Tracker, mesurer, analyser, prédire grâce au Big data et au Digital Analytics ; suivre ses KPI et ses metrics via des dashboards, faire une prédiction via des algorithmes…
Vous avez l’impression d’être perdu ? C’est normal. Nous allons vous aider à mieux comprendre comment la data peut vous permettre d’optimiser l’Expérience Utilisateur.
Les étapes clés pour réussir l’alliance UX & Digital Analytics
Trouver le bon outil

Les solutions webanalytics sont nombreuses.
Se poser quelques questions clé en amont de toute démarche data est essentiel. Voici les éléments importants à vérifier :
- Aspects techniques : la charge de déploiement de l’outil et la sécurité des SDK. Il est nécessaire également de vérifier le bon interfaçage de la solution avec vos autres outils marketing (AB testing, CRM, Envoi de push notifications, …).
- Disponibilités des datas : la récupération des données brutes et l’accessibilité du temps réel en fonction du besoin
- Dimensions marketing : l’approche user-centrics de l’outil et les fonctionnalités dashboarding proposées
- Disponibilité des équipes support : lors de l’implémentation et au quotidien selon l’expertise de vos équipes en interne
- Coût envisagé : il varie selon l’outil et la vision à long terme de l’entreprise (prédiction, personnalisation, …)
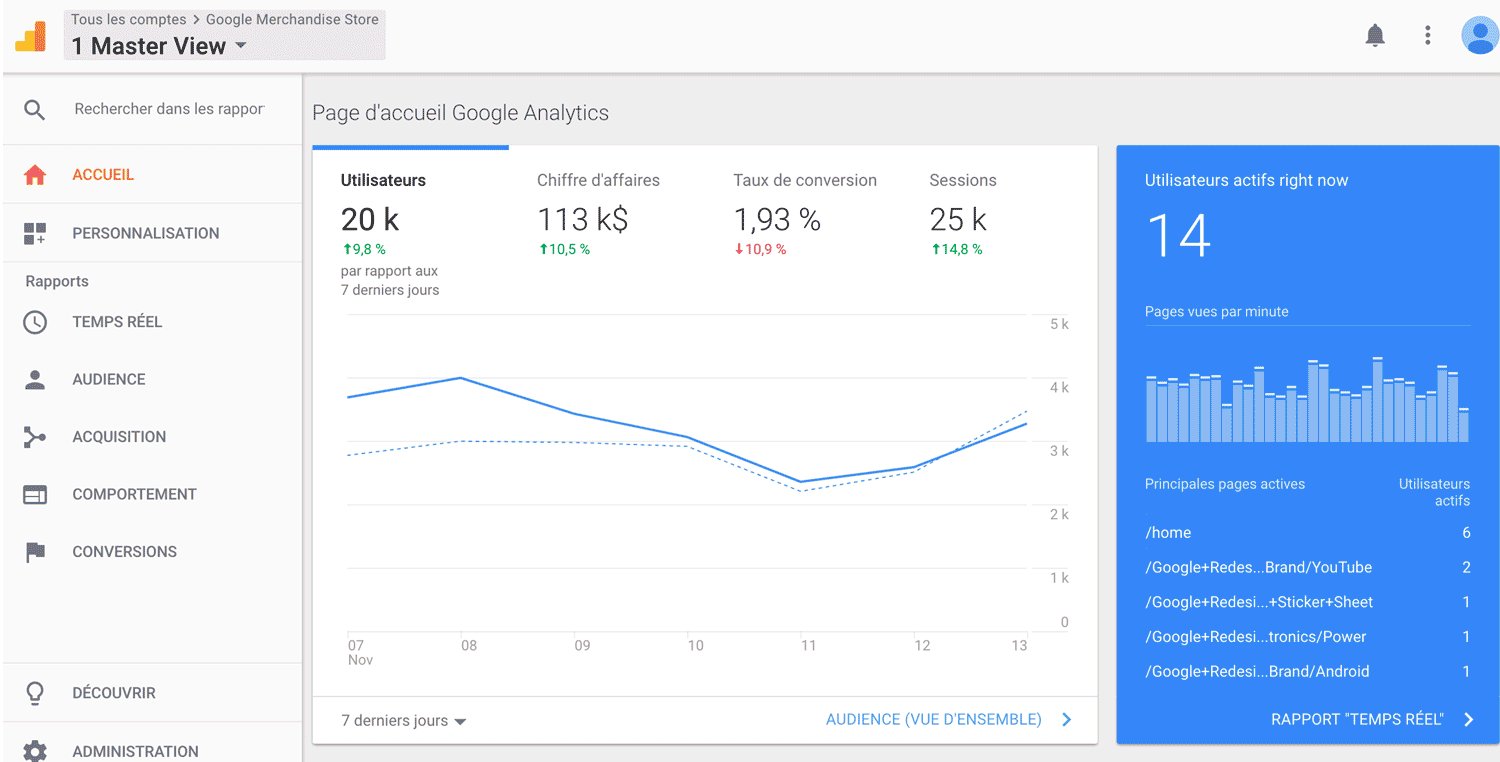
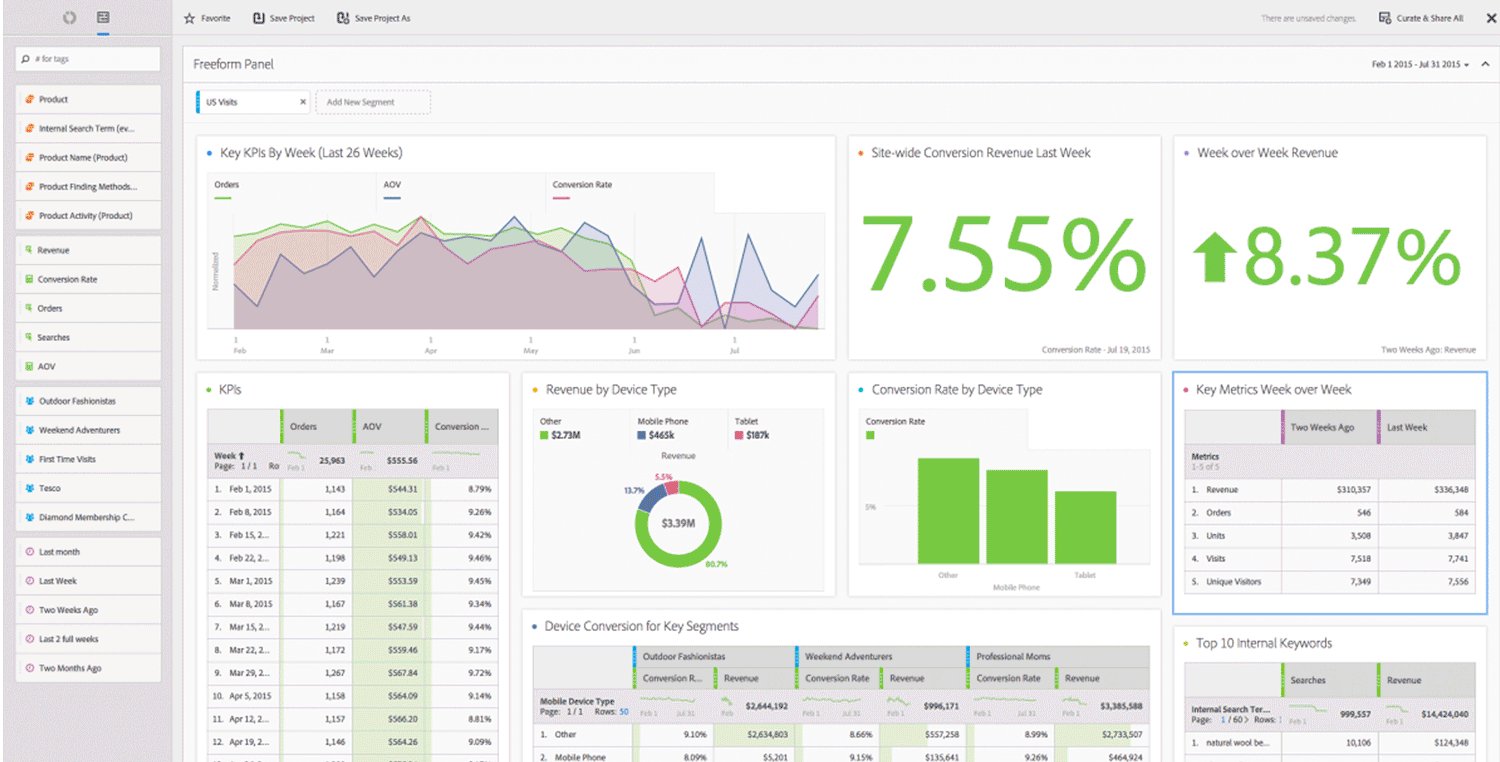
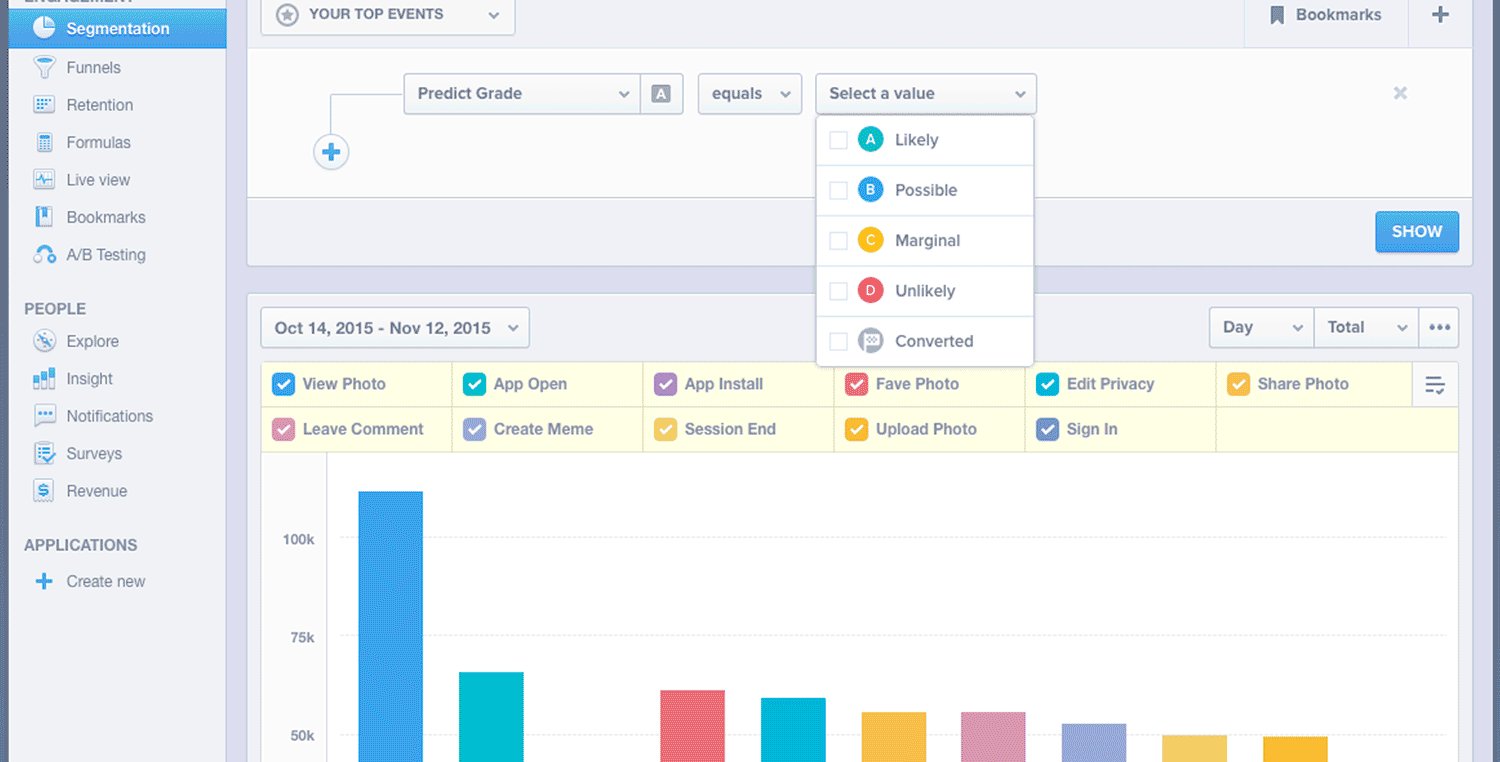
Les 4 outils qui dominent le marché

Google Analytics, AT Internet, Adobe Analytics et MixPanel dominent le marché français du webanalytics.
Si leurs fonctionnalités principales sont similaires, ils présentent tous des spécificités techniques, d’approches, de restitution de la donnée. Vous poser les bonnes questions vous permettra de trouver l’outil qui correspond le mieux à votre entreprise.
Définir son besoin et se restreindre à une liste définie de KPIs
Une fois l’outil choisi et au préalable de la rédaction du plan de marquage et de l’implémentation, il est primordial de réfléchir aux besoins de chaque équipe en terme d’analytics. Certaines entreprises font de l’outil de webanalytics leur principal moyen de pilotage et monitorent leur chiffre d’affaires ou performances des campagnes marketing grâce à lui. D’autres feront le choix de ne l’utiliser qu’à des fins d’optimisation de l’UX.
Des ateliers avec les utilisateurs finaux vous permettront d’affiner les besoins pour restreindre le nombre d’indicateurs suivis et limiter le travail d’implémentation.
Quelques questions type à vous poser dans cette phase en amont :
- Pour un site e-commerce, est-il nécessaire d’avoir le détail de tous les produits achetés avec leurs références ou est-il possible de se limiter à un seul indicateur général de conversion ?
- Pour un site média, la catégorisation des articles est-elle un élément à suivre ou est-il envisageable d’avoir un marquage similaire pour toutes les pages article ?
- De manière générale, toutes les pages de mon interface doivent-elles être marquées ou certaines n’auront pas du tout besoin d’être analysées (mentions légales, CGV, etc, …) ? De la même manière, définir une liste restreinte de clics à marquer vous simplifiera le travail de marquage, implémentation et analyse.
Pourquoi ?
Cette phase de cadrage doit également permettre de définir qui va se servir de l’outil en interne et comment. L’utilisation directe par des business users nécessite un accès rapide à des métriques et KPIs facilement compréhensibles et actionnables directement.

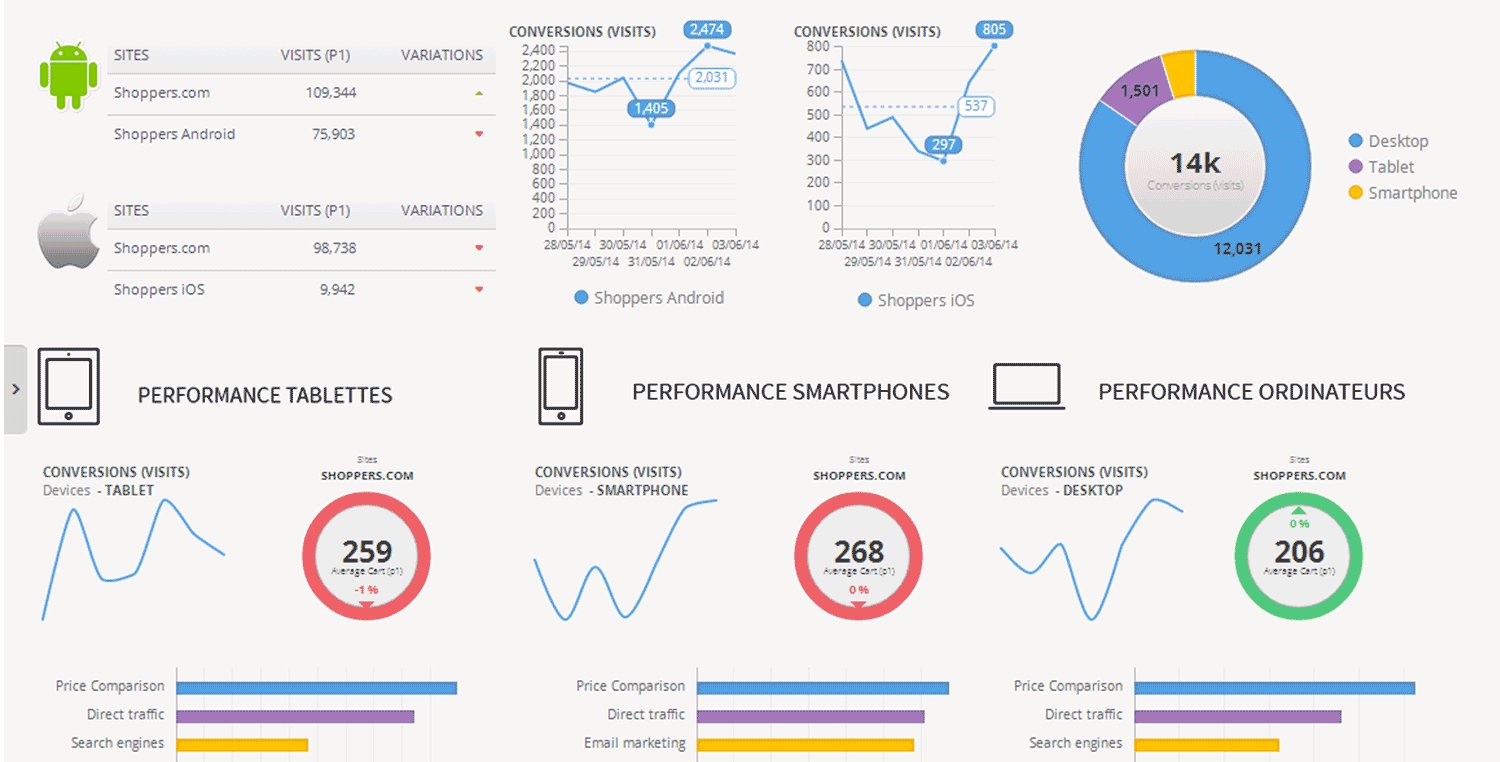
Mettre en place des reportings produits automatisés : suivre
Que vous soyez au sein d’une organisation Agile ou non, des reportings automatisés par produit seront un outil précieux pour le pilotage et l’optimisation de l’UX.
Suivre au quotidien les performances de votre interface, les impacts de vos refontes ou nouvelles fonctionnalités permettront de véritablement intégrer la data dans vos réflexions. De plus en plus d’entreprises se dotent d’écrans de suivi dans leurs espaces de travail. Rendre la donnée accessible permet à tous les profils (développeurs, product-owner, UX-designers, chefs de projet,..) d’acquérir des réflexes data et de s’approprier les indicateurs de succès.
Pour être efficaces, ces reportings devront comporter au maximum une dizaine d’indicateurs et mêler temps réel et courbes d’évolution pour mesurer les impacts sur le long terme des optimisations.
De plus en plus de solutions webanalytics proposent des possibilités de construire des dashboards avancés qui s’actualisent automatiquement.
Sinon, il est possible de travailler directement la donnée brute et de l’intégrer dans des dashboards via des solutions dédiées type Qlikview/Tableau.

Intégrer la data dans la réflexion produit au quotidien
Une fois votre donnée fiabilisée et vos reportings en place, vous pouvez intégrer la donnée dans vos réflexions UX. Soit via de l’exploration pour construire de nouvelles hypothèses d’optimisation, soit via de l’analyse à posteriori pour mesurer le gain de performance généré par vos nouvelles fonctionnalités.
Dans cette phase, le travail conjoint des UX-Designers et du Digital Analyst est primordial. Les données viennent apporter des insights pour orienter les tests utilisateurs qui viennent ensuite confirmer ou non les hypothèses de départ.
Les données n’expliquent souvent pas le pourquoi d’un comportement. Voici quelques exemples pour vous montrer à quel point les 2 expertises sont nécessaires et complémentaires dans la conception des interfaces digitales :
- Sur un site e-commerce, les données mettent en évidence un taux d’abandon sur la page livraison de plus de 70%. Les équipes marketing soulignent tout de suite la nécessité de baisser les frais de port et travaillent sur une stratégie CRM autour de la problématique. En complétant les chiffres par des tests utilisateurs, les UX-Designers réussissent à montrer que le besoin de scroller pour atteindre le bouton de Changement d’adresse est également un pain point important.
- Prenons exemple sur deux sites d’une même entreprise, possédant deux formulaires d’inscription différents. Le premier ne comporte que quatre champs à remplir alors que le deuxième en a neuf. Le premier affiche un taux de création de compte de 15% alors que le deuxième n’affiche que 4%.
Le Product-owner remonte tout de suite la nécessité de réduire le nombre de champs du premier formulaire pour optimiser le taux d’inscription. Les tests utilisateurs réalisés pour confirmer l’hypothèse vont en fait mettre en évidence que le premier site a une logique de mot de passe beaucoup plus simple que le deuxième où cinq règles différentes doivent être respectées.
Pour conclure
Vous l’aurez compris, la data est devenue incontournable dans le processus de conception des interfaces. Chez UX-Republic, nous pensons qu’elle est complémentaire du travail d’UX-Designer et que l’optimisation des interfaces digitales repose sur l’alliance d’expertises complémentaires. Nous proposons donc désormais de vous accompagner dans la mise en place de votre stratégie data avec nos super experts UX-Analytics ! Tracking, reporting, analyses n’ont pas de secret pour eux 🙂
Take Away : L’essentiel du data-driven UX
- Trouvez le bon outil : Prenez le temps de benchmarker, de tester les solutions du marché
- Définissez bien vos besoin d’analyse avant de rédiger le plan de marquage et d’implémenter l’outil
- Mettez en place des reportings produits automatisés et focalisés sur une liste restreinte de KPIs
- Faites de la donnée quantitative un complément des tests utilisateurs et intégrez la tout au long de vos réflexions d’optimisation. Faire appel à la data doit devenir un réflexe pour l’ensemble des profils de vos teams.
Wanda Saint-Paul, Digital Analytics Team Manager, @WandaSaintPaul
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
CONCEPTION UX/UI ACCESSIBLE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING EXPERIENCE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine












