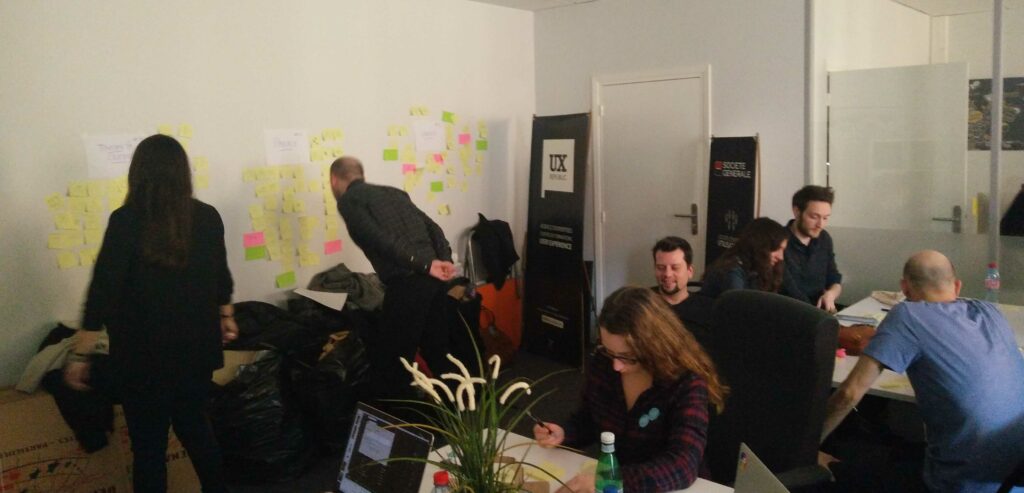
Lors de notre UX-DAY XIX, nous avons mis en place un atelier avec nos collaborateurs sur une méthode UX : Le Jam Graphique.
Késako ?
Ce jeu s’inspire d’une activité éponyme crée par Leslie Salmon-Zhu, cofondatrice de l’international Forum of Visual Practitioners.
“ Moins un mot est littéral, plus il est difficile à VISUALISER ”
> Le but du jeu
Les termes ordinateur et cravate offrent une image immédiate de l’objet auquel ils se rapportent. En revanche, les mots stratégie et justice sont plus abstraits et peuvent donner lieu à des interprétations visuelles très variées.
Le jam graphique est un jeu de visualisation aux fonctions diverses, pouvant être utilisé comme échauffement avant de passer à d’autres activités ou encore comme un jeu utile en tant que tel. La capacité à visualiser des concepts abstraits facilite le développement de logos, l’élaboration de présentations, la conception de sites Web, le recours à des métaphores en e-learning, etc.
> Nombre de participants
5 à 15 participants
> Durée du jeu
30min à 1h. Nous l’avons animé pour 12 participations en 1h15 ce qui était assez confortable.
> Préparation
Les indispensables post-it, crayons et un mur vide.
> Les règles
-
Réservez pour cette activité une grande surface blanche et vide tel un mur. Mettez des post-it et des fiches bristol à la disposition des joueurs.
-
Accordez-leur 1 à 2 minutes pour écrire sur les fiches des mots qu’ils peinent à conceptualiser et à représenter : « qualité » et « travail en équipe », par exemple. Ils doivent inscrire un mot ou une expression par fiche.
-
Rassemblez ensuite les fiches, mélangez-les, tirez une carte et lisez-la au groupe. Scotchez-la sur le mur.
-
Demandez aux joueurs de réfléchir au mot affiché et d’en dessiner une représentation visuelle sur un post-it afin que celui-ci puisse être accroché au mur. Cette étape ne doit pas durer plus de trois minutes.
-
Invitez les participants à s’approcher du mur pour y fixer leur post- it, au- dessous du mot abstrait à représenter.
-
Répétez les étapes 3 à 5 fois jusqu’à ce que la quasi totalité des mots ait été dévoilée. Si vous tirez des termes identiques ou des synonymes, choisissez une autre fiche proposant un nouveau mot.
-
À la fin du jeu, le mur sera rempli de concepts visuels. Les membres du groupe doivent alors examiner la manière dont leurs collègues ont interprété les différents mots.
-
En vous appuyant sur les post-it affichés, menez une discussion de groupe et demandez des explications sur certaines images ainsi que leur relation avec le mot illustré. Quels ont été les mots les plus faciles à représenter et pourquoi ? Demandez enfin aux participants ce que produirait l’application de telles aptitudes visuelles dans leur vie quotidienne et professionnelle.
> En quoi c’est important ?
Le monde des affaires se complexifie et les aptitude à se servir de ses sens visuels pour détecter et souligner différents problèmes ( ainsi que leurs solutions ) devient une compétence très recherchée.
Pourquoi avons nous fait cet atelier ?
Chez UX-Republic nous prenons des engagements vis à vis de nos clients qui s’appuient sur des valeurs que nous portons au quotidien.
Ces valeurs fondamentales sont au nombre de quatre :
L’intimité client, le partage, la qualité et le pragmatisme.
L’objectif de cet atelier était de pouvoir représenter graphiquement et visuellement nos valeurs et quel meilleur moyen de le faire qu’avec ses collaborateurs !
Pour cet atelier nous avons changé quelques règles. Pour que chaque personne ait une idée claire sur la définition des valeurs nous avons fait un tour de table et noté les synonymes ou d’autres mots sur un tableau. Celà nous a permis de mieux visualiser les différentes représentations pour chaque mot et d’élargir le champs des possibilités.

Nous avons ensuite laisser 4 minutes aux participants par mot pour réaliser les différentes propositions visuels sous forme de sketching. Il est normalement conseillé de ne pas dépasser 3 minutes pour cette phase. A la fin du temps imparti nous avons proposé aux participants de venir afficher leurs post-its associé aux valeurs.

Laisser le choix aux utilisateurs de choisir la meilleure représentation pour eux permet de les impliquer et de les investir davantage. Comme nous avons eu un grand nombre de participants par groupe, nous avons décider d’aller chercher nous même les post-it pour éviter de créer un mouvement de masse et de la confusion. Une fois tous les post-its affichés, il faut les trier par pertinence.

On se rend compte que beaucoup de propositions se ressemblent, ce qui facilite la tâche pour les regrouper. Dans chaque cas vous devez avoir une représentation qui va sortir du lot, si ce n’est pas le cas on en débat pour trouver une solution et n’avoir q’une seule représentation au final. C’est un vote à main levé qui va désigner le gagnant parmi toutes les propositions.
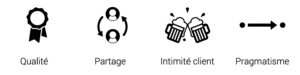
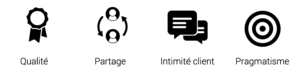
À la fin de l’atelier nous avons réussi à avoir une représentation par valeur !
Nous finissons cette atelier par une discussion de groupe pour vérifier que tout le monde est bien d’accord sur la proposition finale de chaque valeur.
> Les grand gagnants !
Groupe 1

Groupe 2

A noter que nous avons fait deux atelier à la suite et que sur les deux groupes de participants nous avons retrouvé la plupart du temps les mêmes visuels avec quelques variantes et deux visuels semblables ont été retenus pour#Qualité #Partage.

Rien ne vaux un bon travail d’équipe ! Cette atelier nous à permis de tester une méthodologie que nous ne connaissions pas aux premiers abords mais aussi de confronter les idées de chacun pour n’avoir qu’un seul résultat à la fin.
Merci à tous les participants d’UX-Republic.
Wendy Berton UX-Activist et Laetitia Sainte-Croix UX-Activist
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine