2020 est presque fini… ENFIN ! L’année a été dure, longue, pénible… mais des gens ont aussi fait des trucs très très intéressants durant cette année. Voici donc un petit pot-pourri de tendances UX qui se sont révélées des “tops” ou des “flops”, c’est à dire qui ont eu un bilan positif ou négatif un an plus tard. Peut-être trouverez-vous que d’autres sujets méritaient aussi d’être traités. Ils alimenteront mes prochains articles. N’hésitez donc pas à m’écrire ⌨
Service public : ✅ TOP
Comme indiqué sur “On l’a dit, On le fait” le site du parti présidentiel “En Marche”, parmi Les 5 mesures les plus importantes on trouve en 1ère position : “Pouvoir effectuer 100% des démarches administratives en ligne”. La mesure est indiquée “En cours”, ce qui signifie que le Gouvernement ou le Parlement travaille sur cette mesure. Et justement, le pic de recherche du terme “service public” cette année, au mois de mars 2020, concernait une requête “attestation de sortie service public”. On se souvient des difficultés liées à cette époque au fameux document. Et de manière générale, les painpoints concernant les services en ligne de la Fonction Publique sont souvent les mêmes : difficile ou impossible d’y effectuer des démarches. Qui se rappelle, par exemple, du formulaire pour signer un référendum d’initiative citoyenne concernant Aéroports De Paris ?
 Mais depuis deux ans, force est de constater que la situation a beaucoup évolué. Fin 2018, la Direction Interministérielle du Numérique (DINum) a créé une communauté de designers au sein de l’administration. Et depuis, cette communauté n’a cessé de se développer. Point notable, la publication d’un observatoire qui recense parmi les 250 “démarches phares de l’État” celles qui sont réalisables en ligne. Et au comptage rapide, environ 60 ne le sont pas encore en décembre 2020.
Mais depuis deux ans, force est de constater que la situation a beaucoup évolué. Fin 2018, la Direction Interministérielle du Numérique (DINum) a créé une communauté de designers au sein de l’administration. Et depuis, cette communauté n’a cessé de se développer. Point notable, la publication d’un observatoire qui recense parmi les 250 “démarches phares de l’État” celles qui sont réalisables en ligne. Et au comptage rapide, environ 60 ne le sont pas encore en décembre 2020.
En février 2020 le Gouvernement présente une nouvelle charte graphique, plus de 20 ans après la précédente refonte de 1999 (selon Le Point). Cette charte préfigure un design system étatique et marque un tournant positif vers un service public enfin tourné vers l’avenir.
En mars 2020, Horizons Publics, une revue dédiée à la transformation publique titrait : L’approche ux design dans les services publics numériques : où en sommes-nous aujourd’hui ? Elle rappelle, entre autres, que “la qualité web et l’accessibilité ont encore un boulevard devant eux face à l’absence de résultat. « 12 millions de Français sont touchés par le handicap. Et pourtant, seuls 4 % des sites publics ont publié leur attestation de conformité d’accessibilité numérique (Braillenet) » écrivait la DINUM, le 11 février 2020.”
Cependant, de nouvelles structures, de nouveaux laboratoires d’expérimentation continuent d’émerger. Au désormais célèbre data.gouv.fr viennent s’ajouter beta.gouv.fr, api.gouv.fr, voxusagers.gouv.fr, demarches-simplifiees.fr… Et le bon vieux service-public.fr, qui continue de se bonifier avec le temps. Enfin, notons qu’il existe également un comment-faire.modernisation.gouv.fr, site dédié aux méthodes de design de service, avec plein de templates à télécharger. À propos de Beta.gouv je vous recommande le retour d’expérience de l’excellent Raphaël Yharrassarry qui y travaille depuis le printemps dernier.
“Bref, c’est un commencement”, conclue Horizons Publics, “car à l’échelle nationale, nous sommes loin du compte de nos voisins anglo-saxons qui compte des designers par centaines, là où nous, nous comptons par dizaines.”
Design System : ✅ TOP
En 2020, le pic de recherches sur la requête “design system” se situe en février. À la même période que la sortie de la nouvelle charte graphique du Gouvernement. Coïncidence ? Je ne crois pas 😉 Plus sérieusement, cette tendance aux design systems semble avoir été confirmée cette année, ne serait-ce que par l’émergence d’une communauté francophone dédiée ! “Design Systems France” se présente comme un collectif de professionnels, dont les volontaires animent les antennes locales. Ils proposent un slack pour discuter, organisent des événements, des meetups… et surtout tiennent à jour une Liste des Design Systems français avec un lien vers les ressources de chaque système.
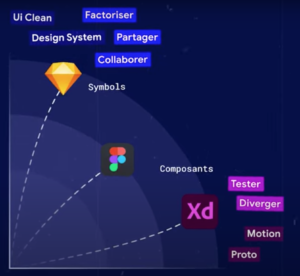
Et qui dit design system, dit outil de design…et dit même “guerre des outils”. Sketch, Adobe XD et Figma sont à l’heure actuelle les 3 acteurs principaux d’une bataille qui consiste à proposer la meilleure solution pour prototyper, animer (diverger) ET pour partager, collaborer (converger) et construire “une source unique de vérité”, c’est à dire un design system. Entre ces 2 pôles d’usages, il y a encore quelques mois, la distinction était claire :
- Sketch, c’était conçu pour faire propre, pour bâtir des design systems solides, mais pas pour prototyper
- Adobe XD, c’était l’inverse : nul pour monter un design system mais excellent pour animer tout type de produit.
- Et Figma se baladait entre les deux. Ni vraiment bon en design system, ni suffisant en animation. Mais cette application proposait des arguments de poids : une compatibilité totale entre Mac et PC, une certaine gratuité et surtout un bon support dans l’importation de fichiers Sketch, bien meilleur que dans l’import Sketch vers XD.
Dès lors, pas étonnant que le classement uxtools.co des meilleurs outils en design system donne Figma en 2e position et XD en 6e position. La stratégie de la diversité de fonctions était payante, et le principe d’environnement collaboratif nativement en ligne (et accessible même depuis un navigateur) en faisait un programme Bordeaux très très séduisant.
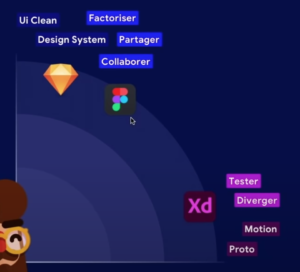
Depuis, les lignes ont bougé : Sketch a acquis de nouvelles fonctions qui améliorent encore la gestion d’un design system (Components View et Color Variables, dans la v69) et même une refonte d’interface et une optimisation pour les MacBooks M1 (v70)… Adobe XD a reçu le pouvoir des composants imbriqués (v34)… et Figma a gagné la capacité d’intervertir facilement des composants (Swap Instance menu) et surtout la capacité de faire de “variantes” d’un même composant, notamment pour tous les états d’un bouton. Avec toutes ces mises à jour, où se situent à présent nos 3 acteurs entre les 2 pôles “system” et “proto” ? Et bien c’est surtout Figma qui gagne une meilleure place, devenant l’outil le plus polyvalent actuellement sur le marché.
Pour finir sur les systèmes de design, et preuves que Figma est aujourd’hui un outil très mature :
Spotify, plateforme de musique qu’on ne présente plus, a choisi Figma comme outil de prédilection. Dans un article daté d’avril 2020, “How Spotify Organises Work in Figma to Improve Collaboration“, l’entreprise explique les raisons qui l’ont poussé à migrer vers Figma et les processus qui en ont découlé. Je vous encourage à étudier cette organisation, notamment via un “Figma Community file” qui illustre très bien toute l’histoire.
Uber, autre société fort reconnue pour la qualité de leurs expériences, semble avoir également adopté Figma. Leur design system est également disponible en version Figma Community file et déjà, fin 2018, la société communiquait sur leur migration vers cet outil, expliquant combien l’aspect collaboratif les avait convaincu.
Inclusion : ✅ TOP
Le design inclusif d’un produit ou d’un service c’est faire en sorte que ce produit ou ce service lui-même et son accès, soit pensé et conçu de façon à inclure toutes les personnes, ou autrement dit à n’exclure personne. On pense d’emblée aux handicapés sensoriels (visuels ou auditifs), parfois aux handicapés moteur, et plus rarement aux handicapés cognitifs ou mentaux. Quant aux autres, on pense qu’ils sont inclus, jusqu’à ce qu’on réalise que la séparation “Madame/Mademoiselle” est discriminante puisque les hommes n’ont pas d’équivalent… ou bien que la mention “Homme / Femme” exclut les personnes non-binaires. Enfin, chose évidente mais souvent négligée, il existe souvent des étrangers qui ne parlent pas la langue d’un produit ou service, et sont de fait exclus.
Le 9 février 2020, le film sud-coréen Parasite réécrit l’Histoire en devenant le 1er film non-anglophone à remporter l’Oscar du Meilleur Film. L’Académie des Oscars, après avoir agit en faveur de l’inclusion des femmes, décide d’agir encore plus en fixant de nouveaux critères de diversité. L’annonce est faite le 9 septembre 2020. Le 17 septembre 2020 le Sénat adopte un rapport dédié à la lutte contre l’illectronisme et pour l’inclusion numérique. Ces 2 événements expliquent sans doute le pic sur le terme “inclusion” en septembre 2020.
À la suite de ce rapport, on voit apparaître de nouveaux sites dédiés à l’inclusion : pix.fr, conseiller-numerique.gouv.fr, kit-inclusion.societenumerique.gouv.fr, societenumerique.gouv.fr/inclusion-numerique et lamednum.coop (Source des liens : La Gazette.fr)
Au coeur de toutes ces actions il y a aussi la notion d’éthique. Apple, probablement le seul des GAFAM à ce soucier vraiment de cette notion, a depuis longtemps oeuvré dans ce sens. La Pomme propose ainsi chaque année de nouveaux emojis qui reflètent chaque fois un peu mieux la diversité des cas.
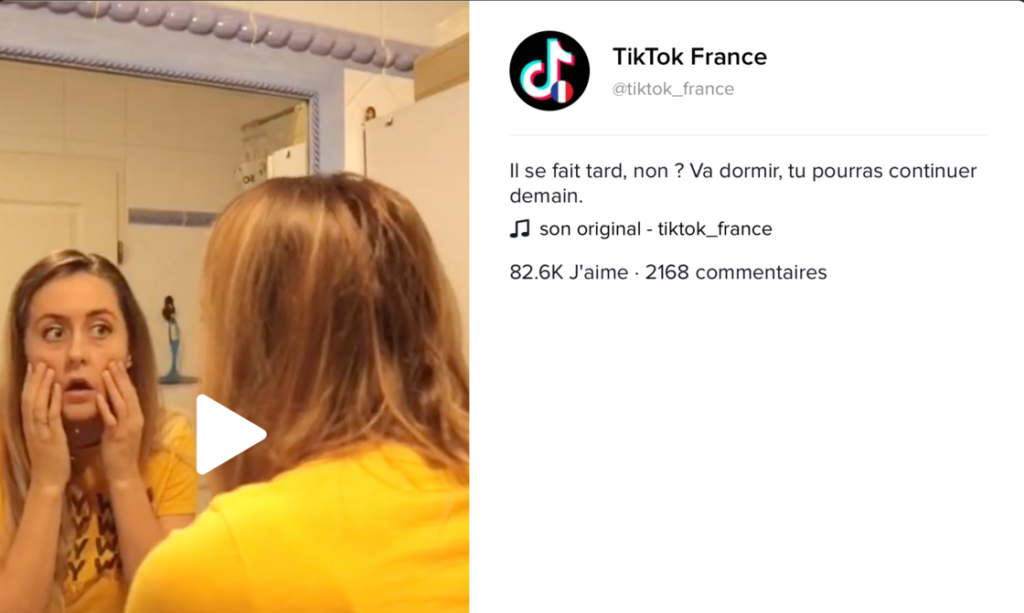
Et lorsque Apple propose de contrôler le temps d’utilisation de votre appareil… d’autres se mettent à leur tour à proposer des fonctions plus responsables : TikTok a ainsi mis en place un message qui vous prévient lorsque vous avez dépassé votre quota et vous suggère d’aller dormir.
Voici 3 conseils de design inclusif que nous propose Sebastien Turbé de Codeur.com :
- Écrire dans un langage simple, sans mots compliqués
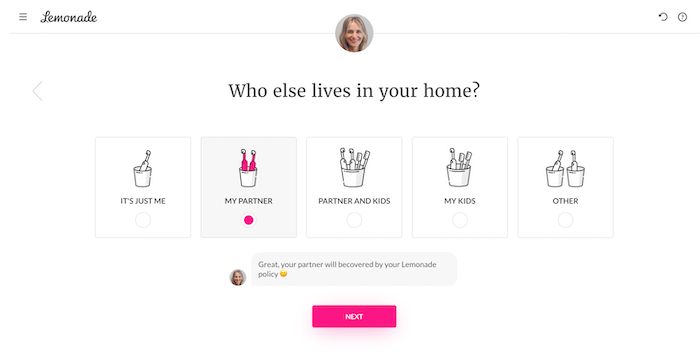
- Soigner ses formulaires, sans oublier les personnes non-binaires. À ce sujet je vous recommande un très bon article de Sabrina Fonseca.
- Utiliser une imagerie inclusive, sans privilégier un couple hétéro par exemple
En juillet dernier ContentSquare a publié un guide complet de l’inclusive design et, toujours cette année, le collectif Beta.gouv a lancé inclusion.beta.gouv.fr, plateforme pour faciliter la mise en relation des candidats à l’emploi d’insertion avec les employeurs solidaires.
Bref, très belle année pour l’inclusion.
5G : ✴️ Flop
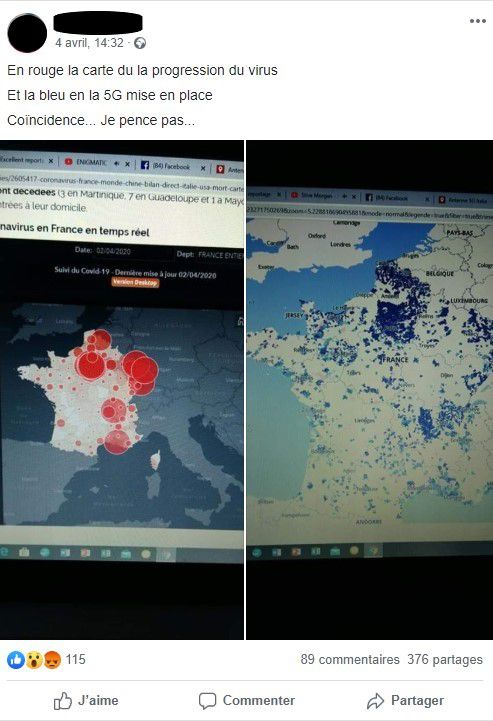
Le 4 avril 2020 une utilisatrice française de Facebook met en ligne une carte, partagée plus de 350 fois, comparant le soi-disant déploiement des antennes 5G avec les foyers d’infection de coronavirus dans l’Hexagone. Pour elle les deux cartes concordent proclamant « Coïncidence… Je ne pense pas… ». La rumeur se propagera jusqu’à fin avril. Problème : la carte publiée provient certes d’une source officielle, l’Arcep, mais ne concerne pas du tout le déploiement des antennes 5G, mais celle… de la fibre optique. Le 18 novembre 2020 marque l’autorisation donnée aux opérateurs par l’Arcep, gendarme des télécoms, d’allumer les antennes 5G… Ces deux événements correspondent aux pics de requêtes “5G” de 2020.
En terme d’UX, la 5G fait disparaître tout effet de latence et permet donc d’envisager des usages nouveaux : télémédecine, surveillance, automatisation et autonomisation. Plus généralement, une fois cette technologie répandue, un site ou une application lente à charger sera bien plus mal perçue qu’aujourd’hui.
Mais pour le moment peu de bornes sont déployées, peu d’appareils sont encore compatibles… Et surtout, certains considèrent que cette technologie n’est pas prioritaire face aux enjeux environnementaux et qu’il faudrait se préoccuper des zones blanches qui persistent. L’impact environnemental induit par les usages numériques ne cesse d’augmenter, et, avec l’explosion des applications possibles, les gains attendus par la faussement nommée “dématérialisation” ne sont pas démontrés. Les industriels s’accordent sur la promesse de multiplication par 1.000 des données échangées sur les réseaux dans les prochaines décennies. La technologie 5G est conçue pour permettre des débits dix fois supérieurs à la 4G sur les smartphones, mais son déploiement en France aboutira à un “effet rebond” par la hausse de la consommation de données et d’usage des télécommunications, synonyme d’une très forte consommation d’énergie par la sollicitation des antennes et des serveurs.
Par ailleurs, cette 5G engendre un renouvellement massif de téléphones et autres appareils, ce qui implique de nouveau une forte empreinte écologique : déchets, pollutions, exploitation non durable de métaux rares… tout ça pour un bénéfice technologique dont l’utilité réelle reste à démonter. Une étude d’impact environnemental préalable sur la 5G est donc nécessaire avant d’envisager son déploiement. Dans ces conditions, le 12 septembre, une soixantaine d’élus (dont les maires de Bordeaux, Lyon, Marseille ou encore Yannick Jadot et Jean-Luc Mélenchon) exhortent le gouvernement à décider d’un moratoire jusqu’à mi-2021 sur le déploiement de la 5G. Ils plaident pour “la tenue d’un débat démocratique décentralisé”. (Source : Le JDD)
AR / VR / XR : ✅ TOP et ✴️ FLOP
XR
Depuis quelques années, nous parlons de AR, VR et MR, et probablement dans les années à venir, nous parlerons de XR.
Extended Reality (XR… à ne pas confondre avec Extinction Rebellion, autre sujet intéressant que je n’ai pas le temps de traiter ici 😉) est un terme nouvellement ajouté au dictionnaire des mots techniques. La réalité étendue fait référence à tous les environnements combinés réels et virtuels et aux interactions homme-machine générées par la technologie informatique et les appareils portables. La réalité étendue comprend toutes ses formes descriptives comme la réalité augmentée (AR), la réalité virtuelle (VR), la réalité mixte (MR). En d’autres termes, XR peut être défini comme un parapluie, qui rassemble les trois Réalités (AR, VR, MR) sous un seul terme, ce qui réduit la confusion du public.
L’occasion pour moi de vous parler de “XR design”, eXtended Reality design, soit le design de réalité étendue. Mike Alger, Senior Interaction Designer chez Google, faisait il y a très longtemps de magnifiques videos YouTube de vulgarisation de la VR/AR, et était un des pionniers de l’UX dans ce domaine. Pour notre plus grand plaisir, il vient de publier à nouveau cette année, après 5 ans de silence. Ça s’appelle XR Design Theory and Practice for Digital Eyewear, et ça se déguste pendant 17mn43. Régalez-vous!
AR
- L’Oréal : Achat en 2018 de Modiface, et depuis novembre 2020 la marque de luxe propose “Signature Faces“, des filtres pour Snapchat, Instagram et Google Duo
- IKEA permettait déjà avec son app IKEA Place d’afficher des meubles. Cette experience n’a pas eu beaucoup de succès et certains se sont amusés à l’améliorer. La marque suédoise a annoncé en avril dernier l’acquisition de Geometrical Labs, une solution de réalité augmentée capable de recréer une pièce, puis d’en enlever les meubles existants et d’y essayer des meubles virtuels.
- Google a lancé en juin 2020 son API ARCore Depth. Derrière ce nom barbare se cache la notion d’occlusion, c’est-à-dire la capacité des objets numériques à apparaître avec précision derrière les objets du monde réel. Considérée comme bien plus prometteuse que les filtres actuels sur les réseaux sociaux, la maîtrise de cette occlusion ouvrira la porte à des usages inédits, où des objets virtuels pourront mieux interagir avec des objets réels.
- Apple, qui fait déjà la promotion d’usages avec ses produits existants, semble se préparer à sortir des lunettes, prévues pour fin 2021 ou 2022
VR
- Selon le cabinet d’analyse de marché Omdia, l’arrivée de la VR dans les ménages d’ici la fin de l’année sera de 1,2 % dans les 32 pays analysés, et serait à 3% en 2025 (realite-virtuelle.com). Mais on constate que la crise du Covid a accru les ventes de casques VR. Sur 6,4 millions de casques vendus dans le monde, 50% sont des casques sans fil.
- La plateforme d’hébergement d’objets 3D Google Poly sera fermée le 30 juin 2021. Elle n’a pas su s’imposer face à Sketchfab, start-up française de référence du secteur.
- Facebook Horizon en beta depuis septembre 2020… Après l’échec de “Spaces”, lancé en 2017 et arrêté en octobre 2019, le réseau social espère attirer par davantage d’originalité dans le gameplay et mise beaucoup sur la dernière version sans fil des casques Oculus, autre achat de 2014 pour la modique somme de 2 milliards de dollars…
MR
Une info de dernière minute : La société finlandaise Varjo a fait sensation dernièrement en présentant le Varjo XR-3, probablement considéré comme le premier veritable casque MR, donc de Réalité Mixte. Va-t-il changer la donne dans les années à venir? C’est le premier casque qui promet d’inclure correctement votre corps ou tout objet réel dans des scènes VR, et vice versa, pour inclure correctement des objets simulés en AR… Dit autrement, c’est de la MR, Mixed Reality. Le concept associe image HD au centre du champ de vision, plus basse def en vision périphérique ET cameras avec lidar pour l’occlusion. Comparé à l’HoloLens de Microsoft l’évolution est immense.
Voilà. C’est tout pour moi. N’hésitez pas à me laisser des commentaires, à me dire si vous avez aimé ou détesté. Je tacherai de faire évoluer cet article si besoin, en y ajoutant peut-être d’autres sujets.
BisoUX ! 🦄
Adrian KOSS, UX Designer @UX-Republic
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine