Alors qu’ils étaient considérés comme marginaux, il y a encore quelques années, les darks modes se propagent peu à peu. Après Twitter, Messenger, Google Chrome et depuis peu Instagram, je pense pouvoir dire sans trop prendre de risques qu’ils seront bientôt partout.
Pourquoi entend-on de plus en plus parler de dark mode ? Quels sont les impacts de ce changement de couleurs sur l’expérience utilisateur ? Comment l’utiliser pour apporter encore plus de valeur à nos designs ? Les dark modes peuvent-ils (participer à) sauver le monde ?
Essayons de répondre à ces questions et de comprendre ce qui se cache derrière l’idée d’ajouter un thème sombre à une application mobile ou web. J’espère vous convaincre à me rejoindre du côté obscur après avoir lu cet article.

1 – Pourquoi utilise-t-on le dark mode
On en entend parler depuis quelques années, Google en a défini des bonnes pratiques dans son material design, Apple l’a introduit lors de sa dernière mise à jour iOS 13 et, petit à petit, on le voit se répandre dans notre quotidien. Mais avant d’expliquer les raisons de cet engouement, il faut rappeler que l’utilisation d’interfaces sombres n’est pas du tout une nouvelle pratique.
En effet, à l’époque « jadis » de l’informatique, les moniteurs étaient verts et noirs, mais cela était dû à une contrainte technique. On peut donc dire que les premières interfaces designées sur ordinateur étaient… dark


Mais aujourd’hui, ce mode semble vivre un revival, le spectre d’utilisation s’est élargi et il y a plusieurs raisons qui expliquent pourquoi on voit de plus en plus de thèmes sombres s’ajouter aux divers sites et applications.
La fatigue oculaire
Tout d’abord, aujourd’hui, nous sommes de plus en plus exposés à des interfaces ou à des écrans de quelques sortes qu’ils soient. Nous utilisons nos smartphones du matin au soir. Dans les foyers, le nombre de devices intégrant des écrans ne cesse d’augmenter, et au travail, nous sommes également souvent confrontés à des écrans pendant plusieurs heures. C’est là qu’intervient un des premiers avantages du dark mode car son activation réduit la fatigue oculaire.

“[Les thèmes sombres] aident à améliorer l’ergonomie visuelle en réduisant la fatigue oculaire, en adaptant la luminosité aux conditions d’éclairage actuelles et facilitant l’utilisation de l’écran dans des environnements sombres.”
– material.io
Observer un écran blanc pendant une période prolongée est incontestablement inconfortable, et les recherches scientifiques n’ont pas encore mesuré toutes les conséquences de cet inconfort.
Voici ce que l’on sait pour l’instant :
- Les interfaces sombres réduisent la fatigue oculaire dans des environnements sombres, ou tamisés.
- Un contraste élevé entre un fond et du texte réduit la fatigue oculaire.
- L’utilisation de couleurs par petite touche permet une meilleure différenciation sur fond noir, par exemple sur les applications qui nécessitent des surlignages de syntaxe (comme les logiciels de code), les couleurs peuvent faciliter la reconnaissance des termes.
Cependant, d’autres recherches indiquent que :
- Une interface sombre peut nécessiter plus d’effort dans des environnements lumineux.
- L’utilisation de contraste à 100% (texte blanc sur fond noir, et même texte noir sur fond blanc) est plus difficile à lire et peut créer de la fatigue oculaire.
- Les applications qui nécessitent beaucoup de lecture sont moins lisibles sur fond noir et provoquent une perte de la concentration plus facilement.
L’impact sur le cycle de sommeil et la santé en général
En prime, les modes sombres éliminent la plus grande partie de la lumière bleue qui interfère avec le sommeil, car la lumière bleue est inclus dans le spectre des couleurs claires, mais n’est pas présent dans le spectre des lumières sombres. Et moins de lumière bleue signifie moins de perturbations dans le cycle du sommeil.
“Toutes les couleurs de la lumière n’ont pas le même effet sur l’organisme. Les longueurs d’ondes bleues, qui sont bénéfiques pendant le jour, car ils stimulent l’attention, la réactivité et l’humeur semblent être les plus perturbatrices la nuit.”
– Harvard medical school
Une récente étude indique que s’exposer quotidiennement à la lumière bleue pourrait même affecter la longévité, plus précisément cela provoquerait un amincissement prématuré du cortex, ce qui est normalement considérée comme un processus de vieillissement.
“Alors que la science cherche des moyens d’aider les gens à rester en meilleure santé plus longtemps, il pourrait être possible de concevoir un spectre de lumière plus sain, non seulement pour mieux dormir, mais aussi pour la santé en général.”
– Eileen Chow co-auteure de cette étude chez Oregon State University
La consommation d’énergie
Une autre raison vient d’une technologie d’écran que l’on voit arrivé depuis quelques années. Les modèles phares des smartphones de pratiquement toutes les marques sont aujourd’hui équipés d’écrans OLED (ou AMOLED) qui, contrairement aux écrans LCD, ne nécessitent pas de rétro-éclairage. Pour faire simple, cette technologie permet d’éclairer chaque pixel individuellement, mais seulement si cela est nécessaire. Ainsi, les pixels noirs (#00000) sont tout simplement éteints, et cela signifie qu’ils ne consomment pas d’énergie du tout. Cependant toutes les autres couleurs vont consommer plus de batterie, le blanc étant la couleur la plus consommatrice.
Lors de certains tests, Google a démontré que l’utilisation d’un thème sombre sur l’application YouTube permettait d’économiser 60% de batterie par rapport au thème par défaut, sur un smartphone équipé d’écran OLED/AMOLED.

En utilisant une interface sombre, l’utilisateur augmente donc considérablement la durée de vie de sa batterie. Un appareil qui consomme moins d’énergie est un appareil qui a moins besoin d’être rechargé… ce qui est également bon pour la planète !
L’environnement et le contexte d’utilisation -> Vers des interfaces contextualisées ?
Le dark mode n’est pas la solution à tous les problèmes… c’est un peu plus complexe. Son impact sur l’expérience et la santé dépend grandement du contexte. En effet, l’environnement dans lequel l’interface va être utilisée est un facteur important de décision.
Le bien être visuel pour l’utilisateur est une question de contraste, pas seulement au sein même de l’interface mais également par rapport à son environnement. L’intérêt d’un dark mode est d’accorder l’écran le plus possible avec son environnement et ainsi éviter d’avoir un écran lumineux qui se détache trop fortement.
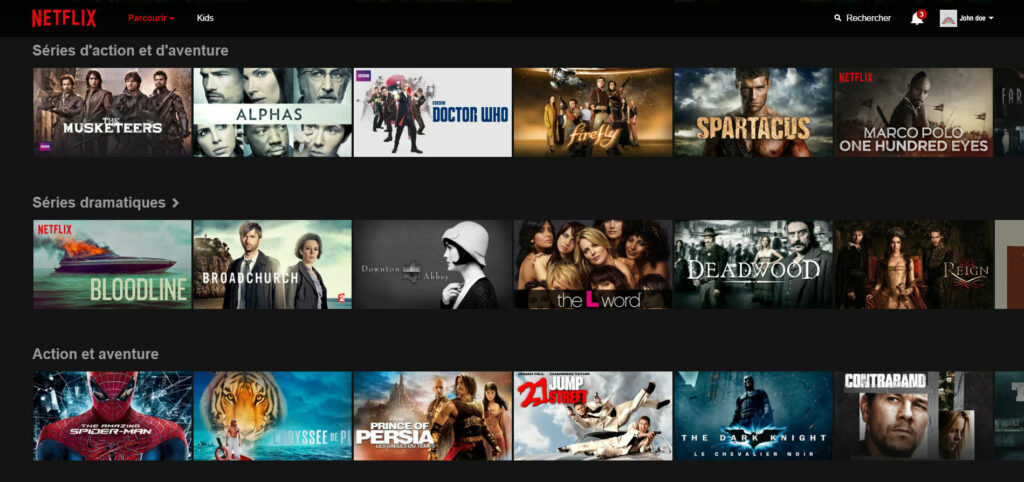
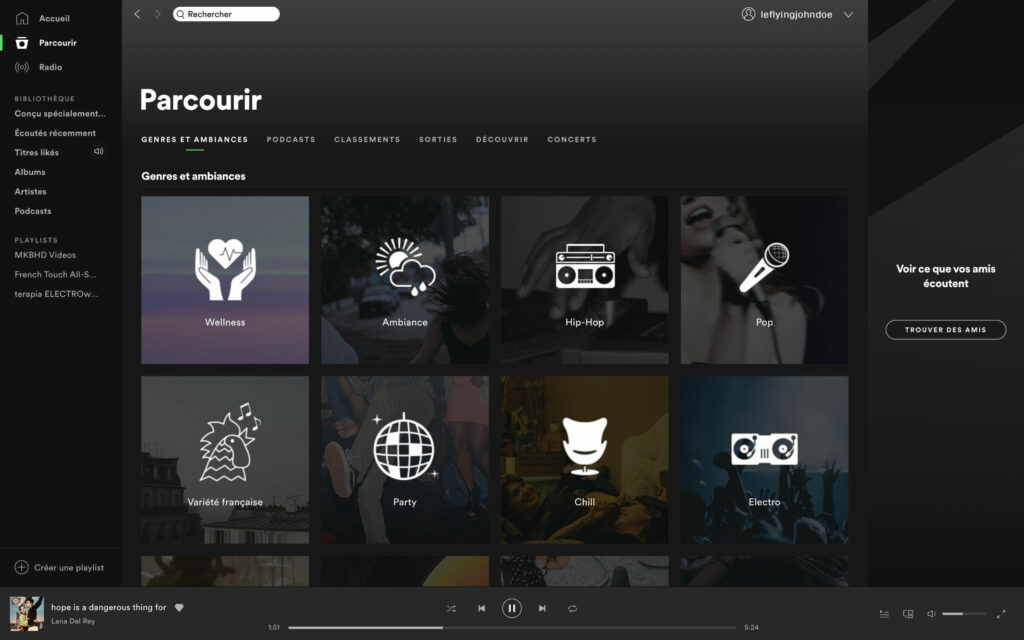
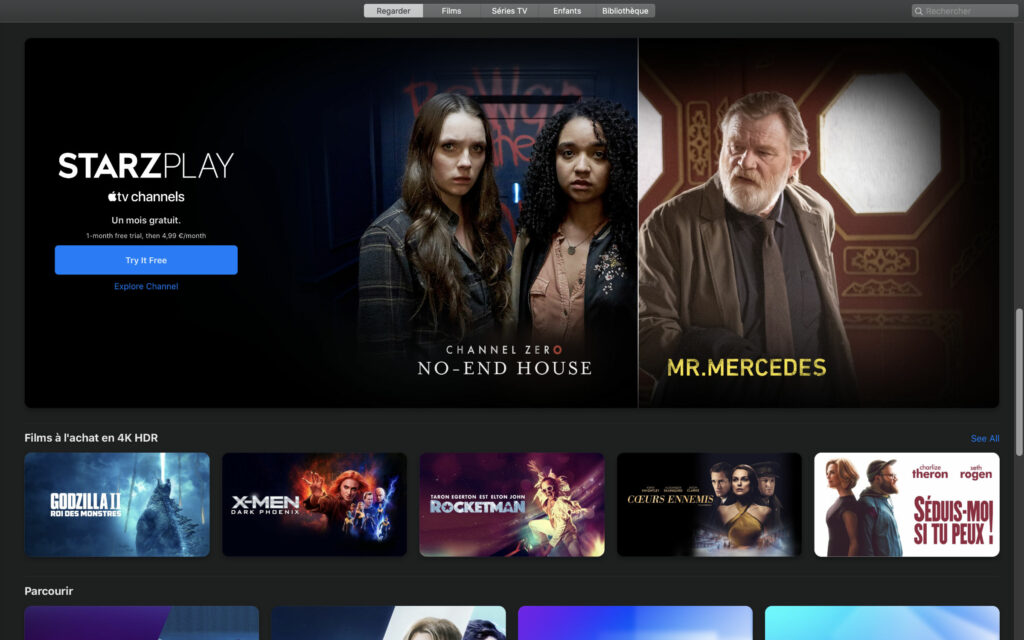
Par exemple, la majorité des services de divertissements ont tendance à avoir uniquement que des thèmes sombres. Ces services / applications / sites web sont utilisé(e)s dans un environnement souvent sombres et/ou la nuit. Les interfaces ont donc été adaptées au contexte d’utilisation. De plus, les médias colorés (pochettes de film, d’album, les photos et les vidéos) ressortent plus facilement lorsqu’ils sont présentés sur fond noir.



2 – Comment et quand utiliser le dark mode ?
La raison pour laquelle les éléments foncés sur fond clair ont été utilisées, pendant toutes ces années, est qu’il est plus simple d’y gérer des notions de contraste et de lisibilité. Cela offre la possibilité de travailler avec une grande palette de couleurs sans trop de problème…. Mais cette difficulté n’est pas une excuse pour ne pas répondre au confort et au bien-être de l’utilisateur, nous allons voir ensemble quelques astuces pour concevoir un dark mode.
Quelques recommandations
Tout d’abord, mettons-nous d’accord : « dark » ne signifie pas « noir » ! Il n’est pas nécessaire (je dirai même qu’il est déconseillé) d’utiliser du noir pur #000000 pour les fonds de vos dark modes. Les fonds sombres légèrement éclairés permettent d’avoir plus de possibilités de combinaison de couleurs et de créer de la profondeur. Ça semble logique, les ombres seront perceptibles sur du gris alors que pas du tout sur du noir.
Ainsi, la recommandation de Material Design est d’utiliser, au plus sombre, le #121212 pour le fond et #000000 pour l’ombre.

En ce qui concerne les composants, il est important de garder à l’esprit les principes de base d’ombrage et d’éclairage.
Voici une vidéo explicative de Material Design, qui compare la réaction de deux carrées lorsqu’ils prennent de la hauteur :
Les objets les plus hauts doivent être plus clairs que l’ombre, simulant ainsi un éclairage réel. Il est ainsi plus facile de distinguer les différents composants et leur hiérarchie.
Convaincu de l’intérêt de ce mode ? Il répond au besoin du produit et au contexte d’utilisation ? Avant de passer tous vos fonds en #121212, rappelez-vous également que l’identité d’une marque influence également les décisions de palettes. Il est également possible que de nombreux éléments ne fonctionnent pas sur fond sombre nativement et soient à retravailler.
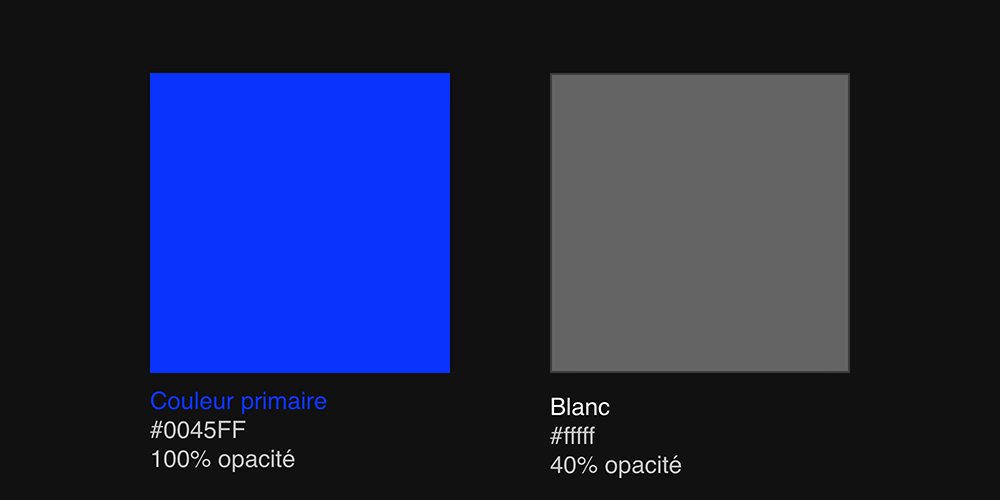
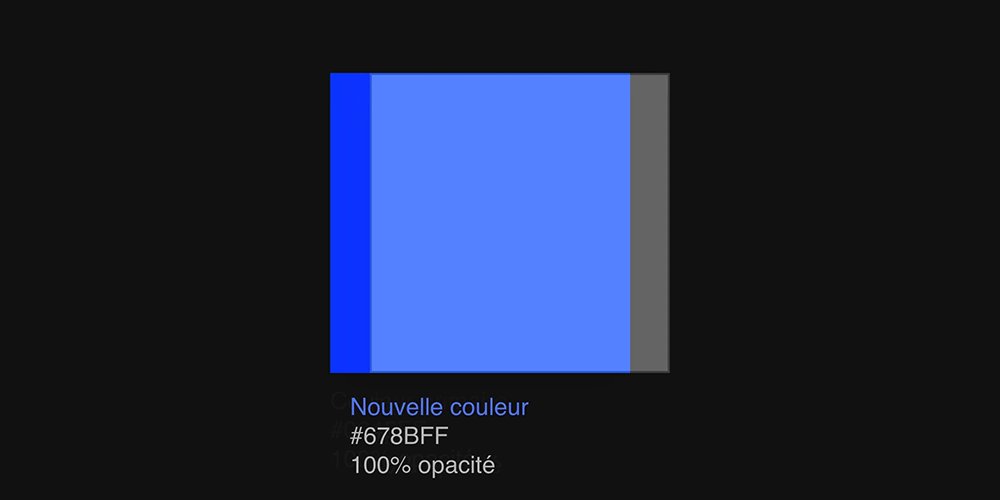
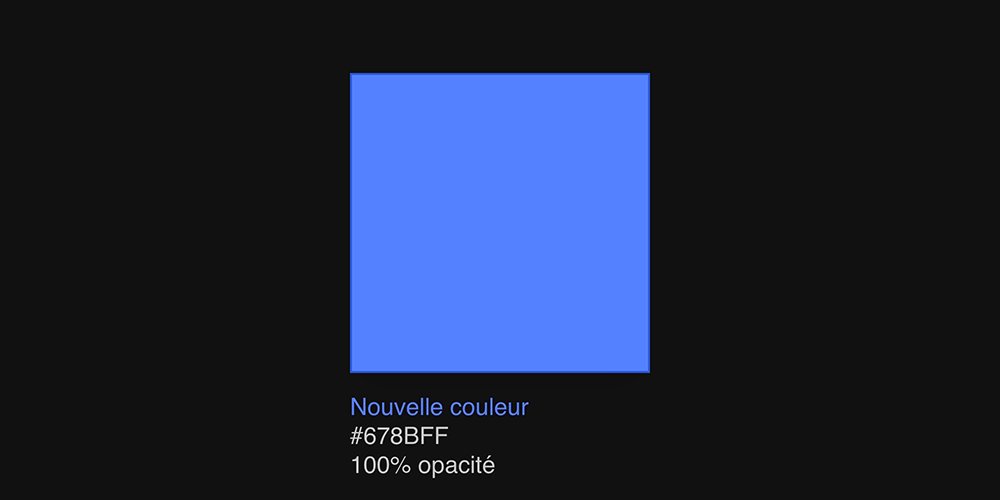
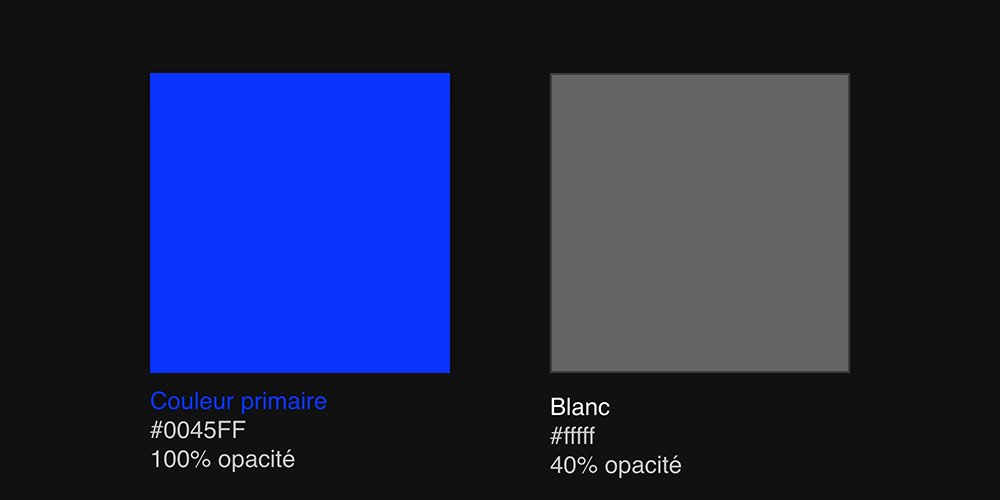
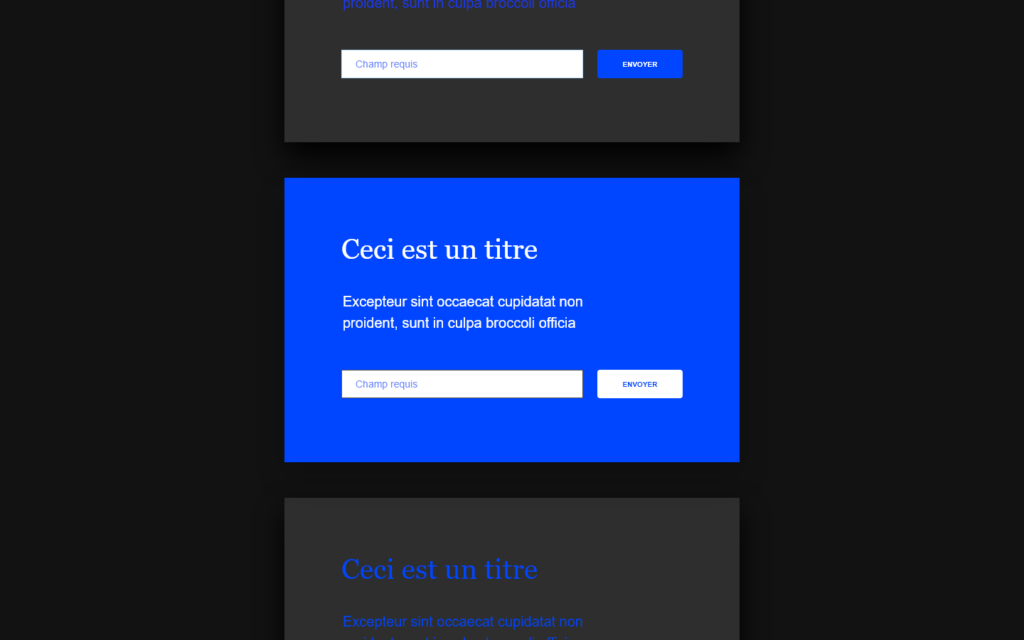
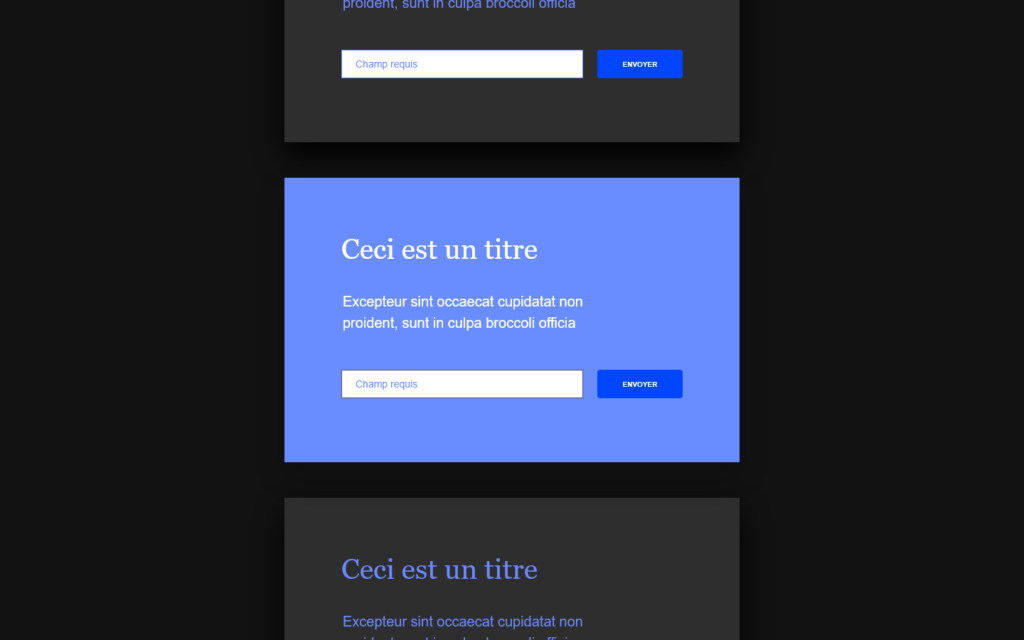
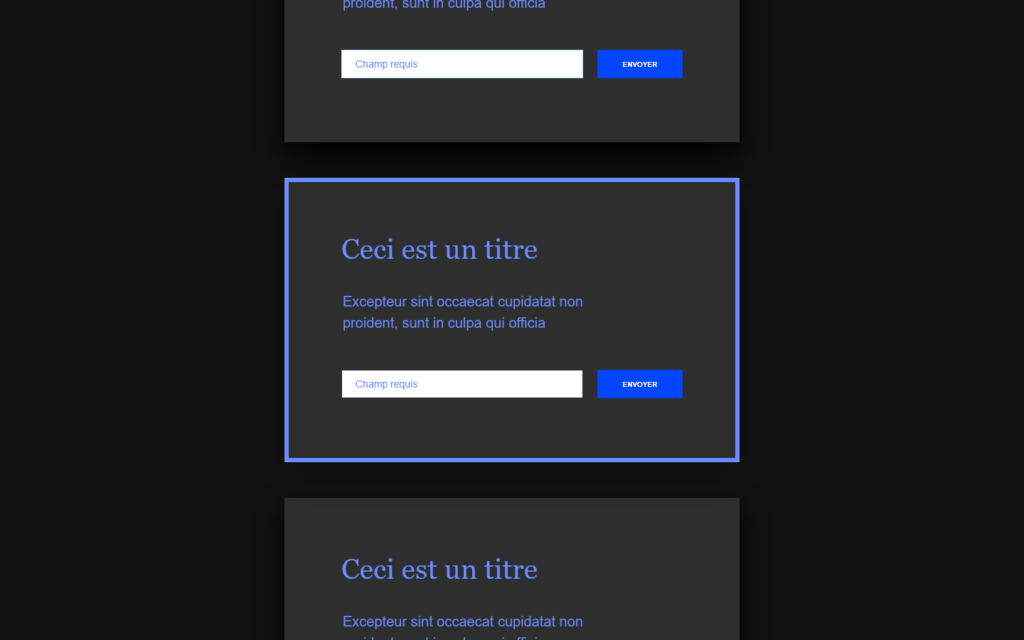
Tout d’abord, sachez que vous pouvez garder la même couleur primaire, si le contraste est suffisant et que celle-ci n’occupe pas un espace important sur l’écran. Également, il faut éviter au maximum d’avoir plusieurs couleurs à forte saturation proche l’une de l’autre.
Google nous donne une astuce qui fonctionne assez bien et nous permet de respecter les normes de contraste nécessaire. Ajouter un calque blanc, d’opacité 40% sur la couleur que l’on souhaite adapter :

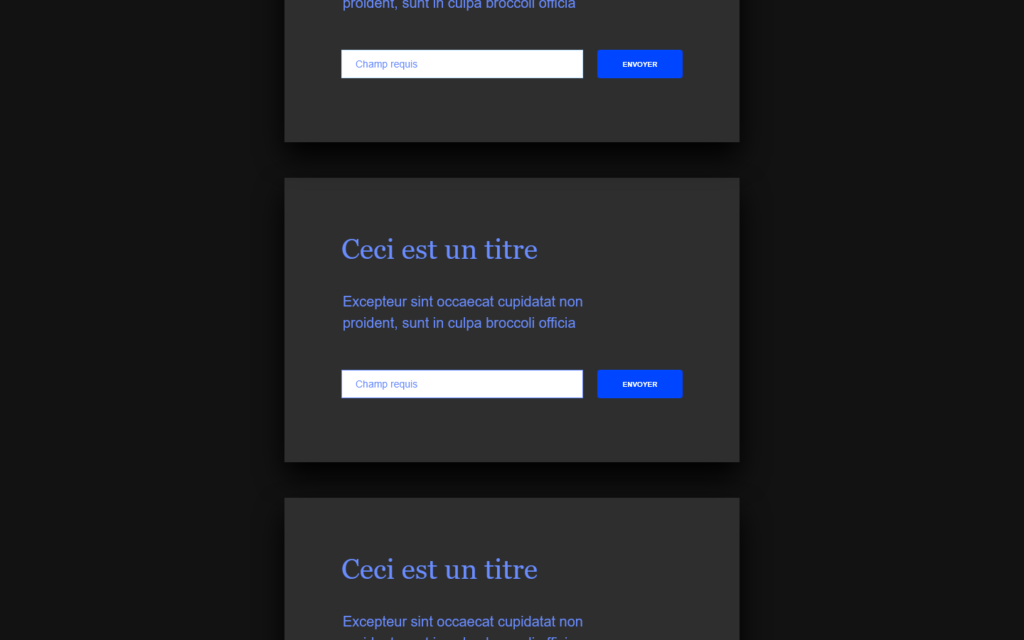
Également, les éléments textuels à forte saturation sont absolument à proscrire car leur lisibilité sur fond sombre est fortement compromise. Il est moins facile de respecter les règles de contraste nécessaire concernant les textes pour permettre de répondre aux normes d’accessibilité en dark mode, mais ça n’est pas impossible.
Material design conseille d’utiliser les niveaux d’opacité suivants pour les textes clairs:
Les textes importants – opacité de 87%
Le texte d’importance moyenne et le texte d’aide – opacité de 60%
Le texte d’éléments désactivés – opacité de 38%

Mise en pratique
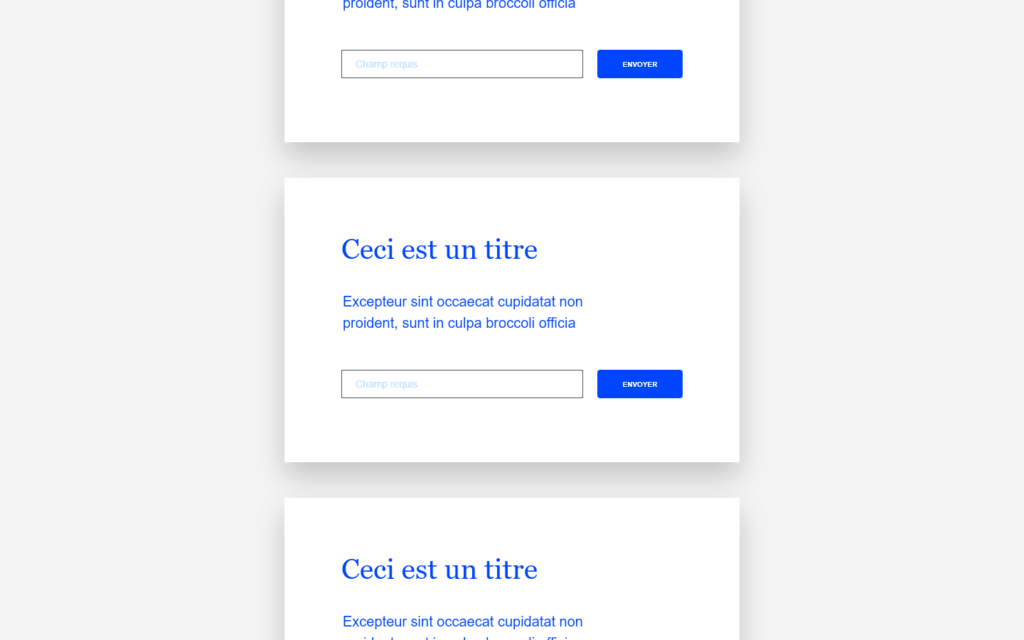
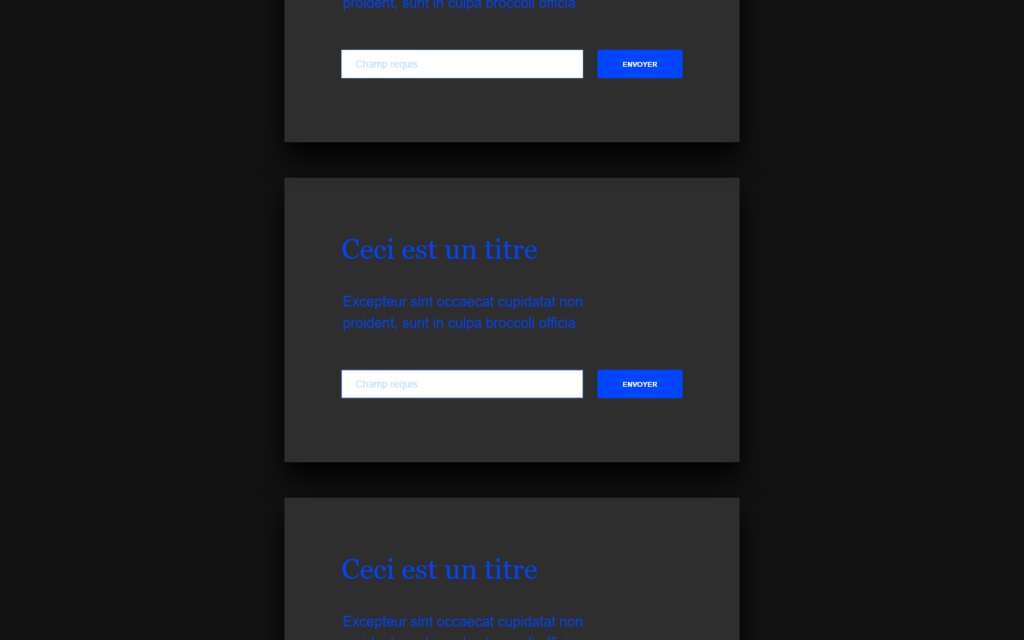
Essayons d’adapter ensemble deux écrans pour mettre en pratique ce que l’on a appris pour répondre aux normes :



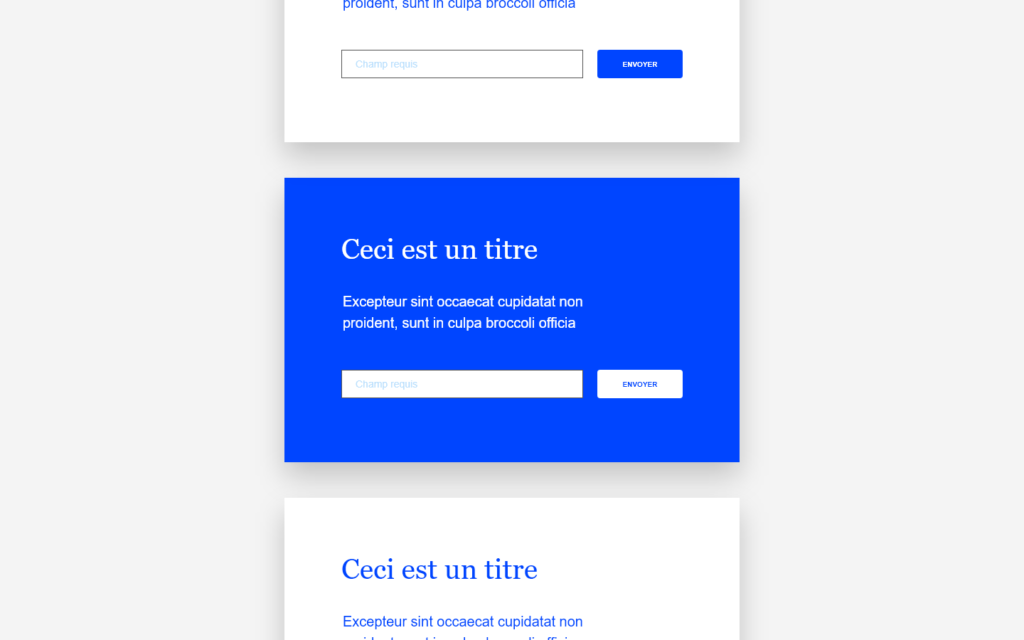
Prenons un deuxième cas de figure :




- Donner un caractère fort et faire ressortir des visuels
- Projeter un sentiment d’élégance, de luxe et de prestige
- Créer une atmosphère d’intrigue et de mystère
- Aider à guider l’attention de l’utilisateur avec le moins de distraction possible
Le choix de colorimétrie est extrêmement important, cela impacte l’expérience utilisateur tout au long de l’utilisation d’une application ou d’un site internet. Certaines couleurs évoquent des choses, et ce n’est pas parce qu’un utilisateur active le dark mode qu’il dissocie ce qu’il voit de l’image de la marque.
Enfin, Il est important de faire tester nos designs en situation autant que possible afin d’identifier le contexte d’utilisation qui va permettre de valider ou non l’intérêt d’un mode sombre.
On récapitule les intérêts du dark mode
Cela rend l’écran plus facile à lire dans les environnements sombres ou tamisés, le matin et le soir par exemple.
Cela fait ressortir le contenu de manière plus franche (surtout en ce qui concerne les contenus photos et médias).
Cela fatigue moins les yeux…lorsqu’il n’y pas énormément de texte et que le contraste est bien dosé.
Cela consomme moins d’énergie (et permet donc d’économiser un peu la planète du coup).
Quand ne surtout pas utiliser le dark mode
S’il y a un besoin fort de lisibilité et de mémorisation.
Lorsqu’il y a beaucoup de contenu de nature différente à l’écran
Dans le cas d’applications b2b qui vont uniquement être utilisées le jour, et qui contiennent beaucoup de formulaires, de widgets etc.
Lorsque l’usage de l’application nécessite l’utilisation d’une grande variété de couleur.
Après avoir explorer différents cas où le dark mode a un intérêt plus ou moins important, la bonne pratique de proposer à l’utilisateur d’activer une bascule automatique de cette option et ne pas lui imposer ce style. L’interface s’adapte donc à l’utilisateur et pas l’inverse, ce qui permet à ce dernier de devenir décideur et de choisir en fonction de son utilisation.
On peut cependant avoir un rôle de guide en tant que designer et garant des bonnes pratiques, en lui conseillant de vivre la meilleure expérience avec des réglages prédéfinis. On doit s’assurer du bien-être de nos utilisateurs et faire en sorte que la fatigue oculaire soit la moins présente possible.
Conclusion
Il ne faut jamais sous-estimer les petites actions, cela peut provoquer un effet domino. Le dark mode en est la preuve puisqu’il s’agit d’une simple décision de couleur qui permet d’avoir d’énormes impacts et ce, sur différents axes.
Sachez que si tous les plus grands acteurs du marché se mettent à intégrer un dark mode, c’est surtout dû à une prise de conscience de l’influence de la technologie sur la santé physique et morale mais aussi sur la surconsommation énergétique de chacun. Pour ces acteurs, sauver la planète n’est pas juste une question d’écologie, c’est aussi bien pour l’image 😉
La prochaine fois que vous ouvrirez votre logiciel de conception et qu’il vous proposera par défaut un fond blanc, rappelez-vous de l’appel du côté obscur… et n’oubliez pas qu’un écran totalement off est encore meilleur pour la santé et pour la planète. #digitalwellbeing.

Eric Tadros, UI/UX Designer @UX-Republic
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine











