Au cours de l’une de mes missions en tant qu’UX/UI designer, je me suis retrouvé en charge d’un périmètre d’une application bancaire déjà bien mature. Qu’ils soient liés aux fonctionnalités ou à l’UI, les parcours étaient avancés et déjà nombreux.
Le design système, suffisamment riche, diversifié et structuré, permet de prototyper rapidement des nouveaux parcours en haute fidélité sans avoir à repasser par des wireframes Mid fi. La mise en place d’un design système, permet de réduire les coûts de développements et de garder une cohérence générale du produit. Cette cohérence a un avantage significatif pour l’utilisateur car cela lui permet de se retrouver en terrain connu et de facilement associer des patterns visuels à des fonctionnalité ou à une manière d’organiser des informations.
Seulement voilà, en tant que designer (garant de l’experience utilisateur) on se retrouve rapidement à devoir créer, gérer et mettre à jour d’innombrables prototypes et écrans très similaires mais qui répondent à des cas d’usages différents. Se repérer au sein des écrans et des projets en cours, devient alors un vrai challenge.
Mon objectif à travers cet article et de vous partager l’outil qui m’a permis de de mettre de l’ordre dans cet enchevêtrement de parcours et conserver une vision globale. La mise en place de Userflows m’a apporté l’aide nécéssaire à la création, la mise à jour, l’organisation et la communication des différents parcours au sein des équipes. Et voici comment…
#1 WIREFRAMES / PROTOTYPES ET LEUR LIMITES
La création de wireframes et de prototypes ont des avantages majeurs et immédiats. Ils permettent de pouvoir tester rapidement nos écrans et assez tôt dans le projet. L’objectif d’un prototype est de rendre tangible des cas d’usages particuliers. Ainsi, ils permettent de vivre l’expérience utilisateur, il deviennent support d’échange lors des phases de test.
Si vous en êtes déjà à un état avancé de votre Design Système, la création de prototypes haute fidélité peut être extrêmement rapide. Ce sont aussi des outils essentiels afin de convaincre un client en lui permettant de se projeter.
Comme nous avons pu le voir ci-dessus, les prototypes ont un rôle clé dans la conception de l’expérience utilisateur. Ils permettent cependant d’avoir, à l’instant T, qu’une vision écran par écran et dans le cadre défini par notre cas d’usage. D’un point de vue organisationnel, il est difficile de comprendre la place d’un écran en particulier au milieu du workflow général. Surtout qu’en nous plongeant plus profondément dans le développement le produit se complexifie, nous nous rendons compte que nous devons faire face à de nombreux scénarios, non pris en compte initialement.
En effet les prototypes réalisés représentent en général des cas nominaux et souvent le “Happy path” mais qu’en est-il des autres cas ?
Comme par exemple :
- Comment dois-je faire pour montrer qu’un bouton peut renvoyer à des écrans différents suivant le statut de l’utilisateur ?
- Dois-je prototyper ces deux versions pour visualiser et tester l’experience utilisateur des ces deux ramifications ?
- Comment dois-je intégrer les cas d’erreurs à mes prototypes comme le perte de connexion, problème de serveurs? Dois je faire un proto dédié?
- Comment puis-je représenter les déclencheurs de ces messages d’erreur dans mon prototype?
- Dois-je créer des versions selon le statut des utilisateurs (profil mémorisé / non mémorisé / Enrôlé / Non enrôlé) ?
- Si l’utilisateur est déjà enrôlé à une fonctionnalité ou s’il n’a pas finalisé son processus de souscription, dois-je sauter certaines étapes suivant la situation d’un utilisateur?
Le rôle d’un designer est de prévoir tout ces cas et d’y apporter des solutions ergonomiques. Mais tous ces différents cas sont des scénarios alternatifs qui combinés entre eux peuvent aboutir à de très nombreuses possibilités. Est t-il envisageable de créer des prototypes permettant de répondre à tous ces scénarios là ? En Imaginant que le produit ait un budget et le temps nécéssaire à la déclinaison de tous ces écrans, quelles problématiques les prototypes peuvent soulever ?
- La difficulté de maintenir à jour toutes ces variantes d’écrans surtout au sein d’un design système en pleine évolution.
- La difficulté à évaluer les impacts que peut avoir la modification d’un écran sur le reste des parcours ayant cet écran en commun.
- Le temps alloué à la création d’écrans, à l’organisation et à leur partage avec les développeurs / PO.
- La difficulté pour un intervenant externe à si retrouver avec ces nombreuses versions.
Nous nous rendons compte que l‘usage de prototype en tant qu’outil de communication et de gestion ne suffit plus. Il arrive à une certaine limite si on veut répondre à tous les cas différents.
Envisager une approche macro permettra de mieux s’y retrouver au sein de ce labyrinthe de possibilités.
#2 L’INTERET DES USERFLOWS
Comme nous avons pu le constater ci-dessus, plus un système devient complexe, plus il est difficile de comprendre/organiser/maintenir le produit dans son ensemble par l’unique utilisation de prototypes. D’où vient l’utilité de coupler cet outil avec un Userflow.
Le Userflow permet d’illustrer les mouvements à travers un système, il montre quelles étapes l’utilisateur va devoir parcourir pour atteindre son objectif. Suivant sont niveau de détails nous pouvons intégrer les décisions utilisateurs et les chemins qui en découlent. Il est aussi intéressant d’y intégrer les contraintes techniques qui peuvent être déterminantes dans le flow du produit. Lorsqu’ils sont utilisés au bon moment dans les projets, les Userflows peuvent à la fois, augmenter la vitesse formation des itérations et améliorer la communication au sein de l’équipe produit.
Tout comme les Wireframes, les Userflows peuvent se présenter avec différents niveaux de détails :
- Plus le Userflow est rudimentaire plus votre approche sera concentrée sur les étapes qui permettront de répondre aux besoins et aux objectifs principaux des utilisateurs. Ce niveau de détails est très intéressant parce qu’il donne une idée globale des différentes étapes et du nombre d’écrans qu’il va falloir prototyper. Cela permet de revenir à la fonction globale sans s’attarder sur les détails.
- Plus le niveau de détail est élevé plus vous pourrez intégrer des éléments finis d’interfaces, d’éléments techniques ou décisions utilisateurs. En atteignant ce niveau de détail vous pourrez alors avoir une vision détaillée des différentes branches permettant d’arriver à l’objectif de l’utilisateur.
Voici quelques avantage majeurs de l’utilisation de Userflow :
- L’avantage d’utiliser ce support dès le début de la conception, est de pouvoir “mapper“ de manière macro, les parcours, mais surtout de pouvoir les faire évoluer en conséquences. Il est intéressant également de voir votre Userflow comme un outil de travail vivant et qui évolue. Il va de pair avec les contraintes techniques, les évolutions métier et les besoins utilisateurs.
- A l’inverse il est difficile de faire évoluer certains écrans sans l’appui de cet outil car on ne se rend pas compte de l’impact que cela peut avoir sur les autres cas d’usage ayant cet écran en commun. En effet, en l’utilisant vous pourrez en un coup d’oeil visualiser les ramifications et donc l’ensemble des écrans qui sont susceptibles d’être impactés. Cela permet par exemple de faire évoluer cet écran en prenant en compte tous les scénario possibles, ainsi éviter les doublons et réduire les coûts de développement. D’un autre coté, si l’usage est trop different de ce que l’utilisateur ou les demandes métier attendent, il est possible de s’écarter et créant un nouvelle version en ayant toute connaissance de cause.
- Sur un prototype, il est difficile d’intégrer les contraintes techniques qui peuvent très impactantes sur l’expérience utilisateur finale : Temps d’attente / Appel serveurs / Vérifications liées à la sécurité. Mapper ce type d’informations peut déjà donner de bon indices sur les endroits ou potentiellement il peut y avoir des erreurs ou des temps d’attente. Cela permet par exemple de prévoir des “Shimmerings” pour faire patienter l’utilisateur ou de préparer des cas d’erreurs avec des messages contextuels, humoristique ou un brin émotionnel.
- Cela permet par ailleurs de présenter les différents parcours de manière macros aux differents interlocuteurs du projet. Il par exemple c’est un atout pour l’équipe de la Data d’avoir ce type de représentation. Cela lui permet de visualiser les différentes branches et decisions utilisateurs et de pouvoir élaborer les “Plan de taggage” en conséquence.
#3 Exemple d’outil :
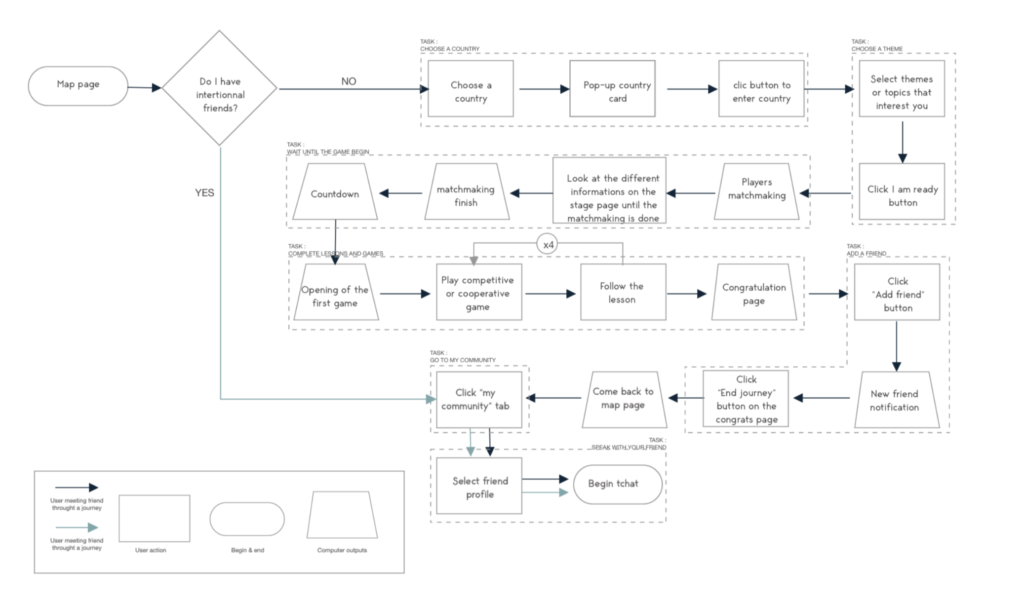
Dans cette partie, j’aimerai vous présenter l’outil collaboratif de création de Userflow que j’apprécie particulièrement : Whimsical.
Les plus :
- La prise en main est extrêmement simple même pour quelqu’un qui n’a jamais utilisé d’outils similaire.
- Il est très facile de modifier un Userflow “complexe” existant sans tout défaire et y passer trop de temps.
- Les possibilité de customisation sont pas très nombreuses mais simples, esthétiques et bien faites permettant répondre à tout les besoins principaux sans se perdre dans la complexité.
- Vous souhaitez faciliter le process de travail et de communication entre les développeurs et votre équipe design ? Vous pourrez tirer profit de cet outil collaboratif permettant à plusieurs personne de travailler sur le même fichier en même temps. Vous pouvez commenter, tagger des collaborateurs sur des éléments spécifiques du document.
- Cet outil permet aussi d’intégrer des liens et des images (Comme des interface au Userflows). Il est cependant regrettable qu’il soit impossible.
- Ce software intégre aussi d’autres outils qui ne sont pas le sujet de cet article mais qui reste de vrai atouts (Mindmap, Sticky Notes, Wireframe).
- Le prix est raisonnable: Gratuit pour les reviewers et 10€/ mois pour les éditeurs.
Les moins :
- Dommage que nous ne puissions pas avoir des aperçus des artboards de Invision, Sketch ou encore Figma ce qui permettrait la mise a jour d’un vrai Wireflow en automatique.
- La version free ne propose qu’un seul plan de travail collaboratif.
À demain pour de nouvelles surprises dans notre calendrier de l’Avent UX-Republic !
Clément GUILLOT, UX-UI Designer @UX-Republic
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine