Les formulaires peuvent constituer une part majeure de votre interface. Vecteurs de conversions et de données, ils restent des éléments à ne pas négliger lors de la conception. Voici quelques tips et bonnes pratiques pour vous approcher du design idéal.
#1 Penser utilisateur
Définir sa cible d’utilisateurs ?
Placez-vous du point de vue de votre utilisateur. Les comportements et habitudes digitales varient énormément entre les différentes tranches d’âge.
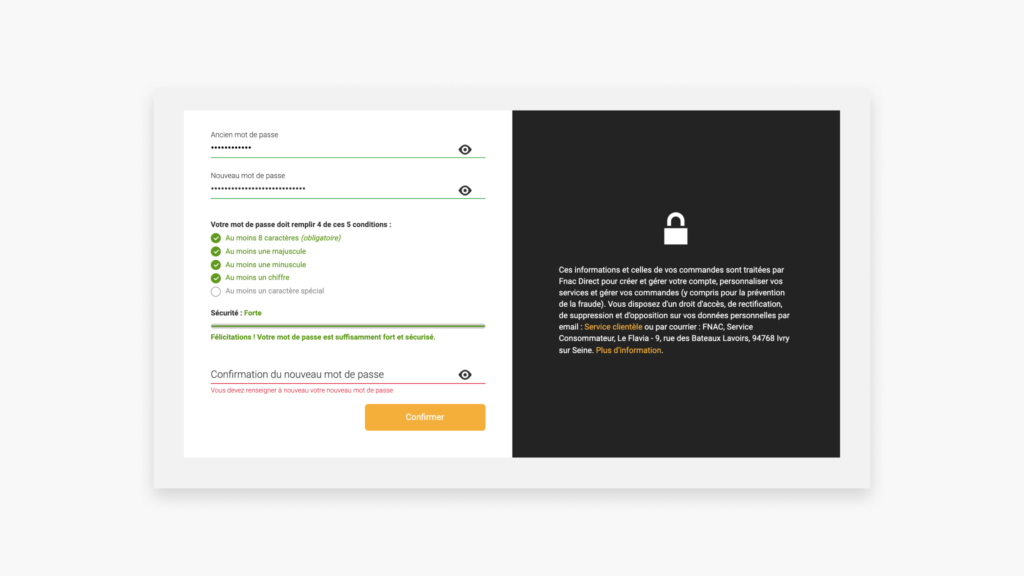
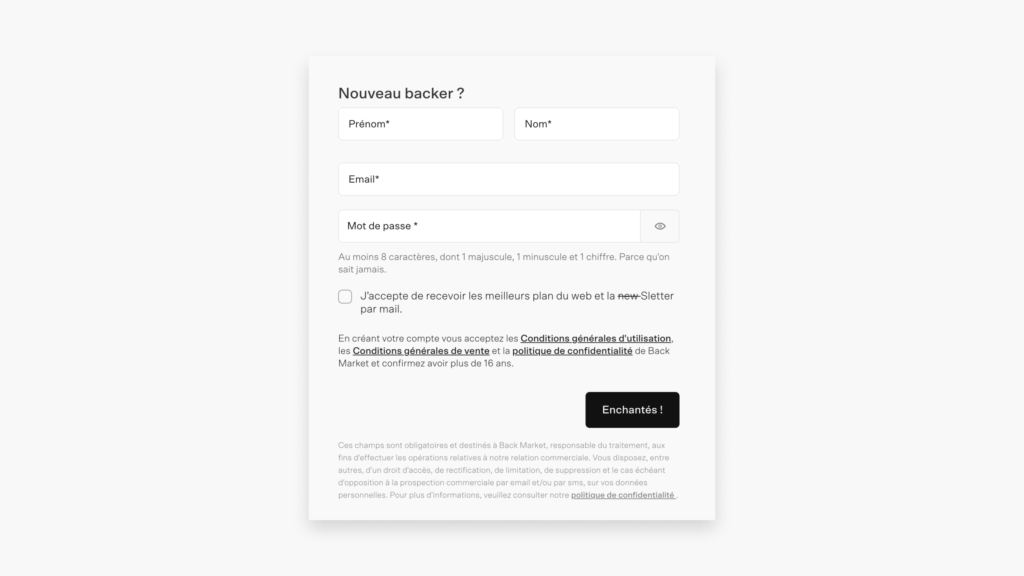
Pour un utilisateur plus âgé, expliciter au maximum l’information. Ajouter des labels clairs à vos champs, des infobulles… Permettez-lui un meilleur contrôle de la donnée qu’il remplit comme la possibilité de voir son mot de passe en texte. Indiquez-lui son erreur via des messages non génériques et un scroll automatique vers le champ concerné.
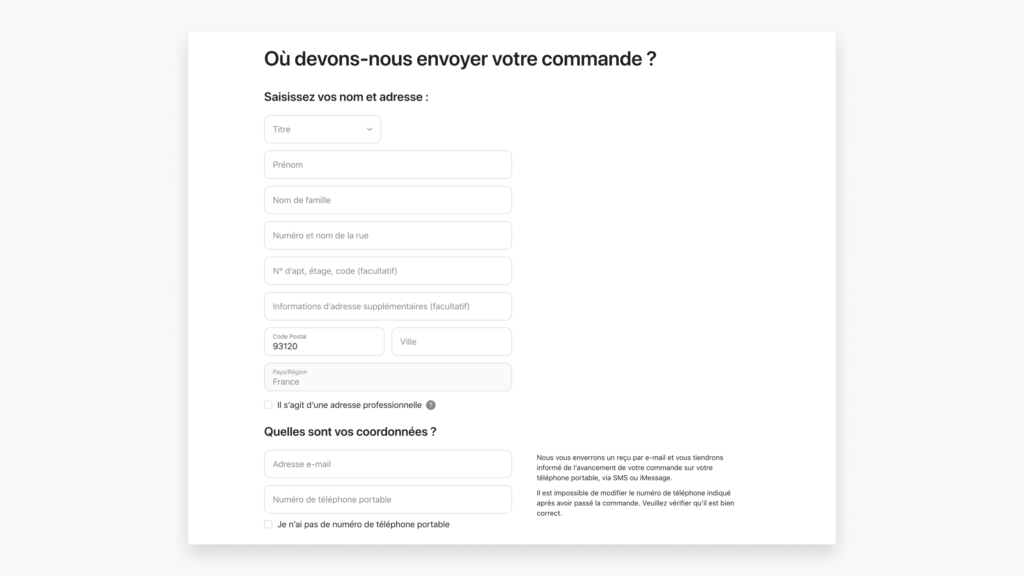
Dans cet exemple, on précise le niveau de sécurité du mot de passe et pourquoi la marque a besoin des données du client.
Quel est le degré de criticité de l’information ?
À l’inverse, si votre cible est plus jeune et donc déjà habituée aux usages digitaux, on peut se permettre d’avoir des champs plus petits, des animations ou des structures plus complexes.
Guider et communiquer
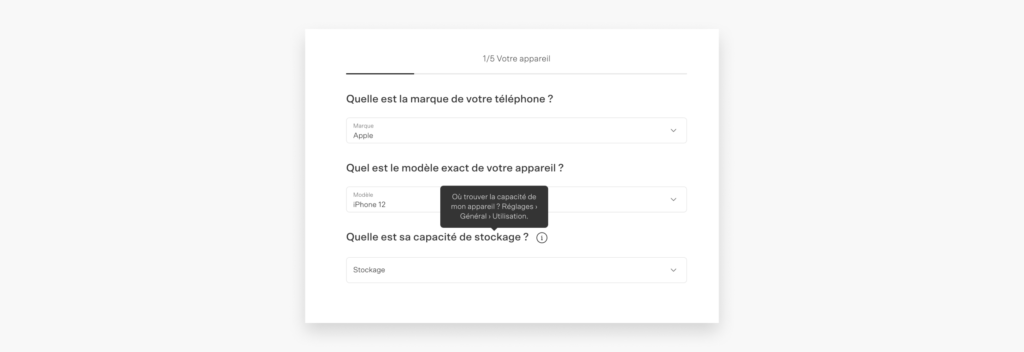
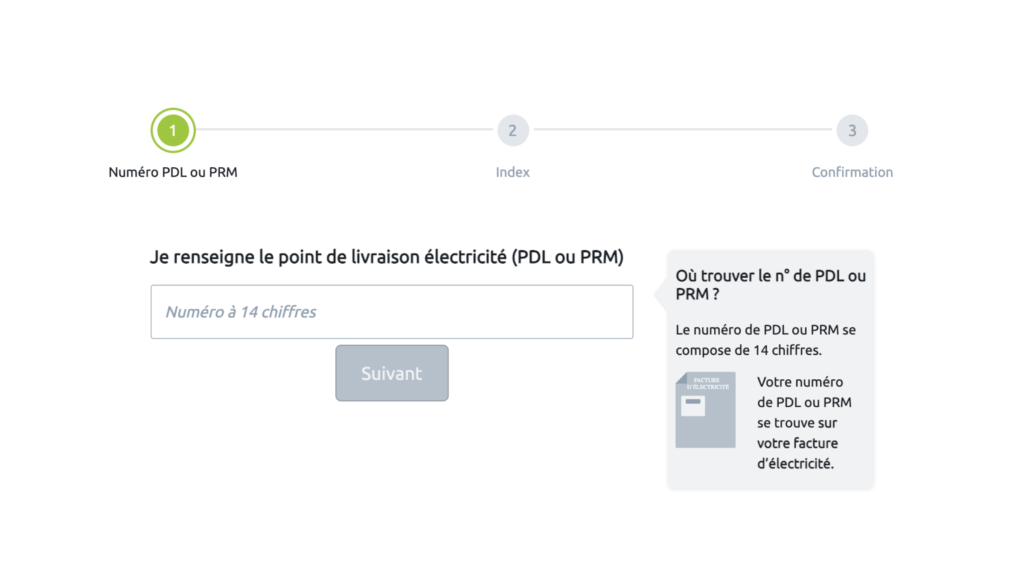
Il arrive que votre utilisateur puisse se demander “Pourquoi ont-ils besoin de cette information ?”. Donnez lui du contexte grâce à des tooltips, comme en ajoutant une mention “Pourquoi avez-vous besoin de créer un compte ?” à côté de votre champ. Expliquer ainsi le bénéfice à remplir ce formulaire. Vous pouvez également le simplifier. Un faible nombre de champs enlèvera cette impression de travail à votre utilisateur et permettra d’augmenter votre taux de conversion.
Guider le sur ce qu’il doit renseigner à l’aide d’images ou d’icônes pour trouver l’information. Comme par exemple pour trouver son numéro de carte bancaire. S’ il est accompagné comme sur les formats attendus (ex : jj/mm/aaaa), cela réduira le taux d’erreur.
#2 Penser design et device
Structurer visuellement l’information ?
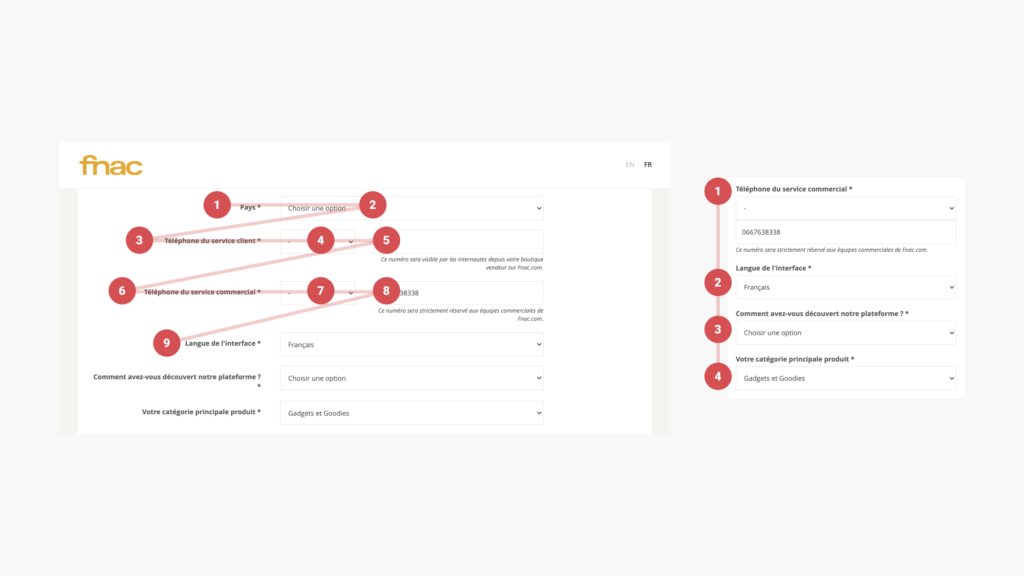
Votre structure doit permettre d’aller rapidement à l’essentiel et d’éviter les distractions. Utilisez une seule colonne de champs. À part le fait de pouvoir s’adapter plus facilement en responsive, cela évite aussi à l’utilisateur de lire en Z de manière non ordonnée. Un système de lecture en deux colonnes rend la vitesse de compréhension plus longue et la complétion plus difficile.
Gardez une logique dans votre ordre de lecture. Rapprochez les éléments qui font partie d’un même groupe pour améliorer la compréhension. On rapprochera par exemple les labels des champs et on éloignera les champs d’adresses des champs de facturation.
En parlant de label placés au-dessus des champs de formulaire. C’est un sujet à débat, mais les retours utilisateurs montrent qu’ils sont plus efficaces et minimisent les points de fixation.
Quant aux call to action, ils doivent avoir une identification forte. Privilégiez des largeurs identiques aux champs de formulaire. Placez les dans la même zone pour réduire l’effort utilisateur. Et définissez des boutons principaux et secondaires. Un bouton de validation doit être plus impactant que celui d’annulation.
Donnez plus de visibilité à vos boutons en évitant les termes génériques.
Ne pas oublier l’accessibilité
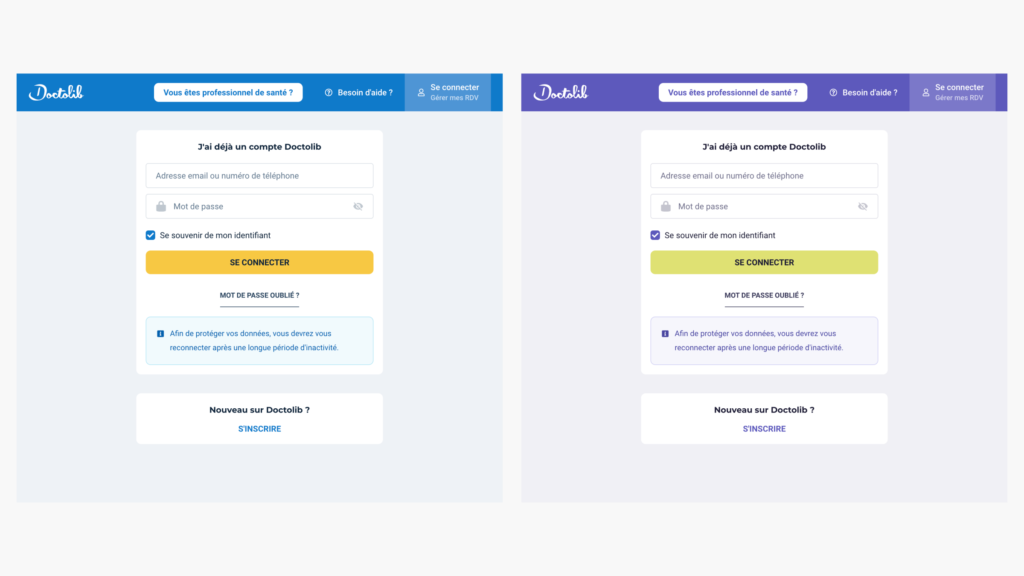
Pour toucher un public assez large, vous devez penser “accessibilité”. Rappelons qu’en France, 1,7 millions de personnes sont atteintes de déficiences visuelles. Vous devez vous poser la question “Mon contenu est-il lisible ?”. Pour cela, vérifiez le niveau de contraste entre votre texte et vos couleurs. Jouez si besoin avec vos tailles de textes. On recommande tout de même une taille de texte de 16px minimum.
Simulation de vue daltonienne sur Doctolib.
L’ergonomie de votre interface est également primordiale pour une bonne prise en main et accéder facilement au contenu. Privilégiez des zones de clic confortables. On recommande une zone minimum de 30px pour un bouton. Pensez le aussi en différentes versions (large, small…). Vous pouvez également spécifier un état d’autofocus sur un champ lorsque celui-ci est sélectionné afin de toujours mieux guider votre utilisateur.
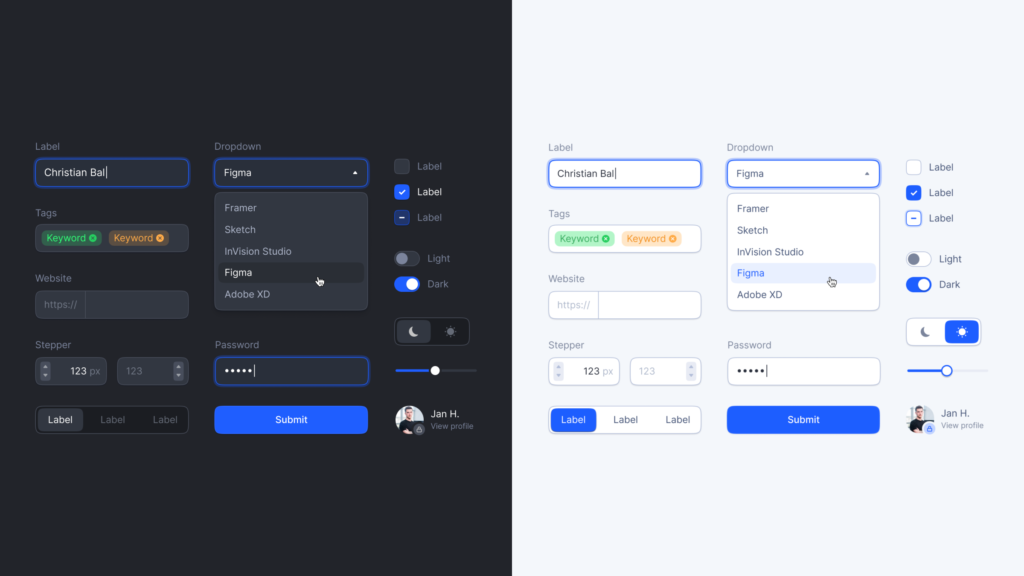
Dark mode et design émotionnel
Selon les devices, certaines options et éléments natifs peuvent varier. N’oubliez pas de penser à cet environnement sur lesquels les champs seront présents. Le dark mode est-il activé ? Dans ce cas, n’oubliez pas de vérifier les gammes de couleurs et l’accessibilité. Enrichissez votre design system de champs s’adaptant à tous types de couleurs de background, surtout les cas des messages d’erreur.
Améliorez votre expérience utilisateur en ajoutant des micro interactions. Un peu d’animation guide l’utilisateur et lui indique l’avancement d’une tâche en la rendant plus facile.
#3 Penser contenu
Affordance
“L’affordance est une clé pour permettre à l’utilisateur de trouver ce qu’il recherche, de comprendre son fonctionnement et de l’utiliser.”
Donald Norman, 1988, « The Design of Everyday Thing ».
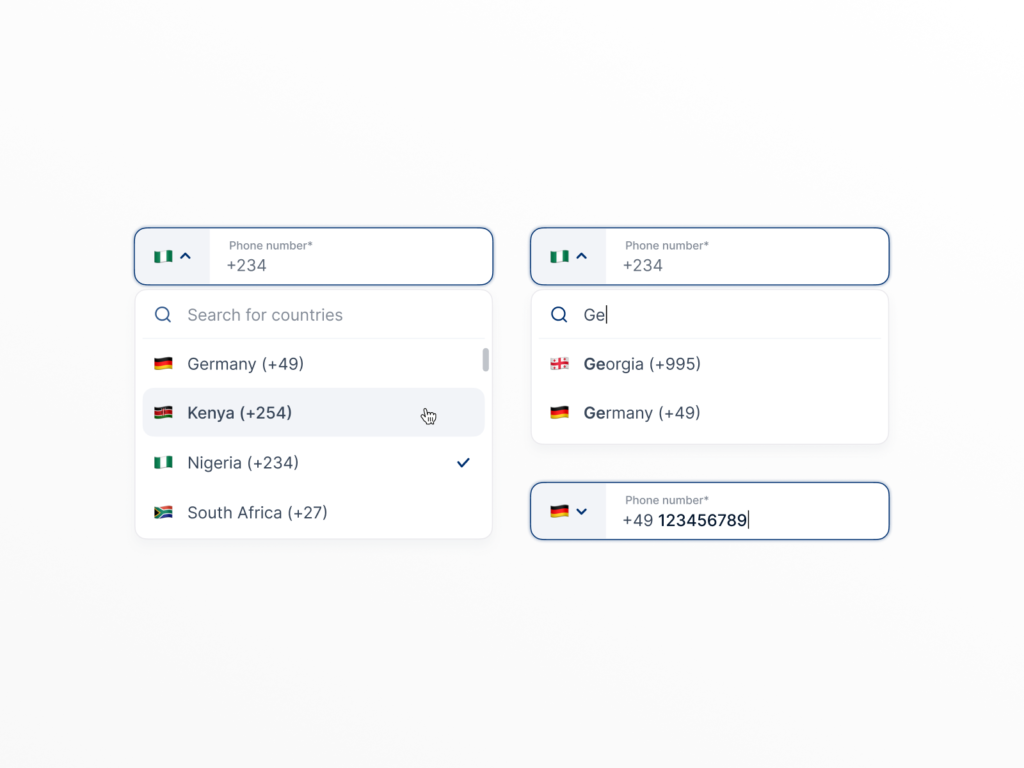
Dans le cas de champs de formulaire, vous pouvez avoir des design différents selon le contenu pour aider à la complétion. Comme par exemple pour un numéro de carte bleue ou de téléphone. La largeur de vos inputs peut également varier en fonction du contenu.
Dribbble – Diana Palavandishvili
L’affordance peut aussi s’appliquer aux textes de vos call to action. Évitez les termes génériques et personnalisez-les.
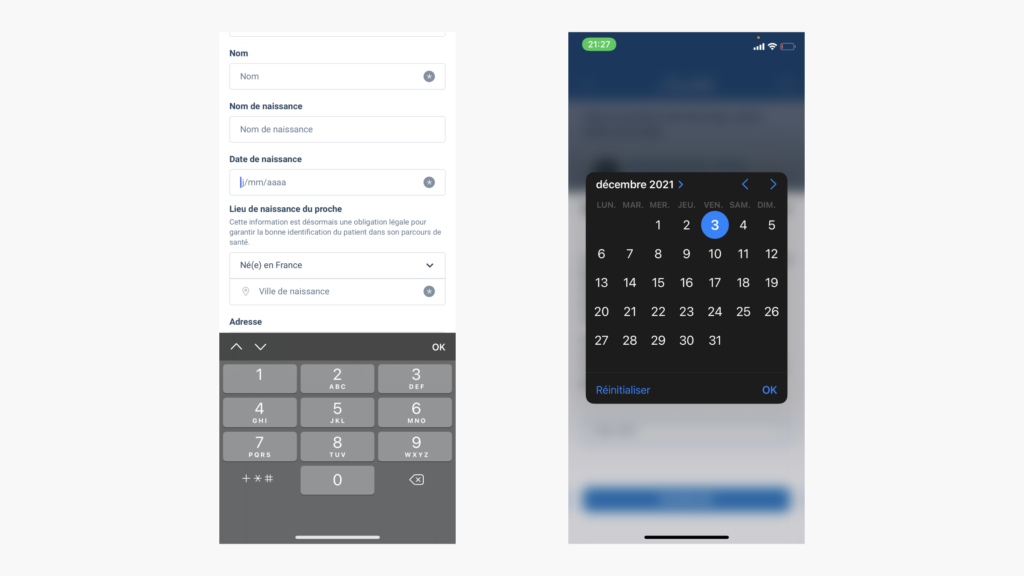
Opter pour le natif et simplifier la navigation
L’utilisation d’inputs natifs permet une meilleure ergonomie qu’importe le device. Mais aussi une meilleure efficacité pour l’utilisateur qui est déjà habitué au système sur lequel il navigue.
Sur mobile ils permettent de faire correspondre le clavier numérique avec le format de donnée souhaitée. Le navigateur peut les remplir automatiquement avec des données précédemment utilisées.
Utilisez des dates pickers plutôt que de remplir à la main la date permet d’éviter les erreurs par exemple. Si vous avez un grand nombre d’options prédéfinies dans un champ, par exemple “ville” ou “pays”, privilégiez une recherche prédictive pour réduire la charge mentale et gagner en rapidité de complétion.
Derniers tips
Allez voilà quelques derniers best practices pour vous aider à optimiser votre design selon votre contenu.
Préférez mentionner les champs optionnels plutôt que ceux obligatoires. Les utilisateurs seront plus enclins à donner plus d’informations que demandé. Si vous signifiez les champs requis, vous n’aurez certainement que ces derniers remplis.
Ne placez pas de texte dans les placeholders. Les utilisateurs leur portent moins d’attention que lorsqu’ils sont vides.
Évitez les captchas qui frustrent et bloquent l’utilisateur.
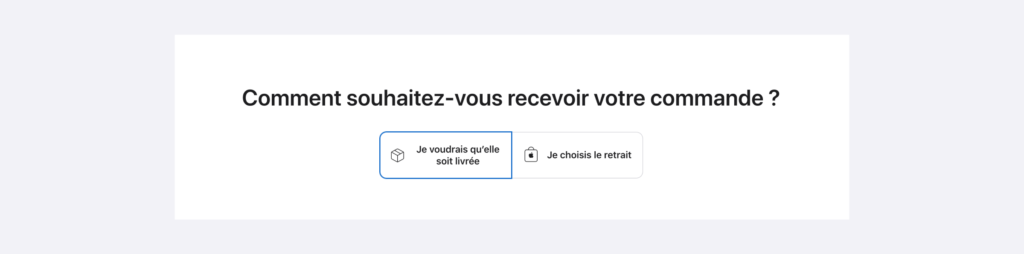
Enfin lorsque vous avez moins de 5 choix dans une liste à sélectionner, utilisez plutôt des segmented que des dropdown. Les options seront directement visibles et accessibles via un seul clic.
Avant de partir
Maintenant que vous avez tous les tips en main, n’oubliez pas les maîtres mots de l’ergonomie de bons formulaires : simplicité, vitesse, transparence et aisé. Donnez toutes les clés à vos utilisateurs pour que remplir un formulaire soit un jeu d’enfant !
Domitille D’Ersu UI-UX Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueUX-DESIGN : LES FONDAMENTAUX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineVISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
11 rue de Rome - 75008 ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre