À mesure que le paysage technologique évolue, l’intégration de l’intelligence artificielle (générative ou non) dans l’expérience utilisateur (UX) devient de plus en plus courante. Les intégrations de l’IA peuvent se manifester sous la forme de fonctionnalités explicites. Ils peuvent aussi s’intégrer de manière transparente dans les fonctionnalités de base d’un produit. Cependant, l’élaboration d’une UX “IA-native” efficace exige un équilibre délicat entre les capacités des modèles d’IA (Large Language Models, IA prédictive…) et les attentes des utilisateurs.
Cet article se penche sur les nuances de l’UX “IA native” et explore :
- Le spectre de l’interaction homme-machine
- Les considérations clés dans l’intégration des fonctionnalités IA au sein de produits digitaux
- Les opportunités émergentes pour améliorer l’expérience utilisateur
Le pouvoir de la suggestion et du feedback
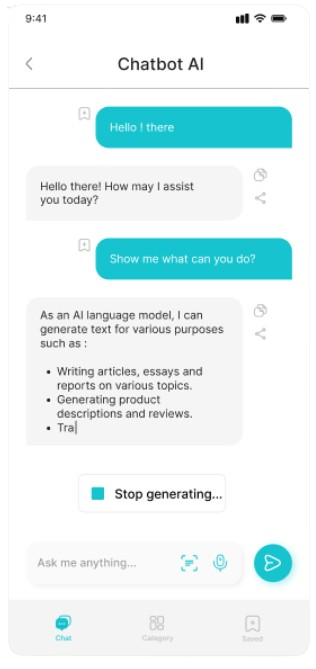
Les interfaces basées sur le conversationnel, telles que les chats et les assistants virtuels, offrent une nouvelle dimension d’UX. En effet, les utilisateurs peuvent converser de façon complètement personnalisée avec l’IA.
Cependant, la flexibilité apporte de nombreux défis. Les utilisateurs peuvent avoir du mal à comprendre les capacités et les limites de l’IA. Sans indications claires, les utilisateurs peuvent se retrouver face à l’équivalent numérique de l’angoisse de la page blanche, ne sachant pas comment interagir efficacement.
Pour résoudre ce problème, l’intégration de prompts de suggestions est très utile. Elle élimine le besoin d’une action de l’utilisateur pour découvrir les données avec lesquelles il peut discuter. L’idée est d’incorporer les suggestions de manière contextuelle, juste au moment où l’utilisateur pourrait chercher l’inspiration pour la prochaine question. Cela améliore considérablement l’accessibilité et la fluidité de l’interaction.
Par ailleurs la notion de feedback est essentielle. Elle vient fournir des exemples pratiques pour orienter l’utilisateur, ce qui contribue à prévenir les erreurs éventuelles. Envisagez l’utilisation de feedback en temps réel ! Il est similaire à un assistant de saisie, à l’image de ce qui est pratiqué pour la création de mots de passe complexes. Certains sites fournissent des indications en temps réel lors de la saisie pour aider à atteindre les critères requis. Cette approche s’inscrit dans l’application d’un principe fondamental de l’expérience utilisateur : la prévention des erreurs, qui est l’une des heuristiques de Nielsen pour l’évaluation UX.
Cela va nécessiter de privilégier l’éducation contextuelle. On parle alors d’intégrer des conseils et des astuces de manière fluide et intuitive, à travers des infobulles ou des micro-animations discrètes par exemple. Cette stratégie est préconisée par Amelie Bouchez dans le cadre de l’élaboration d’une expérience utilisateur optimisée pour les systèmes basés sur l’IA.
L’UX vient minimiser les faiblesses de l’IA
Malgré ses capacités impressionnantes, l’application grand public ChatGPT n’a pas véritablement bouleversé le monde de l’entreprise. Cela est principalement dû à l’absence de vérifiabilité de ses résultats. À l’inverse, Copilot est devenu un standard pour les développeurs grâce à sa facilité de vérification et de modification des résultats. Il incarne ainsi le principe de vérifiabilité de l’information.
Plutôt que de viser une perfection sans faille, il est plus judicieux de réduire le coût des erreurs. Pour cela, il est nécessaire de concevoir un système où celles-ci sont facilement repérables et corrigibles pour l’utilisateur.
En plaçant la vérifiabilité au premier plan, nous pouvons créer une expérience utilisateur où les erreurs sont aisément identifiables et rectifiables. Cela est possible avant même de travailler sur l’amélioration des performances du modèle d’IA. Ainsi, une expérience utilisateur réussie pourra surpasser les capacités de votre modèle d’IA !
L’intégration de l’IA au sein de produits digitaux va demander aux concepteurs de trouver un équilibre délicat. Il est crucial de faire correspondre les capacités avancées des modèles d’IA avec les besoins spécifiques et le contexte de chaque utilisateur. Bien que l’IA puisse offrir des performances exceptionnelles sur l’interaction en langage naturel, l’analyse de données ou encore la reconnaissance d’images, elle a aussi ses limites. Ces limites peuvent inclure des difficultés à comprendre le langage ambigu ou à interpréter correctement des contextes sémantiques très spécifiques.
Pour naviguer efficacement dans ces eaux, les UX Designers doivent créer des interfaces utilisateur qui :
- exploitent les points forts de l’IA
- minimisent l’impact de ses faiblesses.
Cela signifie développer des expériences qui guident intuitivement les utilisateurs vers les fonctionnalités les plus fiables et efficaces de l’IA, tout en leur offrant les outils nécessaires pour éviter ou corriger les erreurs potentielles.
Par exemple, si un système d’IA est particulièrement doué pour recommander du contenu basé sur les préférences des utilisateurs, l’interface pourrait mettre en avant ces recommandations. Elle peut aussi permettre facilement aux utilisateurs de modifier les critères de sélection si les résultats ne sont pas satisfaisants. De même, si l’IA a du mal à interpréter des requêtes complexes, l’interface pourrait encourager les utilisateurs à formuler leurs demandes de manière plus simple ou offrir des exemples de requêtes efficaces.
L’IA comme copilote
L’interaction entre l’utilisateur et un LLM couvre un large éventail de possibilités. Cela exige une compréhension approfondie de ce que les utilisateurs attendent et de ce dont ils ont besoin. Différents utilisateurs ont des attentes variées vis-à-vis d’un système utilisant de l’IA. Ceux qui sont directement impliqués dans des tâches ou des problèmes spécifiques, pourraient vouloir avoir un certain niveau de contrôle sur les fonctionnalités de l’IA.
Ils pourraient par exemple souhaiter personnaliser comment et quand l’IA intervient dans leur travail. À l’opposé, des utilisateurs moins impliqués dans l’utilisation de l’application pourraient préférer une interaction où l’IA agit de manière plus autonome, prenant des décisions et exécutant des tâches sans intervention humaine constante.
Entre ces deux approches se situe souvent une approche intermédiaire où l’IA agit comme un copilote, collaborant activement avec les utilisateurs pour optimiser les résultats.
Adaptive UX
De plus, il est important de reconnaître que la relation des utilisateurs avec l’IA n’est pas statique. À mesure qu’ils deviennent plus familiers avec les capacités et les limites de l’IA, leurs attentes et leurs besoins peuvent changer. Cela souligne la nécessité pour les UX designers de créer des interfaces et des parcours utilisateur qui s’adaptent à cette évolution.
Par exemple, au début de l’utilisation d’un système d’IA, un utilisateur peut avoir besoin de :
- guides étape par étape
- une assistance plus visible pour se familiariser avec le système.
Mais à mesure que l’utilisateur gagne en confiance et en compréhension, l’interface peut évoluer pour offrir plus d’autonomie et moins de guidage direct. Cela lui permet de tirer pleinement parti des capacités de l’IA.
Cela revient à créer une interface protéiforme ou modulaire, capable d’évoluer au fil des interactions avec l’utilisateur. Dans ce contexte, le travail de conception UX se concentre principalement sur l’architecture, le flux d’utilisation et la création de modèles flexibles. Ainsi, il n’existe pas une interface unique, mais des milliers de combinaisons possibles. Elles permettent à l’utilisateur de personnaliser le produit en fonction de ses interactions. Dans ce modèle, le designer ne prévoit pas toujours avec précision quelle interface sera générée. Il met l’accent sur une expérience utilisateur hautement personnalisable et dynamique. Elle va cependant nécessiter un monitoring fin des usages et une attention continue aux retours des utilisateurs.
Exemples d’intégration de l’IA au sein de produits digitaux
Approche 1 : possibilité d’entrée directe
Description
La première approche se concentre sur une interface où les utilisateurs donnent des instructions directes aux modèles d’IA. Dans ce cadre, les utilisateurs créent des instructions, qu’elles soient séquentielles, itératives ou non, pour générer du texte, des images, des vidéos et d’autres contenus. Des exemples notables incluent l’interface ChatGPT d’OpenAI et l’utilisation de Discord comme canal d’entrée par Midjourney.
Points d’attention
En l’absence d’interfaces explicites (boutons, call to action…), ces systèmes doivent répondre de manière agile à une variété d’instructions de l’utilisateur. Le but étant de minimiser les frustrations et d’optimiser leur utilité. Il est crucial de bien cadrer la discussion et de saisir les limites et les capacités propres à ces modèles d’IA. En effet, cela permet d’assurer une expérience utilisateur fluide et des résultats optimaux.
Approche 2 : Intégration implicite de l’IA
Description de l’approche
En contraste avec le paradigme de l’entrée directe, la deuxième approche contourne les éléments explicites de l’interface utilisateur pour contrôler les sorties du modèle d’IA. Les instructions de l’IA se déroulent en arrière-plan lorsque les utilisateurs interagissent avec des éléments spécifiques de l’interface de l’application. Cela favorise ainsi une intégration fluide et discrète, similaire aux algorithmes de recommandation sur un site e-commerce.
Points d’attention
Malgré sa subtilité, cette approche nécessite une orchestration méticuleuse. En effet, il est nécessaire de s’assurer que les résultats proposés par l’IA correspondent aux attentes des utilisateurs et aux objectifs de l’application. En conciliant transparence et fonctionnalité, les concepteurs doivent créer des interfaces intuitives. Celles-ci doivent exploiter les capacités de l’IA sans compromettre l’autonomie ou la compréhension de l’utilisateur.
Approche 3 : Interface utilisateur spécifique à l’application assistée par l’IA
Description de l’approche
La troisième approche associe des éléments d’interface utilisateur à l’assistance de l’IA. Les utilisateurs peuvent alors créer des instructions à travers un mélange d’instructions directes du modèle et de contrôles de l’interface utilisateur. Copilot de Microsoft en est un exemple. Il intégre de manière transparente des fonctionnalités d’IA dans les écosystèmes GitHub, Office et Windows.
Points d’attention
Cette approche hybride nécessite une collaboration complexe entre les modèles d’IA et les éléments d’interface utilisateur spécifiques à l’application. Cela permet de faciliter la cohésion de l’expérience utilisateur. Les concepteurs doivent naviguer dans les complexités des couches d’assistance de l’IA. Ils peuvent ainsi assurer une intégration harmonieuse qui amplifie la fonctionnalité, l’efficacité et la satisfaction de l’utilisateur.
Conclusion
À mesure que la technologie évolue, l’intégration de l’intelligence artificielle dans l’UX devient de plus en plus courante. Cependant, créer une UX “IA native” efficace nécessite un équilibre particulier. Cela passe aux capacités des modèles d’IA, aux attentes des utilisateurs.
En examinant l’impact des suggestions et du feedback, il est essentiel de guider les utilisateurs dans leur interaction avec les interfaces conversationnelles. Leur incorporation en temps réel peut grandement améliorer l’expérience et réduire les erreurs. Cela permettrait de favoriser une interaction fluide. De plus, il est important de souligner le rôle crucial de l’UX pour atténuer les faiblesses de l’IA. Plutôt que de viser la perfection, il faut concevoir des systèmes où les erreurs sont facilement identifiables et corrigibles. Cela offre ainsi une expérience utilisateur réussie, même au-delà des capacités de l’IA. En naviguant avec précaution entre les avancées de l’IA et les besoins des utilisateurs, les UX designers peuvent créer des interfaces qui exploitent les forces de l’IA tout en minimisant ses limites. Tout cela permet ainsi d’ouvrir la voie à des expériences utilisateur innovantes et adaptatives.
Guillaume Lanthier, Practice Manager IA & Data chez Smile