Vous vous rappelez le monde d’avant 2020 ? Quand on organisait un voyage, un week-end ? Explorer un lieu sur un site ou une application, très souvent via une carte, et trouver un hôtel bien placé par rapport aux endroits à visiter, consulter le menu du restaurant sympa repéré sur les réseaux sociaux ?
Même si aujourd’hui, faute de voyage, on cherche plutôt à savoir où se trouvent les commerces ouverts dans un rayon restreint et s’ils font du click & collect ou de la livraison, l’enjeu fonctionnel est le même : après avoir utilisé un moteur de recherche, on visualise un certain nombre de résultats répartis sur une carte, on navigue d’un point d’intérêt à l’autre, on compare, on met en favoris etc etc…
En tant qu’UX designer et avec mes camarades PO, UI et devs, je me suis confrontée il y a peu aux nombreux enjeux soulevés par la conception d’une expérience recherche+carto, et le défi était de taille (d’autant plus sur mobile) ! Ça n’a l’air de rien, mais ça soulève beaucoup beaucoup de questions et de grosses prises de tête défis pour l’équipe produit.
Voici donc un petit retour d’expérience et quelques grands enjeux à garder en tête au moment où vous concevez avec une carte, pour que vos utilisateurs.trices soient les plus satisfaits.es possible !
#1 / Ecouter les trois voix
Avant de me lancer tête baissée dans la conception (si, si ça arrive des fois par manque de temps !), j’essaye toujours d’envisager le problème sous trois axes différents :
- l’écoute du marché (quels usages sont les plus répandus en ce moment et surtout pourquoi ?)
- les attentes métiers/business (quel est le business model “mis en face” de mon produit ? quelles attentes en interne ? quels problèmes cela soulève et quelles enjeux fonctionnels cela implique ?)
- [ET SURTOUT] les besoins utilisateurs !
Dans le cas de la carte, plusieurs questions se posaient : à quel moment et dans quel contexte nos utilisateurs•trices allaient avoir besoin d’utiliser la carte ? Quels outils allaient leur être nécessaire pour mener à bien leur recherche ? Par rapport à quel acteur allait-on se positionner sur le marché et quels seraient les éléments différenciants de notre service ?
En plus du brief produit, et à défaut d’avoir la possibilité de faire beaucoup de recherches utilisateurs, un grand benchmark nous a permis en début de projet de lister un certain nombre d’hypothèses que nous avons ensuite vérifié lors de test utilisateurs en remote.
#2 / Échanger tôt avec les équipes techniques
Comme il est fort peu probable que vous développiez votre propre outil cartographique pour concevoir votre expérience, c’est sûrement une carte Gmaps ou Apple Plans qui va être importée dans votre app. Chacune des solutions disponibles sur le marché impliquent différents choix en termes de services proposés, budget, look and feel, niveaux de zoom, gestion des clusters, performances d’affichage etc… Comme toujours, concevoir main dans la main avec les developpeurs.euses vous évitera de mauvaises surprises au moment des murissements fonctionnels.
#3 / Bien gérer le duo Contenus/Fonctionnalités
Entre les contenus attendus sur votre carte par vos utilisateurs.rices et les services que vous allez leur proposer, cela peut faire un volume assez conséquent d’éléments à articuler sur votre écran. Il va donc falloir faire des choix et prioriser-prioriser-prioriser / tester-tester-tester !
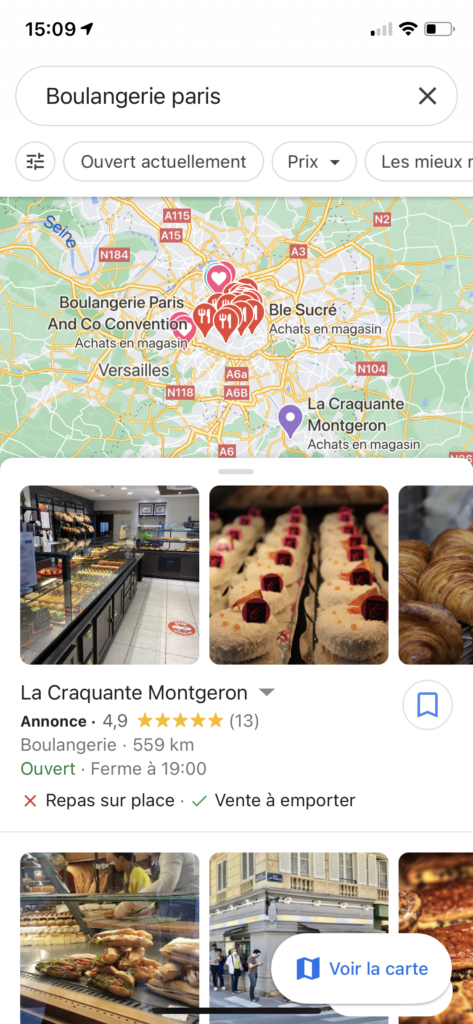
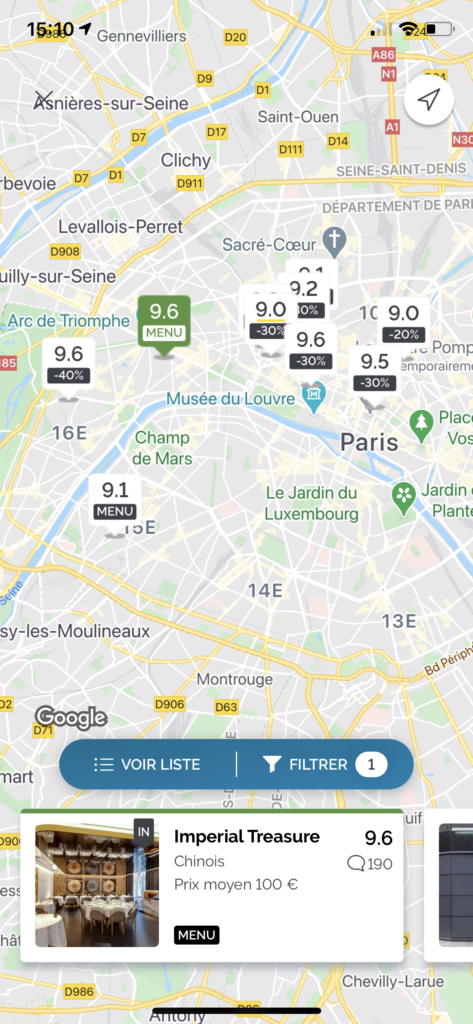
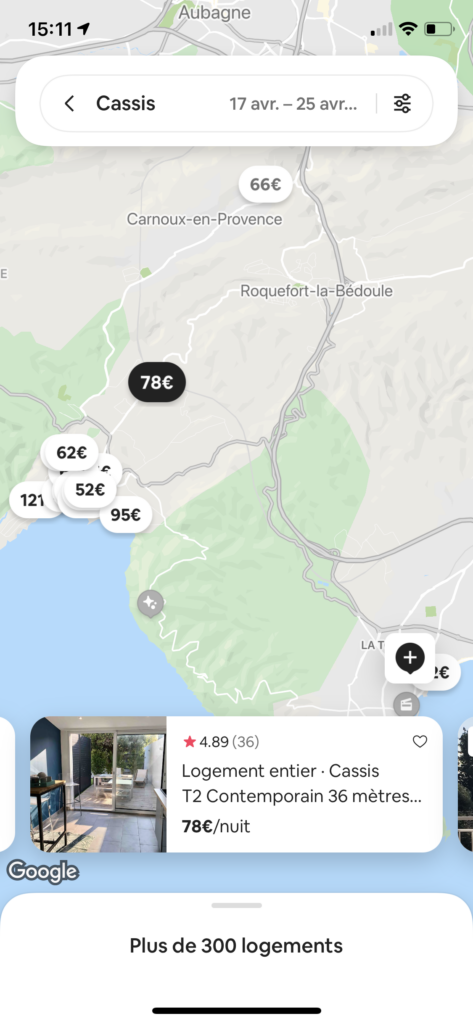
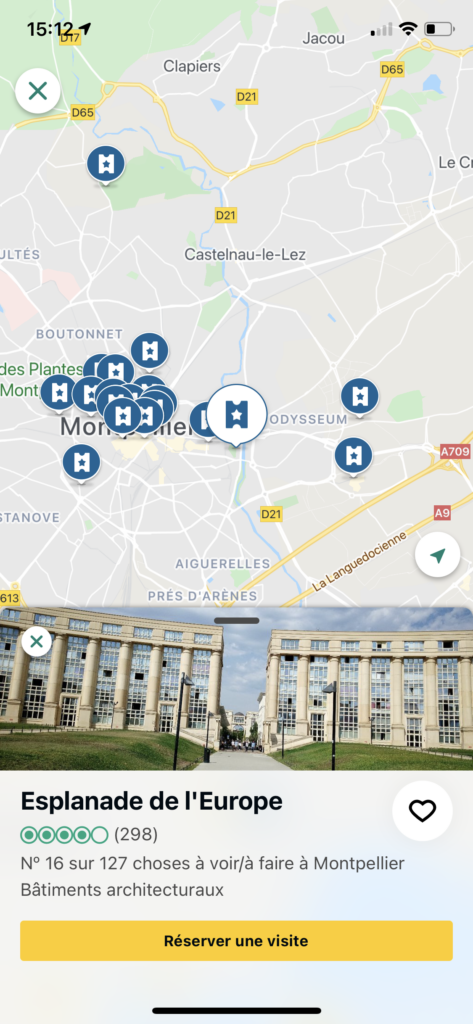
Entre le point d’intérêt sur la carte et sa “mini fiche” descriptive, de quelles informations ont besoin vos utilisateurs.rices ? La distance qui vous séparent du commerce ? Les prix des produits ? Les horaires d’ouverture ? Une seule photo du lieu ? Plusieurs photos? La liste est longue !!!
La conception dépendra donc de ces informations, et (on ne le répète jamais assez) plus tôt et mieux vous connaissez les usages, mieux vous vous portez ! Et vous vous rendrez compte rapidement que, comme très souvent, n’y a pas besoin de trop charger l’écran d’informations à cet endroit-là.
Dans le cadre de ma mission, un grand questionnaire a été envoyé à un très grand nombre d’utilisateurs.rices pour connaître en amont de la conception les besoins en termes de contenus à afficher. Cela a permis d’arbitrer les choix en tout début de projet et de confirmer/challenger ces arbitrages avec les tests utilisateurs.
D’un usage à l’autre, les matérialisations varient !
#4 / L’utilisabilité de la carte : une source de questionnements sans fin !
Le plus gros défi a été de loin la gestion de la carte en elle-même. Quel niveau de zoom allions-nous proposer à l’affichage des résultats sur la carte ? Combien de pins de résultats allaient s’afficher en premier lieu ? Est-ce que ces pins allaient se recharger automatiquement au déplacement sur la carte ou faudrait-il un CTA pour relancer la recherche ?
D’un OS à un autre, ces règles n’étaient pas les mêmes, et les usages de chacun.e dans l’équipe produit étaient diamétralement opposés, nous n’étions JAMAIS d’accord ! Nous avons donc listé nos hypothèses, chiffré les différentes pistes avec les équipes techniques, et plus que jamais, les tests utilisateurs en vidéo ont été clés pour comprendre quels étaient les enjeux d’utilisation prioritaires sur la carte.
Par exemple, chercher un commerce en plein milieu de Paris ou en zone rurale n’implique pas tout à fait les mêmes besoins, nous avons donc créé deux panels d’utilisateurs pour tester nos applications en vidéo, un panel en zone rurale et un autre en zone urbaine. Cela nous a permis de lotir et prioriser les développements par la suite, car nous avions tendance à n’utiliser la carte que dans un contexte très urbanisé, ce qui ne représentait pas la majorité des usages.
#5 / Penser aux utilisateurs.rices non-géolocalisé.ées
Accepter d’office la géolocalisation du téléphone à l’ouverture d’un service n’est pas un choix évident pour un grand nombre d’utilisateurs.rices. Si vous êtes dans le cas d’une refonte, se pencher sur les statistiques existantes d’acceptation de la géolocalisation vous donnera déjà une idée des cas d’usage à prioriser.
Bien vous questionner sur le moment où vous allez afficher les demandes de permissions de géolocalisation dans le parcours, et éventuellement A/B tester sur prototype pourra peut-être vous aider à arbitrer tel ou tel parcours.
Conclusion : back to basics !
Au final ces grands principes sont ceux que l’on utilise à chaque fois lors d’un projet UX : état des lieux, communication entre les équipes (notamment avec la technique), ne jamais s’arrêter à nos propres convictions, se focaliser sur les attentes utilisateurs et les observer manipuler notre service pour mieux les comprendre… c’est la base !
Mais les défis à relever avec une carte sont d’autant plus intéressants qu’ils sont au centre de nombreux services que nous utilisons régulièrement au quotidien, et mobilisent avec eux d’autres composants clés d’une expérience réussie : pertinence du moteur de recherche, subtilité de la demande de géolocalisation, ergonomie des filtres, micro-interactions induites par la manipulation de la carte, gestion des données personnelles etc etc…
Une bonne occasion d’appliquer de revenir aux fondamentaux UX pour une expérience utilisateur optimisée !
Elise CARENAU UX-UI Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE ParisCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineUX-DESIGN : LES FONDAMENTAUX # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreGOOGLE TAG MANAGER # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine