Les notifications font désormais partie de notre quotidien. Elles permettent à une interface de communiquer avec l’utilisateur et peuvent prendre différentes formes: pop-ins, bannières, push… La plupart des sites et applications les regroupent au sein d’un centre de notifications, où elles apparaissent au clic sur une icône (la fameuse cloche!).
Bien qu’essentielles, les notifications peuvent devenir irritantes ou intrusives si elles ne sont pas conçues avec soin. Cet article vous donne des conseils pour concevoir un centre de notifications qui apportera un maximum de valeur à vos utilisateurs.
#1 Les questions à se poser pour démarrer
Quelles informations doivent figurer dans le centre de notifications ?
Il est inutile de surcharger votre interface avec des informations superflues. Conduisez une phase de recherche et dressez la typologie des notifications pertinentes (nouvel événement, rappel, interaction avec un autre utilisateur, mise à jour d’un élément…)
Quel est le degré de criticité de l’information ?
Évitez de placer les informations critiques dans votre centre de notifications car l’utilisateur risque de passer à côté. Privilégiez les pop-ins, bannières ou snack-bars pour les messages d’erreur et les alertes.
La notification va-t-elle entraîner une action de la part de l’utilisateur ?
Si c’est le cas, ajoutez des actions rapides dans le corps de la notification. C’est ce que propose LinkedIn afin de booster l’engagement des utilisateurs.
Quelle sera l’action nécessaire pour marquer la notification comme “lue” ?
Certaines interfaces la marquent comme “lue” lorsqu’elle est affichée, d’autres nécessitent de cliquer dessus. A vous de décider ! Une notification importante peut nécessiter un clic alors qu’un message d’information ne demandera pas d’action particulière.
La notification devra-t-elle rester visible dans le flux une fois lue ?
Les notifications lues sont souvent conservées au cas où l’utilisateur aurait besoin de les relire. Vous pouvez proposer un scroll infini sur les notifications passées (comme Facebook) ou masquer les anciennes notifications après un certain délai.
Que se passe-t-il au clic sur la notification ?
Pour chaque type de notification, définissez où votre utilisateur sera redirigé: vers un profil? une liste d’enregistrements? une page dédiée? Consignez ces informations dans un tableau et assurez-vous de la cohérence entre les différents comportements.
#2 Concevoir son centre de notifications
Une fois les besoins cernés, passons à la conception graphique. Le centre de notifications est constitué de plusieurs composants-types et respecte certaines conventions.
- L’ancre
L’ancre matérialise le centre de notifications. Elle est typiquement placée en haut à droite de l’écran sous la forme d’un bouton, souvent doté d’une icône de cloche. Certains sites / applications scindent notifications sous plusieurs ancres (ex: Facebook sépare les demandes d’amis et les messages privés du reste des notifications)
Pensez à prévoir les différents états de votre ancre :
- Pas de nouvelles notifications
- Nouvelles notifications
- Sélectionnée (au clic sur le bouton)
- Le volet de notifications
Au clic sur l’ancre, une liste de notifications apparaît par ordre chronologique. Le volet de notifications peut apparaître de manière flottante en dessous de l’ancre ou prendre toute la hauteur de l’écran à droite.
Note : il est essentiel de pouvoir distinguer en un coup d’œil les notifications non-lues. Elles peuvent se différencier par :
- Une pastille
- Une barre verticale
- Une couleur de fond différente (qui ne doit pas se confondre avec les effets de survol)
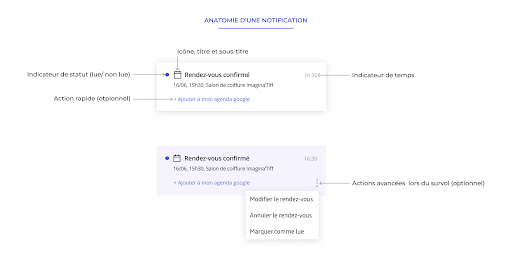
- La notification
Une bonne hiérarchie d’information est essentielle à la compréhension d’une notification. Elle peut contenir les éléments suivants :
#3 Permettre à l’utilisateur de contrôler ses notifications
# Conclusion
Orane LEFEVRE – UX Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE ParisÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineUX-DESIGN : LES FONDAMENTAUX # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreGOOGLE TAG MANAGER # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineGOOGLE ANALYTICS 4 # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineCONCEPTION UX/UI ACCESSIBLE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreMAPPING EXPERIENCE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine