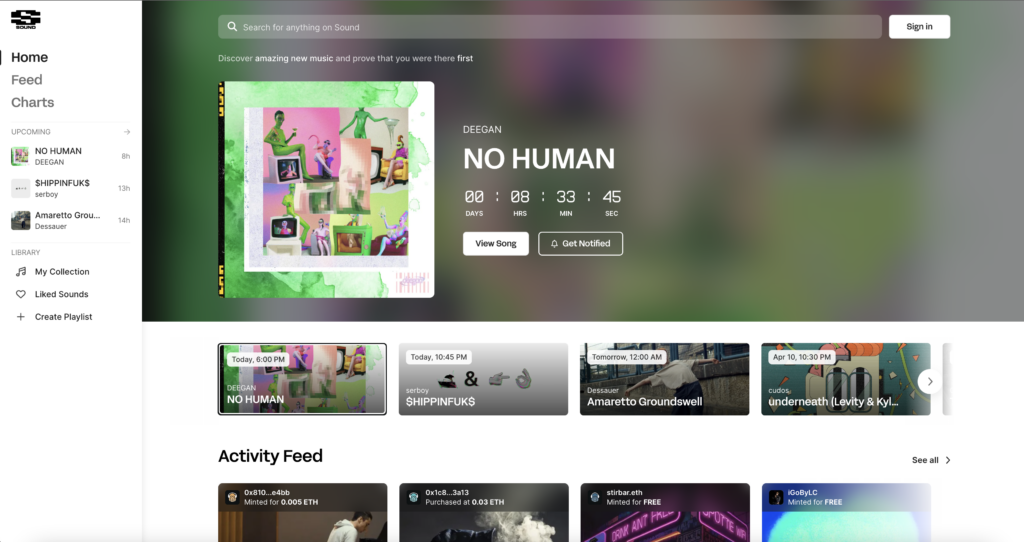
Le créateur est au centre de l’écosystème, il gardera le contrôle de son contenu/données et le bénéfice de sa monétisation. Citons l’exemple de Sound.xyz qui, grâce aux NFTs, permettrait aux artistes d’être mieux rémunérés pour leurs créations.
Le site Sound.xyz, exemple d’un projet NFT pour mieux rémunérer les artistes.
- DESIGNER POUR DÉMOCRATISER LA TECHNOLOGIE
Nécessité de simplification de produits complexes :
Les utilisateurs sont encore assez perdus et non-savants face à l’arrivée des blockchains et leurs produits complexes. Face à toutes ses possibilités d’évolutions. Il va donc être nécessaire de concevoir en apportant de la simplification, voire de la vulgarisation, de la synthèse d’information, le strict essentiel pour réaliser leur action.
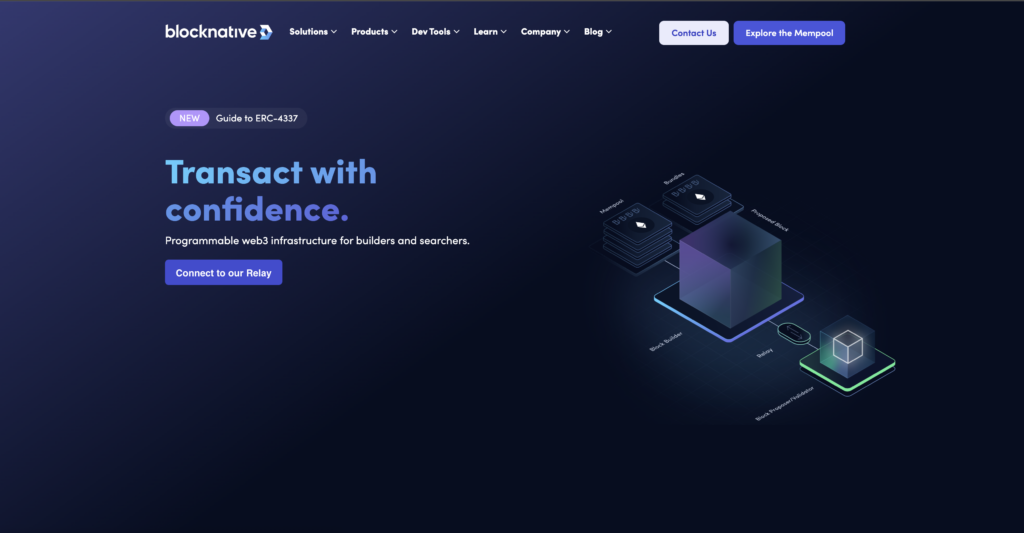
Le site Blocknative, excellent exemple de tentative de simplification par le design d’un concept complexe, celui de mempool..
Si nous voulons une adoption massive des produits du web3, nous devons fournir aux utilisateurs des modèles d’interaction compréhensibles, afin qu’ils puissent les apprendre par la répétition (Nécessité d’un contenu hyper structuré, thématique dans son agencement, aéré, très facile à scanner, jeu de couleurs et dégradés, navigation et megamenu super organisé et clair, sentiment de communauté)
”Blochainisation” (= alphabétisation) des utilisateurs
Il incombe largement au designer de créer de nouveaux modèles mentaux que les gens n’ont généralement pas (encore), pour rendre digestible/ intelligible ces nouveaux concepts. Comment ? Avec de la synthèse et des aides à la compréhension. Le premier est donc de nous immerser suffisamment dans ce nouveau monde pour le comprendre et subtilement l’expliquer.
- DESIGNER POUR GÉNÉRER DE LA CONFIANCE
Transparence :
La conception va devoir prendre en compte la nécessaire transparence à outrance des données et transactions.
Communauté :
Le web 3.0 est largement d’inspiration communautaire. Il faut se servir de ce sentiment d’appartenance, se détacher de l’image de plateforme pour se rapprocher de celle de communauté.
L’UX comme un enjeu de sécurité :
Les designers doivent comprendre les limites sécuritaires de la technologie blockchain, et penser à la sécurité des utilisateurs dès l’étape de conception (explication des dangers).
A lire : Les 5 gros problèmes de la blockchain, Usbek & Rica
3 – Les tendances de conception UI ( à suivre ou challenger)
Un site génial pour inspiration : les study cases de DEEP WORK
- le minimalisme – On trouve une approche minimaliste du design dans un monde temporairement complexifié ! Mais il s’agit d’un minimalisme élégant (attention donnée aux petits détails subtils).
- les dégradés colorés. Les fameux “aurora gradients”. Qu’on retrouve même dans les typos comme sur le site Cosmos. Voir site meshgradients.com pour créer vos dégradés.
- les formes géométriques. Des formes géométriques comme illustrations, qui font échos aux blocs des blockchains et donc à l’idée de décentralisation, mais aussi de communauté mondiale interconnectée. Exemple suscité de Cosmos qui utilise les planètes à cet escient. Ex : Iron Fish
D’ailleurs il semble qu’il y ait un retour au neo memphis depuis 2022 (design 80’s). Voir cette vidéo de Basti UI.
- la 3D et l’interactivité – On est dans l’ère de la VR/AR. Pour réaliser vos 3D, allez découvrir cet outil : SPLINE. et aussi ce kit illustration 3D Figma. Bel exemple du site Argent.
- le néo-brutalisme – Des grosses typos ! de très gros titres, peu de sous-titres. Des typos personnalisées. La philosophie est également de réduire son impact sur l’environnement.
- détails de design playful et coloré – Des détails fun et colorés, dans les CTA, dans la couleur de certains titres, ou en background d’un bloc.
- le claymorphism et dropshadows – Utilisation de dropshadow, très blurrés d’ailleurs.
- les grids et cadres – Grids et listes de cards qui facilitent la lisibilité et l’intelligibilité. Notamment dans le gaming et les NFTs, pour la mise en valeur de l’art graphique, seule chose importante.
- les thèmes spatiaux futuristes – exemple : Cosmos
- new icons design – New icon design pour des landing pages très attrayantes
- les aides à la compréhension (tooltips, super-organisation, info minimum et essentielle)
- Glassmorphism – Transparence (effet de verre avec un flou en background), utilisation de plusieurs couleurs avec des objets flottants, contour fin et net, couleurs vives. Suivez ou challengez ces tendances.
En conclusion, si en leurs débuts les produits du Web3 ont été conçus par des profils techniques pour répondre à des problématiques techniques, l’idée est d’en faire un internet grand public tout en conservant ses idéaux. Il nous faut donc endosser cette grande responsabilité dans notre travail de concepteurs afin de répondre aux besoins de vulgarisation, de transparence et de désintermédiation, tout en remettant l’accent sur l’esprit créatif.
Séverine BAUDRAND, UX Designer @UX-Republic
Nos prochaines formations
SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineUX-DESIGN : LES FONDAMENTAUX # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreGOOGLE TAG MANAGER # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineGOOGLE ANALYTICS 4 # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineCONCEPTION UX/UI ACCESSIBLE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre