Photoshop a perdu de sa superbe en l’espace de 4 ans pour les UX Designers et les UI Designers.
Sketch a raflé quasiment tout le marché et aujourd’hui la grande majorité des collaborateurs d’UX-Republic ne jurent que par Sketch. Et au même moment Adobe XD n’a pas su prendre la place qui lui étais promis.
De plus Photoshop a récemment délaissé un de ses meilleurs outils avec Adobe Preview afin de favoriser XD et provoquer ainsi la colère des utilisateurs de Photoshop.

TIPS 1
TRANSFORMER VOS IMAGES EN IMAGE DYNAMIQUE.
Effectivement quand vous réduisez un visuel, Photoshop détruit sa qualité.
Si vous souhaitez agrandir à nouveau votre image, la photo sera dégradée.
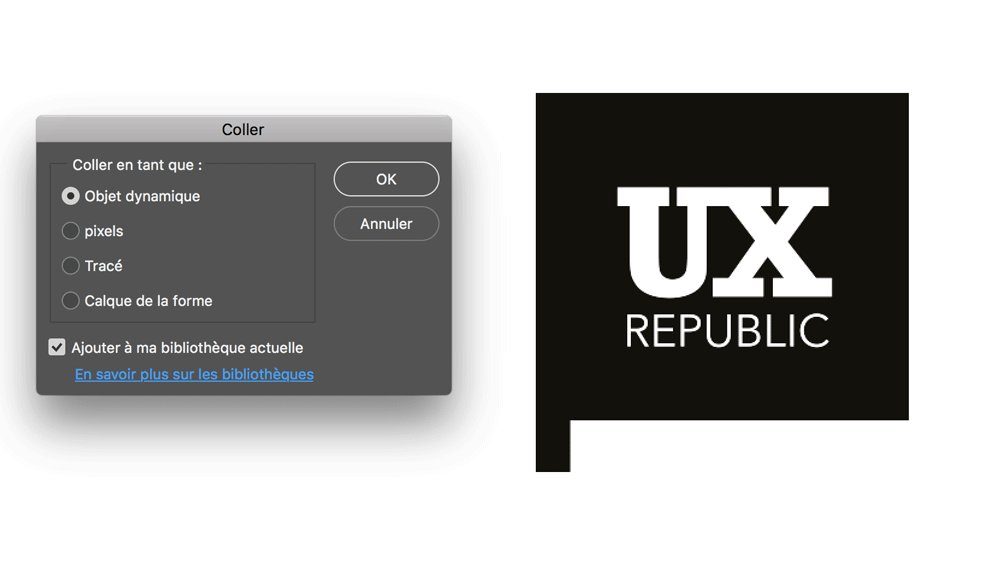
Pour parer ce problème convertissez en OBJET DYNAMIQUE votre photo via un click droit sur votre calque.
Pour le modifier double-cliquer sur le calque et vous pourrez éditer l’image à volonté.
Cet objet dynamique est compatible avec les différents styles de calques
TIPS 2
EASY Pixels entiers
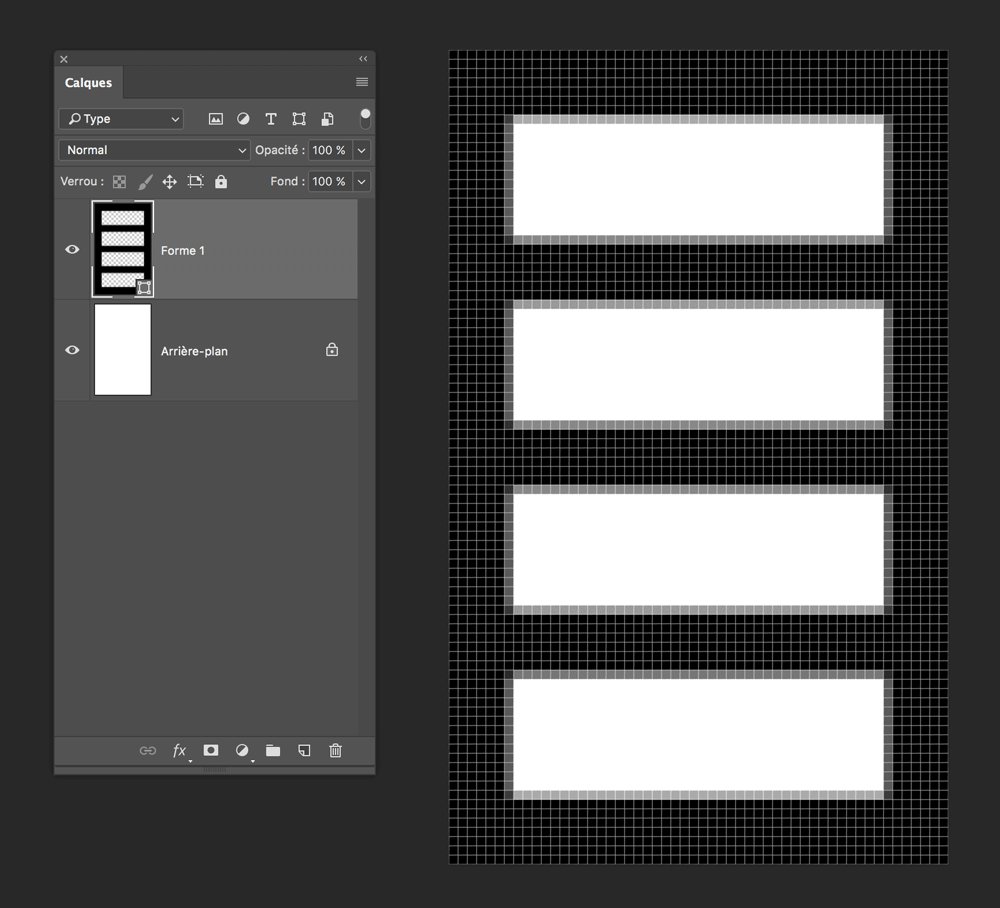
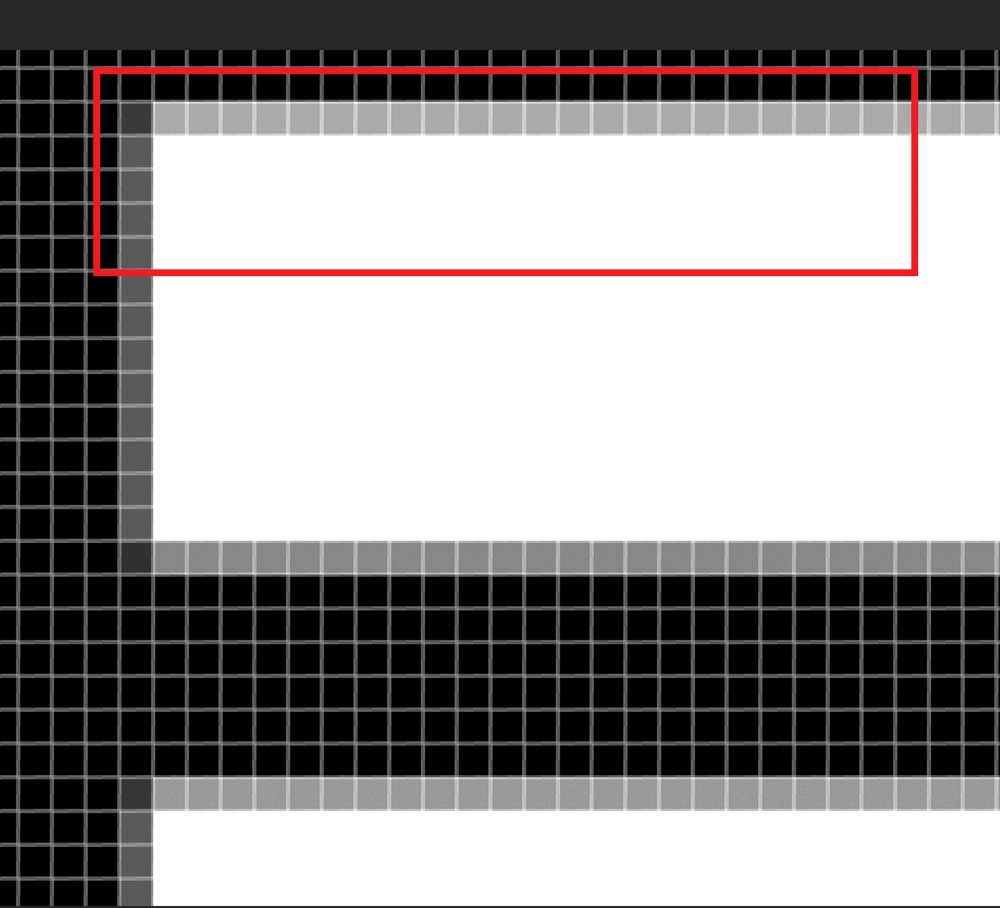
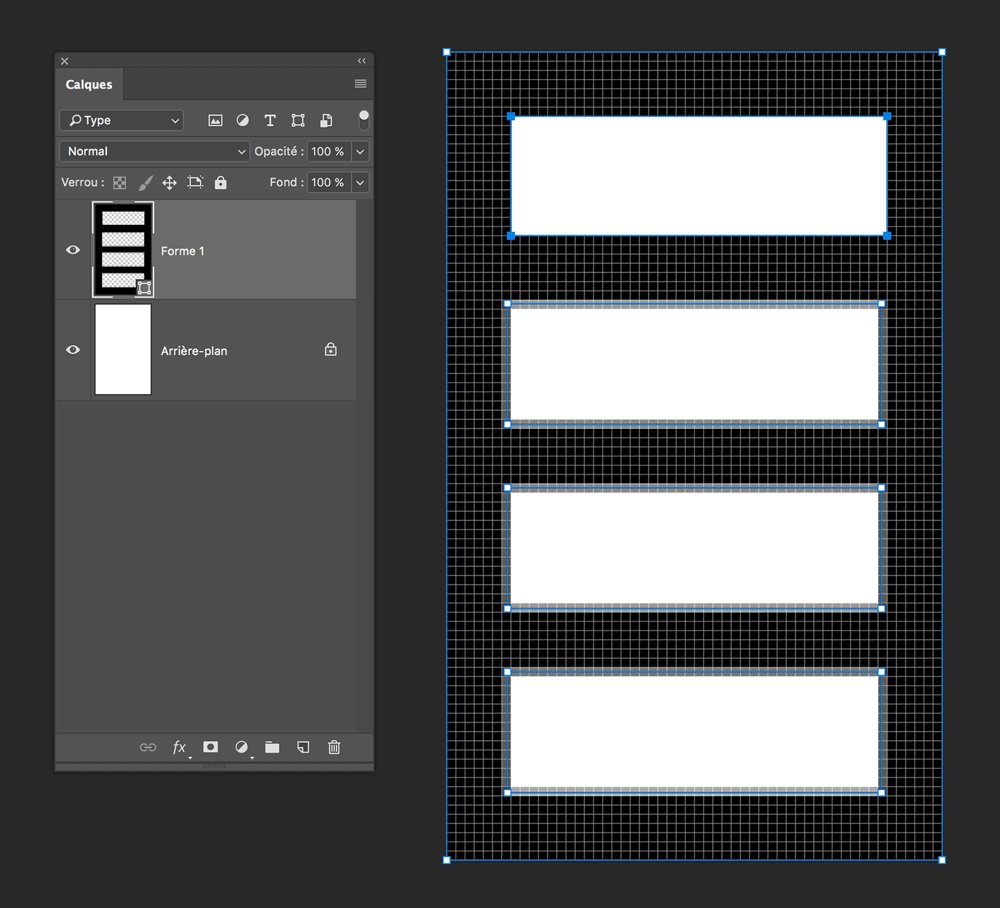
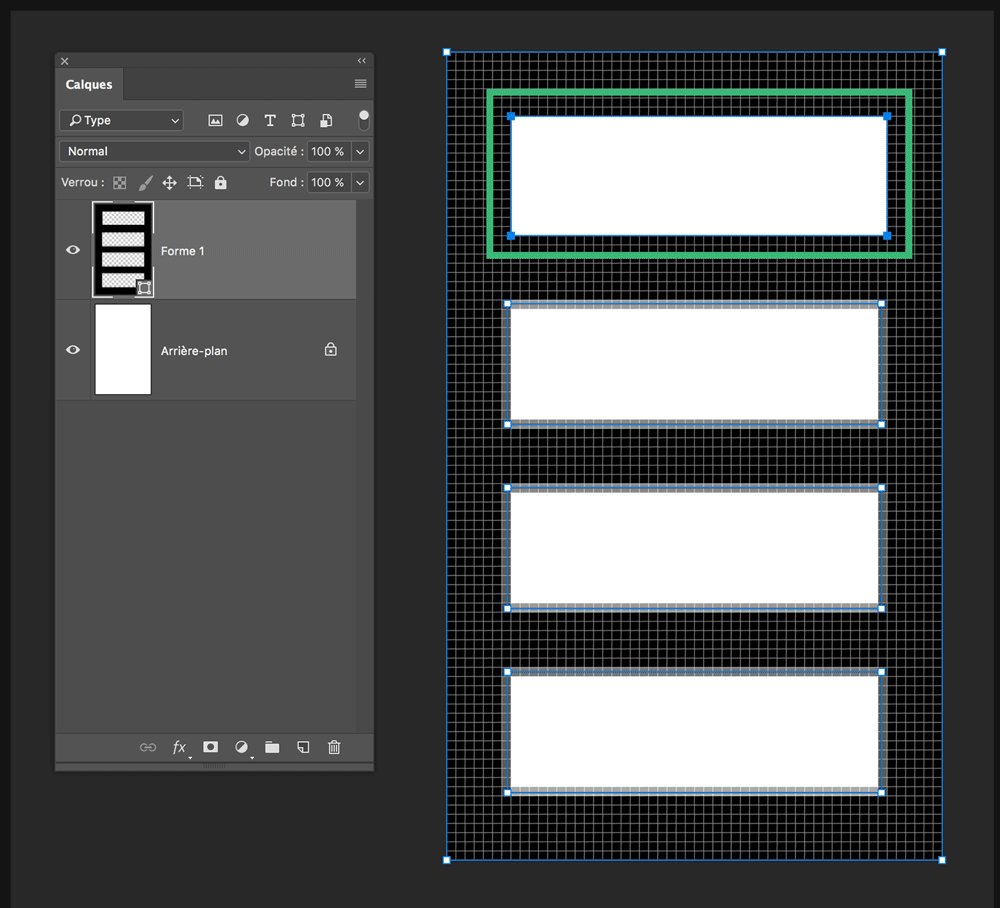
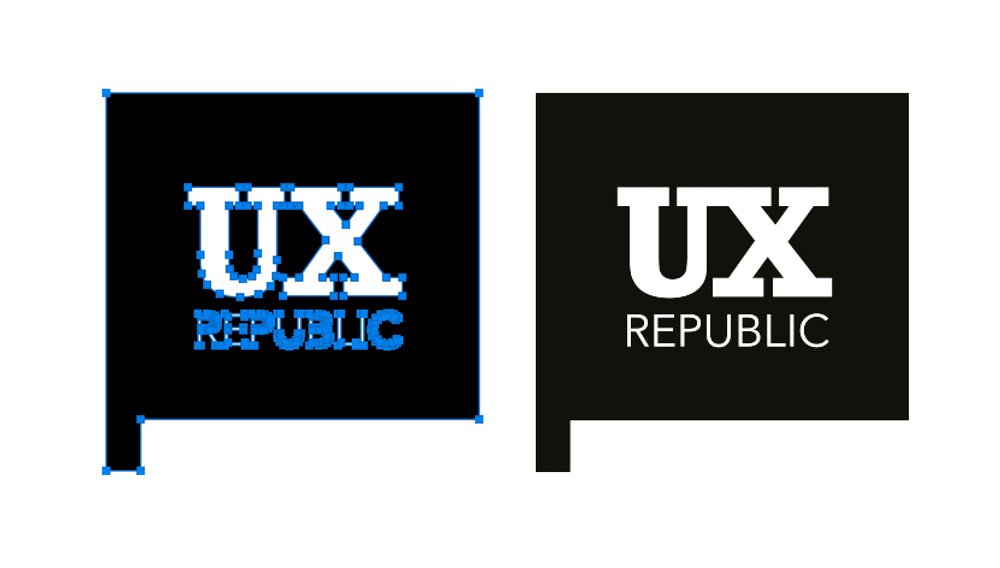
Rien de pire que de voir un pictogramme ou un carré avec des bords flous !
Je parle bien évidemment des pixels non-entier.
Il survient le plus souvent quand vous importez un dessin d’illustrator.
Une solution simple et efficace consiste à prendre avec votre flèche blanche la zone floue et faire :
Commande T + flèche HAUT+ flèche BAS
Et voilà votre forme est en pixel entier !
.
TIPS 3
Une barre d’outil custom
Si Photoshop a perdu son statut de logiciel leader c’est aussi parce que l’outil couvre de nombreuses taches de la conception d’interface à la retouche photo en passant par la 3D.
La barre d’outil est l’illustration de ce périmètre XXL.
Il possible de personnaliser sa barre d’outil pour la faire correspondre au mieux à ses besoins métiers.
Par exemple dans le gif animé j’ai ressortis les objects vectoriels les plus courants.
TIPS 4
Fermer mes plans de travail en 1 clic
Photoshop autorise depuis plus d’1 an l’utilisation des plans de travail.
Cette fonction permet de travailler la notion de parcours plus simplement est de sortir de la vieille idée du Web d’écran par écran.C’est innovation a eu une contrepartie un peu désagréable : une gestion des calques et des plans de travail complexes.
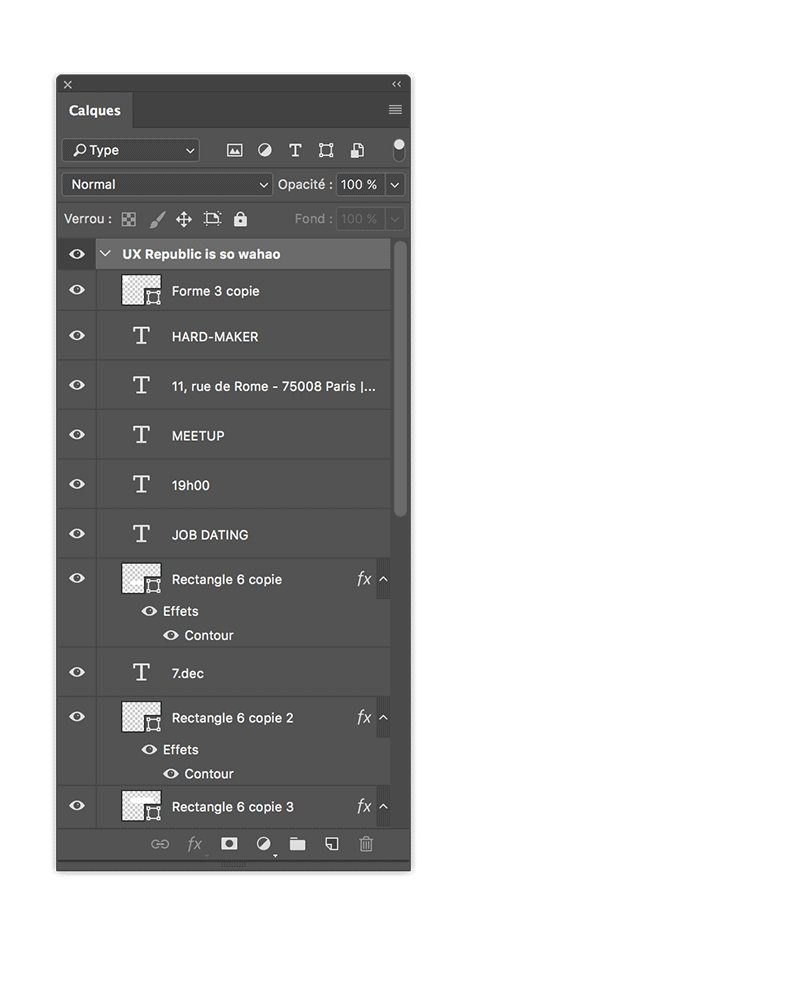
N’étant pas un grand “rangeur” de claques en phase de création je me retrouve avec une fenêtre de calques assez complexes.
Pour y voir plus clair j’ai le raccourci clavier qu’il vous faut :
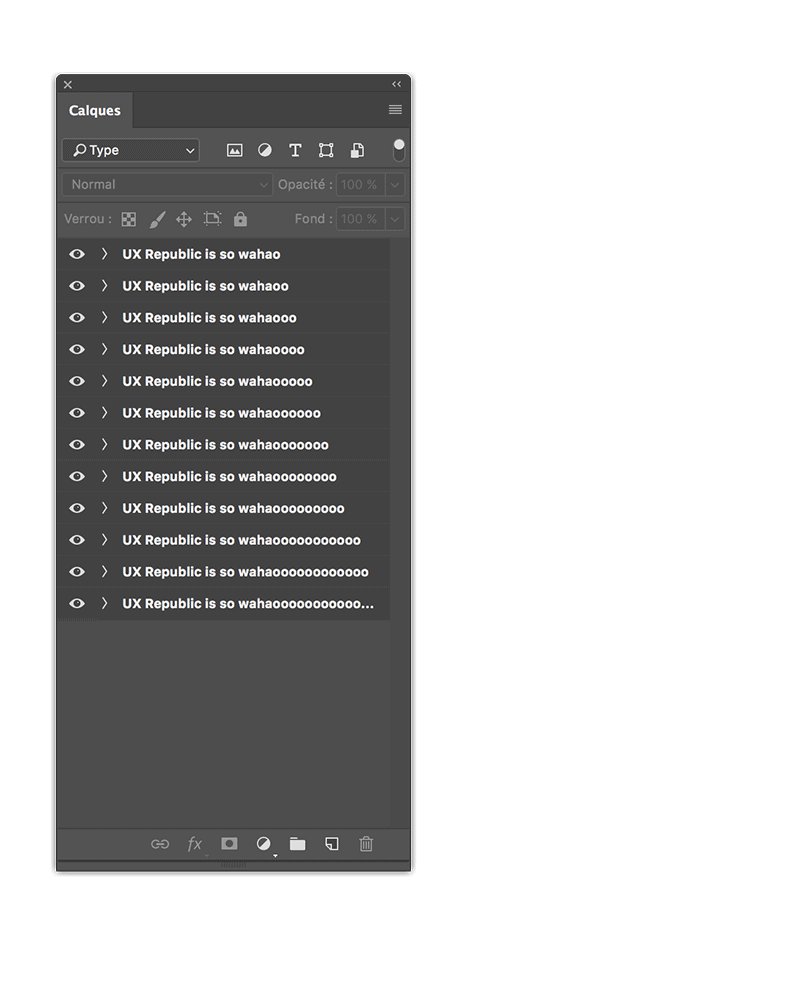
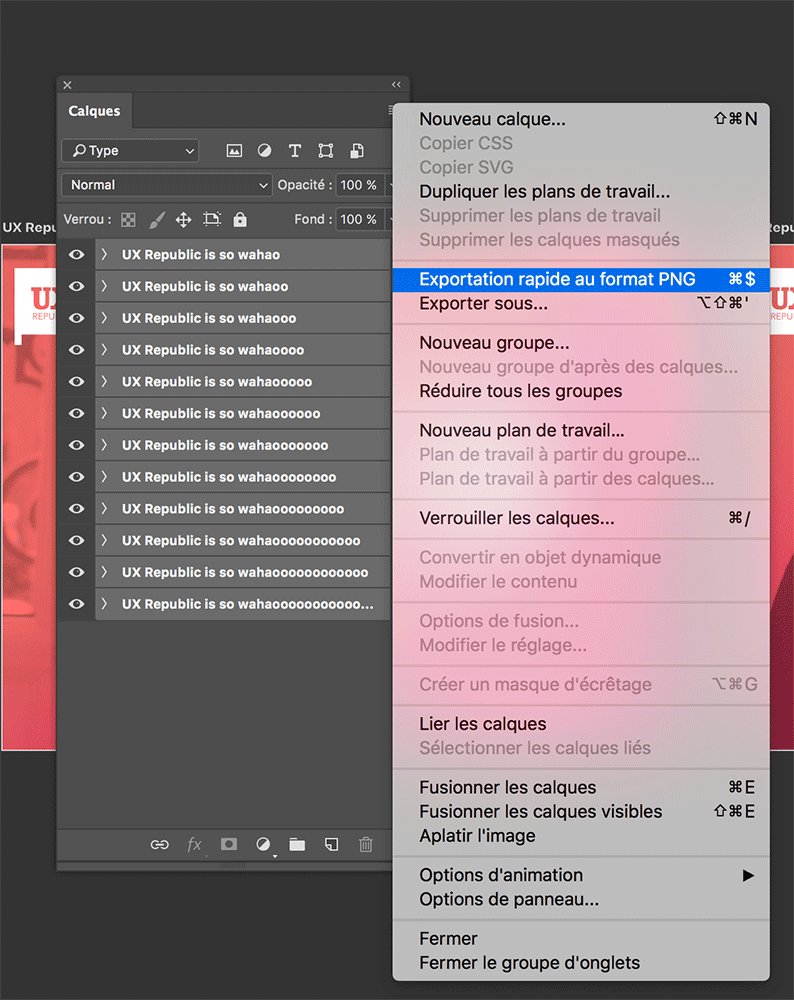
Majuscule + cmd + clique sur le petit triangle du plan de travail.
Et voilà tout vos plans de travail sont fermés. Et il devient facile d’exporter vos plans de travail en PNG.
TIPS 5
Ombre portée, contour et objet dynamique
Une petite astuce mais très utile : ne jamais mettre de shadow à l’intérieur des objets dynamiques.
Car si vous restez à 100% de l’image, vous n’aurez aucun soucis mais dès que vous souhaiterez modifier la taille vous allez voir apparaitre des dégradations sur votre image.
Mon astuce appliquez votre style de claque sur votre image dynamique. Ce tips est aussi valable pour le style contour.
TIPS 6
Perte de couleurs
Il m’est souvent arrivé de faire un raccourci clavier dont j’ignore encore la combinaison mais mon travail devenait terne tout d’un coup. Les couleurs me paraissait “éteintes”.
Après une longue incompréhension, des doutes et des recherche j’ai enfin compris le coupable : le mode 8bits /couche.
L’astuce : repasser en mode 16bits/couche et vous revoilà dans le monde merveilleux de la couleur.
TIPS 7
Picto vectoriel
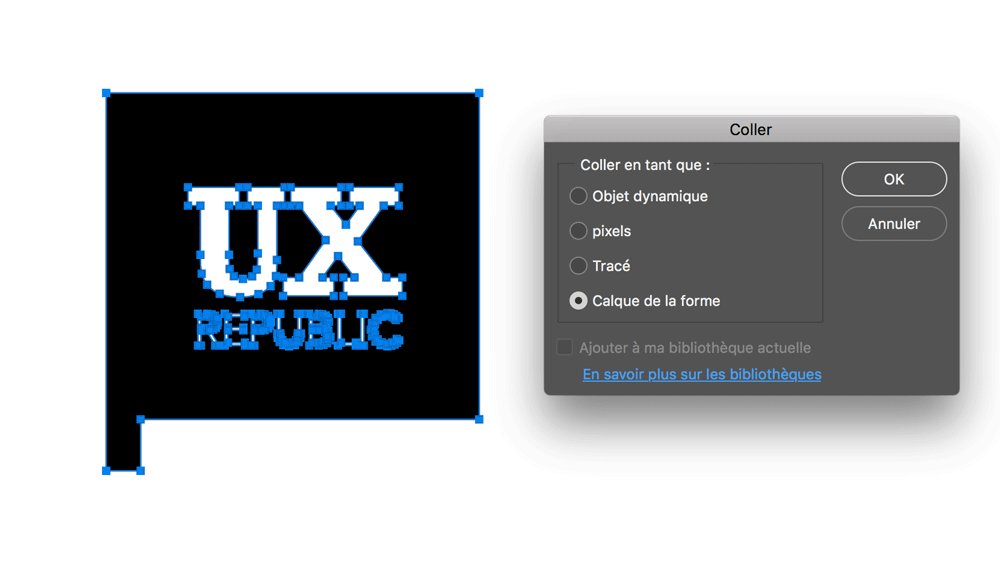
Importer vos dessin vectoriel monochrome en “Calque de forme”.
Cela vous permettra de travailler rapidement sur cet objet sur le changement de couleur par exemple.
De plus vous pourrez faire des retouches sur le dessin à votre guise sans passer par Illustrator.
TIPS 8
Un historique optimisé
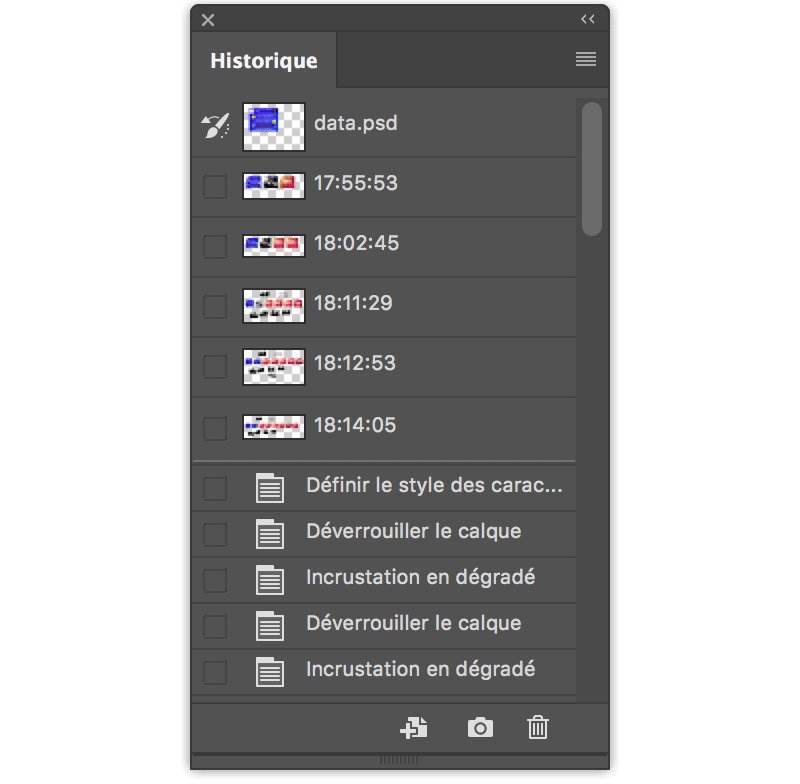
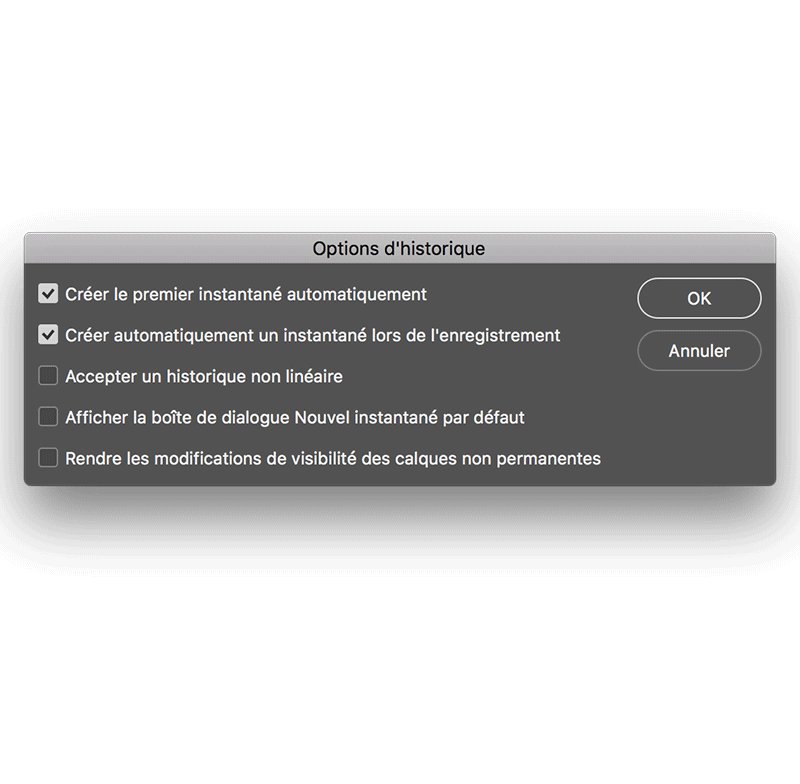
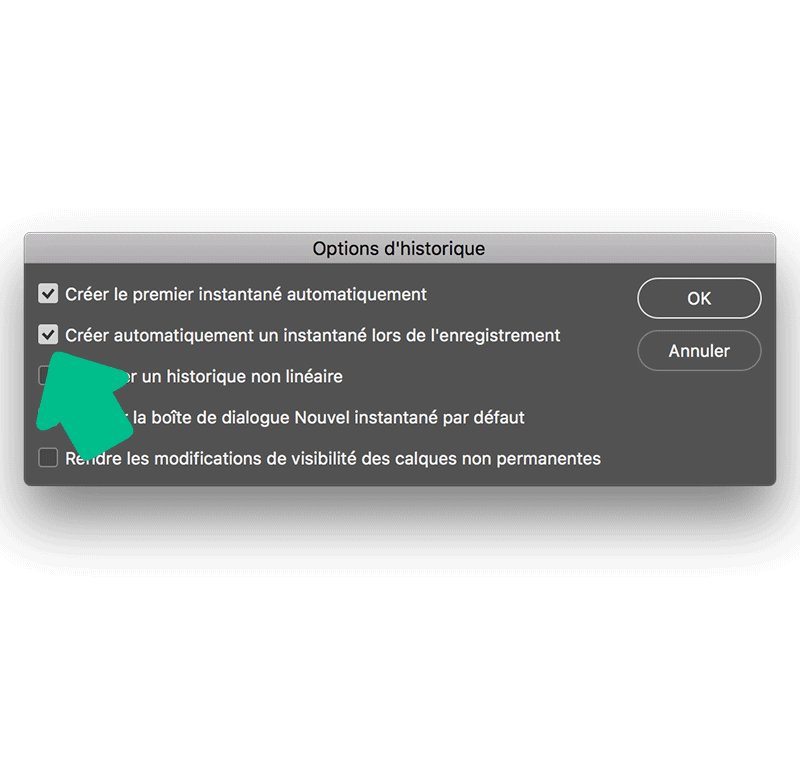
Activer l’option d’historique : “Créer automatiquement un instantané lors de l’enregistrement”.
Ce tips m’a sauvé de nombreuse fois la “vie”. L’historique a une limite dans la remonté dans le temps. Avec cette option activée dès que je sauvegarde mon fichier, Photoshop crée un “checkpoint” sur lequel je peux revenir.
C’est option est indispensable si vous faites des erreurs de sauvegarde ou alors de répondre sans frémir à la question :
“Tu peux revenir à le version d’il y a 2 heures……”
TIPS 9
Raccourci pour verrouiller les calques
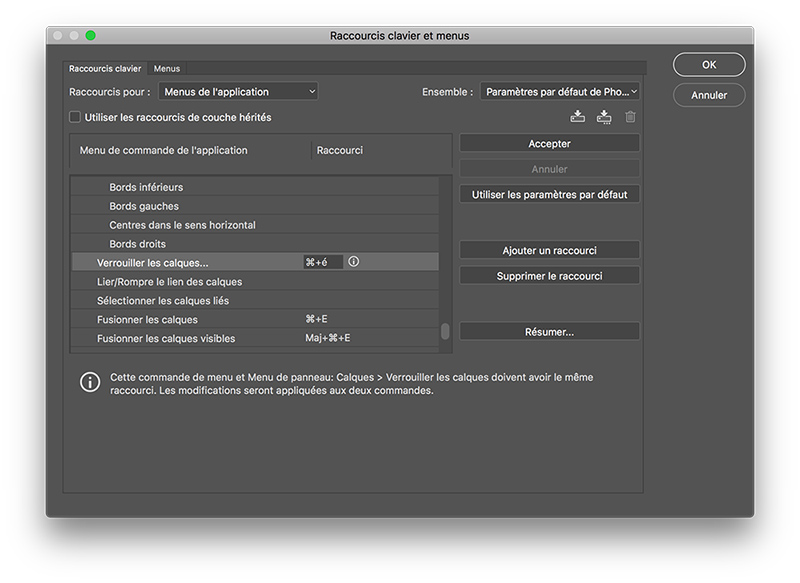
Créer un raccourci clavier pour verrouiller les calques.
A titre personnel, j’utilise Photoshop avec une sélection automatique des calques.
Ce qui me permet d’utiliser photoshop un peu comme illustrator et de ne pas pas top m’attarder sur la gestion des claques en phase de création.
Mais cette méthode a un défaut : il est parfois difficile de sélectionner le calque souhaité car certains claques nous y empêchent.
Un petit coup de verrou sur le calque est le tour est joué mais un jour où je devais avoir moins de patiente que les autres : j’ai créé un raccourci clavier pour Verrouiller un calque.
J’ai repris le raccourci d’illustrator cmd+2 pou ravoir une continuité d’expérience entre les logiciels.
TIPS 10
Envisagez de quitter Photoshop.
Ne faites pas de résistance au changement et ne devenez pas “old school”.
Et rester la star dans votre métier !

Romain Landsberg, Associé @UXRepublic, @romainlands
[actionbox color=”default” title=”” description=”UX-REPUBLIC est une agence spécialisée en stratégie data et conception centrée utilisateur. Nous sommes également centre de formation agréé. Retrouvez toutes nos formations sur notre site training.ux-republic.com” btn_label=”Nos formations” btn_link=”http://training.ux-republic.com” btn_color=”primary” btn_size=”big” btn_icon=”star” btn_external=”1″]