La barre de recherche est un élément simple à créer en apparence : elle se compose seulement d’un champ et d’un bouton. Mais en réalité, c’est bien plus complexe, d’autant plus que c’est un composant essentiel dans la majorité des typologies de site. En effet, la barre de recherche est l’un des éléments le plus utilisé sur le web, surtout sur les sites d’e-commerce.
C’est aussi un outil qui vous permettra de comprendre les utilisateurs et détecter leurs attentes. Par exemple, en analysant par la suite les recherches les plus tapées ou les recherches sans résultats.
Pourquoi est-ce si important ?
Et bien, comme on le répète souvent, “si un utilisateur ne peut pas trouver un produit, il n’existe pas”. Ce serait donc dommage de ne pas l’accompagner jusqu’à cette fonctionnalité et lui apporter la réponse qu’il recherche.
Aujourd’hui, je vais donc partager avec vous 6 astuces pour concevoir ou améliorer la barre de recherche de vos interfaces.
#1 PLACER LA BARRE DE RECHERCHE OÙ L’UTILISATEUR PEUT LA TROUVER
Comme je le disais, la recherche est une des fonctionnalités essentielles d’un site. C’est pourquoi il est important de lui accorder une place où l’utilisateur pourra la trouver facilement et rapidement.
Pour cela, il faut anticiper les usages des utilisateurs et placer la barre de recherche dans un endroit attendu : en haut, dans le header, souvent à droite ou centrée. Cela ne sert à rien de réinventer la roue mais plutôt penser à la placer où l’utilisateur ne se posera pas de question.
Cette entrée est clé pour la conversion de votre site :
Un comportement que je remarque beaucoup en tests utilisateurs, c’est que les utilisateurs sont de plus en plus à l’aise avec la notion de recherche, par mot clé ou par question, et qu’ils sont facilement attirés par la recherche lorsqu’ils consultent un site. Ils descendent très peu dans la page d’accueil et privilégient la barre de recherche pour consulter rapidement le contenu.
#2 CONSERVER LA RECHERCHE PARTOUT
La barre de recherche doit toujours être accessible.
Il faut penser la barre de recherche comme une fonctionnalité qui permet de naviguer plus rapidement mais également comme une fonctionnalité “rebond”.
- Sur la page d’accueil et les pages principales du site, beaucoup d’utilisateurs l’utilisent pour accéder à son contenu rapidement ou pour s’assurer qu’un produit, par exemple, est vendu par telle enseigne.
- Mais dans certains cas, la fonctionnalité permet de réenclencher une nouvelle navigation / recherche.
Soit parce qu’ils :
- ont trouvé leur première recherche, ont justement pas trouvé ce qu’ils recherchaient,
- se sont retrouvés dans une impasse (une page 404 par exemple).
Il est donc judicieux de réfléchir pour chaque parcours si elle est nécessaire ou non. Et de favoriser un placement transverse sur la quasi-totalité du site.
Sur ce dernier point, je précise qu’il est primordial de conserver la recherche toujours au même endroit pour ne pas troubler l’utilisateur.
Autre point, en fonction de votre site, il faut penser à l’utilité de conserver la barre de recherche au scrolling lorsque l’utilisateur descend dans la page. Par exemple, en réduisant le header pour garder le logo, la recherche et les fonctionnalités principales du site.
#3 ACCORDER LUI DE L’ESPACE
Une erreur aperçue bien trop souvent est d’avoir une barre de recherche étriquée.
D’une part, il vaut mieux créer un champ selon les bonnes pratiques, avec une zone de clic confortable et avec des paddings.
Mais il faut également penser à la longueur moyenne d’une recherche pour ne pas avoir de césure. Rien de plus embêtant lorsqu’on tape plusieurs mots clés ou une question et que seulement trois mots apparaissent et que le reste disparaît derrière “…”!
Surtout au moment de faire une modification, si la moitié de notre phrase est cachée, l’édition peut prendre du temps et être source de frustration.
Sur beaucoup de sites, on voit une astuce utilisée pour gagner de l’espace lorsque la barre de recherche n’est pas utilisée versus quand elle est utilisée. Cette astuce consiste à avoir un agrandissement de celle-ci pour donner plus d’espace et de confort à l’utilisateur.
#4 INDIQUER CE QU’IL PEUT RECHERCHER
Une bonne pratique lorsqu’on crée un champ de formulaire, est d’ajouter un placeholder pour guider l’utilisateur sur la fonction du champ. Il faut donc être explicite et lui donner la bonne information.
Je vois souvent “Rechercher” ou “Je recherche”, mais le plus intéressant serait d’avoir le type de contenu qui peut être recherché. Rester concis et clair tout en donnant des idées de recherches possibles.
Une bonne pratique est de voir les statistiques de votre site par exemple et d’adapter ensuite le nombre de caractères visibles dans le champ.
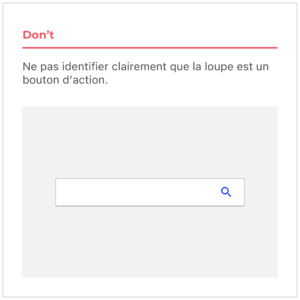
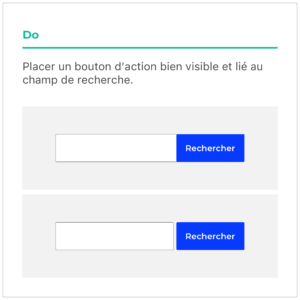
#5 AVOIR UN BOUTON D’ACTION
Tout le monde ne sait pas qu’on peut taper sur “ENTRER” via le clavier pour lancer la recherche. Il est donc préférable d’avoir un bouton d’action facilement identifiable et repérable. Assurez-vous que l’action attendue pour cette fonctionnalité est très claire : taper ses mots clés et valider sa recherche.
- Placer le bouton proche de la barre de recherche (ou coller à la barre de recherche) pour que l’utilisateur comprenne qu’il s’agit d’un seul élément.
- Utiliser une couleur forte (la couleur principale ou complémentaire).
- Penser à la taille du bouton ainsi l’utilisateur aura plus de confort pour cliquer et ce sera plus simple pour lui.
- Laisser la possibilité d’utiliser le clavier pour lancer la recherche
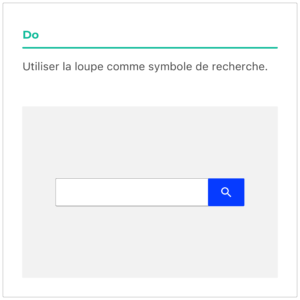
#6 À LA LOUPE
Il y a des pictos sur le web qui sont entrés dans la mémoire collective. Le symbole de la loupe en fait partie pour tout ce qui est lié à la recherche.
● Je vous conseille d’utiliser une loupe simple, sans trop de détail pour qu’elle soit facilement repérée et qu’elle n’ajoute pas de charge de travail pour l’utilisateur.
● Vous pouvez l’utiliser pour symboliser l’espace du champ de recherche ou bien pour remplacer le libellé du bouton d’action.
EN CONCLUSION
La barre de recherche est un élément qui permet de guider l’utilisateur et fait partie à part entière du principe de navigation. Il est donc important de s’attarder sur sa conception : elle doit être visible et simple à utiliser.
En appliquant certains de ces conseils à vos interfaces, bien que mineurs, ils amélioreront l’expérience de vos utilisateurs sur vos plateformes, et donc la performance de celles-ci !
Source image : https://undraw.co/illustrations
Alexa CUELLAR UX-UI Designer @UX-Republic
Nos prochaines formations
SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineUX-DESIGN : LES FONDAMENTAUX # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreGOOGLE TAG MANAGER # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineGOOGLE ANALYTICS 4 # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineCONCEPTION UX/UI ACCESSIBLE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre