Best-of mars
INTRODUCTION
Nous sommes début avril, c’est donc l’occasion pour moi de vous faire un petit retour d’expérience sur 3 applications qui ont retenues mon attention ce mois-ci (maintenant c’est officiel, chaque début de mois : une sélection).
Au programme… une application très pratique pour vous aider à faire vos courses ; une deuxième application plus éditoriale et sérieuse et enfin, une dernière plutôt fun puisqu’elle vous aidera à préparer vos prochaines vacances.
Bring



Vous n’êtes pas encore équipé d’un frigo connecté à la maison ? Ce n’est pas grave, car vous avez installé l’application Bring qui va vous permettre de faire votre liste de courses afin de remplir votre frigo.
Fini l’usage détourné d’une application de type “Saisie de notes” pour faire votre liste de courses. L’action de renseigner chaque nom d’aliment va devenir un doux souvenir car ici votre liste de courses se fait en 2 minutes.
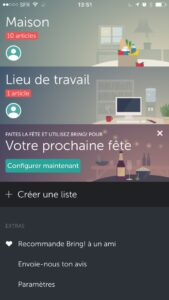
Comment ? En 2 temps: un sélecteur de liste pour le choix de la famille des aliments. Puis, une touche pour chaque aliment. Simple et intuitif !
Vous pouvez aussi faire du multi-liste. Une liste pour la maison, une pour le travail (pour les plus chanceux qui ont une cuisine). Vous pouvez aussi partager vos listes de courses (avec votre ami, vos collègues). Pratique pour ne rien oublier !
Un graphisme chaleureux et frais
Je trouve que le graphisme est convivial et chaleureux, notamment, le style graphique des illustrations très réussi.
[contact_item icon=”heart-o” new_line=”1″] Je mets 7 sur 10 à cette application[/contact_item]
Yahoo news



Pour moi, cette application fait figure de référence dans le domaine des applications éditoriales car toutes les bonnes pratiques UX et UI sont présentes.
- L’UX
Le tutoriel d’apprentissage est réussi car il n’est pas intrusif. Il remplit son rôle premier, à savoir guider l’utilisateur sans s’imposer à lui.
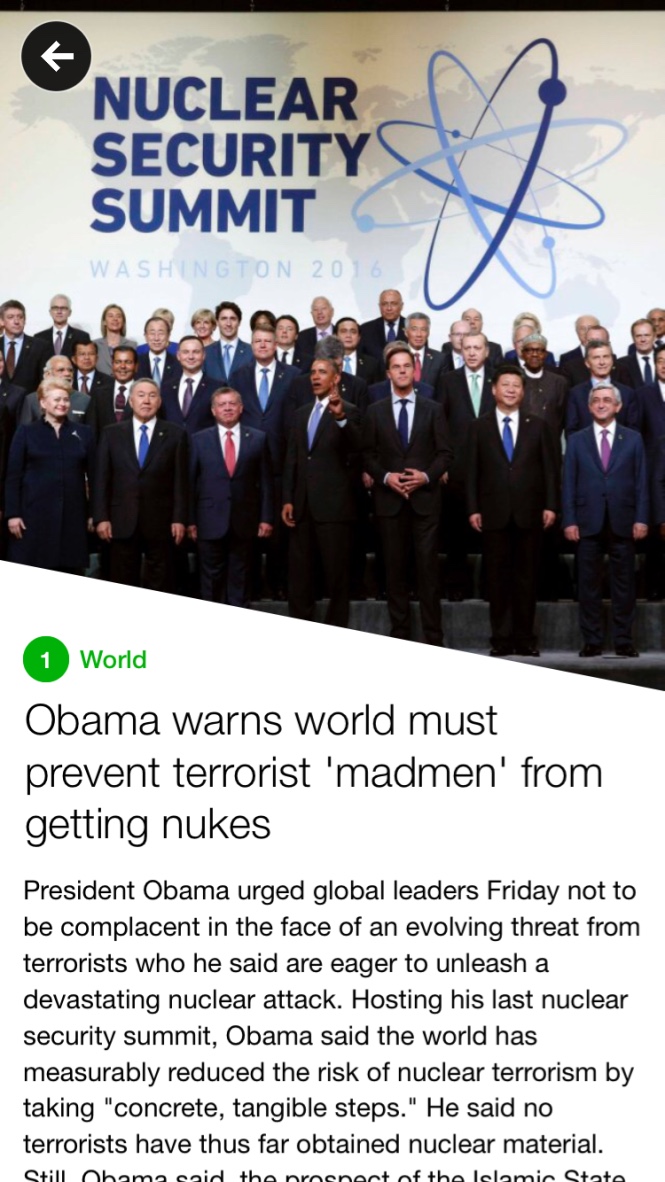
La direction artistique est très réussie car ici l’UI prend tout son sens. Elle génère une véritable émotion.
L’utilisation d’une teinte de couleur pour le visuel à la une rend cette application reconnaissable car ce dispositif est très peu utilisé pour ce genre d’applications. Ici c’est différenciant et cela prouve que l’on peut dépasser les codes graphiques préétablis pour se démarquer de la concurrence.
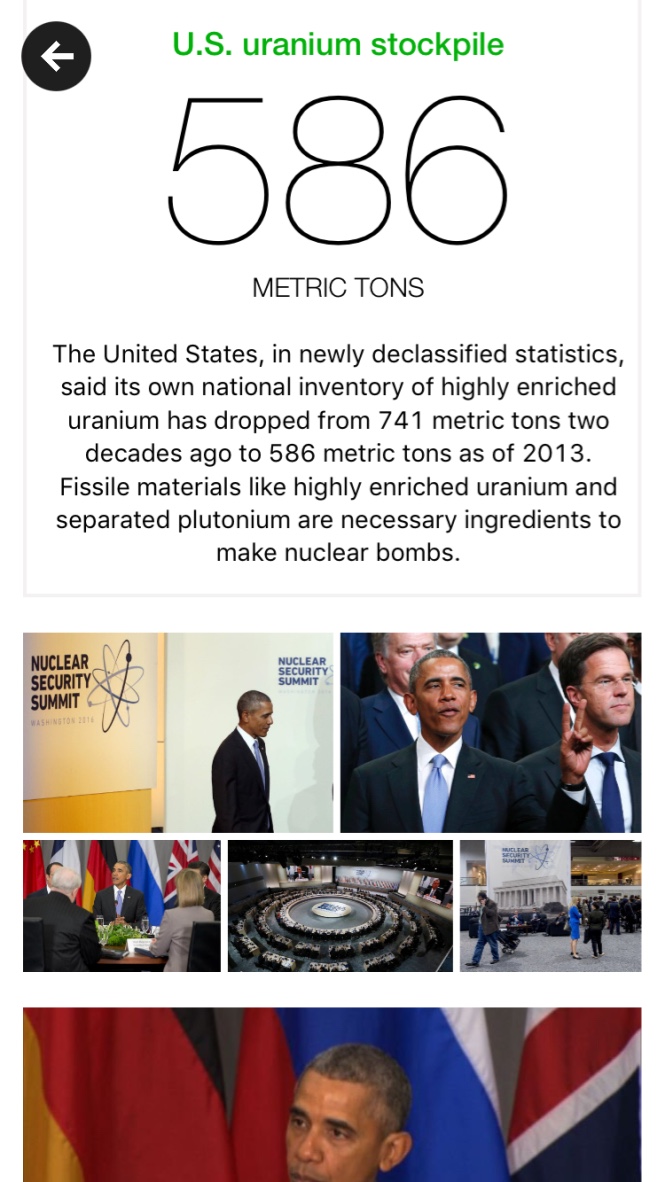
Des compositions de page modernes très intéressantes (notamment celles des diaporamas photos).
Des animations interactions réussies : L’effet de parallaxe et d’agrandissement avec l’action de swipe vertical est très réussi. Pourquoi ? Parce que l’effet de parallaxe permet de garder plus longtemps un cadrage sur le coeur de l’image. Cet effet permet également une transition réussie entre une vue très visuelle à une vue essentiellement textuelle. Pour cela c’est un bel exemple de design émotionnel.
Autre interaction intéressante : celle de l’arrivée des icônes de partage d’article. Ils apparaissent et disparaissent avec une transition réussie. Effet waou garanti !
[contact_item icon=”heart-o” new_line=”1″] Je mets 8 sur 10 à cette application[/contact_item]
Google Vols + Google Hotel



Dernièrement sortie chez Google, une version mobile de plusieurs produits (vols, hotels, livres) qui propose un service de réservation de billets d’avion mais pas que…
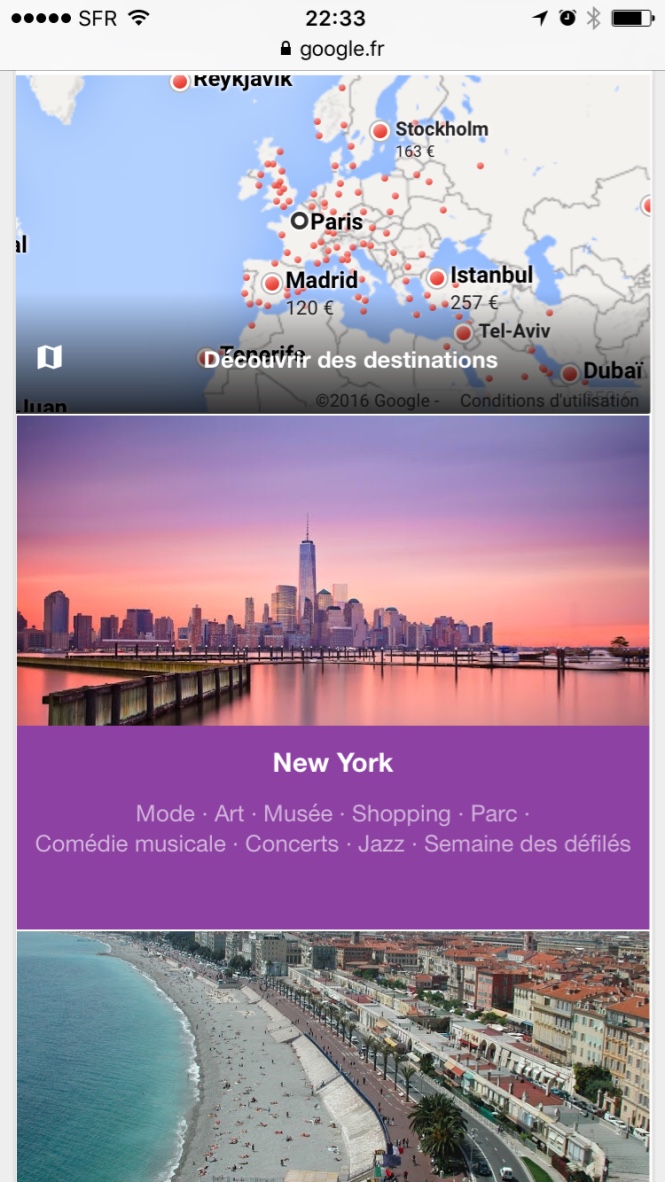
Et effet, google a mis en place un système de proposition de voyages en fonction de vos préférences et de vos envies (destination et centres d’intérêt) et de vos contraintes (date).
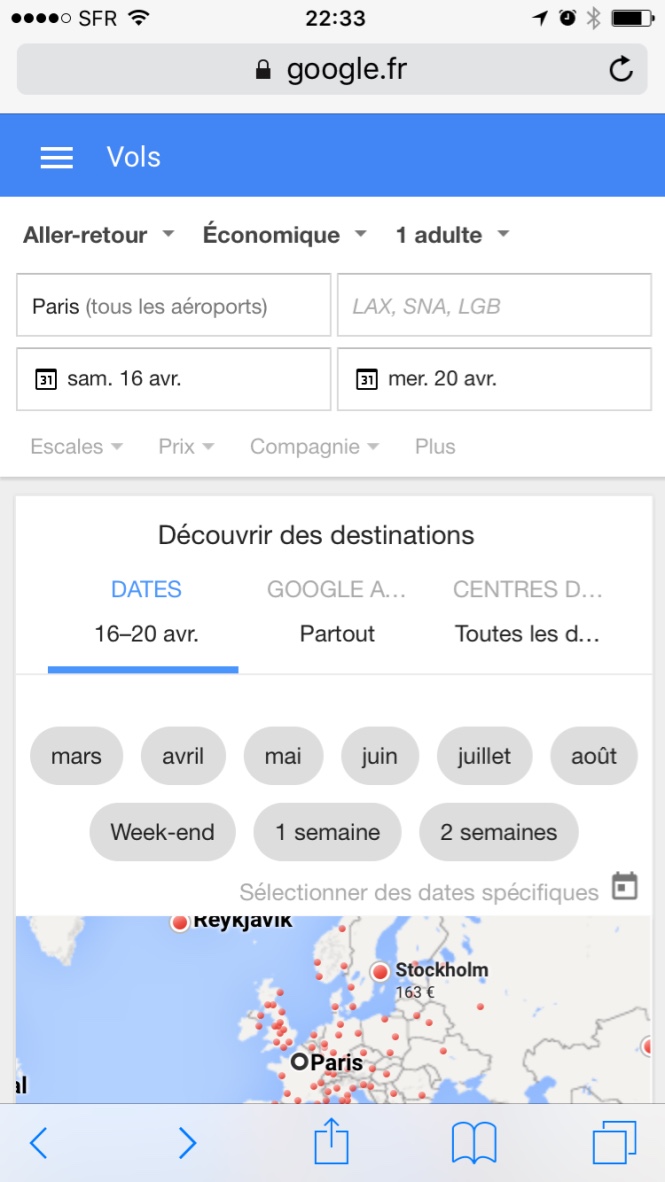
En terme d’UX c’est bien fait, c’est malin. Notamment un système de tri réussi, car il est adapté au device. Pourquoi ? Parce qu’en terme d’action tout se fait au tap de la part de l’utilisateur.
Résultat : au lieu d’avoir 3 écrans de choix on affiche un seul écran sélectionné. On navigue sur les 3 onglets qui contiennent les sélecteurs.
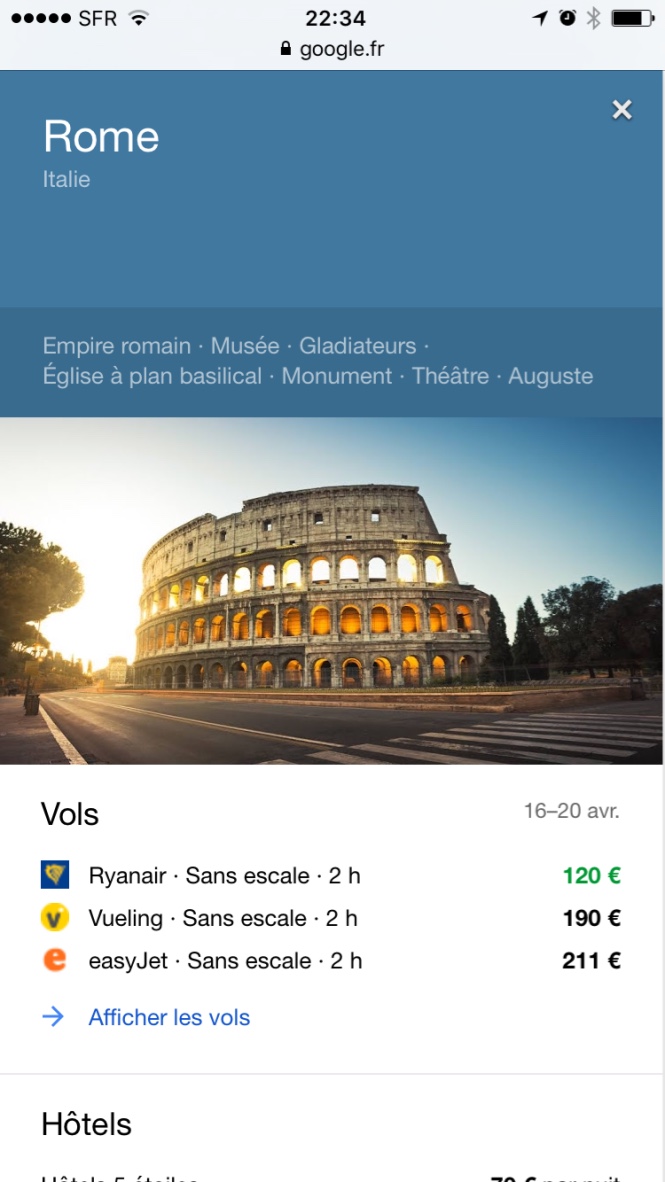
Après 3 taps, j’ai une liste de propositions de destinations de voyage avec les prix. Une fois la destination sélectionnée, la fiche contient tous les vols. Je peux dès à présent acheter mon billets A/R pour la destination de mes rêves…
Après les billets d’avion, il me faut trouver le logement. Pas de problèmes. Google y a pensé pour vous et vous propose aussi de réserver une chambre d’hôtel. Cette partie du voyage se fait sur un autre service de Google, c’est GoogleHotel. Je gère maintenant les préparatifs de mon voyage sur 2 onglets. Si je cherche un guide de voyage afin de me renseigner sur l’histoire du pays, et bien là aussi Google me propose un service fait sur mesure.
Conclusion: ce que je trouve intéressant c’est l’ensemble des services proposés au regard de l’effort demandé à l’utilisateur. En effet, les 3 onglets de mon navigateur mobile couvre un très grand nombre de services nécessaires à la préparation d’un voyage. Et tout ça sans avoir à télécharger d’apps. C’est donc pour moi, une référence en terme d’UX et d’UI de sites web mobiles dédiés service.
[contact_item icon=”heart-o” new_line=”1″] Je mets 9 sur 10 à cette application[/contact_item]
Jérome Fiorese, UX-Activist @UXRepublic
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine











