Petit rappel, le WebGL qu’est ce que c’est?
Le WebGL est une API graphique HTML5 qui permet d’afficher de la 3D directement dans le navigateur via la balise canvas. Il est issue de l’OpenGL ES 2.0, il est supporté par tous les navigateurs modernes.

Comment faire du WebGL? Ou comment bien commencer
Three.js, “A JavaScript 3D Library which makes WebGL simpler”
- LA librairie Open Source la plus utilisée et documentée pour faire du WebGL
- Créée par Ricardo Cabello aka mrDoob
- github : v74 (v1 > 2010); watch 1 572 / star 23 759 / fork 7 609
- Rendu en WebGL… + CSS3D & SVG pour les “vieux” navigateurs / mobiles.
- Features : Scenes, Cameras, Geometry, 3D Model Loaders, Lights, Materials, Particles, Animation, Shaders…
Shaders ? Késako ?
Les shaders, c’est comme des “effets spéciaux” qui créent ou modifient de la matière et la couleur (vraiment awesome). C’est écrit en glsl (OpenGL Shading Language, ressemble à du C).
Three.js en production
On peut constater que three.js est surtout utilisé en production pour des sites événementiels, sites expérimentaux, sites vitrine avec produits en 360° et des jeux :
[youtube https://www.youtube.com/watch?v=toHboGrzjO4&w=560&h=315]
[youtube https://www.youtube.com/watch?v=DgPv6IIVDFQ&w=560&h=315]
Three.js en pratique

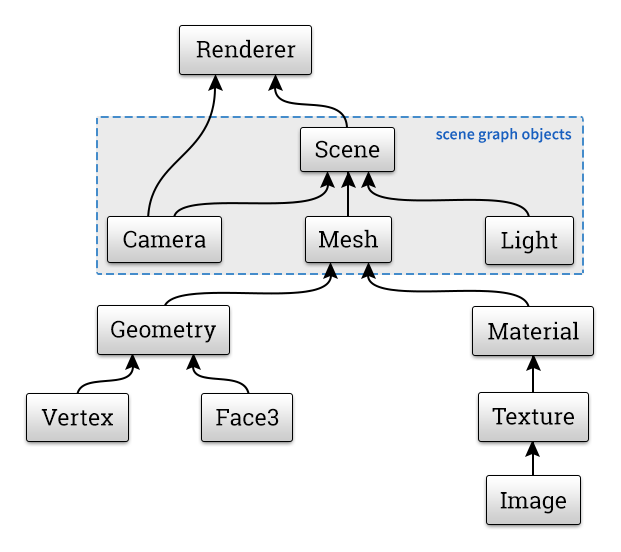
On notera que la lumière ainsi que les meshs (objets) et la caméra vont être inclus dans la scène et cette dernière sera incluse dans “le moteur de rendu” avec la caméra. En code, cela donnera par exemple pour un simple cube qui tourne sur lui même :
//using jade ;)
doctype html // html5 doctype
html
head
title Basic Three.js App
style
html, body { margin: 0; padding: 0; overflow: hidden; }
body
script(src="js/three.min.js")
script
// Init scene & camera
var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.PerspectiveCamera( 75, aspect, 0.1, 1000 );
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
// Add cube
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshNormalMaterial();
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
// Add animation
var render = function () {
requestAnimationFrame( render );
cube.rotation.x += 0.1;
cube.rotation.y += 0.1;
renderer.render( scene, camera );
};
render();
Quelques liens pour three.js
- Learningthreejs.com, de Jerome Etienne
- Tutorials
- Plugins : THREEx
- IRC : freenode > three.js
PS : Saviez-vous que nous avons utilisé three.js pour le calendrier de l’avant 🙂
Hervé Chaissac, UX-Scientist @UXRepublic
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
(pictures from David Scottlyons)











