Lorsque les utilisateurs commencent à utiliser un produit, ils ont certaines attentes quant à la manière dont le produit doit fonctionner, par exemple, l’emplacement des contrôles spécifiques dans une interface ou les étapes à suivre pour commander un article. Ces attentes sont connues sous le nom de modèle mental. Nous allons voir dans cet article l’importance de ces modèles mentaux et comment ils peuvent nous aider, en tant que designer, à concevoir un produit convivial.
Qu’est-ce qu’un modèle mental ?
Un modèle mental est l’ensemble des perceptions et des croyances qu’un utilisateur peut avoir sur la façon dont une chose fonctionne. Cela peut concerner une voiture ou un site web. Ce modèle est construit principalement sur les expériences passées de la personne.
Le concept des modèles mentaux provient du livre du psychologue écossais, Kenneth Craik, intitulé « The Nature of Exploration ». Il a dit que l’esprit construit des modèles de réalité à petite échelle pour anticiper et expliquer les événements.
Un exemple dans les interfaces web est le burger menu, icône composée de trois lignes empilées les unes sur les autres. Lorsqu’on clique dessus, il ouvre généralement un menu de navigation. Le modèle mental de l’utilisateur face à cette icône est : “Je dois cliquer sur ce menu pour voir toutes les différentes sections/pages de ce site/application”.
Autre exemple, il n’est pas rare de voir des enfants interagir aisément avec des appareils à écran tactile et ce, même s’ils ne connaissent pas l’appareil. Ce n’est pas parce qu’ils ont passé du temps à apprendre à utiliser chaque appareil individuel, mais parce qu’ils ont appris à en connaître un en particulier et comment il fonctionne. Leur cerveau a stocké un modèle mental pour une opération, et ils sont capables de l’appliquer avec succès à d’autres appareils en utilisant des schémas et des séquences similaires. Le modèle mental n’est donc pas une création statique, il est capable d’évoluer. Il est influencé par de nouvelles expériences avec le produit, d’autres technologies et la vie de tous les jours.
Un point important, ces modèles mentaux sont très ancrés chez l’individu. La loi de Jakob, établie par Jakob Nielsen, l’inventeur de « l’ingénierie de l’utilisabilité » et membre fondateur du groupe Nielsen Norman, stipule que “les utilisateurs passent la plupart de leur temps sur des sites Web autres que le vôtre.” En d’autres termes, les utilisateurs s’attendent à ce que votre site fonctionne de la même manière que tous les autres sites qu’ils connaissent déjà. Cela signifie que les gens apprennent les conventions et que, sur la base de leur expérience, ils s’attendent à ce que les choses fonctionnent d’une certaine manière. Plus ces conventions s’installent, plus il est difficile de changer ces modèles mentaux.
Se méfier de ses propres modèles mentaux
En tant que designer, nous possédons nos propres modèles mentaux, acquis au fil de nos projets, au travers de nos réalisations de conception ou en échangeant avec d’autres designers. Nous pouvons alors tomber dans le piège de la “bulle de concepteurs” et ainsi concevoir quelque chose qui a du sens pour nous et les autres designers, mais qui peut néanmoins dérouter l’utilisateur moyen. Ce type de déconnexion crée des problèmes d’usabilité, car le produit ne correspond pas aux attentes de l’utilisateur et aux connaissances existantes. On est dans le cas où nos modèles mentaux et ceux de l’utilisateur ne sont pas alignés et cela peut être catastrophique.
Don Norman, l’autre membre fondateur du groupe Nielsen Norman et l’auteur du célèbre ouvrage The Design of Everyday Things (1988), explique bien le phénomène :
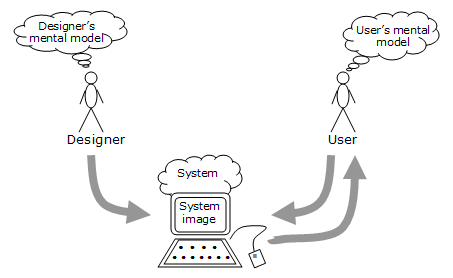
“L’un des grands dilemmes de l’usabilité est l’écart commun entre les modèles mentaux des concepteurs et ceux des utilisateurs. […] Le problème de s’assurer que le modèle mental de l’utilisateur correspond au modèle du concepteur se pose parce que le concepteur ne parle pas directement avec l’utilisateur. Le concepteur ne peut parler à l’utilisateur qu’à travers “l’image système” – le modèle mental matérialisé du concepteur. L’image système est, comme un texte, ouverte à l’interprétation.”
Image qui illustre les propos de Donald Norman dans son livre “The Design of Everyday Things”
L’histoire des interfaces web est parsemée d’exemples de non alignement, qui ont finalement donné lieu à des ajustements pour finalement s’aligner.
Par exemple, la plupart des acheteurs sur les sites e-commerce s’attendent à une inscription facultative et préfèrent ne pas passer leur temps à remplir des formulaires, mais payer en tant qu’invité. C’est une conséquence de l’explosion du e-commerce et des expériences antérieures de ces internautes.
Dans un autre exemple, entre fin 2017 et mi-2018, Snapchat a perdu 3 millions d’utilisateurs à cause d’une nouvelle interface trop éloignée des attentes des utilisateurs. Les modèles mentaux existants ne correspondaient pas à la nouvelle version et au final, les utilisateurs voulaient que Snapchat ressemble et fonctionne comme la version précédente. Ils étaient confus, se sentaient incompétents et ce changement a conduit à un exode massif. Une pétition a même été signée par plus d’un million d’utilisateurs et Snapchat a procédé à un redesign en remettant des fonctionnalités anciennes.
Pour récapituler, les gens ont des attentes et des modèles mentaux basés sur des expériences antérieures d’utilisation d’un produit spécifique. Des surprises inattendues dans l’UX ou l’UI peuvent conduire à la confusion et à la frustration et les entreprises en paient le prix.
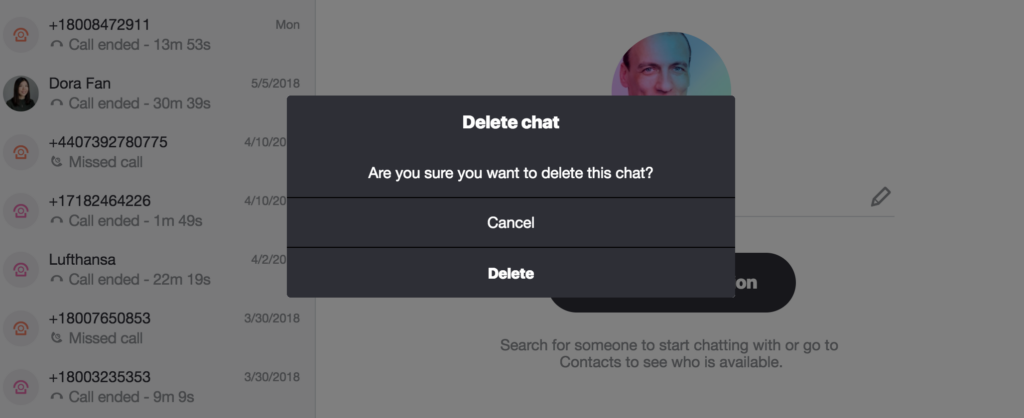
Une autre inadéquation des modèles mentaux en action :
Skype avait dérouté ses utilisateurs en proposant des boîtes de dialogue où les options ne ressemblaient pas à des boutons de boîte de dialogue standard.
Comment identifier les modèles mentaux de l’utilisateur ?
Bien que les modèles mentaux soient uniques à chaque individu, il est possible de découvrir des schémas communs chez vos utilisateurs. Les identifier au début de votre projet augmentera vos chances de concevoir un produit facile à utiliser et performant. La meilleure façon d’y parvenir est d’utiliser des méthodes de recherche utilisateurs telles que :
- les tests d’utilisabilité
- l’observation des utilisateurs
- les entretiens
- le tri de cartes
C’est une recherche assez poussée et nécessaire car ce qu’on recherche à révéler ce sont les motivations, les processus de pensée et l’état émotionnel des utilisateurs.
Les modèles mentaux dans la conception UX
Comment concevoir le produit le plus convivial qui soit en prenant en compte les modèles mentaux de l’utilisateur ? On peut proposer à l’utilisateur trois expériences différentes, trois stratégies de conception, selon qu’on s’aligne ou non aux modèles mentaux de l’utilisateur :
1. L’expérience connue
En se basant sur la loi de Jakob sur les modèles mentaux de l’utilisateur, l’expérience proposée ici sera la plus proche de ce qu’il connaît déjà. On s’aligne sur ses modèles mentaux, on ne réinvente pas la roue, on essaie de rendre l’expérience la plus naturelle possible. Quelques moyens d’y parvenir :
● Effectuer une recherche utilisateur poussée : avant de montrer les interfaces, demandez à l’utilisateur de vous expliquer les étapes qu’il a suivies pour accomplir la tâche. Observez ce qu’il fait en ce moment pour atteindre ces objectifs, sans votre produit. Basez votre userflow sur des modèles dérivés de ce que vos clients font déjà.
● Adapter la terminologie à votre utilisateur : comprenez la langue de votre utilisateur. N’inventez pas de nouvelles formulations qui ne signifient rien pour eux. L’UX writing est important. Trouver les mots qui sonnent familier. Cela aide votre produit à être immédiatement reconnaissable.
● S’inspirer des modèles d’interface que l’utilisateur utilise déjà : comment l’expérience est structurée ? Quels produits ce client utilise-t-il quotidiennement ? Quels types d’interfaces sont appropriés au contexte de votre produit ?
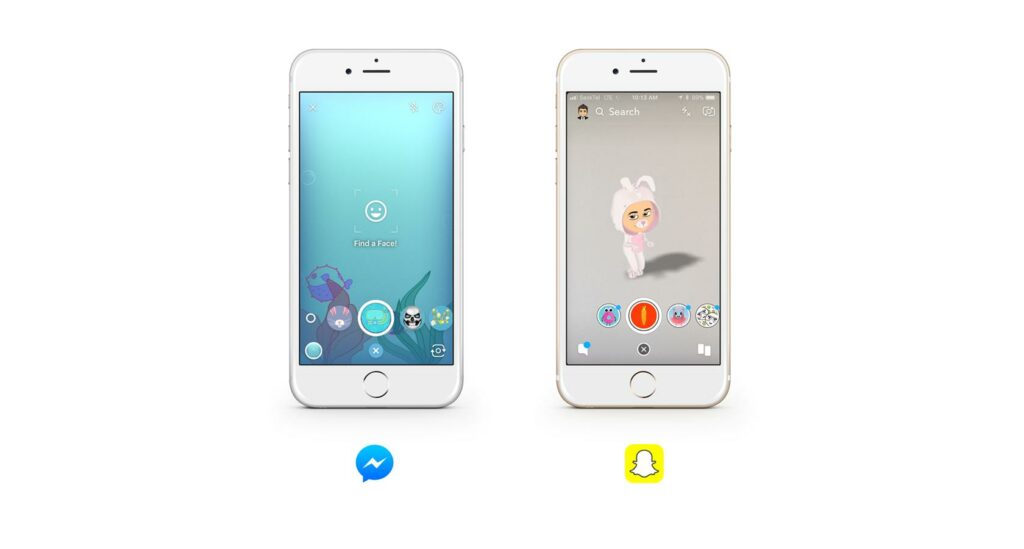
On peut ainsi se rapprocher parfois d’une copie conforme d’une interface. Un exemple est l’interface utilisateur de Facebook Messenger qui a repris celle de Snapchat, capitalisant sur les modèles mentaux existants. Les utilisateurs d’une application populaire n’auront aucun mal à utiliser et à profiter de l’autre. Cette copie de fonctionnalité si elle est assumée et bien ancrée dans la tête des utilisateurs ne gênera pas si votre produit final répond toujours à un besoin.
2. L’expérience familière
Dans un souci d’innovation et de différenciation, il est parfois nécessaire de proposer une interface ou un produit légèrement différent. On doit alors s’éloigner quelque peu des modèles mentaux de notre utilisateur. Plusieurs moyens permettent de proposer à l’utilisateur une expérience différente mais familière car on reste proche de ses modèles mentaux :
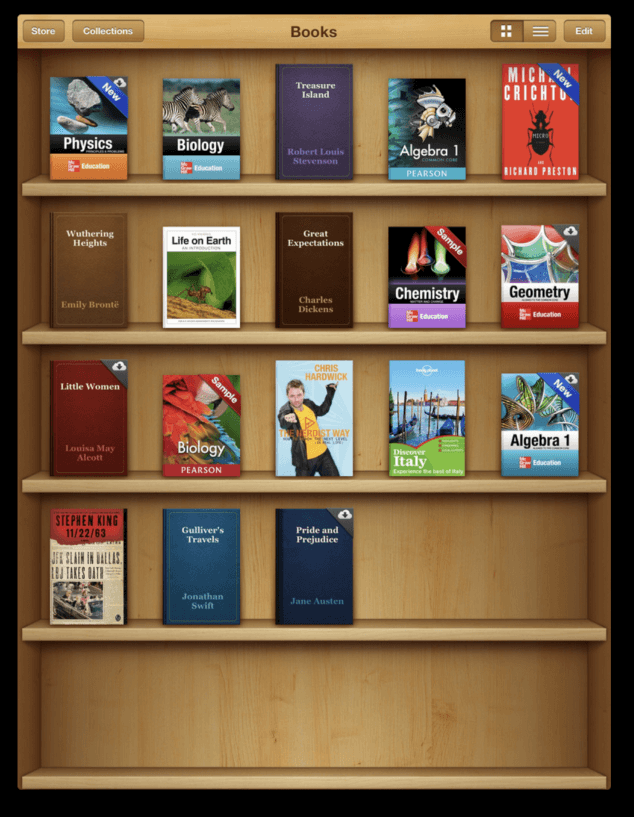
● Utiliser le skeuomorphisme : c’est le principe qui imite l’interaction et l’apparence d’un objet réel. Un cerveau humain relie ce qu’il voit dans l’interface utilisateur et son expérience passée, qu’elle soit réelle ou numérique. Rappelez-vous des premières interfaces utilisateur des livres, des lecteurs de musique ou des blocs-notes, on pouvait trouver cela sur les anciennes versions d’iOS. Lorsque les utilisateurs de cet OS ont vu pour la première fois les Apple Books, ils ont pensé : « D’accord, cela ressemble à une étagère physique, donc je devrais probablement prendre le livre . ”

Application Apple Books
● S’inspirer du monde naturel : sans faire du biomimétisme, une copie d’éléments qui se trouvent dans la nature amène forcément de la familiarité et du confort chez l’être humain. Par exemple, le système Material Design de Google s’inspire du monde physique et de ses textures. Les éléments de lumière, d’ombre et de matière physique (pour la majorité) sont universellement expérimentés.
● Utiliser les « affordances perçues » : explorez différentes techniques pour suggérer visuellement la fonction du modèle et comment il doit être utilisé. Nous pouvons inconsciemment reconnaître la fonction d’une tasse simplement en la regardant. La forme suggère qu’il pourrait contenir quelque chose, et sa taille indique qu’il peut être tenu d’une seule main.
Le réglage du siège auto dans une Mercedes est un excellent exemple de l’utilisation d’une affordance perçue. Une forme de siège auto pour les commandes facilite intuitivement la compréhension et l’utilisation du système.
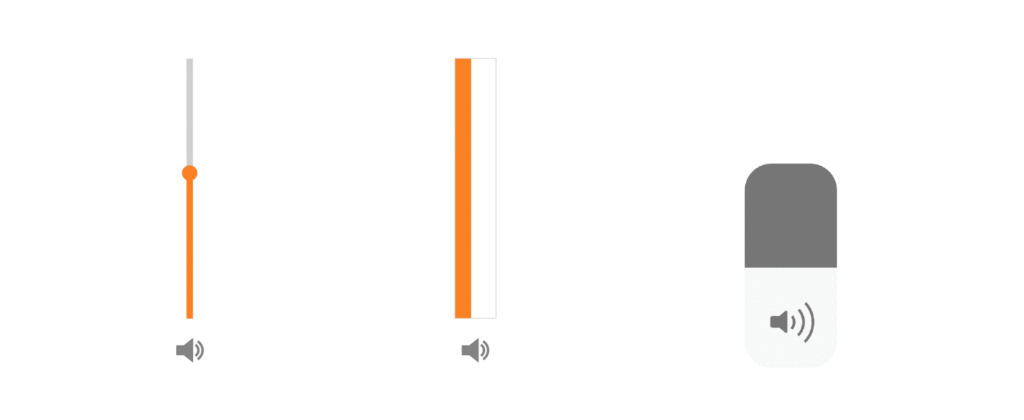
Un exemple qui regroupe un peu toutes ces notions est le modèle mental de curseurs de volume. Ce modèle s’inspire des boutons physiques, ces “potards” que l’on trouve sur des chaînes-hi fi ou sur des mixettes sonores.
Dans l’exemple ci-dessus, le curseur de gauche représente le modèle mental que la plupart des gens auraient pour un curseur de volume. Le curseur du milieu a été conçu comme une blague , mais il illustre un point important. Le curseur contredit complètement les modèles mentaux et les attentes des utilisateurs, car il ressemble à un curseur vertical, mais à la place, il fonctionne horizontalement. Le curseur de droite est tiré de l’iOS d’Apple. Apple a utilisé la créativité et l’innovation pour concevoir quelque chose de nouveau et d’original, mais il respecte toujours le treillis de modèles mentaux qui forme l’attente partagée du fonctionnement d’un curseur de volume.
3. L’expérience inédite
Le cas le plus épineux. Comment faire passer une fonctionnalité totalement innovante qui peut être à l’encontre du modèle mental de l’utilisateur ? Une des réponses peut être apportée par Robert Greene :
“Tout le monde comprend le besoin de changement dans l’abstrait, mais les gens sont des créatures d’habitude. Trop d’innovation est traumatisante et conduira à la révolte… respectez l’ancienne façon de faire les choses. Si un changement est nécessaire, donnez-lui l’impression d’une légère amélioration par rapport au passé.”
Des solutions à ce changement radical :
● Décomposer le nouveau concept en plusieurs étapes : gardez un objectif final en tête, mais décomposez-le en étapes réfléchies pour influencer progressivement le modèle mental de l’utilisateur. Imaginez que nous ayons un nouveau modèle de voiture sans conducteur n’ayant plus besoin de volant. En 2019, retirer complètement le volant sera un changement trop soudain. Au lieu de cela, nous devrions pouvoir cacher le volant lorsqu’il n’est pas nécessaire, mais il est toujours là. Une fois que les gens acceptent mieux ce concept, le volant peut être complètement retiré.
● Proposer des tutoriels et des parcours guidés : montrez à l’utilisateur comment le produit pourrait être utilisé grâce à un embarquement et un marketing efficaces. Ré-alignez leur modèle mental grâce à l’éducation. Utilisez des vidéos de produits pour présenter votre nouveau concept.
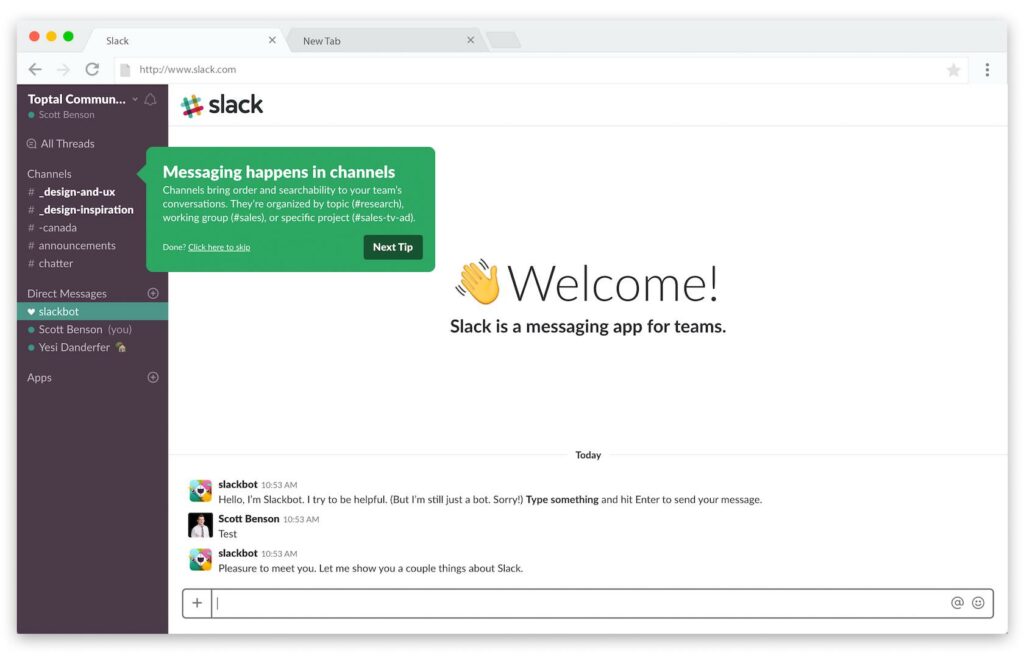
Slack utilise des visites interactives pour aider les nouveaux utilisateurs à apprendre l’interface et améliore efficacement les modèles mentaux contradictoires que les utilisateurs peuvent avoir.
● Prendre en compte la courbe d’apprentissage de l’utilisateur : pour accompagner l’utilisateur dans votre innovation, il faut prendre en compte sa motivation. Il faut toujours qu’il y trouve un intérêt. Il est donc essentiel d’avoir un produit qui donne envie et de respecter la courbe d’apprentissage de l’utilisateur. Cela demande généralement du temps. L’exemple de Gmail qui propose à l’utilisateur de tester la nouvelle interface sans l’imposer est un bon exemple.
● Attendre l’arrivée d’un pionnier : solution opportuniste et pas vraiment idéale. Les idées sont souvent en avance sur leur temps. Parfois, vous avez besoin d’un pionnier pour préparer le modèle mental de l’utilisateur aux nouveaux modèles conceptuels à venir “Ceux qui terminent une révolution sont rarement ceux qui la commencent.”
Un exemple, en 2012, Google Glass était une technologie révolutionnaire, mais elle n’a pas réussi à gagner du terrain. Les utilisateurs ne pouvaient pas comprendre comment l’intégrer dans leur vie. Google l’a probablement lancé en sachant que ce ne serait pas un succès auprès des consommateurs. Cependant, cela a amorcé nos réflexions sur les possibilités de l’avenir.
J’espère que ces différentes approches des modèles mentaux vous ont éclairé et vous aideront dans la prochaine conception UX de vos interfaces, avec pour objectif davantage de convivialité et de confort pour vos utilisateurs 😉
Sources
– Mental Models – Donald Normanhttps://www.interaction-design.org/literature/book/the-glossary-of-human-
computer-interaction/mental-models
– Leveraging Mental Models in UX Design – Scott Bensonhttps://www.toptal.com/designers/ux/mental-models-ux-design
– Understanding mental and conceptual models in product design – Alana Brajdic
https://uxdesign.cc/understanding-mental-and-conceptual-models-in-prod uct-design-7d69de3cae26
Damien DUCA, UI-UX Designer @UX-Republic
Sources images : https://undraw.co/illustrations
Nos prochaines formations
SMILE Paris UX-REPUBLIC Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueUX-DESIGN : LES FONDAMENTAUX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineVISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
11 rue de Rome - 75008 ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre