Souvent oubliés ou négligés faute de temps, voici une liste de petits éléments d’UI qui améliorent pourtant l’expérience utilisateur.
Et comme le disait un certain Léonard de Vinci :
“Les détails font la perfection et la perfection n’est pas un détail”
#1 Les skeleton screens
On est tous déjà arrivés sur un site au chargement anormalement long, avec un loader irritant, en se demandant s’il ne serait pas mieux de quitter. Les bugs et autres latences de chargement, cela arrive quotidiennement, sans qu’on ne puisse rien y faire. Seulement il y a quand même quelques solutions qui peuvent vous permettre de passer cette étape en toute sérénité et de ne pas faire fuir l’utilisateur.

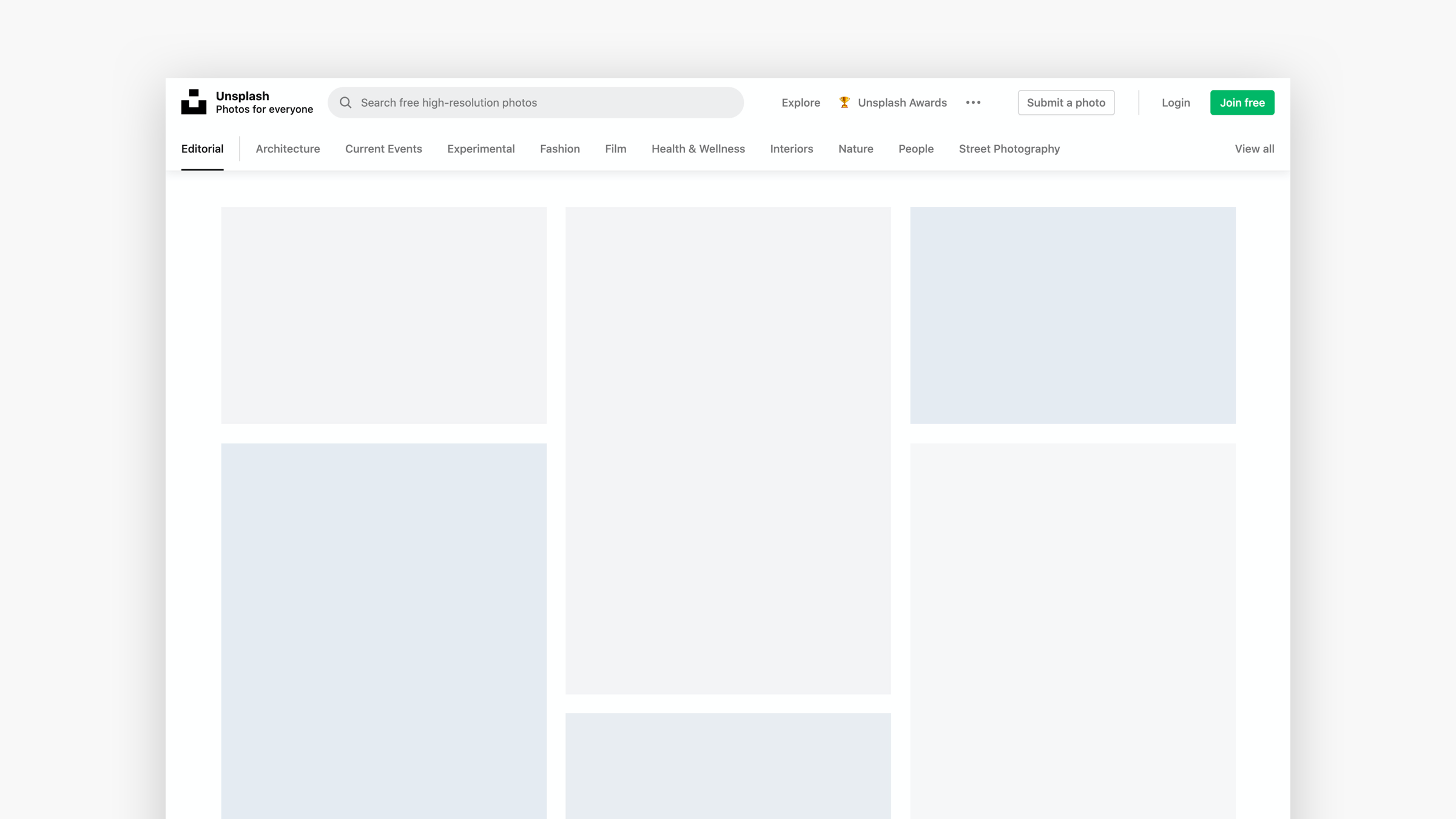
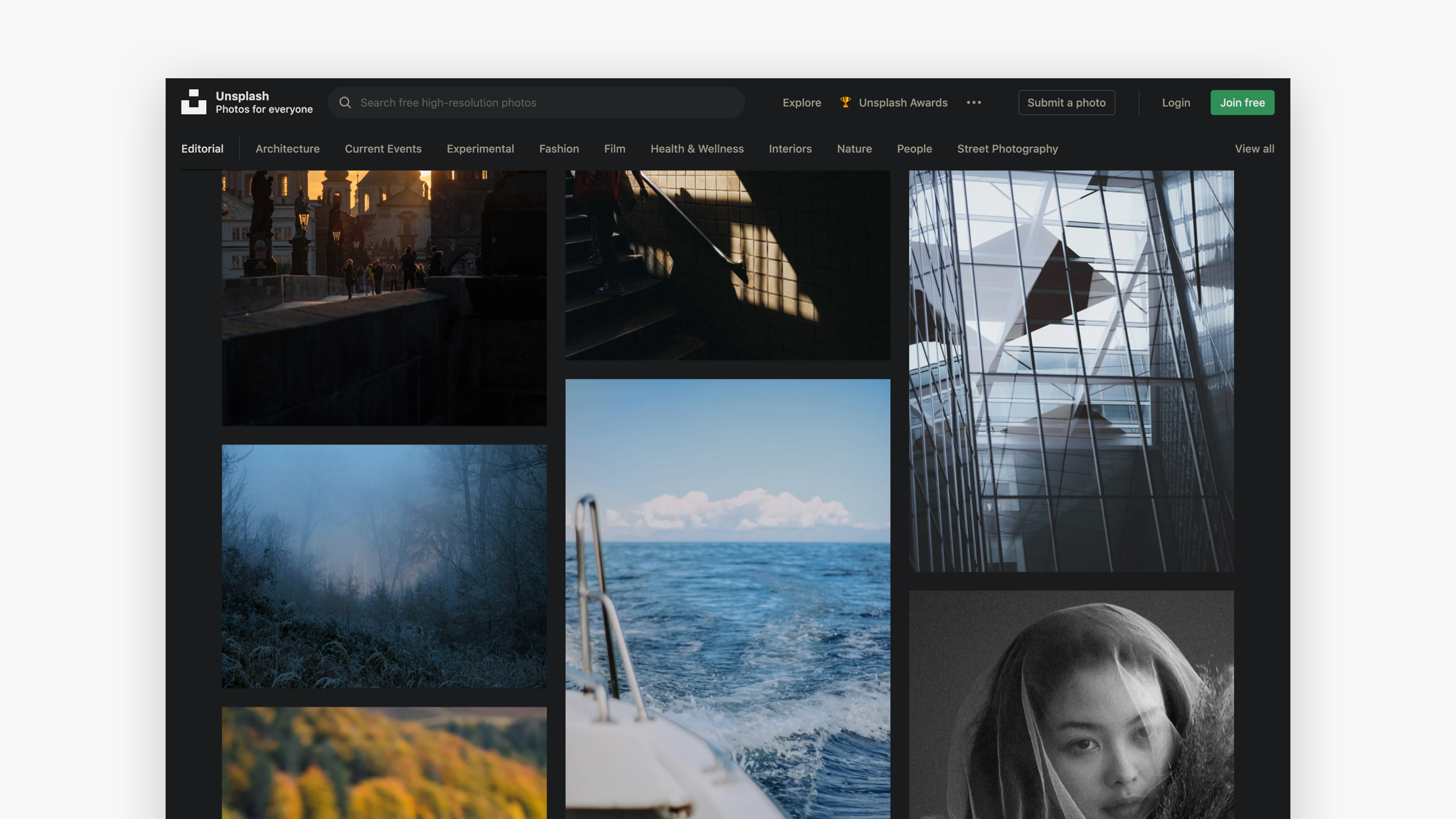
Skeleton screen du site Unsplash
Les skeleton screens, c’est quoi ?
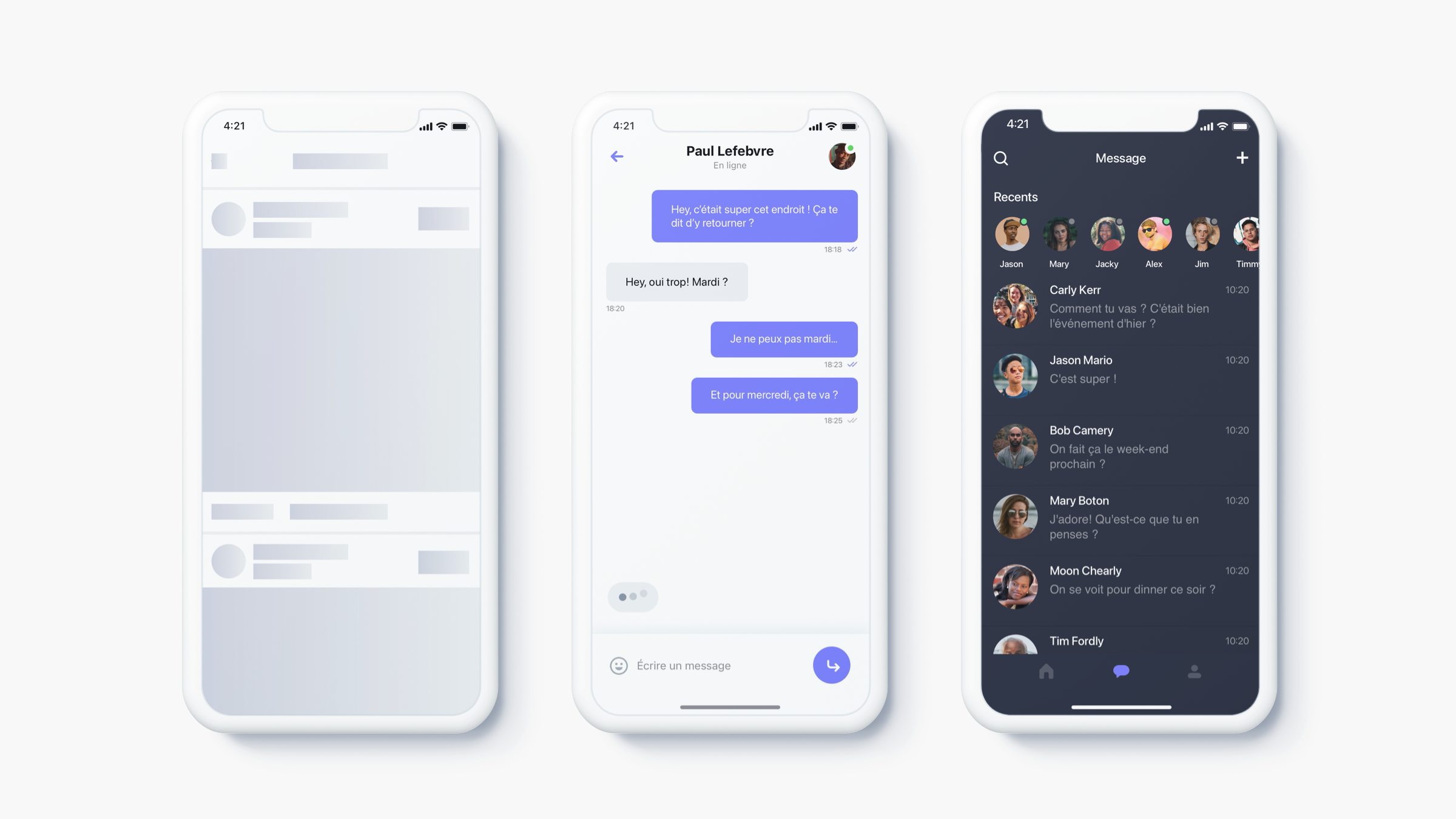
Les skeletons screens se sont des pages simplifiées, sans texte ni image, qui reflètent la structure de la page à apparaître. Ils montrent à l’utilisateur que le chargement de la page est en cours.
En comparaison des traditionnels loaders qui ne donnent pas une réelle indication sur la durée du chargement et sont souvent trop regardés, ils permettent une première lecture rapide de la structure de la page et enlèvent cette impression de perte de temps pour l’utilisateur. Ils focalisent son attention sur la progression plutôt que le temps à attendre.
Comment se compose un skeleton screen ?
La majeure partie du temps, les skeleton screens passent souvent inaperçus, surtout lorsqu’ils sont utilisés pour charger le contenu d’une page au fur et à mesure. Ils peuvent être composés de différentes manières. Soit avec des blocs de contenus, soit avec des blocs de couleurs ou images.
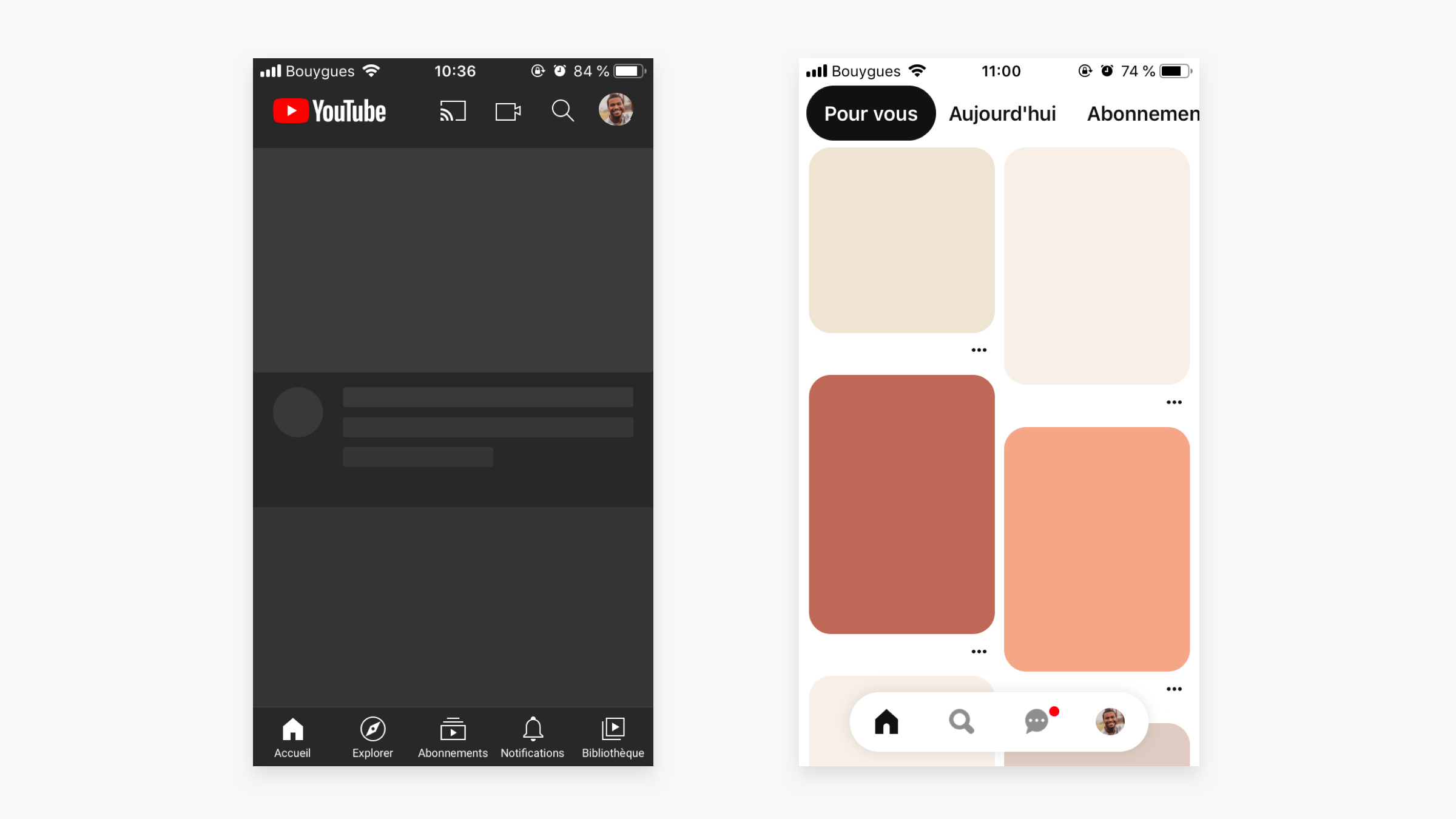
Par exemple, des entreprises comme Youtube, Medium ou Facebook utilisent des blocs de contenus.
Alors que Pinterest ou Unsplash utilisent des blocs de couleurs.
Skeleton screen de Youtube et Pinterest
Bien qu’un skeleton screen n’ai pas de réel contenu, il en donne l’impression et semble plus rapide. En équipe avec votre Frontend developer, il est donc essentiel de penser en amont ces écrans qui viennent améliorer davantage votre expérience utilisateur.
#2 – Les micro-interactions
Par manque de temps, les micro-interactions ne sont pas souvent prises en compte dans le processus de design. Manque de temps, de budget ou méconnaissance de leurs possibilités, elles offrent pourtant de nombreux avantages à l’expérience utilisateur.

Andrew Tanchuk – Dribbble
Une micro-interaction, c’est quoi ?
C’est le résultat de l’action de l’utilisateur sur un élément. Que ce soit au clic sur un bouton, au scroll d’une page, à l’envoi d’un message…
Présentes au quotidien, elles améliorent considérablement l’expérience utilisateur tout en véhiculant une information qui ne peut être dite. Comme le fait de scroller une page vers le bas sur mobile pour mettre à jour le contenu.
Engageantes, pédagogiques, identitaires, parfois humoristiques, elles jouent sur les émotions de l’utilisateur au profit de son expérience et permettent de rendre l’interface plus vivante et humaine.
Comment utiliser une micro-interaction ?
Comme pour les skeleton screen, une micro interaction ne doit pas donner l’impression à l’utilisateur de perdre son temps. Elle ne doit pas être utilisée à outrance et se doit d’être simplifiée pour être subtile.
La question de sa durée dans le temps est aussi primordiale. Au bout de 100 vues, ne sera-t-elle pas agaçante ? Un point essentiel à soulever au moment de la conception pour qu’elle ne devienne pas néfaste à l’expérience utilisateur.

Source : magazineduwebdesign.com
Pour en savoir plus sur les micro-interactions, découvrez notre article dédié sur le sujet ici !
#lien vers l’article sur les micro-interactions
#3 – Le Dark mode
Le “dark mode” ou “mode sombre” en français, s’est ancré dans les habitudes des utilisateurs. Habitués à avoir la possibilité de switcher entre les thèmes clairs ou sombres, qui viennent adapter la colorimétrie de l’interface entière. Se poser la question de ce changement de mode au moment de la conception est désormais essentiel.

Unsplash en dark mode
Le Dark mode c’est quoi ?
Depuis quelques années, de plus en plus de sites et applications développent une version alternative en dark mode. Ce mode permet de changer la colorimétrie entière d’une interface, notamment en inversant la couleur de l’arrière-plan et du texte. Ce choix de thème peut être natif via le système d’exploitation ou optionnel via le navigateur ou les préférences d’une application ou d’un site.
Moins lumineux et plus confortable pour la lecture, il a également l’énorme avantage de faire ressortir le contenu. Contenu qui doit alors être pensé en UI pour ces deux possibilités d’interfaces.
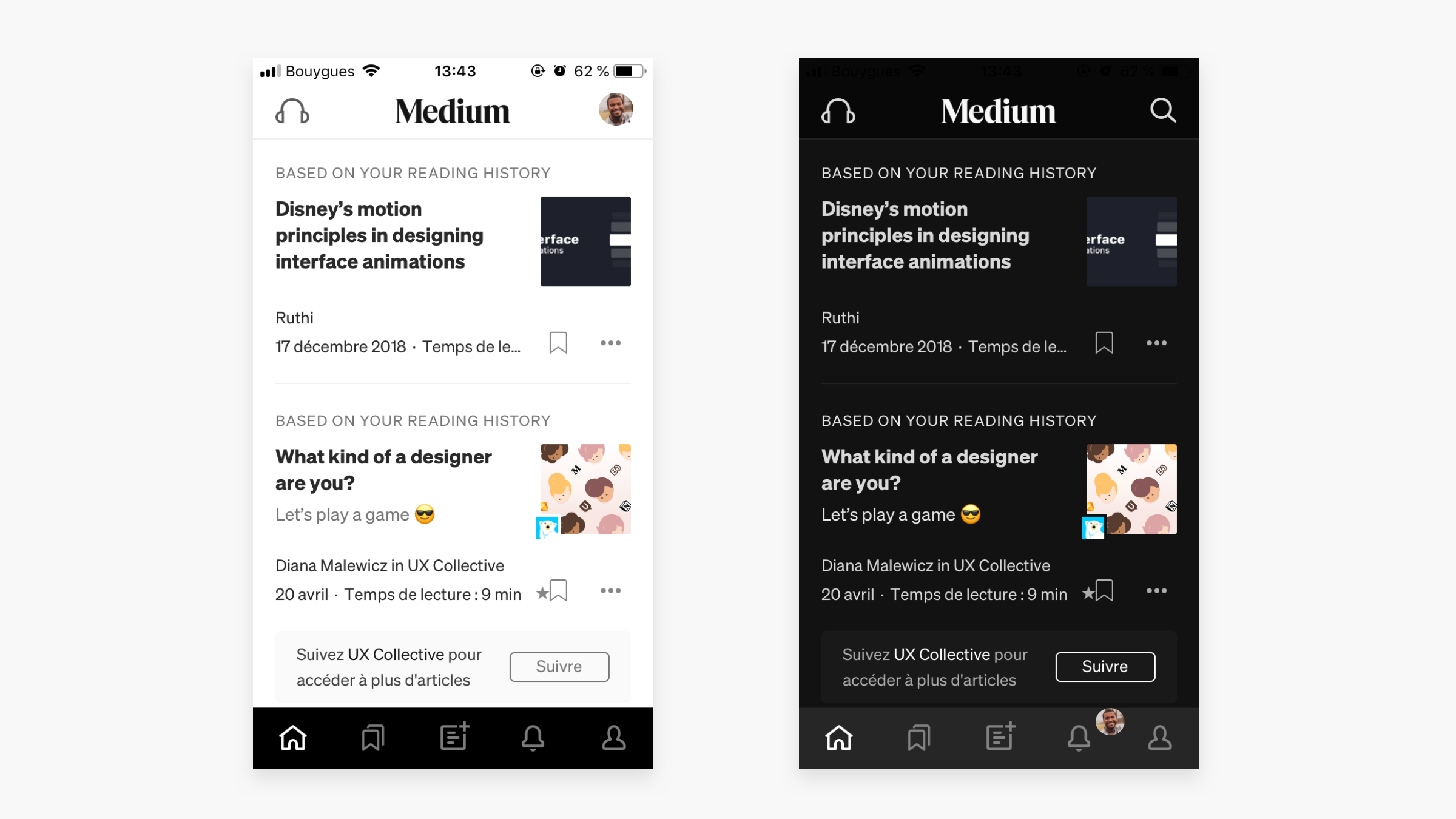
Les modes natifs clairs et sombres du site Medium
Comment concevoir ses composants pour le dark mode ?
Même si la majorité des sites ne sont pas encore pensés pour le dark mode, des extensions de navigateurs comme Dark reader sur chrome permettent à l’utilisateur de switcher à tout moment.

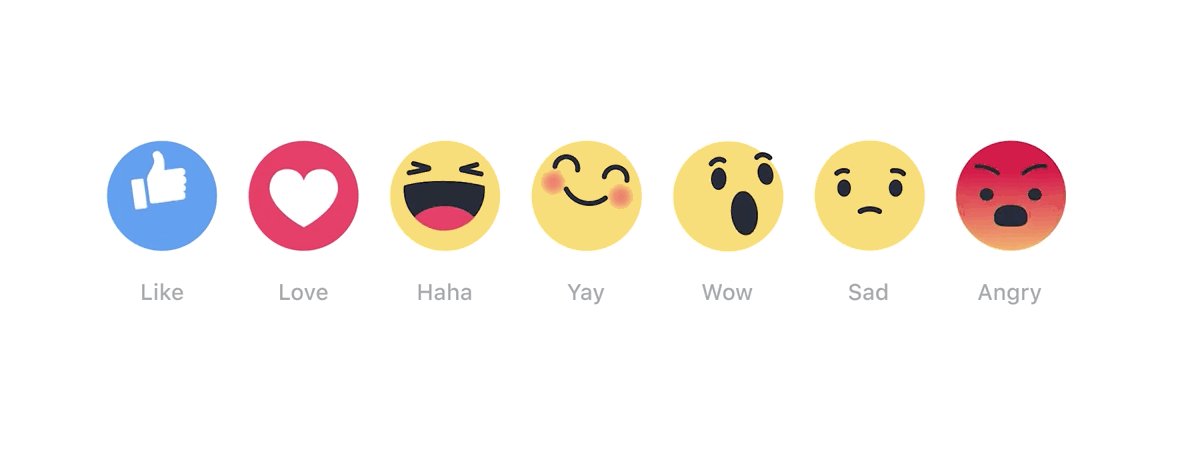
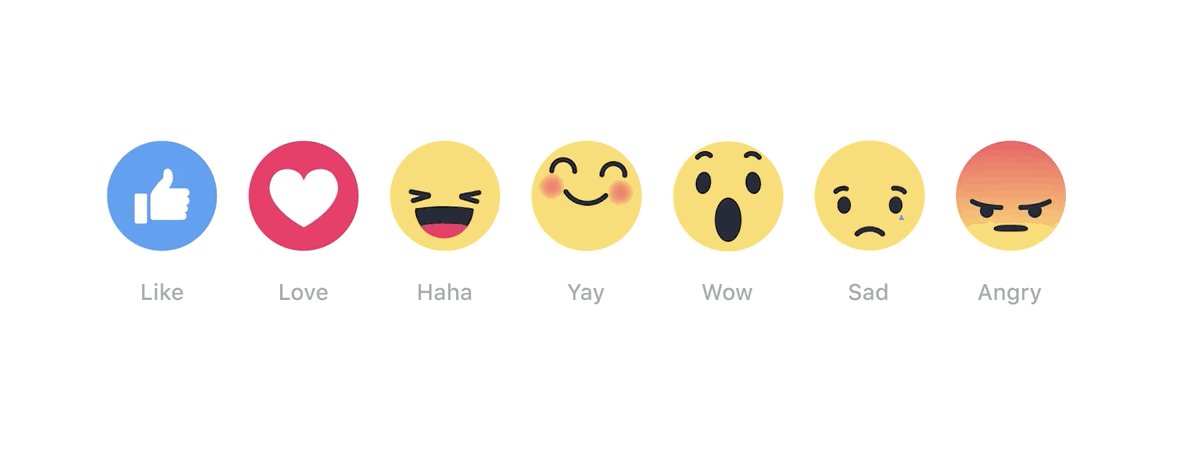
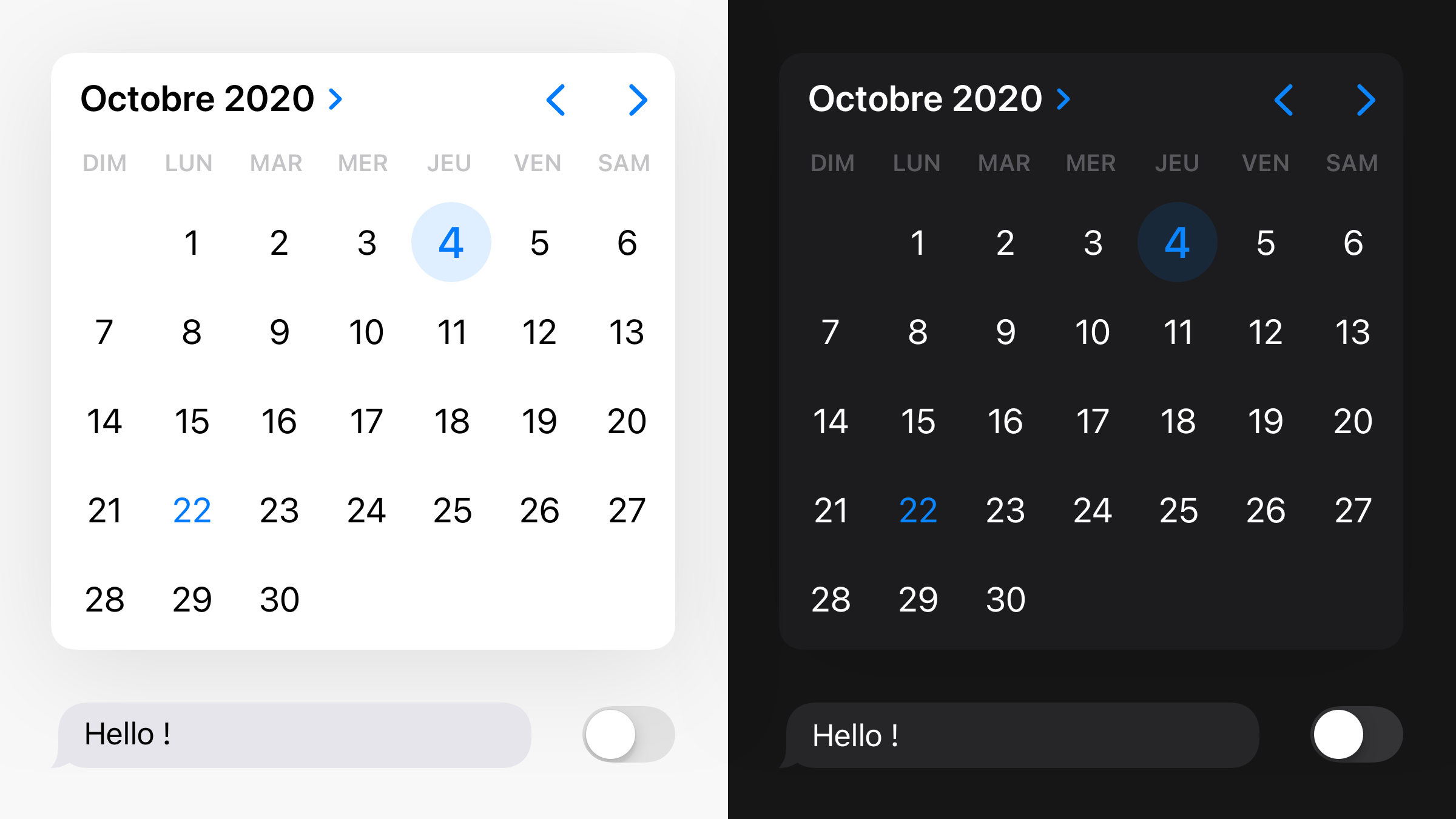
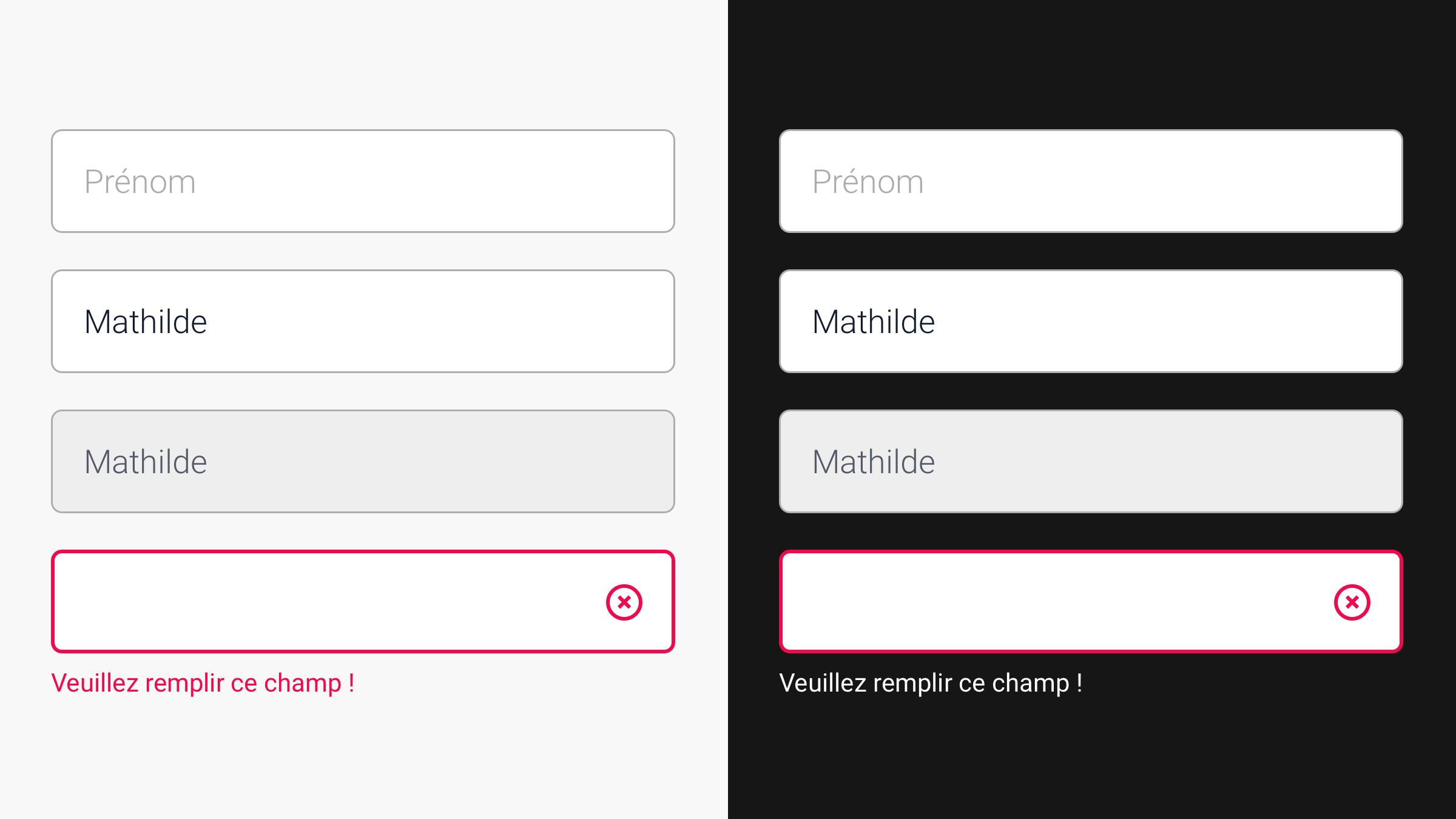
Composants IOS en light et dark mode
Et pour ne pas faire fuir l’utilisateur à l’apparition d’une interface inadaptée avec des images mal découpées ou des icônes invisibles, voici les principales questions à se poser :
- Les images et logos s’adaptent-t-ils sur fond sombre ?
- Les icônes sont-elles bien visibles, découpées au format png ou vectorielles ?
- Les couleurs de mon design system sont-elles lisibles sur fond sombre ?
- Les boutons, textes, filets et ombres sont-ils tous lisibles sur fond sombre ?
Pour prévenir le cas d’un changement de mode par l’utilisateur, mieux vaut penser les composants de son design system sous les deux modes.

Vérifiez la lisibilité sur les deux modes
- Définissez des couleurs d’arrière-plan pour ces deux modes.
- Vérifiez la lisibilité des couleurs via un outil d’accessibilité.
- Adaptez au besoin vos icônes, en créant deux versions.
Prendre du temps supplémentaire pour concevoir ces éléments, ne sera jamais une perte de temps, mais au final un réel plus pour votre expérience utilisateur.
Avant de partir
Passer plus de temps à concevoir un vrai dark mode, des micro-interactions et un skeleton screen sont autant d’éléments qui contribuent à améliorer le parcours utilisateur. Alors n’hésitez pas à prévoir plus de temps en amont d’un projet pour la réalisation de ces détails. Et rappelez-vous que ce sont ces détails qui font toute la différence !
Domitille D’ERSU, UI Designer @UX-Republic
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine