
 Entendons-nous bien : Un couteau suisse c’est un outil qui sert à faire beaucoup de choses, mais qui n’est pas spécialisé dans un domaine précis. Je vais parler ici de ce qu’est Notion, comment il a été conçu, ses qualités en terme d’UX et ses défauts. Il existe des alternatives intéressantes à Notion – Coda et ClickUp pour n’en citer que deux – chaque outil a ses propres avantages et inconvénients. Mais aujourd’hui on ne va parler que de Notion, de ses différentes lames, et des raisons qui en font un si bon outil.
Entendons-nous bien : Un couteau suisse c’est un outil qui sert à faire beaucoup de choses, mais qui n’est pas spécialisé dans un domaine précis. Je vais parler ici de ce qu’est Notion, comment il a été conçu, ses qualités en terme d’UX et ses défauts. Il existe des alternatives intéressantes à Notion – Coda et ClickUp pour n’en citer que deux – chaque outil a ses propres avantages et inconvénients. Mais aujourd’hui on ne va parler que de Notion, de ses différentes lames, et des raisons qui en font un si bon outil.
C’est quoi Notion ?
Notion se définit comme l’espace de travail tout-en-un. C’est une application qui peut servir à prendre des notes, organiser ses connaissances et gérer des projets. Elle fonctionne sur tout navigateur de bureau ou mobile, ainsi que sous forme d’application autonome pour macOS/Windows et iOS/Android. La version gratuite permet la création d’un nombre illimité de contenus. Au delà de 5 collaborateurs, il vous faudra payer 5$ par mois.

Prendre des notes
Notion prétend remplacer beaucoup d’autres produits bien installés depuis longtemps, comme Google Docs ou Evernote.
Et donc Notion propose :
- un traitement de texte léger
- un tableur
- des fonctionnalités de mise en page
- l’intégration d’images, de vidéos, de lignes de code, de sites…
Le tout peut être “glissé-déposé” n’importe où. Et c’est bien davantage qu’un simple éditeur : Chaque contenu créé peut être inclus dans une base de données, étiqueté et partagé avec des collaborateurs… Créez autant de pages que vous voulez, tout sera accessible en permanence sur une barre latérale que vous pouvez masquer.
Enfin, vous pouvez conserver certaines notes privées ou bien les partager avec votre équipe ou le monde entier. Mentionnez une personne pour qu’elle soit notifiée. Contrôlez qui peut éditer ou commenter chaque page. Vous pouvez également rendre un contenu duplicable en tant que modèle et décider si ce contenu peut être indexé par les moteurs de recherche.
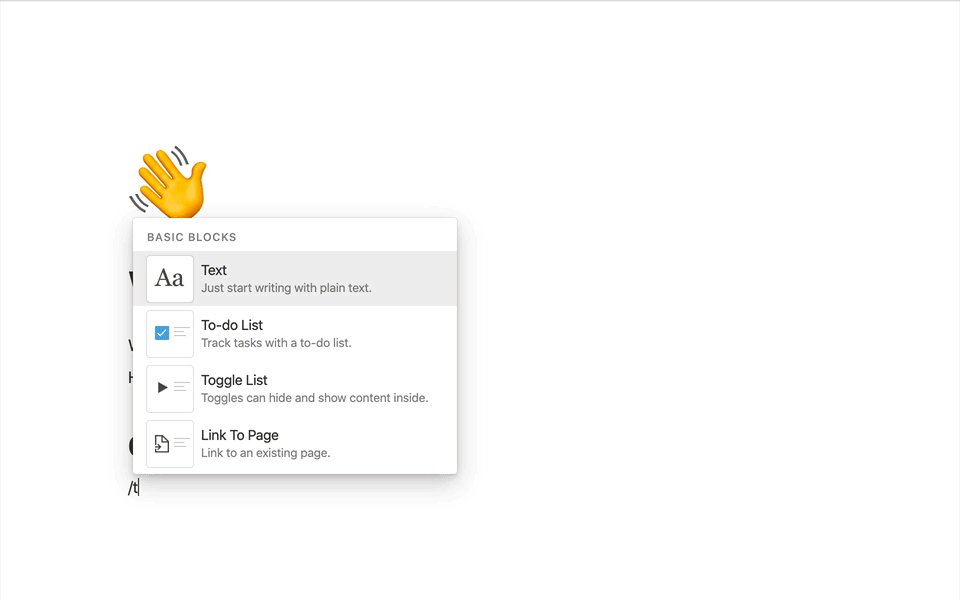
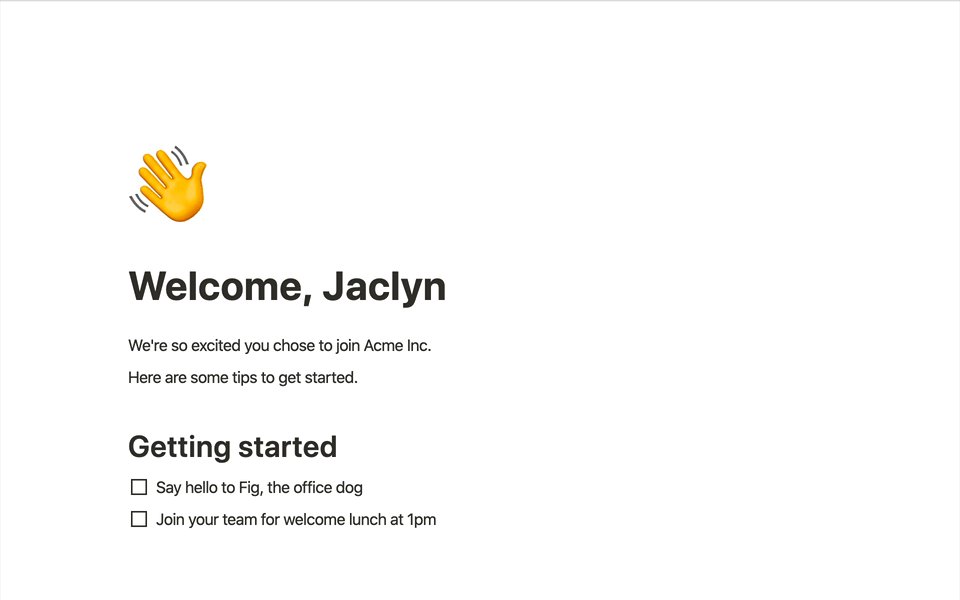
Exemple de prise de note
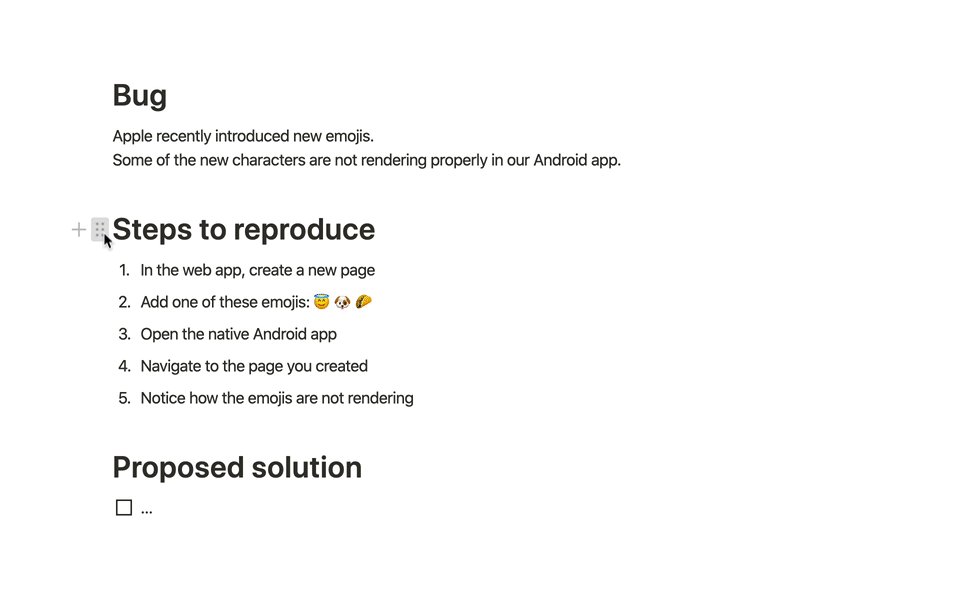
Une note peut comporter une image de couverture, un emoji, un titre principal, des sous-titres, des cases à cocher… Tapez juste “/” pour choisir chaque élément dans la liste des blocks.

Organiser ses connaissances
De même que certaines applications de gestion de connaissance, comme Confluence ou Wikipedia, Notion propose une solution élégante à l’organisation de toute sortes d’informations.
Agencer textes, images ou tout autre objet est un jeu d’enfant dans Notion. Sélectionnez ce que vous voulez repositionner, glissez-le simplement ailleurs sur la même page ou bien à l’intérieur d’une autre page. L’imbrication de contenus peut se faire à l’infini.
Vous ne savez pas très bien comment ranger vos informations ? Il existe des milliers de modèles prêts à l’emploi pour vous aider à démarrer. Que ce soit en entreprise, chez vous, à l’école ou dans une association, vous trouverez toujours des exemples de contenus structurés selon vos besoins.
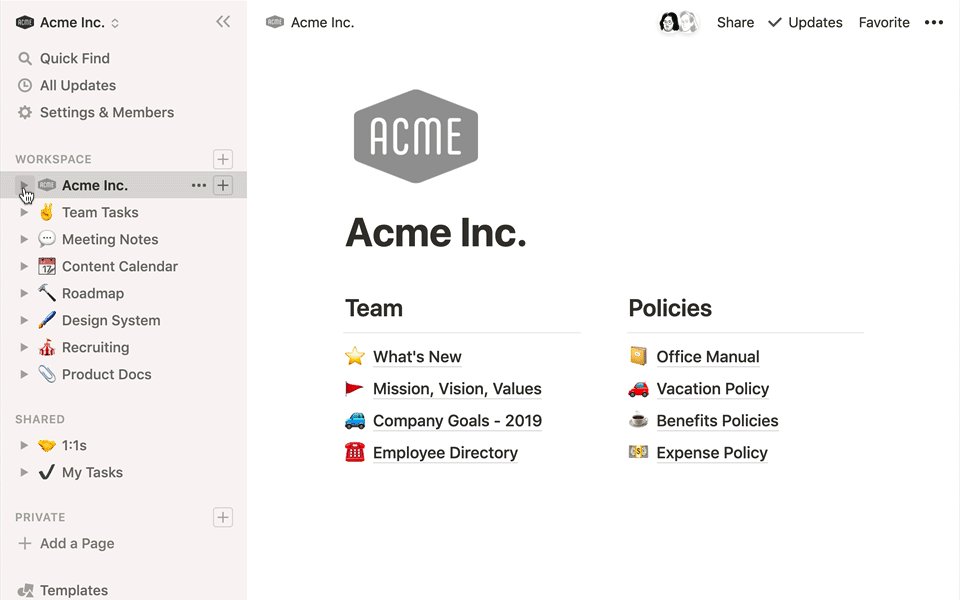
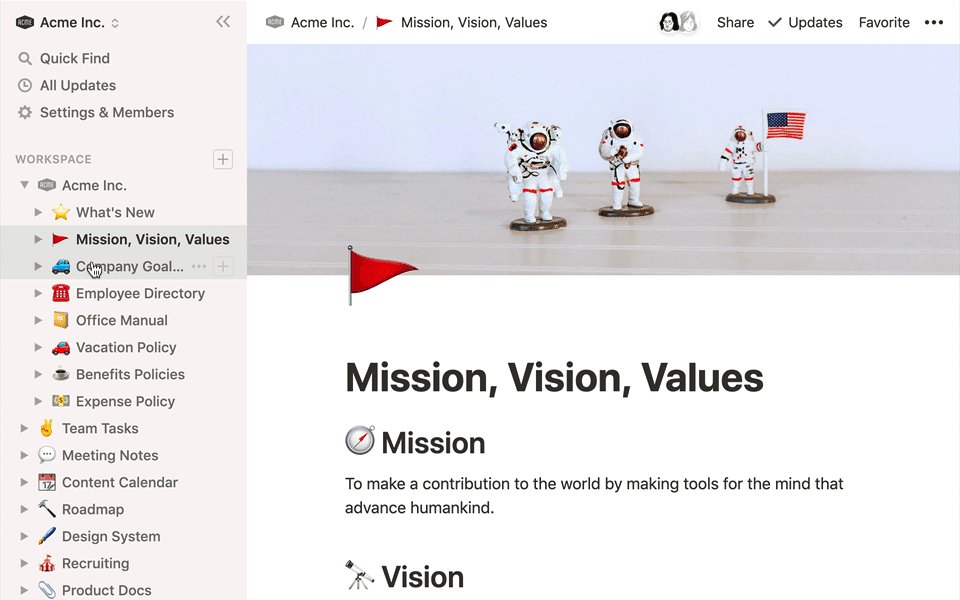
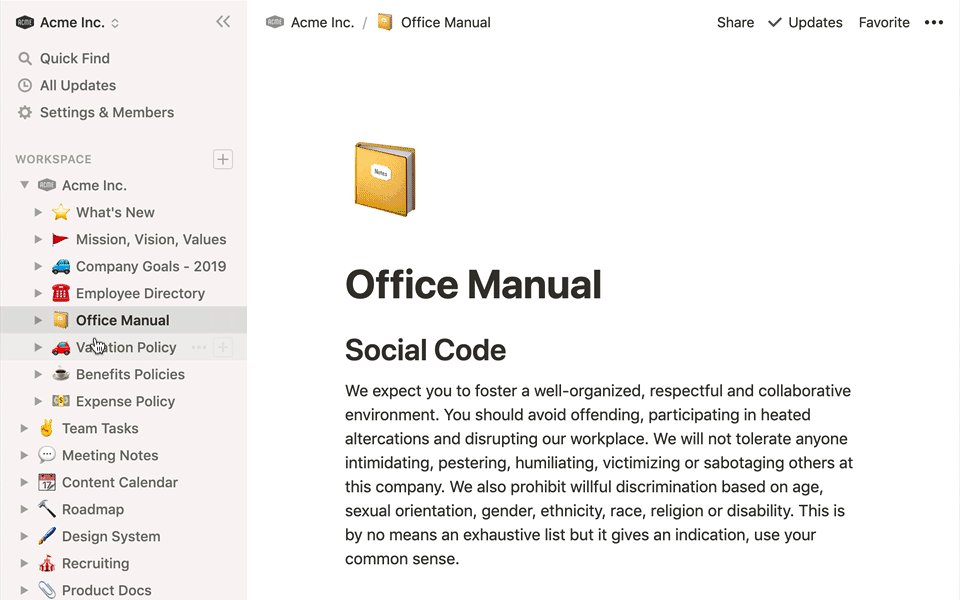
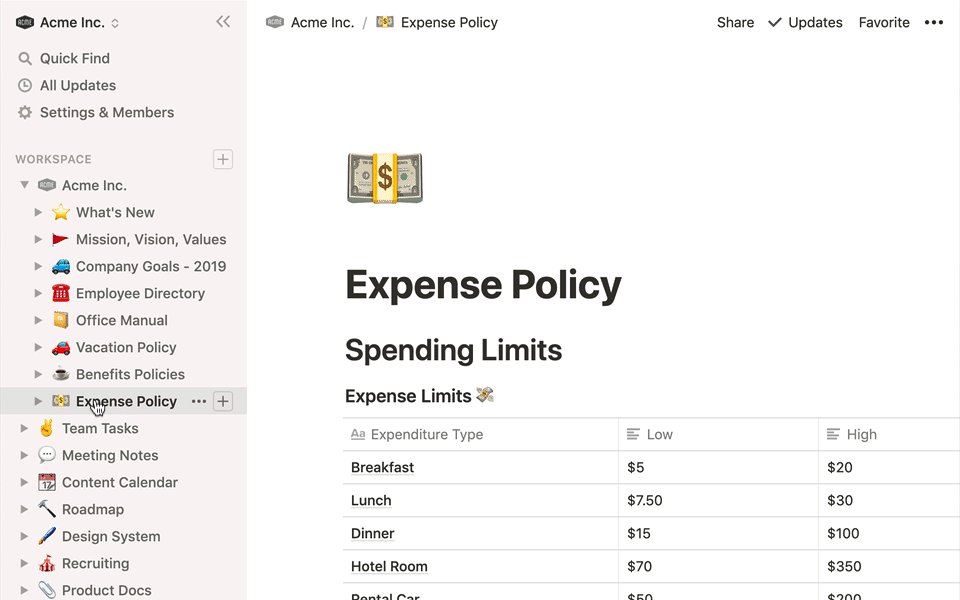
Exemple de base de connaissance
Dans cet exemple, plusieurs contenus ont été rassemblés dans un même espace d’une société fictive “Acme” : Nouveautés, missions, objectifs, annuaire, modes d’emploi, règlements, dépenses… Remarquez que chaque contenu dispose de formes adaptées : liste, planche d’images, tableau…

Gérer des projets
Enfin, Notion considère rivaliser avec des outils de gestion de projets tels que Jira, Asana ou Trello.
Et effectivement, parmi les fonctionnalités proposées par l’application, on trouve un concept de type kanban qui offre la possibilité de créer des cartes de contenus amovibles. Mais là où l’outil devient original c’est dans la variété des visualisations de ces cartes. Vous pouvez ainsi transformer un kanban en liste, en table de données, en galerie d’images, en calendrier ou même en “timeline”.
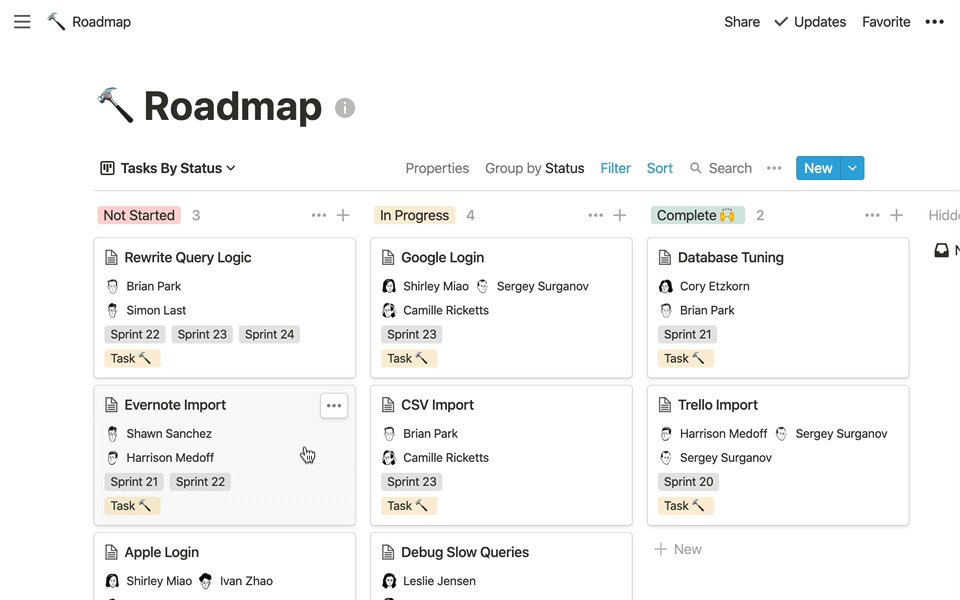
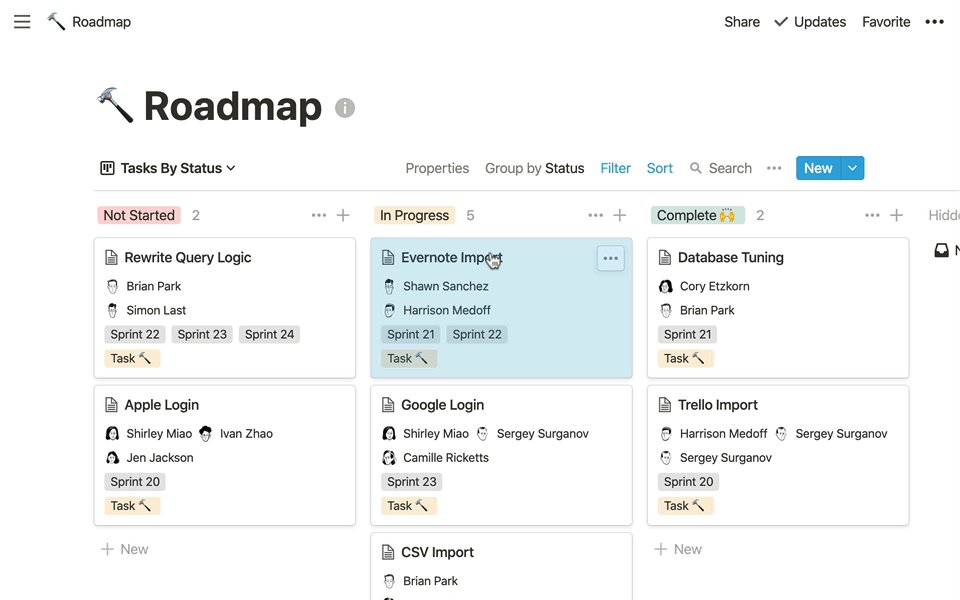
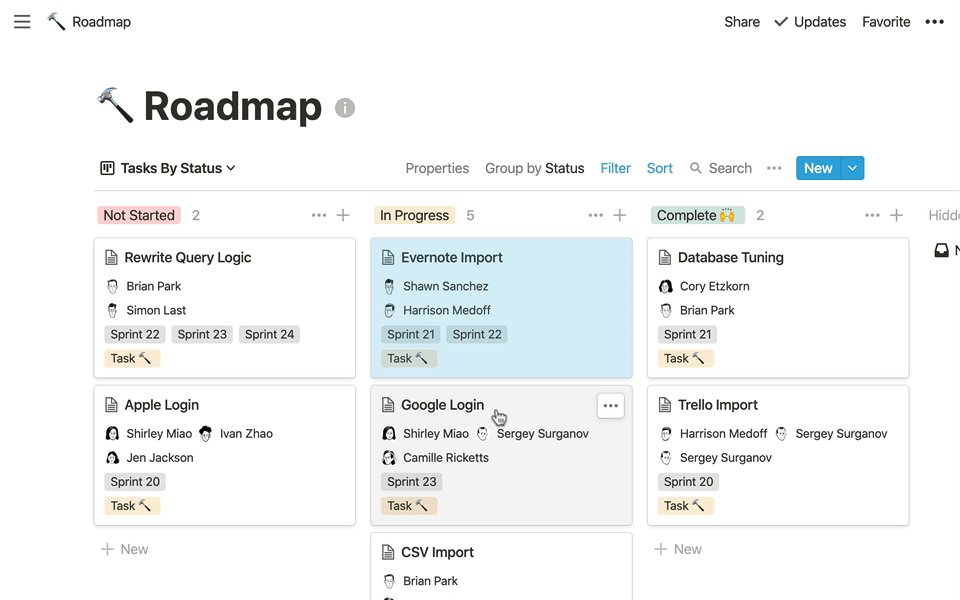
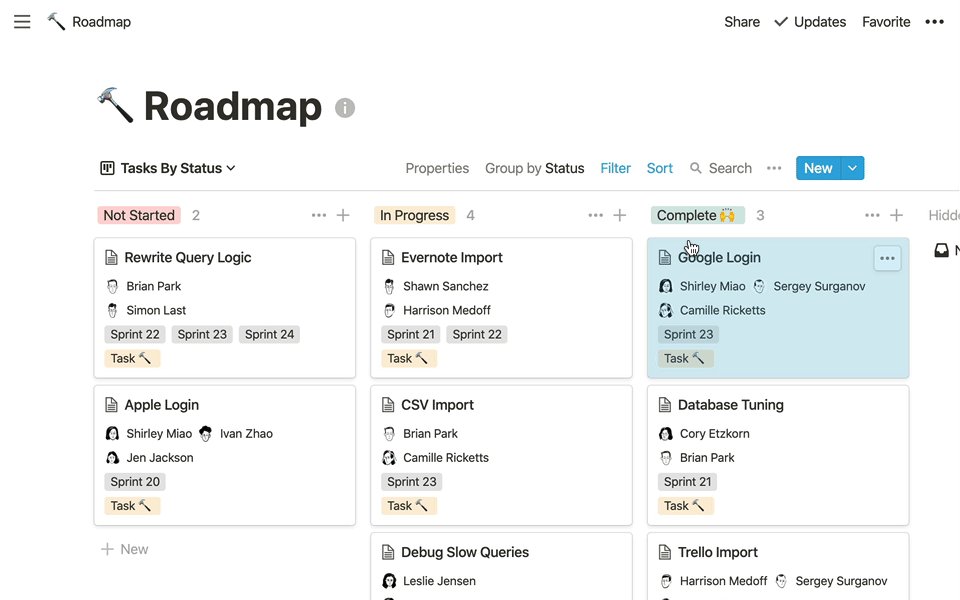
Exemple de gestion de projet
ici vous voyez un “board”, il s’agit d’un tableau de type kanban, tout comme sur Trello. Chaque carte dans ce tableau peut être glissé-déposée. Vous pouvez même choisir ce que chaque carte peut afficher. Le tout de manière collaborative.
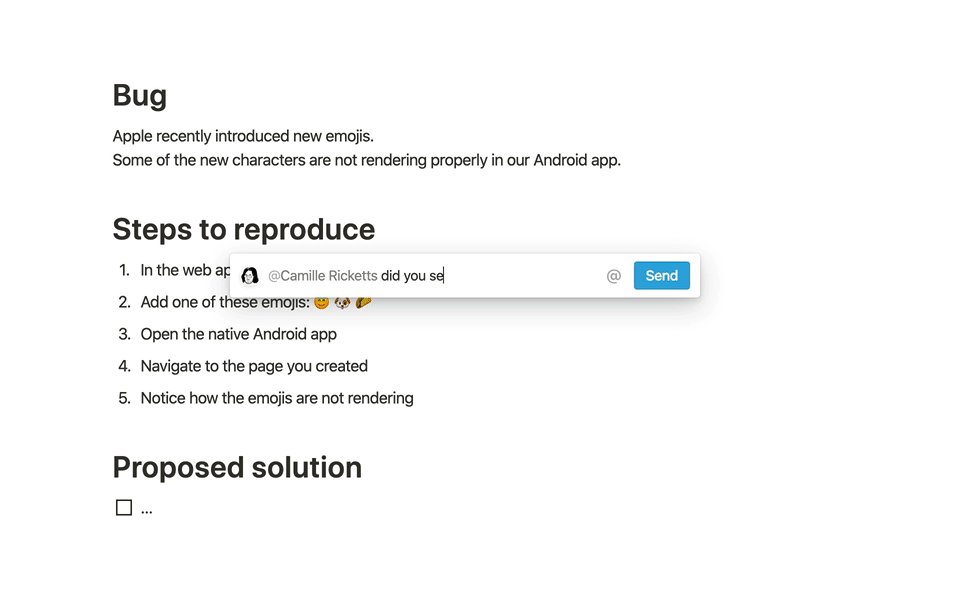
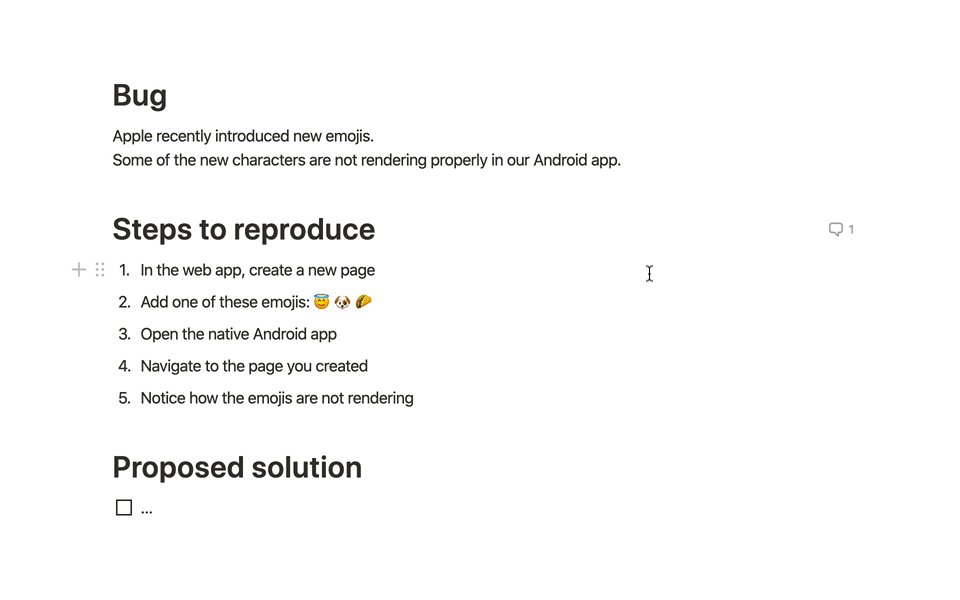
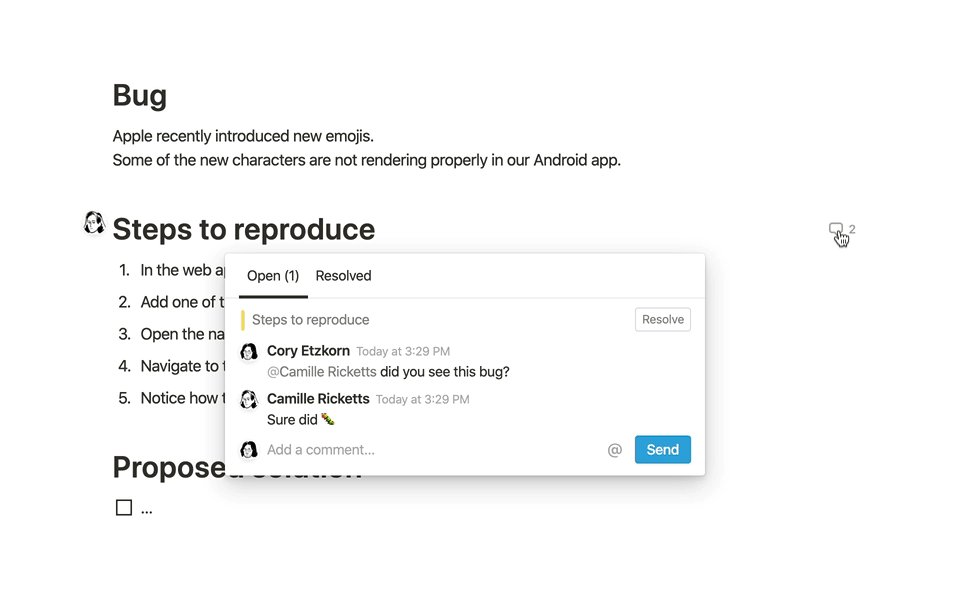
Il existe également un système de commentaires contextuel. Un utilisateur, ici Cory, écris à Camille un commentaire à la suite d’un titre. Cette Camille va répondre en direct et Cory aura juste à cliquer sur l’icône de commentaire pour afficher ainsi la conversation associé à ce sujet précis.
L’effet couteau-suisse
L’effet “couteau-suisse” semble être actuellement un des arguments les plus important de Notion. Il serait l’équivalent d’un Evernote + Trello + AirTable + Confluence + Jira… Même si beaucoup de fonctions sont manquantes, de nombreux utilisateurs se laissent séduire. Ajoutez à cela des données centralisables, recherchables et filtrables, et le jeu est plié. Il suffit de lire les comparatifs pour comprendre que Notion semble être devenu un acteur majeur dans le secteur des logiciels de productivité.
Comment est conçu Notion ?

En mai 2020 lors d’une conférence, Cory Etzkorn, designer chez Notion présente la mission fixée à son produit : “Donner à tous.tes la capacité de façonner les outils qui façonnent nos vies”. Il compare alors Notion à une boite de LEGO et explique que l’objectif de Notion est de démocratiser le pouvoir souvent réservé aux développeur·euses. Il précise aussi qu’un bon produit se doit d’avoir une bonne identité visuelle. Celle de Notion est principalement incarnée par l’illustrateur russe Roman Muradov et ces personnages attachants en noir et blanc.

Dans les locaux de Notion à San Francisco, des poupées de Sesame Street accompagnent toujours les équipes aux sein de l’entreprise. Ces jouets représentent les utilisateur.trices de Notion. Ils essayent ainsi de toujours garder à l’esprit qu’ils travaillent d’abord pour leurs utilisateur.trices.
Lorsque des remarques ou des suggestions sont remontées à l’équipe, ils incluent toujours ces informations dans une base de données dédiée pour suivre les demandes les plus populaires.
En phase de recherche, les problèmes identifiés sont listés dans un document (fait avec Notion!), le “Problem Scope”. Puis sont menées des séries de users interviews, également documentées dans un template “User Feedback”.
Les maquettes sont alors initialement réalisées par le fondateur Ivan Zhao et par le product designer Sergey Surganov. Après une série d’itérations, c’est au tour de l’UX designer Ryo Lu d’intervenir pour affiner les propositions. Durant ce processus on sollicite des retours à l’ensemble des collaborateurs. Et comme tout est systématiquement archivé dans Notion, tous.tes peuvent facilement donner leur avis dans des commentaires sur l’outil lui même.
Viens ensuite le tour de Slim Lim, ingénieure logiciel, pour le développement des fonctionnalités durant environ 2 mois en général.
Enfin Camille Ricketts et Cory Etzkorn s’occupent du marketing, mettent à jour leur site, rédigent avec soin les pages de support et les nouveautés. Je vous invite à écouter tout le processus détaillé ici : https://youtu.be/EDRRwnwxMwU
Pourquoi l’UX de Notion est si bonne ?


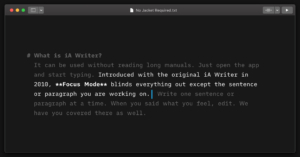
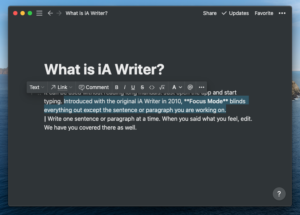
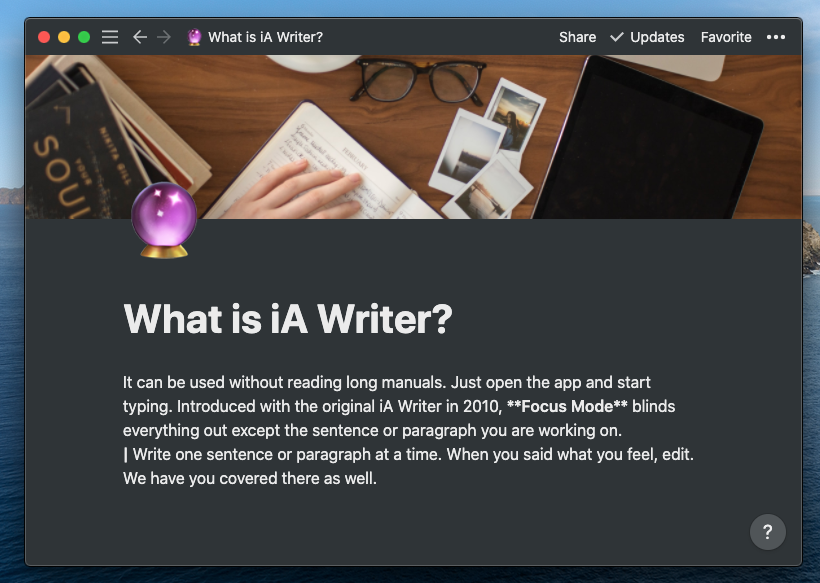
À première vue, Notion ressemble beaucoup à iA Writer, une application minimaliste d’écriture. On le compare aussi souvent à Evernote. Peu ou pas de contrôles apparents, très peu de styles personnalisables, pas de couleurs. En réalité l’interface dispose de beaucoup de fonctions cachées. Tapez “/” ou cliquez sur “+” pour faire apparaître la liste des “blocks”. Un block peut être un texte, un titre une image… ou bien un tableau entier. une fois qu’on a compris le côté modulaire de l’affaire, on commence à entrevoir les possibilités. Notion c’est donc un savant mélange entre pureté et puissance.
Interface
- Multiplateforme : Notion est disponible sur quasiment toute plateforme, ce qui le rend d’emblée abordable à tous.
- Minimalisme : Les contrôles habituels dans tout traitement de texte sont ici masqués, de même pour les éléments de navigation, les fonctions des blocks, tout est réduit pour offrir une expérience zen et propice à la créativité. Et si vous êtes fan de raccourcis clavier, ici vous allez être servis. 🤓
- Personnalisation : Malgré ce minimalisme, chaque page peut être habillée d’une image de couverture et d’un icône. Ces éléments pourtant très simples apportent une touche conviviale à tout document. Les icônes sont un vrai plus lorsqu’ils sont visibles sur des listes de pages, ils permettent de mieux distinguer chaque sujet.

| 👁 | Dark mode : Le mode sombre vient également renforcer la perception d’un outil qui prend soin de l’utilisateur.trice et de ses yeux. |
| 👍🏻 | Affordance : Presque l’ensemble du produit bénéficie de surbrillances sur les éléments interactifs. Ces effets de feedback facilitent l’usage. |
| 🧱 | Concept de blocks amovibles et transformables : Une des trouvailles de Notion est sans conteste l’idée de considérer tout élément (texte, image, embed de vidéo ou autre) comme déplaçable et intégrable dans toute autre page existante. |
| ♾ | Imbrication infinie : Pouvoir créer à loisir autant de niveaux qu’on veut est également un point fort de Notion. |
- Plus vous découvrez comment créer un contenu sur Notion, plus vous réalisez combien c’est complexe avec n’importe quel autre outil. Que ce soit la mise en page rapide, la création de base de données ou d’un board kanban, obtenir et agréger plusieurs de ces objets nécessite de cumuler plusieurs produits. Ici tout se fait avec un seul produit.
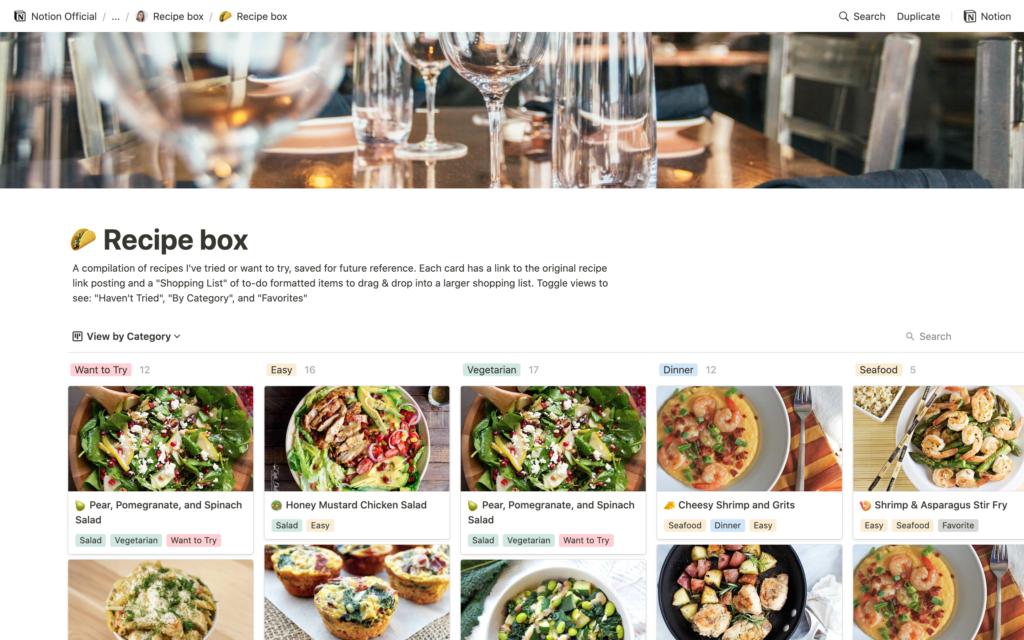
- Effet “autotélique” : Quand on a compris comment créer des contenus on se surprend à en créer d’autres juste pour le plaisir. La constitution de bases de livres ou de recettes en est un bon exemple.
 Recipe Box, un template parmi les milliers que vous pourrez trouver
Recipe Box, un template parmi les milliers que vous pourrez trouver
- Nouvelle experience dans la manière de publier du contenu : C’est un fait qui ne va pas faire plaisir à bon nombre de CMS mais Notion représente probablement à l’heure actuelle un des moyens les plus rapide et efficace de publier des sites web. Un seul bouton suffit pour obtenir une URL prête à être partagée. Les contenus sont totalement responsive et donc adaptés à tout écran mobile.
- Intégration de nombreux produits et services : De plus en plus d’acteurs proposent des templates pour Notion mais aussi des outils et des conseils pour améliorer ses activités. Un marché s’est même développé pour la vente des contenus les plus riches.
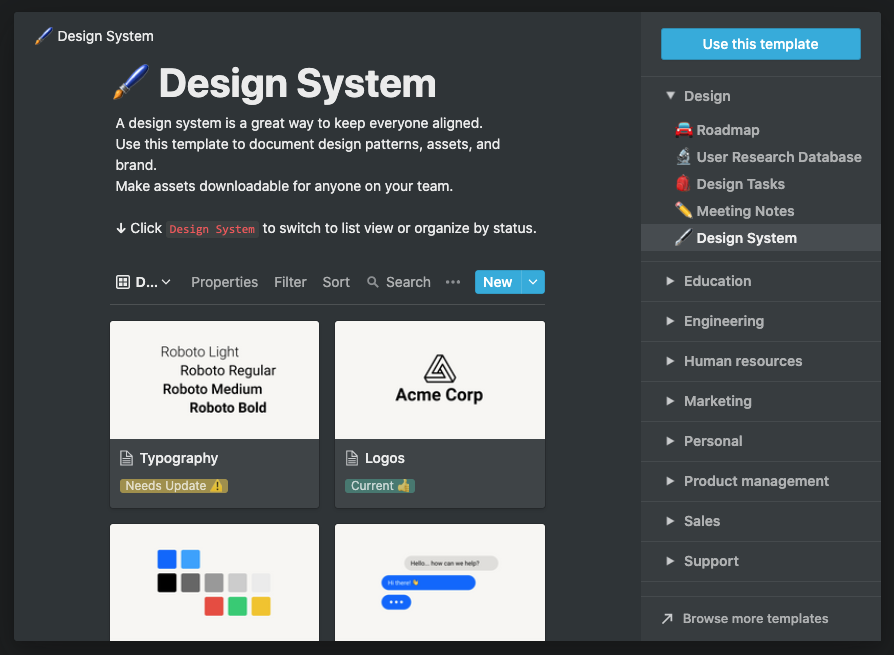
- Templates en constante évolution : Les modèles créés par Notion sont de plus en plus nombreux, preuve qu’une véritable démarche de recherche est menée par la société auprès de ses utilisateur.trices.Les templates proposés par défaut permettent déjà de faire beaucoup de choses. Ici par exemple, un design system.

- Support par tchat : Accessible partout dans l’app, le bouton d’aide permet de lancer une conversation avec des collaborateurs de Notion, et une réponse est toujours fournie au bout de quelques heures.
- Communautés et solutions complémentaires : En France comme ailleurs, des “notioneers” se regroupent, échangent de plus en plus et donnent à l’outil une dimension intéressante.
Pour avoir mené des tests dans mon entourage, je peux aujourd’hui affirmer que le vrai potentiel de Notion apparaît rarement lors des premières utilisations. Si on apprécie bien vite l’interface épurée et la simplicité de rédaction, les principes de bases de données, de templates et d’architecture de l’info ne sautent pas au yeux. Il faut effectivement se représenter Notion comme une boite de LEGO. Mais sans mode d’emploi pour les premiers objets, pas facile d’y trouver de l’intérêt. Et le maigre onboarding à la 1ère visite n’aide pas à comprendre la valeur des principales fonctions. MAIS, comme ça a été mon cas, lorsque vous êtes guidé par un ami initié, s’ouvre alors le champ des possibles !
Notion rempli effectivement la mission citée précédemment. C’est un des premiers produits à permettre le mélange entre notes basiques, kanban, tables de données et bien d’autres objets. Le tout sans jamais avoir besoin de coder. Il est possible de saisir des formules pour certains tableaux, mais à part ça pas de compétences de programmation requises.
Est-ce que Notion est l’outil parfait ?
Non, loin de là. Mais en ce qui me concerne, c’est devenu un compagnon qui a su se rendre indispensable. À tel point que les rares périodes de pannes 1 de Notion deviennent frustrantes, tant je suis devenu accro à l’objet. J’ai par ailleurs listé quelques points à améliorer :
- Application mobile : La version iOS est beaucoup moins intuitive que la desktop. Les widgets récemment lancés avec iOS 14 offrent certes un accès plus rapide à des contenus. Mais impossible de sélectionner plusieurs blocks à la fois, difficile de naviguer parmi les différents niveaux. À tel point qu’un product designer, Dul Zorigoo, a proposé des solutions dans un très bon article intitulé “Notion app redesign, a small product design case study“
- Outil encore trop dépendant d’Internet et problèmes de performances : Sans connexion, Notion est presque inutile. Il reste possible de travailler offline mais dès que vous souhaitez changer de page, un message vous demande de vous connecter pour pouvoir ensuite travailler dessus sans connexion. Et au niveau des bases de données, si elles sont de taille importante le chargement peut parfois être un peu long, et encore une fois, sans connexion elle sont difficilement exploitables.
- Onboarding à améliorer, notamment à l’inscription : Le processus de création de compte part du principe que vous vous contentez d’un mot de passe envoyé automatiquement par mail à chaque nouvelle connexion. Et rien ne vous oblige à créer votre propre mot de passe. Cette méthode peut plaire à certains, pas à d’autres. Peter Ramsey nous explique dans une belle étude de cas, comment améliorer ce processus. Et Claire Kim nous donne sa vision du redesign de Notion, en montrant des exemples d’écrans d’embarquement qui facilitent les premiers pas.
Pour aller plus loin avec Notion
Avec plus de 15M d’utilisateurs dont environ 4M actifs 2, Notion est en train de devenir un outil incontournable. De plus en plus de sites de ressources lui sont dédié, comme notioneverything.com ou notionexpert.com. Et si vous souhaitez en apprendre plus je vous recommande de lire la documentation “Help & Support” à la source en anglais ou bien en français.
Des communautés se créent à travers beaucoup de pays dans le monde, et notamment au Japon, où la documentation a déjà été intégralement traduite ! Je vous recommande de commencer par jeter un coup d’oeil sur tous les organismes répertoriés sur la page officielle “Notion Community“. En France la communauté se rassemble essentiellement sur Discord, Facebook et Twitter.
Enfin, l’avenir de Notion est promis à un bel avenir, notamment grâce à une valorisation de 2 milliards de dollars suite à une levé de fonds de 50M$ en avril 2020. L’événement que tout le monde attend à présent est la sortie de l’API de Notion, une brique importante qui permettra de connecter Notion à tous les autres services les plus connus sur le marché, d’automatiser beaucoup de flux de données, et donc d’enclencher “modestement” le début d’une nouvelle ère…
Merci d’avoir lu cet article. N’hésitez pas à le commenter, à m’écrire à adrian.koss@ux-republic.com et le partager. Je vous annonce déjà mon prochain article à paraître, ce sera un spécial “Notion pour les UX”. À bientôt 👋
Merci à Anup Sathya pour son article, How well-designed is Notion?
Merci à Colbys Dovi pour avoir été cet ami initié.
Adrian Koss UX-UI Designer @UX-Republic
Notes
1. Notion dispose d’une page pour suivre avec précision l’état de leurs services : https://status.notion.so/
2 : 15M d’utilisateurs (avril 2021), dont plus de 4M d’actifs (novembre 2020). Source : Notion
Nos prochaines formations
SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine