Les problématiques de tests utilisateurs sont au coeur de notre métier d’UX Design. C’est pourquoi nous y apportons une attention toute particulière dans la fondation UX lab’. Dans cette démarche nous avons visité le labo Ergo-Design de Gobelins, l’école de l’image. Merci à Nicolas Esposito (Head of research) d’avoir pris le temps de nous présenter le lieu, l’équipement mais aussi de nous avoir fait un retour d’expérience.
Un espace modulable
Nicolas nous explique que ce lieu est modulable ils utilisent un paravent pour isoler les participants ou pour recréer un espace “comme à la maison”. Par exemple pour tester les jeux vidéos il y a un espace avec un canapé et une télévision pour recréer l’environnement d’utilisation. Suivant les besoins les tables sont déplacées et la décoration est adaptée, parce que l’ambiance est importante et les participants ne doivent pas se sentir dans un environnement stérilisé, au contraire l’environnement doit être accueillant et chaleureux.
L’Eyetracking, la technologie indispensable
Ils utilisent des solutions intégrant l’eyetracking, aussi bien sur des ordinateurs avec une barre oculométrique, que pour du mobile ou des objets avec des lunettes d’eyetracking. Cette solution est une des plus utilisées en test utilisateur, elle permet d’identifier avec précision les zones consultées par un utilisateur.



Mesurer les émotions
Très rapidement nous abordons ce sujet qui nous intéresse beaucoup et qui est au coeur de l’expérience utilisateur. Quels outils ou méthodes pouvons-nous utiliser pour mesurer les émotions de nos utilisateurs?
Les mesures physiologiques
Nicolas nous explique qu’il utilise parfois des outils pour faire des mesures physiologiques (comme la ceinture Zephyr par exemple), mais aussi un casque (émotiv) pour mesurer l’activité cérébrale… Il y a deux éléments importants à prendre en considération avec ce type de mesure: 1/ la durée des analyses est longue il y a beaucoup d’informations à exploiter. 2/ ces mesures sont adaptées pour des activités provoquant des émotions fortes!! Par exemple pour faire des tests sur des jeux vidéos ou pour de la réalité virtuelle. Autant dire que ce n’est pas adapté pour des sites web, applications mobiles ou applications métier, les résultats sur ce type de produit est souvent plat, avec peu de variations.
Les expressions faciales
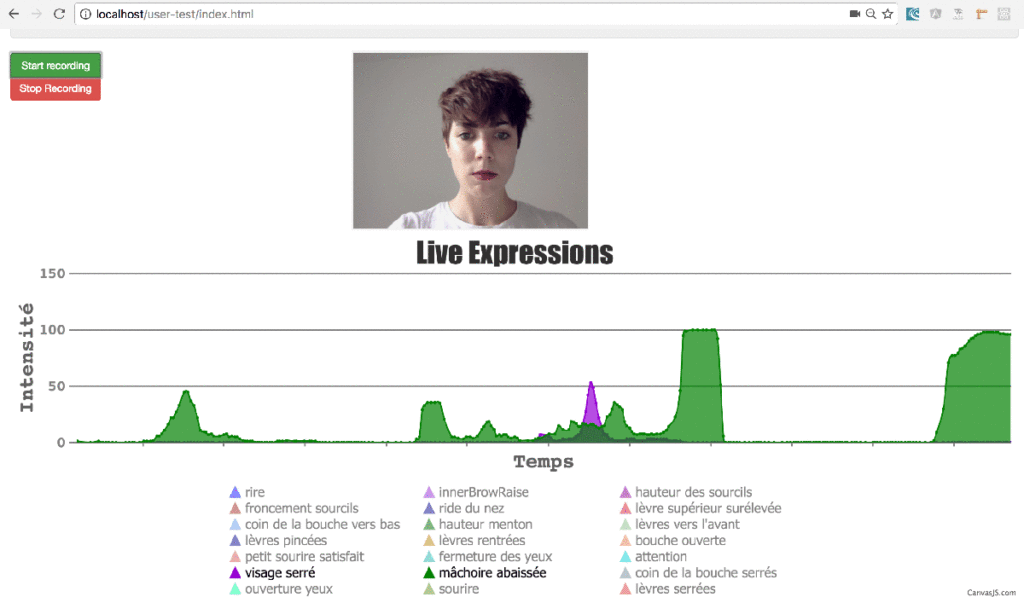
Et que penser des logiciels qui utilisent la méthode FACS (Facial Action Coding System) de Paul Ekman? Nicolas nous confie que ce type de mesure est à utiliser avec précaution, certains utilisateurs expriment très bien leurs émotions et d’autres non, ainsi les résultats peuvent être faussés! Comme nous pouvons le voir dans cet exemple “L’API Affdex et les tests utilisateurs” Pauline (UX Scientist chez UX Republic) test l’outil et elle doit un peu exagérer ses émotions pour faire varier la courbe des émotions…

L’avantage de ces solutions c’est que l’utilisateur ne peut pas influencer les résultats, et la mesure est dite “objective”. En revanche le temps d’analyse est plus long que pour de l’eye-tracking, la qualité du recrutement du panel d’utilisateur est plus exigent (Est-ce que les participants seront suffisamment expressifs?). EN prenant en considération tout ces avantages et inconvénients, je pense que cette solution est adaptée à des projets très spécifiques, là où l’implication émotionnelle a un rôle essentielle.
Les échelles de mesure émotionnelle
Finalement est-ce que ce ne serait pas mieux de demander directement à l’utilisateur son ressenti émotionnelle? Pour cela différents outils sont à notre disposition comme PrEmo, La roue de Genève (Geneva Emotion Wheel) ou encore SAM (Self-Assessment Manikin). L’avantage des ces solutions c’est que nous pouvons les adapter suivant le profil cognitif des utilisateurs. Ce qu’il faut retenir c’est que l’idéal est de combiner plusieurs outils et qu’ils doivent être adaptés au produits mais aussi au profil du testeur.
Vitre sans tain ou non?
De ce que nous avons observé au Laboratoire des Lutins et à celui des Gobelins c’est que la vitre sans tain est privilégié, c’est plus confortable pour l’observateur et le client. Mais qu’en est-il du participant? Après tout c’est lui qui doit être le plus à l’aise pour se sentir libre de nous faire tous les commentaires qu’il souhaite. En demandant aux UX designers leurs ressentis et les observations qu’ils ont pu faire, il n’y a pas une solution privilégié par rapport à l’autre. Certains disent que les utilisateurs captent tout de suite une vitre sans tain et qu’il y a une sorte de méfiance (“je me sens observé”) alors que finalement la caméra sera là quoi qu’il en soit pour conserver une trace de ces tests. Et d’autres observent que oui l’utilisateur voit la vitre sans tain mais qu’il l’oublie assez vite.
Encore merci à Nicolas Esposito d’avoir pris le temps de nous accueillir et de nous partager son expérience.
Estelle Garcet, Master UX-Evangelist @EstelleGarcet – Fondation UX Lab @UXRepublic
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine












