Ça y est Noël approche à grands pas ! C’est donc le moment de vous récompenser, vous lecteurs assidus, parce que oui chez UX-Republic on attend pas que le 25 pour ouvrir ses cadeaux! Aujourd’hui, le père Noël vous apporte en avance un template pour faciliter la réalisation de vos audits ergonomiques !
Une grille d’audit ergonomique, comment on fait déjà ?
Réaliser un audit ergonomique d’une interface permet de soulever les points de frictions pour l’utilisateur, les problèmes d’utilisabilité et d’affordance ou à l’inverse ceux qui favorisent son expérience. C’est une analyse poussée, tant en termes de structure que de parcours de navigation, qui permet d’évaluer la criticité des problèmes relevés. Et par la suite, de servir de base de travail aux futurs tests utilisateurs, ainsi que d’établir une roadmap des éléments nécessitant une évolution.
L’objet de l’étude est multi-support, ce peut-être aussi bien un site internet, qu’une application mobile ou une borne interactive. Un audit ergonomique sert à se poser des questions en se basant sur un ou plusieurs critères d’évaluation, et cela pour n’importe quelle interface homme-machine.
Différentes méthodes permettent d’évaluer ergonomiquement une interface, mais l’outil privilégié reste la grille de notation.
Et si vous aussi, vous redoutez le moment de la mise en place de ce document excel aux formules obscures qui vous permettra d’avoir des notes globales et précises d’ergonomie, n’ayez plus peur ! Avec ce template UX-Republic, évaluer une interface sous forme de grille de notation sera un jeu d’enfant !
Un template simple comme bonjour
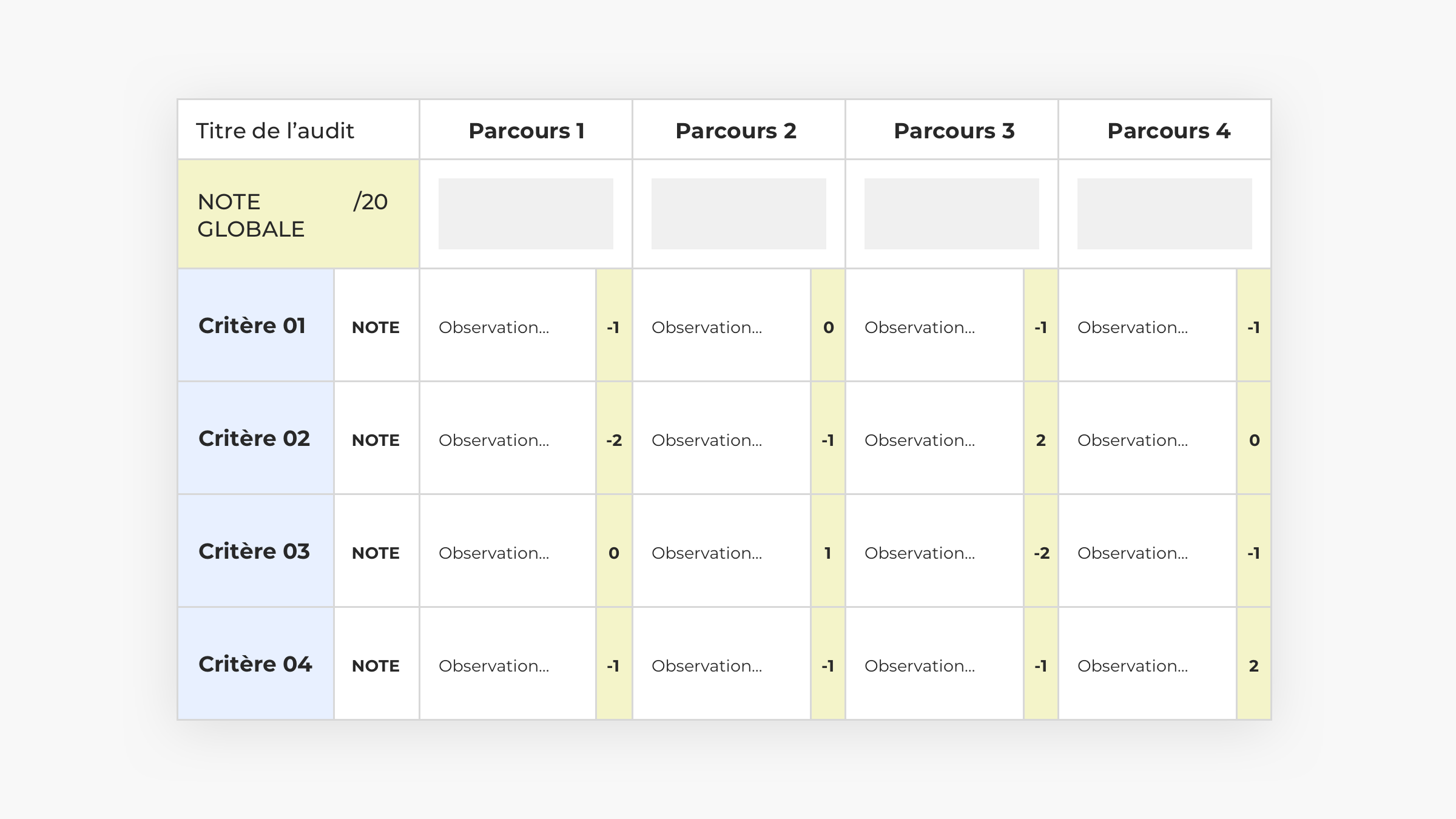
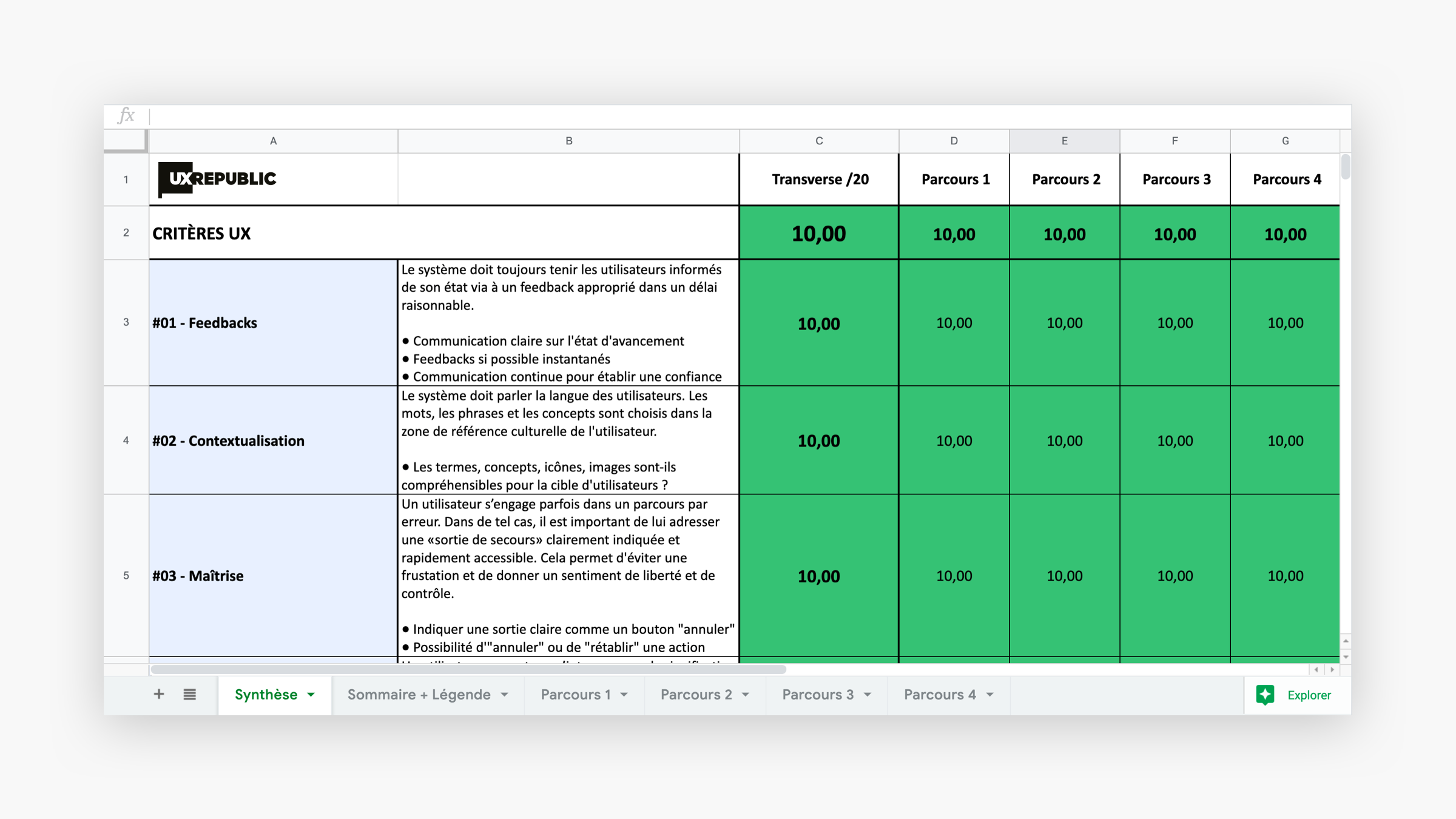
Un premier onglet de synthèse vous permet de retrouver une note globale de votre interface, mais aussi des notes globales liées à un critère ou parcours relatif à l’objectif de l’étude.
Chaque note et critère d’évaluation sont détaillés de manière à vous permettre d’auditer l’expérience utilisateur au plus juste. Même si l’inconvénient reste de ne pas pouvoir évaluer l’interface en situation réelle, il s’agit ici surtout de ne pas juger celle-ci selon ses goûts personnels. Chaque note doit être justifiée d’un commentaire. Plusieurs experts, dans certains cas, peuvent participer à l’audit séparément puis regrouper leur données par la suite. Cette méthode d’évaluation permet de tendre vers l’objectivité.
Dans les autres onglets, vous retrouverez chaque parcours à évaluer. Vous pouvez en ajouter autant que nécessaire et ajouter au sein d’un parcours plusieurs évaluateurs experts. C’est dans ces onglets que vous entrez vos notes, qui seront automatiquement répercutées dans l’onglet de synthèse.
Les différents critères d’évaluations
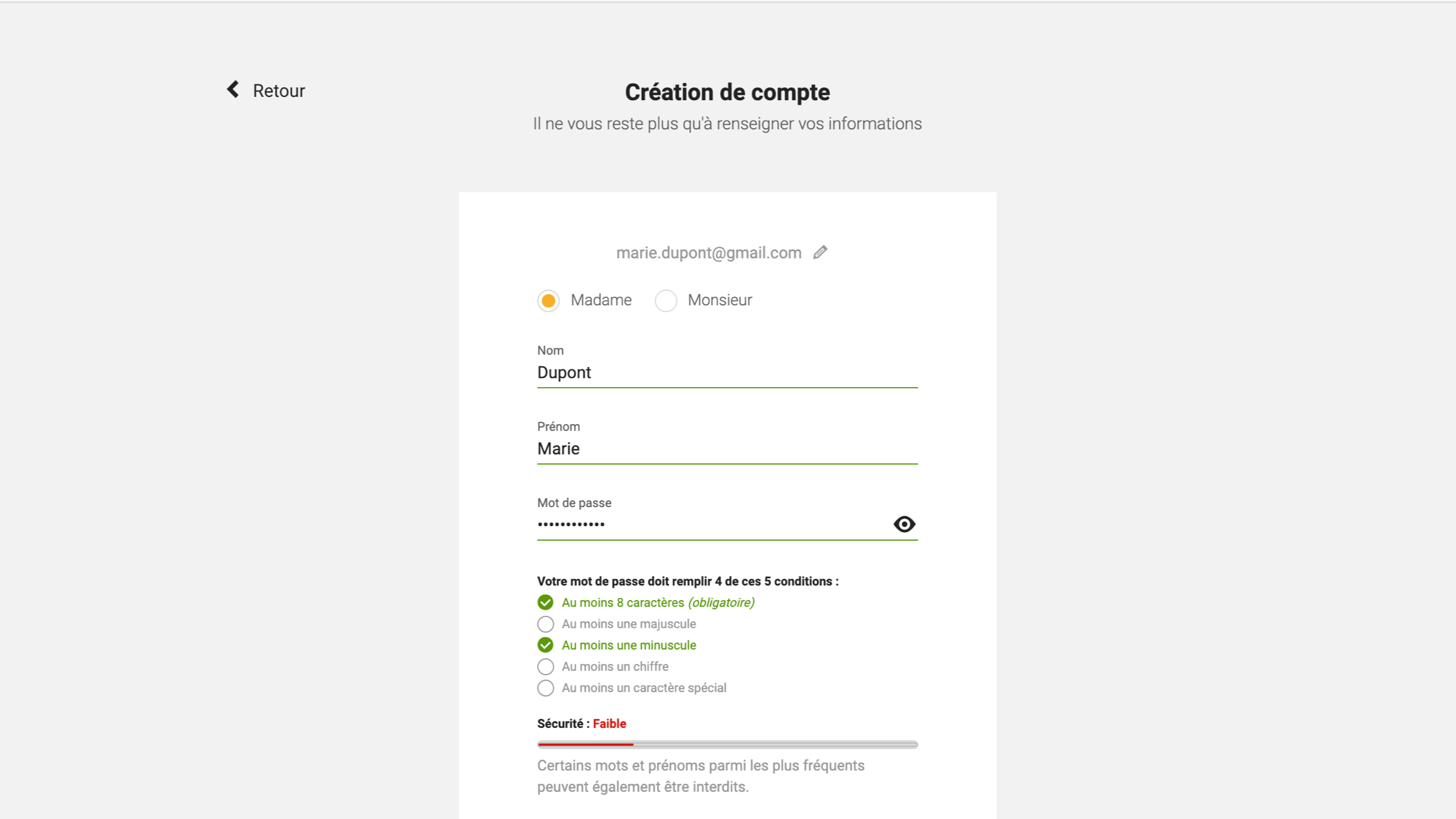
Il existe différents critères pour évaluer une interface. Les privilégiés étant ceux de Bastien et Scapin ainsi que les heuristiques de Jakob Nielsen. Chaque critère est appliqué sur toutes les interfaces de l’étude. L’expert peut être amené à qualité se focaliser sur l’une ou l’autre, un ensemble des deux ou même y ajouter des critères singuliers ou pertinents par rapport à l’objectif de l’étude. Chaque critère amène l’expert à se poser des questions précises comme sur l’interface ci-dessous par exemple.
Sur le critère de gestion des erreurs, on se pose la question “Est-ce que le système m’assiste dans la gestion de mes erreurs ?” Ici le système de checklist pour le mot de passe est un point positif pour la prévention d’erreurs de même que la couleur des liserés.
Critères de Bastien et Scapin
Outil privilégié d’un audit ergonomique, ces critères sont répertoriés selon 8 axes d’évaluations :
#1 – Guidage
- Incitation
- Groupement / Distinction entre Items, par localisation ou par format
- Feedback Immédiat
- Lisibilité
#2 – Charge de Travail
- Brièveté
- Concision
- Actions Minimales
- Densité Informationnelle
#3 – Contrôle Explicite
- Actions Explicites
- Contrôle Utilisateur
#4 – Adaptabilité
- Flexibilité
- Prise en compte de l’expérience de l’utilisateur
#5 – Gestion des Erreurs
- Protection contre les Erreurs
- Qualité des Messages d’Erreurs
- Correction des Erreurs
#6 – Homogénéité / Cohérence
- Fonctionnement d’utilisation cohérent
- Graphisme homogène
#7 – Signifiance des Codes et Dénominations
- Utiliser des éléments d’interfaces assimilés et connus de tous
#8 – Compatibilité
- Interface adaptée au profil d’utilisateurs et au contexte d’utilisation
Audit ergonomique Bastien & Scapin Template – Télécharger le template !
Heuristiques de Jakob Nielsen
Ces critères quand à eux sont groupés en 10 catégories :
#1 – Feedbacks
Le système doit toujours tenir les utilisateurs informés de son état via à un feedback approprié dans un délai raisonnable.
#2 – Contextualisation
Le système doit parler la langue des utilisateurs. Les mots, les phrases et les concepts sont choisis dans la zone de référence culturelle de l’utilisateur.
#3 – Maîtrise
Un utilisateur s’engage parfois dans un parcours par erreur. Dans de tels cas, il est important de lui adresser une «sortie de secours» clairement indiquée et rapidement accessible.
#4 – Harmonie
Un utilisateur ne veut pas s’interroger sur la signification d’un label, d’un bouton, d’une phrase lors de l’exécution d’une tâche. Il veut se consacrer seulement à la plus value de sa tâche.
#5 – Anticipation
Si l’erreur est humaine, il est possible de l’anticiper. L’ensemble des cas d’erreurs possibles doit être imaginé par l’équipe de conception pour chercher à les éviter (ou du moins les prévenir).
#6 – Mémoire
Il faut rendre les formes, les actions et les options limpides. L’utilisateur ne doit pas avoir à s’interroger sur le fonctionnement de votre interface. Il doit s’intéresser à son contenu.
#7 – Raccourcis
Les raccourcis facilitent l’utilisation d’un système par les experts. Offrir une flexibilité dans l’usage permet de répondre à une large frange d’utilisation possible du système pour un tout aussi large panel d’utilisateurs.
#8 – Less is more
Ne retenir que l’essentiel pour afficher la bonne l’information. Chaque groupe d’information supplémentaire se posera en concurrence avec les autres groupes. Mécaniquement, la pertinence de l’information sera diluée…
#9 – Auto-diagnostic
Un message d’erreur est un critère d’évaluation d’une Expérience Utilisateur réussie. Exprimé en langage clair, il indique avec précision et simplicité le problème. Il soumet de manière constructive une solution.
#10 – Bibliothèque
Fournir une aide et de la documentation est indispensable, même s’il est préférable d’utiliser le système sans documentation. Ces informations doivent être rapidement accessibles. Centrées sur la tâche de l’utilisateur, elles répertorient, factuellement et brièvement, les étapes à suivre;
Audit ergonomique Nielsen Template – Télécharger le template !
Conclusion Avant de partir
Maintenant que tout cela est dit, les grilles d’audits ergonomiques n’ont plus aucun secret pour vous ! Téléchargez dès maintenant non pas un, mais deux templates ! Avec une base de travail déclinée en fonction des deux grands systèmes de critères d’évaluation.
Rappelez-vous qu’il s’agit d’une base. À vous maintenant de personnaliser cet outil, pour qu’il réponde au mieux à votre besoin et celui de votre projet ! Allez, tous à vos excel !
Et si vous souhaitez en savoir plus sur les critères de Bastien et Scapin, n’hésitez pas à lire nos précédents articles sur le sujet ici :
https://www.ux-republic.com/criteres-ergonomiques-de-scapin-bastien/
Et là :
Ou encore si vous désirez en connaître d’avantage sur l’ergonomie et l’UX :
https://www.ux-republic.com/ergonomie-ux-design-thinking/
À demain pour de nouvelles surprises sur notre calendrier de l’Avent UX-Republic !
Domitille D’ERSU, UI Designer @UX-Republic
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine