On le savait la mode est un cycle qui dure 20 ans. Le design mobile lui a un cycle beaucoup beaucoup plus rapide : 7 ans !
La preuve en est avec la “tabbar” cette barre d’onglets qui était la star de la navigation à la sortie des applications iOS en 2008, est redevenu la structure d’application la plus prisée des acteurs du digital.
Je vous propose une rétrospective des modes de navigations des interfaces mobiles depuis 7 ans en faisant un focus sur 4 grandes périodes de la conception mobile.
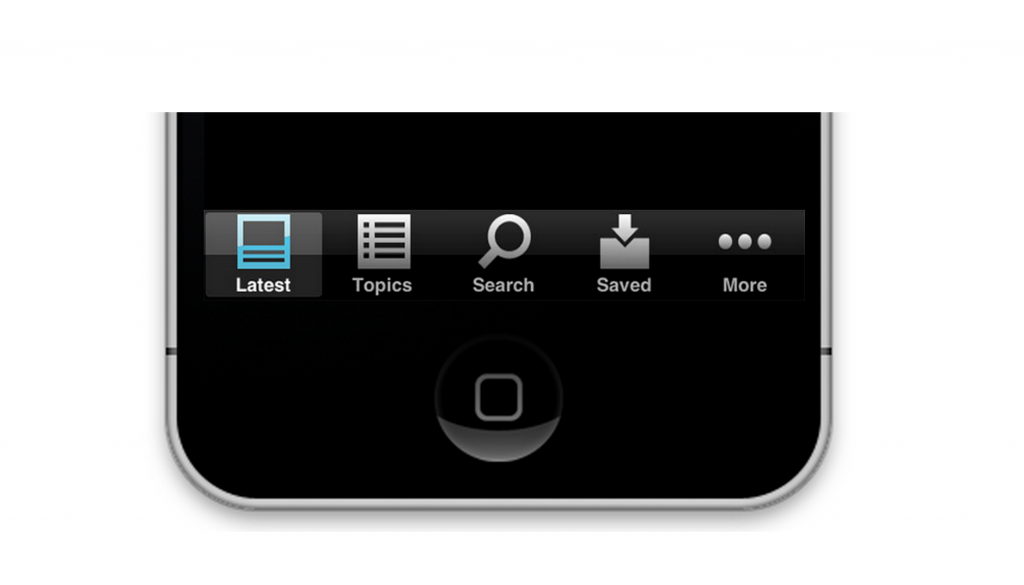
Temps I : La “tabbar”

La tabbar était le premier grand principe de navigation sur iOS. Cette ergonomie a l’énorme avantage d’être extrêmement simple :
• on connait sa position dans l’application,
• on a une vision des autres sections accessibles.
Les plus grands acteurs du web avaient opté pour cette ergonomie : l’Appstore, LeMonde.fr … et bien évidemment Facebook. En tant que concepteur mobile, la tabbar permettait de créer facilement des applications bien structurées et efficaces !
Mais ce mode de navigation avait quelques défauts de taille :
• elle prenait plus de 10% de l’écran : 49 pixels sur les 480pixels que proposait l’iPhone 3G.
• on ne pouvait pas la customiser. Nous étions condamné à rester sur une base noire et une icon active bleue qui provoquait une forte insatisfaction pour les marques avec une dominante de rouge par exemple…
• La tabbar proposait 5 emplacements maximum ce qui posait problème pour un catalogue large ou à l’extreme dans une application simple ou l’on avait que 2 grandes sections.
En 2011 Facebook va révolutionner les applications mobiles en introduisant un tout nouveau principe de navigation : le Hub.
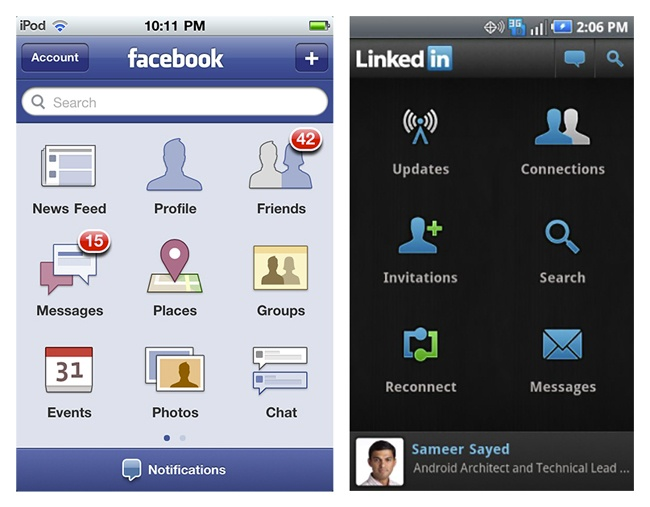
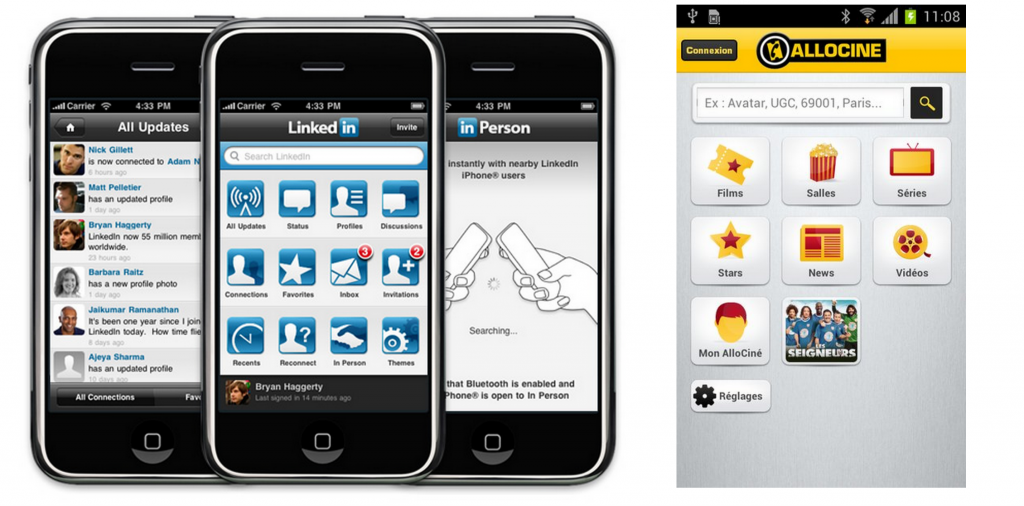
Temps II : Le Hub
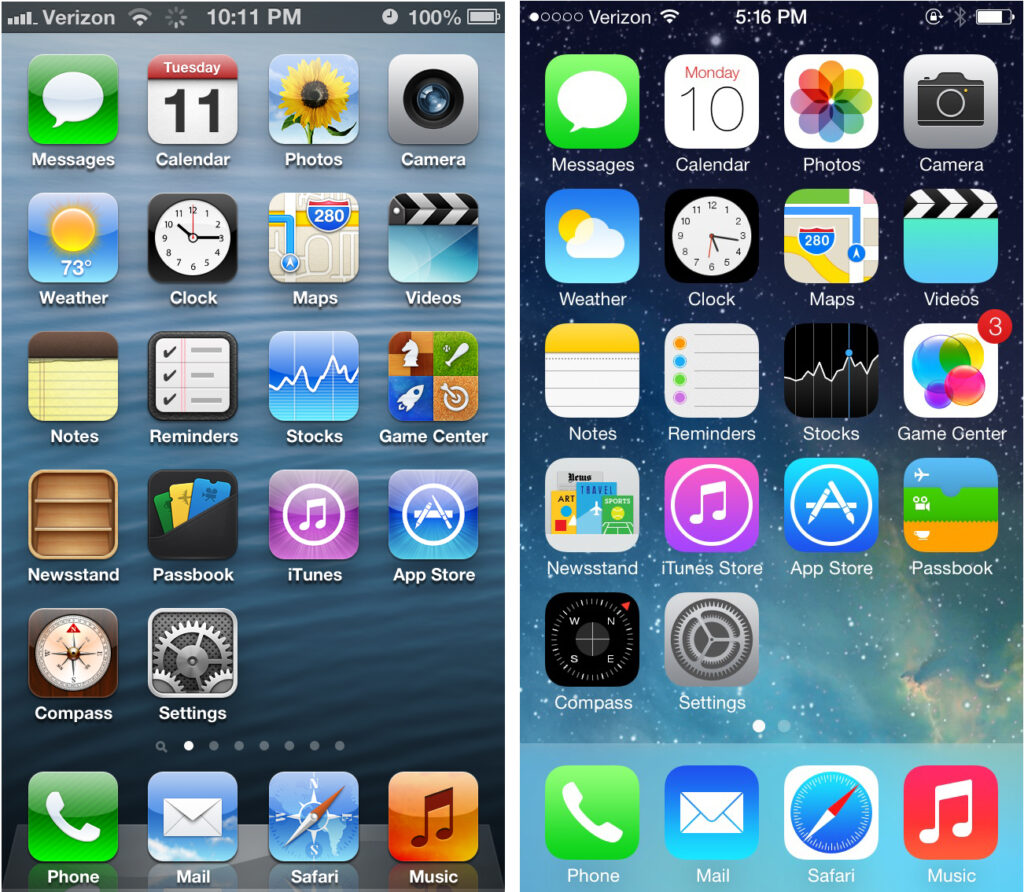
Le hub est une continuité d’expérience du téléphone en lui même : l’interface de l’iPhone par exemple est un hub étendu sur plusieurs pages.

Il parait tout à fait naturel d’appliquer ce concept au sein même d’une application.
Facebook va ouvrir la voie avec sa V3. Les autres grands acteurs du digital vont suivre petit à petit jusqu’à ce que le Hub devienne la norme principale de navigation.
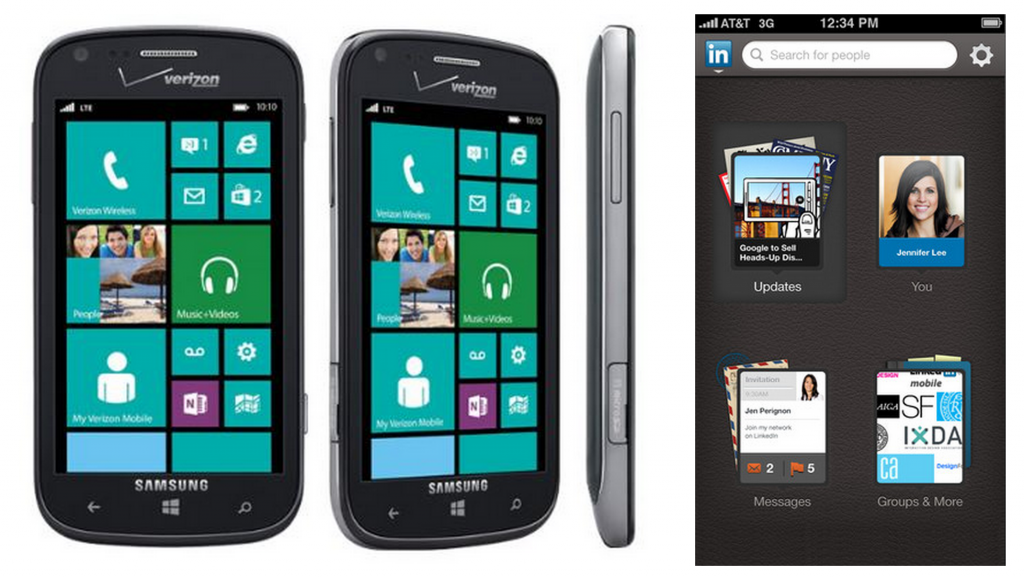
Citons les cas de Linkedin, Allociné et quasiment l’ensemble des applications bancaires françaises.
Le hub va connaitre des améliorations avec l’interface Metro de Microsoft qui proposait de l’information “chaude” à la place des icons.



En synthèse :
Les avantages du Hub
- Une vue exhaustive de mes sections
- Simplicité d’usage qui respecte un usage natif du téléphone
Les désavantages du Hub
- Le hub met tout à plat sans mettre le focus sur la section principale de l’application.
- Autre point le hub est froid : il n’évolue pas à travers l’actualité, ce qui donne une impression d’immobilisme et d’application sans vie.
- Enfin le Hub demande un design graphique de grande qualité sinon on s’expose à “la galerie des horreurs”
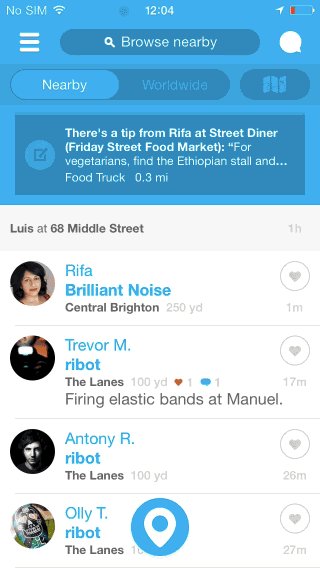
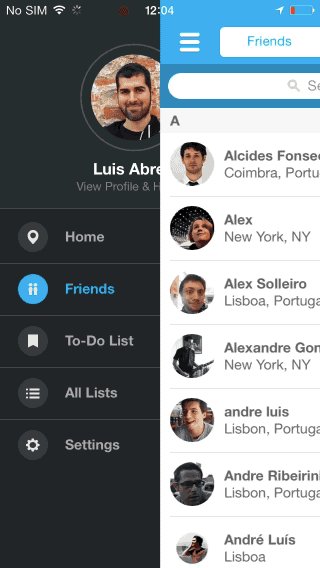
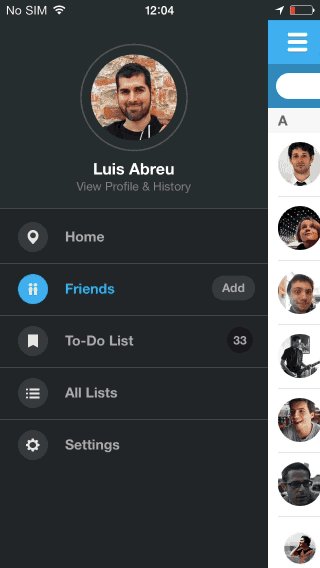
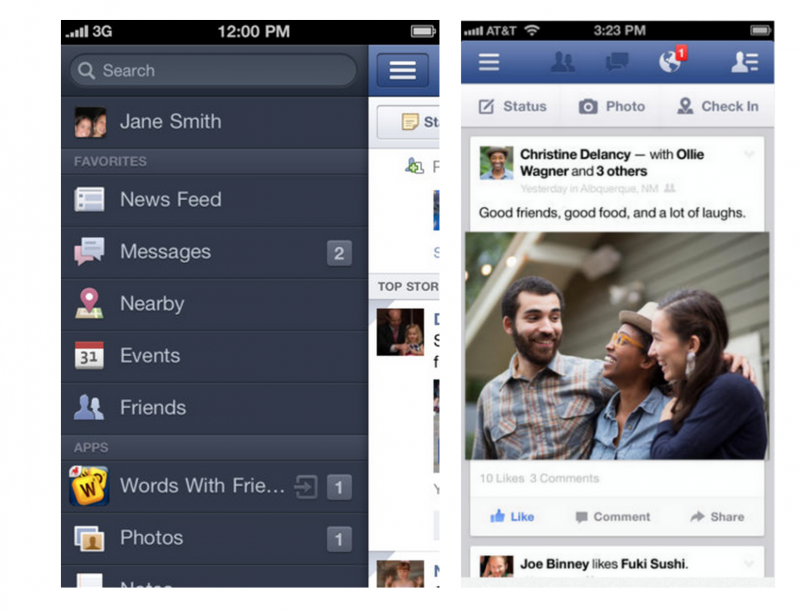
Temps III : Le Burger Menu
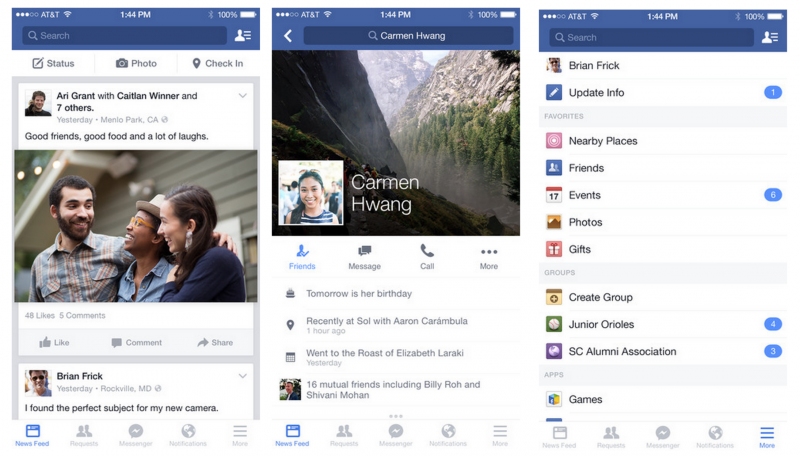
Facebook dans sa V.4 va complètement repenser son application iPhone avec l’apparition d’un menu caché où l’on va retrouver l’ensemble des contenus, et ainsi laisser tout le bas de l’écran au contenu. Pour Facebook qui génère plus de 85% son audience avec le fil d’actualité, cette structure prend tout son sens.

Le burger menu est né !
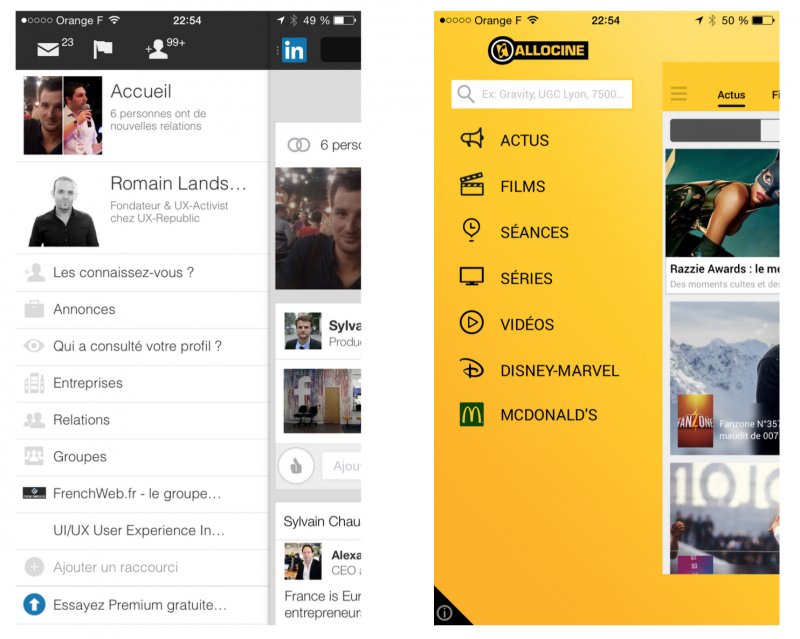
Quasiment l’ensemble des applications vont suivre Facebook : Linked-in, Allociné…

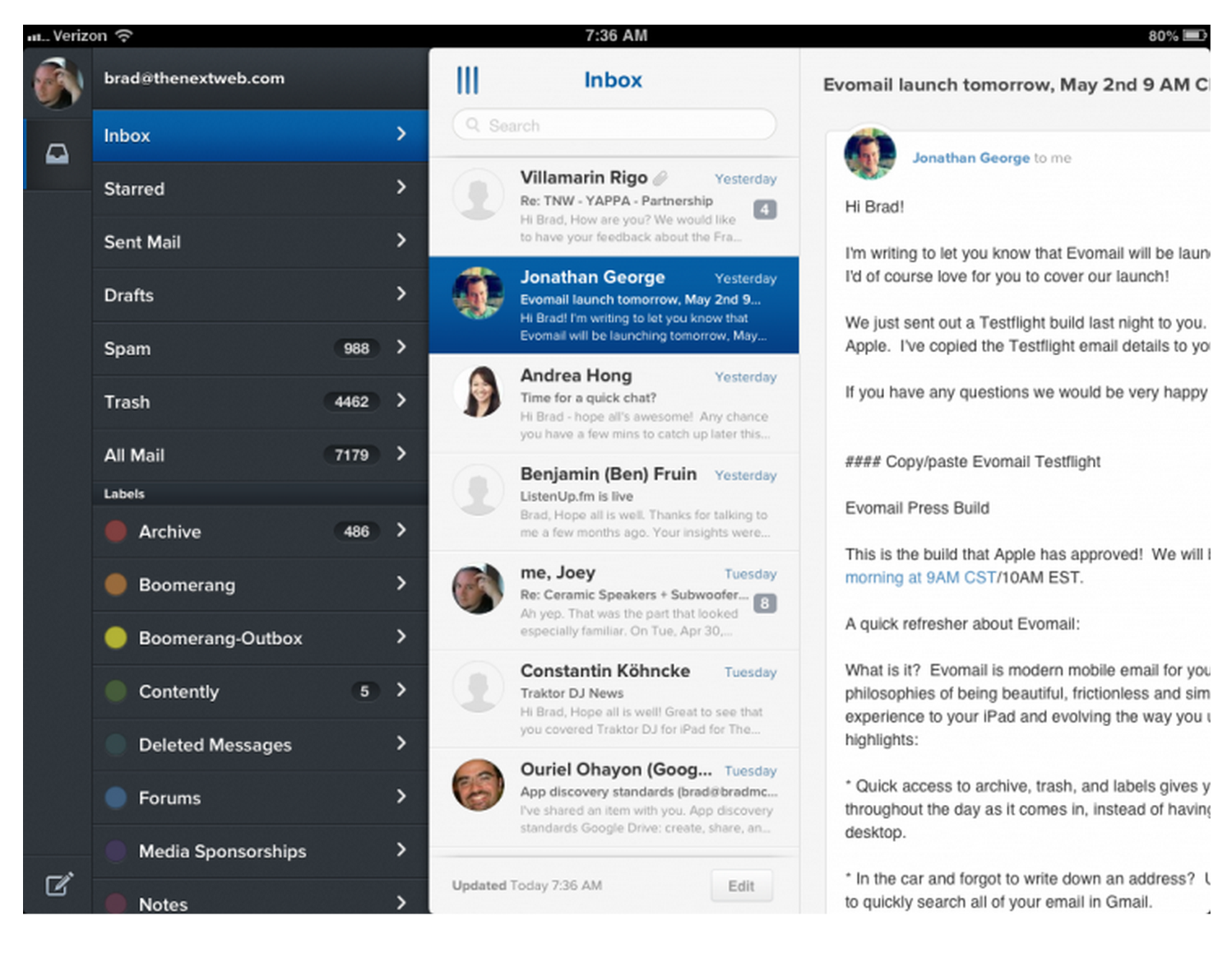
Cette structure permet aussi de mutualiser les coûts de conceptions fonctionnels avec l’iPad car le menu latéral sur la tablette va se placer comme un menu en “L”. On retrouve cette ergonomie sur énormément de sites comme amazon.com ou facebook.com. entre autres.
La structure burger menu a aussi un avantage : elle permet d’ajouter un nombre de catégories infinies. Le burger menu va être très prisé des m-commercants et des acteurs de la presse qui ont énormément de catégories à afficher.

Un problème va vite apparaitre : les utilisateurs appuient très peu sur ce menu burger et de nombreuses catégories sont délaissées et on observe une chute des audiences des sections secondaires.
Les avantages du Burger Menu
- Laisse un maximum de place au contenu,
- Ergonomie mutualisée avec les tablettes,
- Rappel : des sites web en “L”,
- Permet d’ajouter un nombre infini de catégories.
Les désavantages du Burger Menu
- L’impression que le burger menu n’est qu’un tapis ou l’on planque ce dont on ne sait pas quoi faire.
Loin des yeux, loin des doigts !
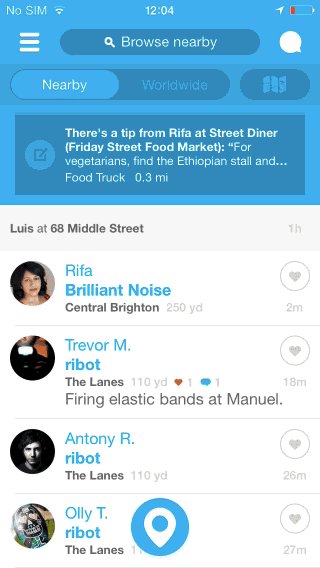
Temps IV : La Tabbar 2ème génération

En préambule de cette nouvelle version de la Tabbar je vous invite à lire cet article :

– Why We Banished the Hamburger Menu From Our iPhone App –
https://redbooth.com/blog/hamburger-menu-iphone-app
En synthèse ce service BtoC sur mobile a opéré sa migration, du burger Menu vers la Tabbar et a observé les chiffres suivants :
+70% du temps d’usage de l’application
———————————–
+65% d’ouverture de l’application
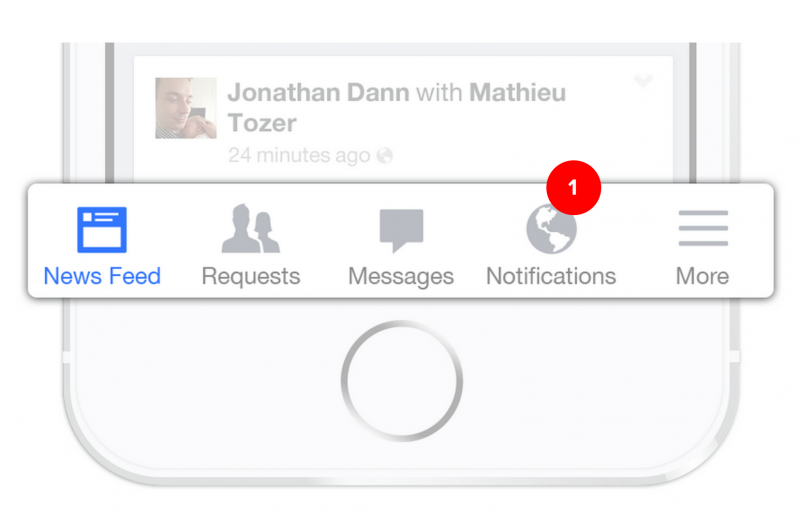
Facebook va revenir à la tabbar en 2015, ce qui va lui permettre entre autre de mettre en valeur son application Messenger.
Cette tabbar V2 permet d’afficher des notifications sur les différentes sections pour les mettre en valeur et pousser à les découvrir.
Nous sommes maintenant libre de la designer comme bon nous semble et d’y intégrer les couleurs, fonts de nos clients.

Une tabbar idéale ne propose que 5 entrées mais on peut y ajouter en 5ème entrée un “burger menu” qui va permettre d’afficher l’ensemble des catégories restantes du service.
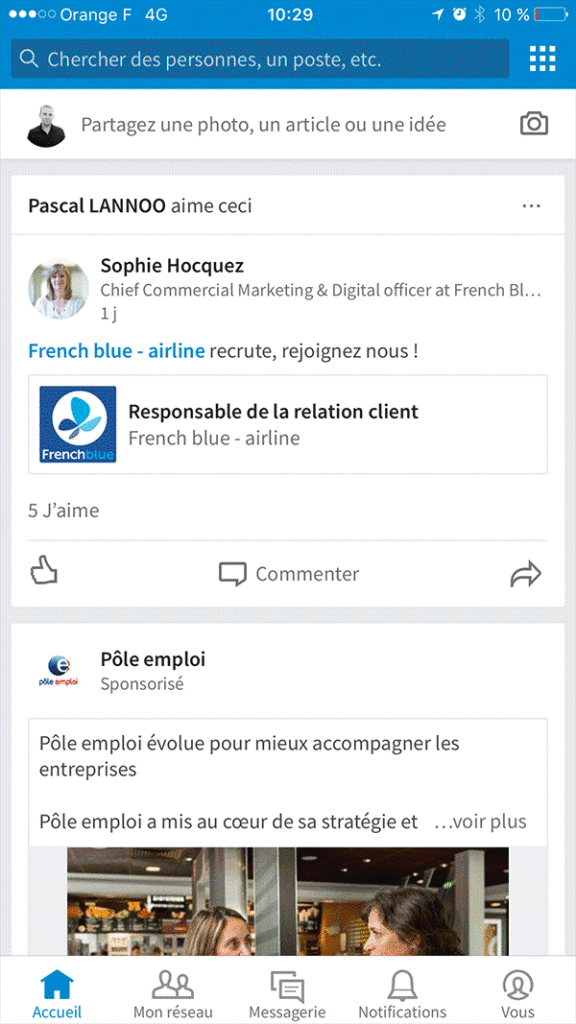
La tabbar va redevenir très rapidement la nouvelle norme de l’ensemble des applications.
D’airbnb à Allociné de Linkedin à Voyages SNCF quasiment l’ensemble des grands acteurs conçoivent leur application sous cette architecture. Un des derniers bastions du burger menu vient de tomber avec Spotify.

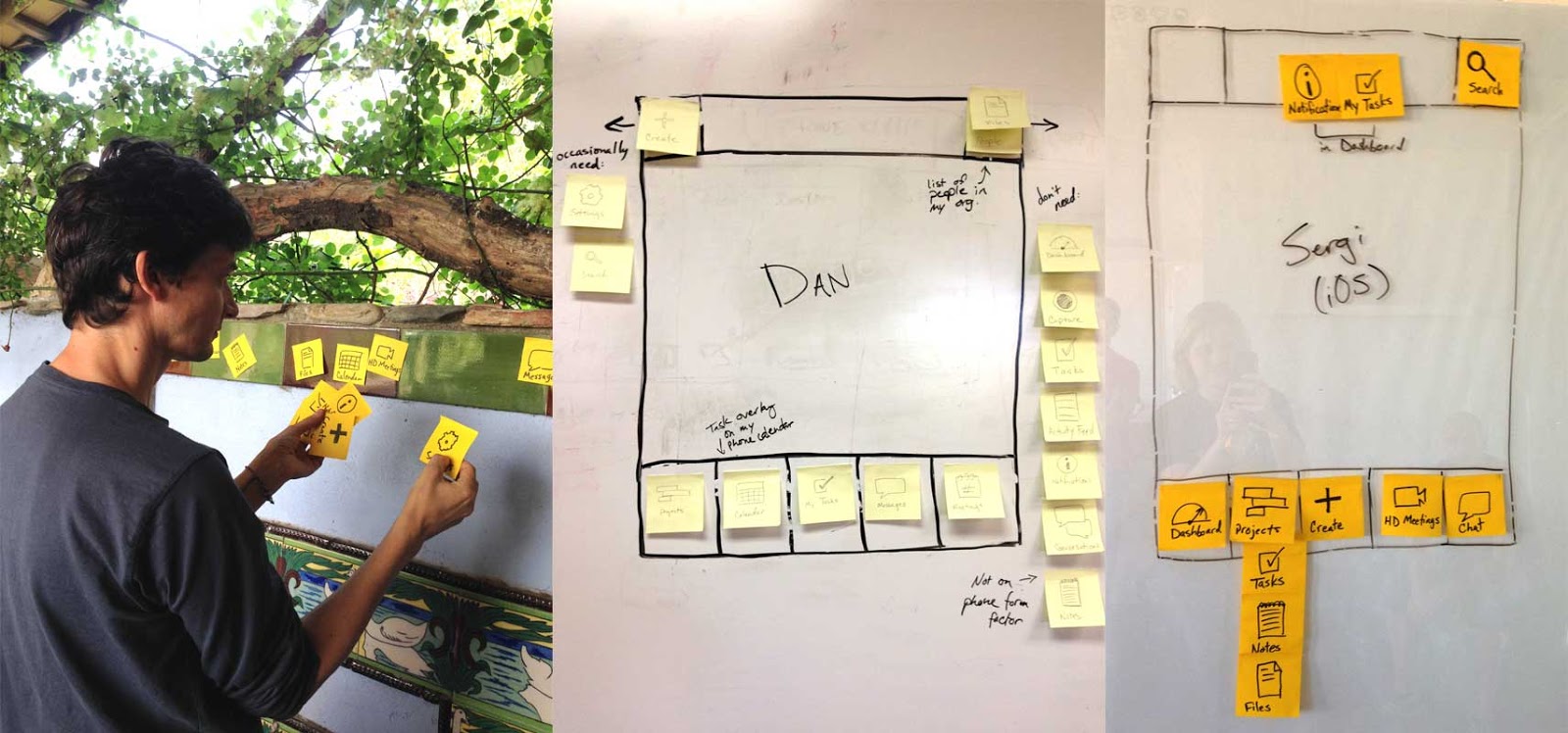
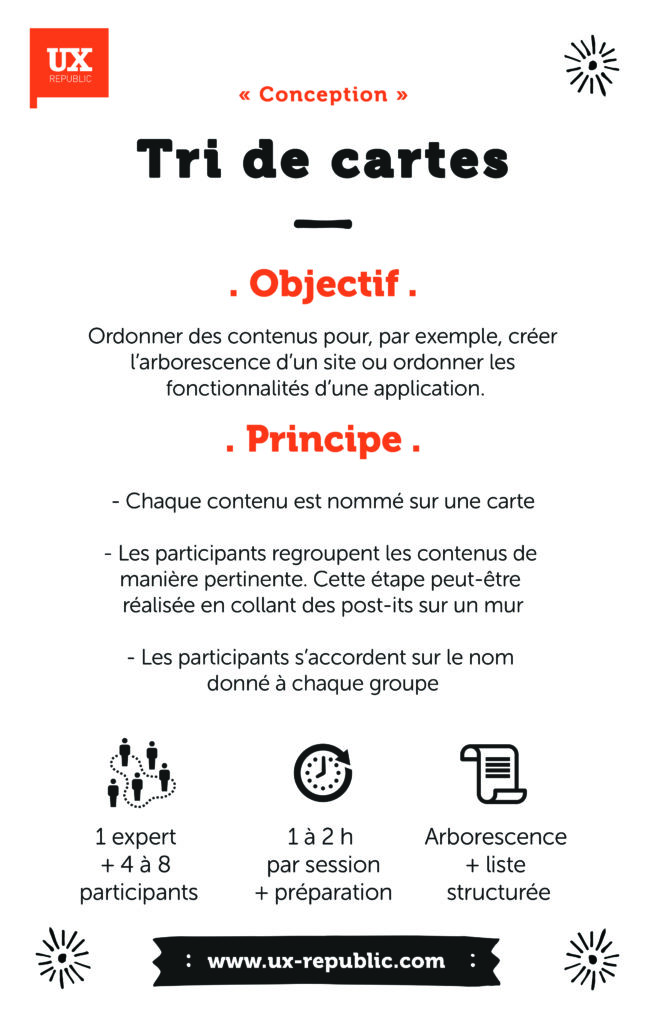
Pour faire cet exercice nous menons un atelier Tri de cartes avec nos clients .


Les avantages de la Tabbar V2
- Montre l’essentiel du contenu,
- Permet d’attirer l’utilisateur sur des catégories secondaires via un système de notification,
- Un ergonomie maitrisée par une grande majorité utilisateurs,
- La tabbar peut etre un support de l’ADN de la marque via les couleurs ou les pictogrammes.
Les désavantages de la Tabbar V2
- La fonction back s’éloigne de la zone de confort pour l’utilisateur,
- La tabbar n’est pas une évidence pour une “traduction” sur android car elle rentre en conflit avec les boutons physiques du téléphone.

Conclusion : Bilan et suite
Comme nous l’avons vu la Tabbar est redevenu une norme. Il existe encore bien évidemment des grands acteurs qui n’y sont pas passés et le plus souvent pour des raisons pragmatiques. Par exemple le Monde.fr lui a décidé de garder le burger menu pour forcer l’utilisateur à apercevoir l’étendu de son contenu.
On peut aussi souvent remarquer la présence du burger menu dans les cas d’application mono tache: l’application Appareil Photo ou Slack qui se focus sur le chanel général.
Alors la suite ? Et bien si on suit la logique on devrait revoir le retour du Hub, mais l’échec de Windows 10 et la tendance vont plutôt vers un mix global de ces structures. Il existe des applications hors normes comme Snapchat qui picore sur l’ensemble de ces dispositifs.
Une des nouveautés que j’ai pu apprécier est la nouvelle mouture du Parisien.fr qui propose une navigation par Tags liés aux sujets chauds de l’actualité. C’est de la consommation immédiate de contenus: très mobile friendly.
Quand on observe ce qui se fait sur la VR et plus particulièrement sur la Playstation VR, on retrouve un dérivé de HUB en mode coverflow qui avait fait les beaux jours des premières applications mobiles. Est-ce le retour d’une tendance ? A suivre…
Romain Landsberg, Associé & Fondateur @UXRepublic
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine