Par manque de temps, les micro-interactions ne sont pas souvent prises en compte dans le processus de design. Manque de temps, de budget ou méconnaissance de leurs possibilités, elles offrent pourtant de nombreux avantages à l’expérience utilisateur.
#1 Qu’est-ce qu’une micro-interaction ?
Une micro-interaction résulte de l’action de l’utilisateur sur un élément (Bouton, scroll, changement de page…).
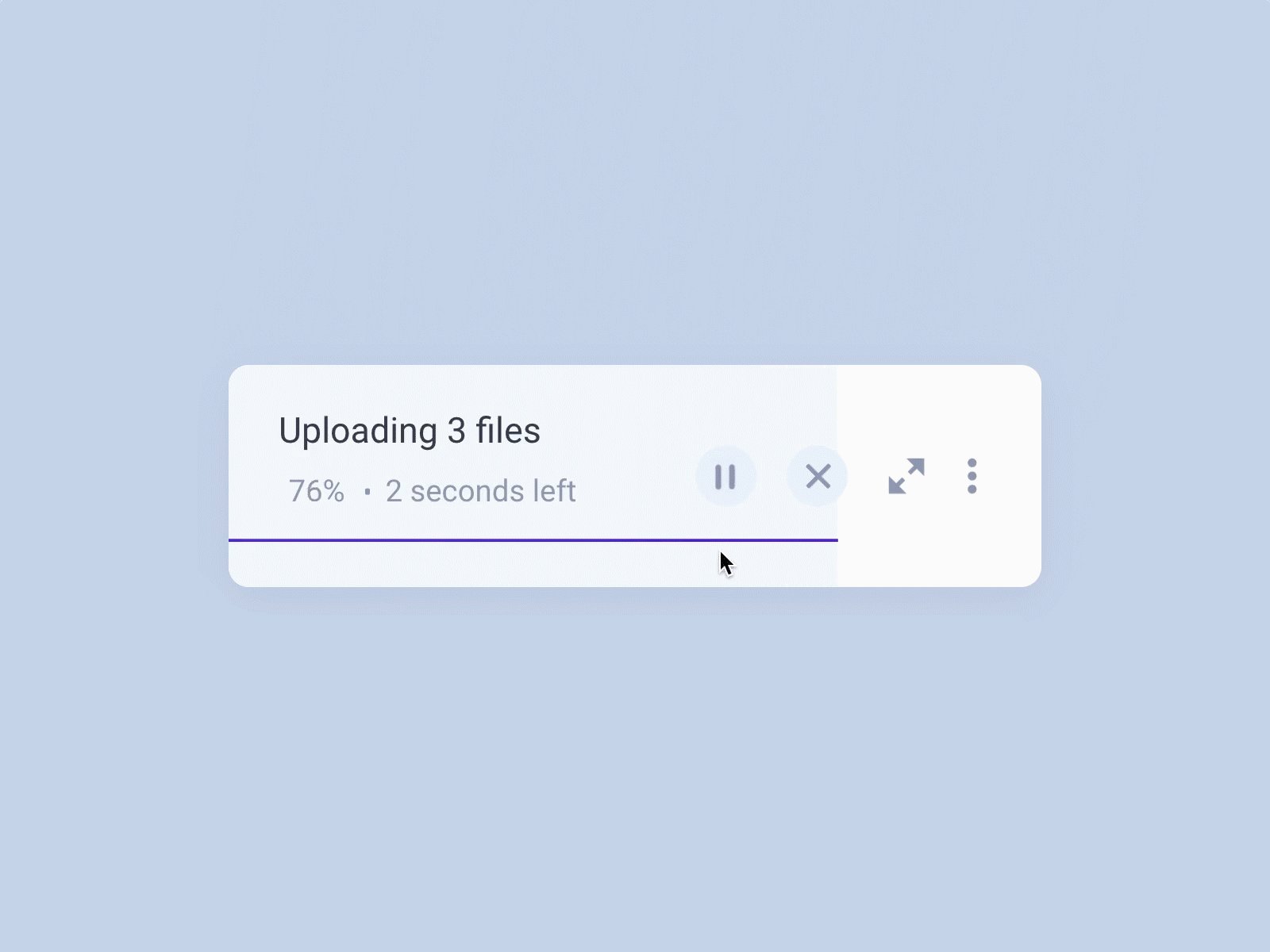
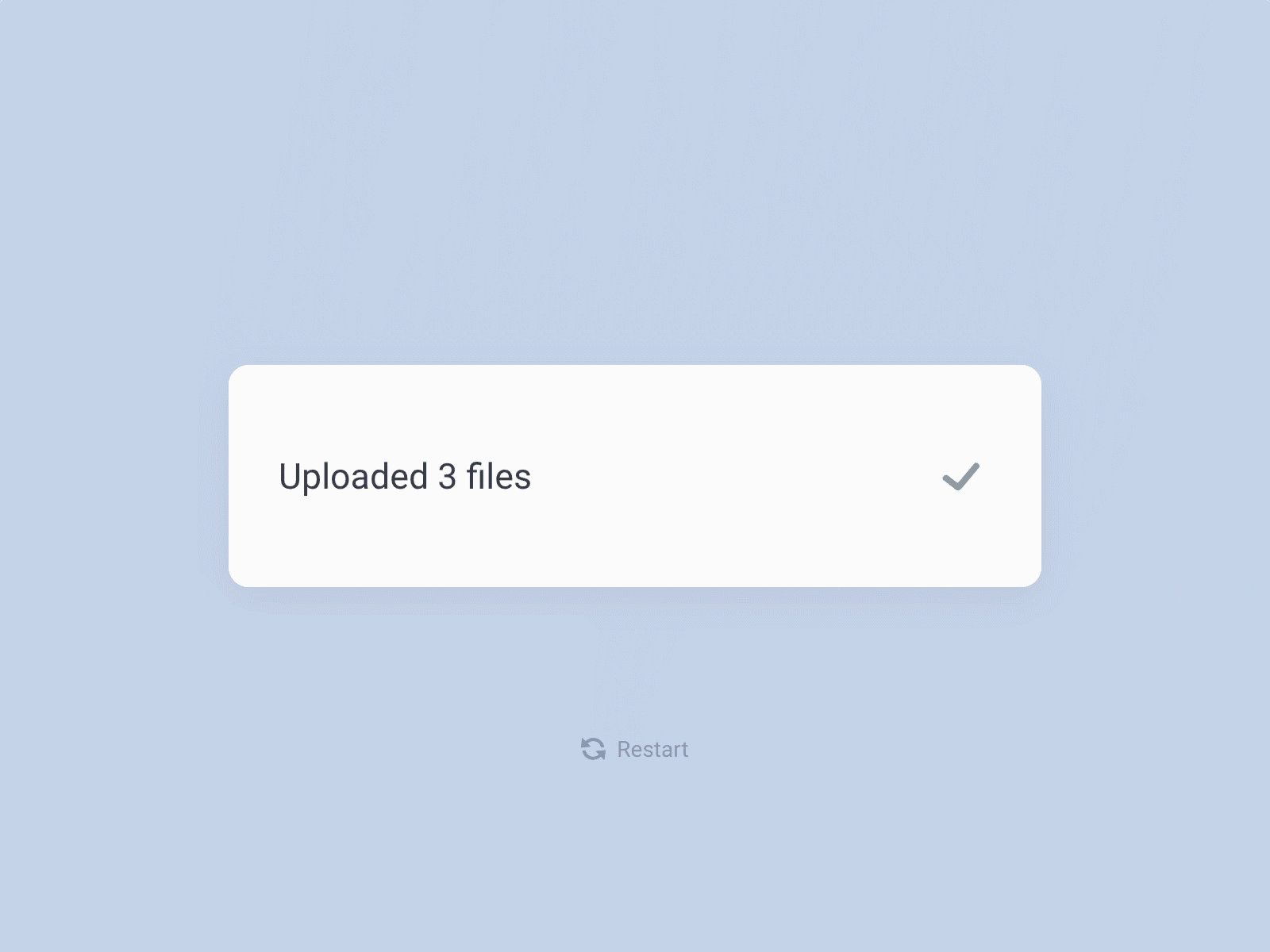
Nous croisons ces micro-animations au quotidien sans en prendre conscience. Par exemple avec une barre de scroll ou de chargement, une notification sur les réseaux sociaux, ou un message dans votre boîte mail…

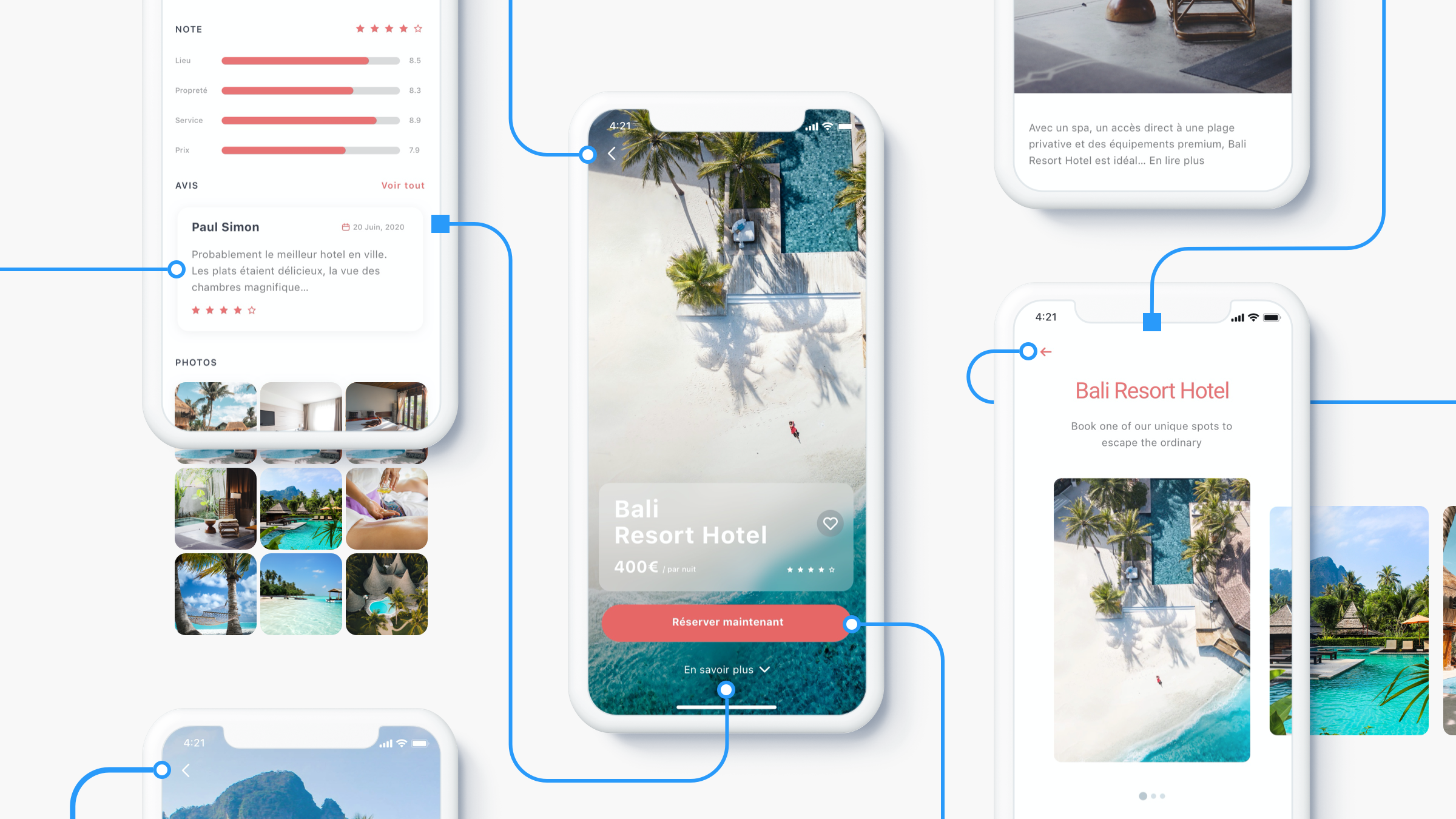
Animation de Matt Dayton – Dribbble
Les micro-interactions servent à communiquer sur ce qui se passe à l’écran, car l’utilisateur doit constamment être informé et guidé, que ce soit au clic sur un bouton, en scrollant une page, en ajoutant un élément au panier ou en swipant une carte. Il en est de même lorsqu’un champ de formulaire n’est pas rempli et qu’un filet rouge, un texte d’erreur ou une pop-in apparaît.
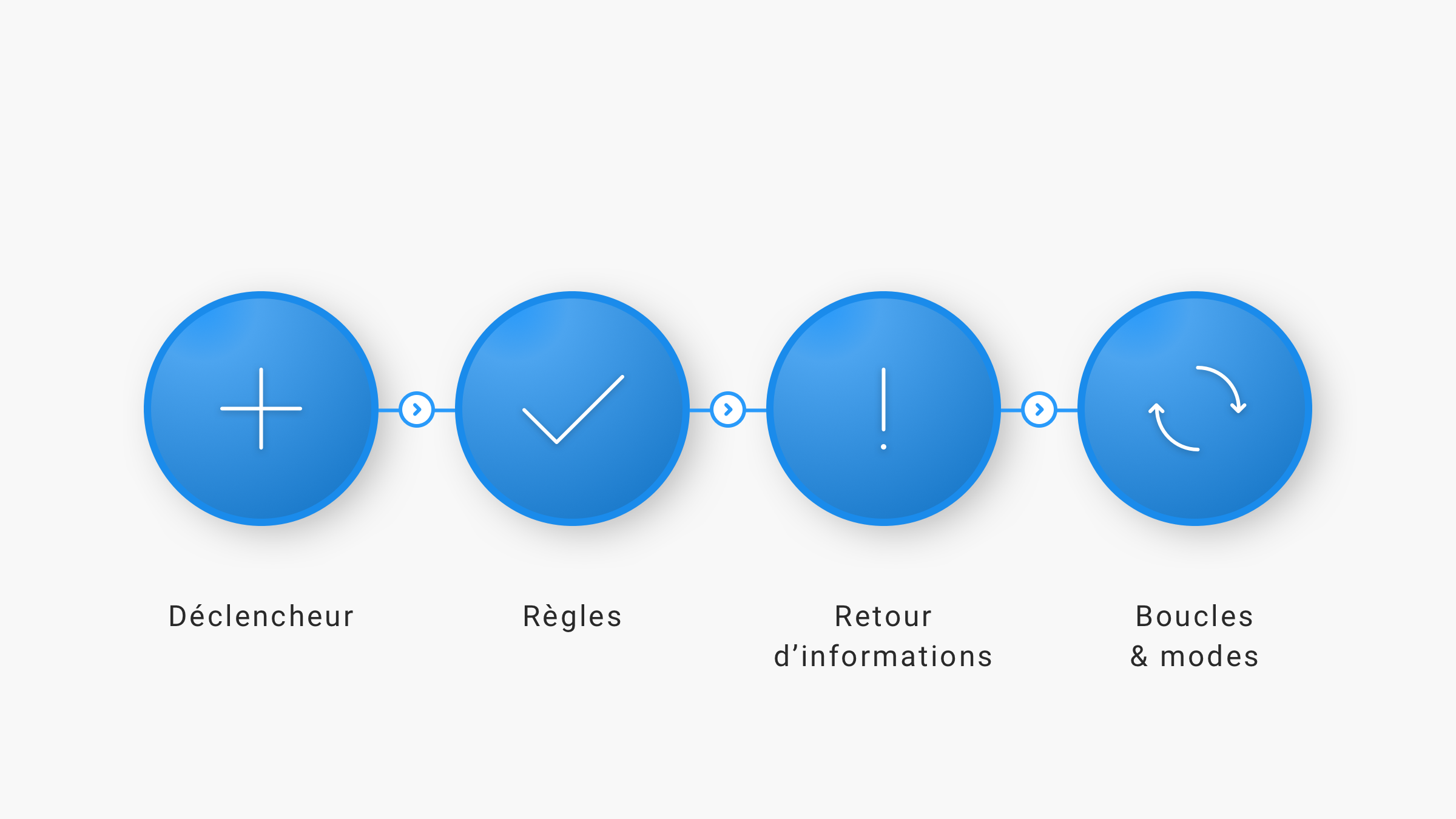
#2 Une micro-interaction fonctionne en quatre temps :
- Déclencheur : Élément qui vient enclencher l’animation. Cet élément peut être initié par l’utilisateur ou le système.
- Règles : Détermine ce qui se passe lorsque la micro-interaction débute.
- Retour d’information : Explique ce qu’il se passe à l’utilisateur. Tout ce qu’il voit, entend ou ressent lors de l’animation est un feedback.
- Boucles et modes : Détermine les règles meta de l’animation. Que se passe-t-il lorsque les conditions de la micro-interaction changent ?
Leur but ?
- Confirmer une action
- Donner un feedback
- Indiquer le statut d’une action
- Guider l’utilisateur
Ces animations peuvent aussi faire gagner de la place en mobile. Comme par exemple, dans les boîtes mails, en déplaçant ses messages à gauche ou à droite de l’écran.
Elles sont également conçues de manière à faire revenir l’utilisateur plus d’une fois sur l’interface. Pour au final devenir une habitude. Un bon design donne envie à l’utilisateur de rester. Mais une bonne animation ne doit pas détourner l’utilisateur du produit ou de la fonction principale de l’interface.
Au service de l’expérience utilisateur
Une micro-interaction permet de rendre le moment plus vivant, l’interface plus humaine, l’action plus engageante. Elle ne doit pas servir à seulement faire joli, mais doit avoir un but, une histoire à raconter.
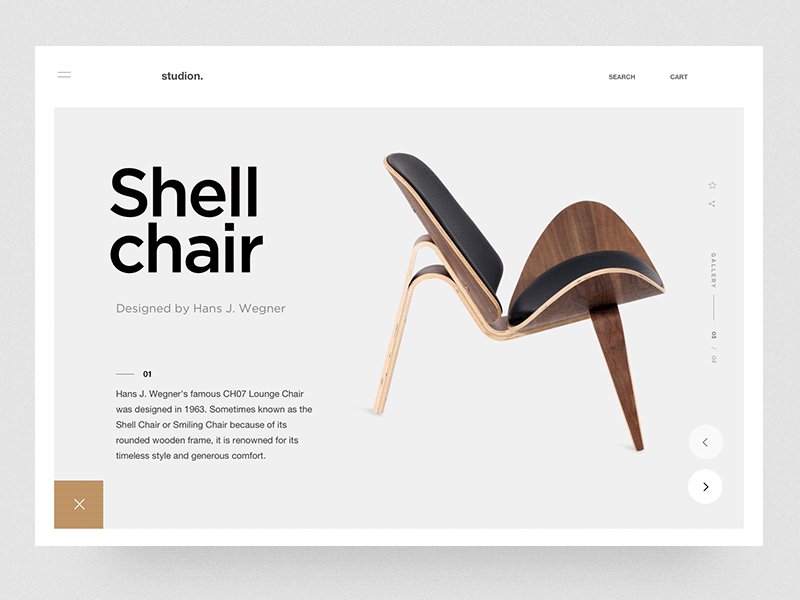
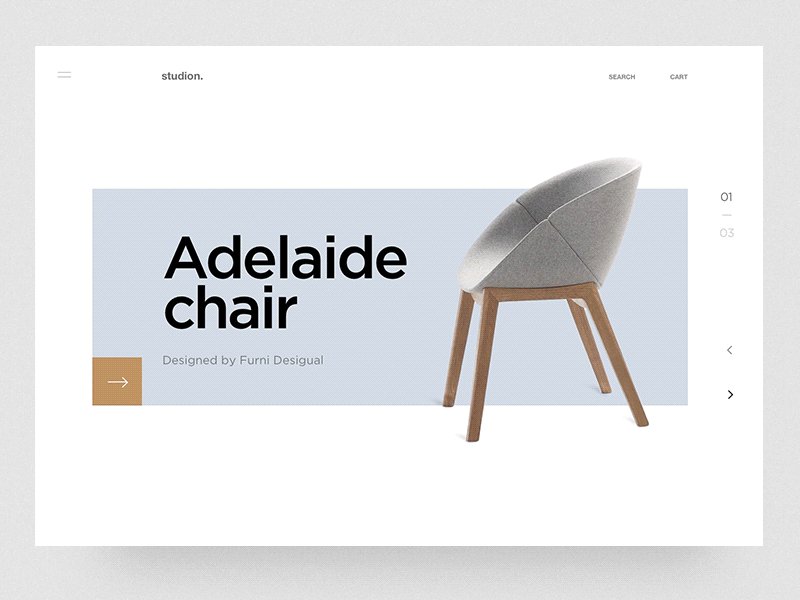
Elle doit raconter ce qui ne peut être dit, comme le temps de chargement ( skeleton screens, loader…) et indiquer le chemin à suivre comme lors du changement d’état d’un bouton.

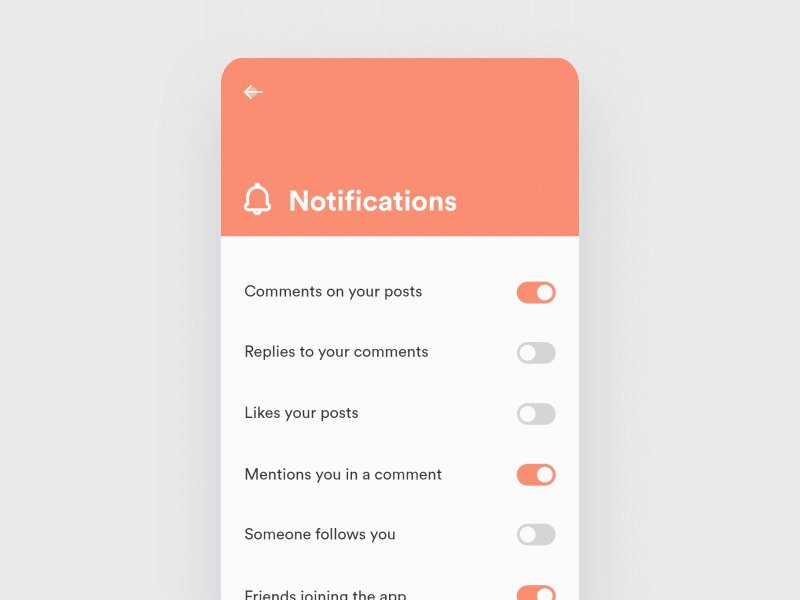
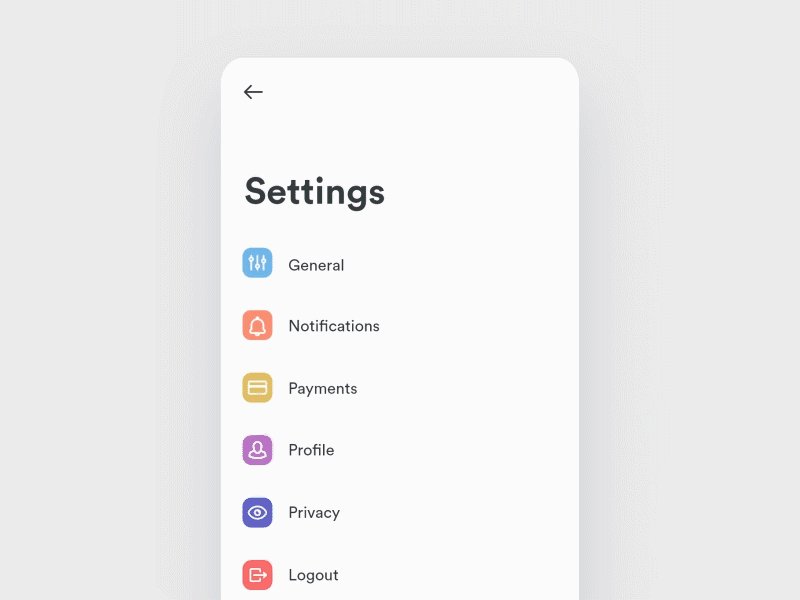
Animation de Aaron Iker – Dribbble
#3 La pédagogie avant tout
Si une animation montre la marche à suivre à l’utilisateur, elle ne doit pas pour autant lui imposer quoi faire.
Elle peut servir à :
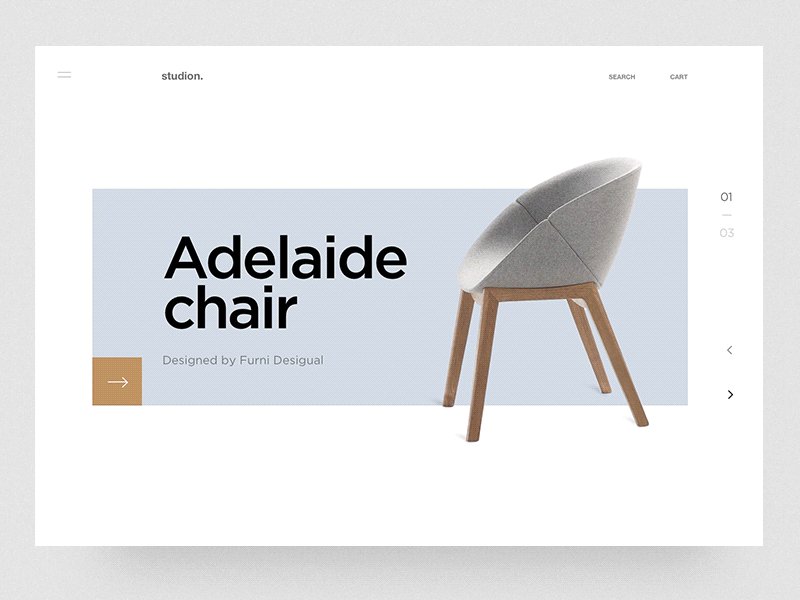
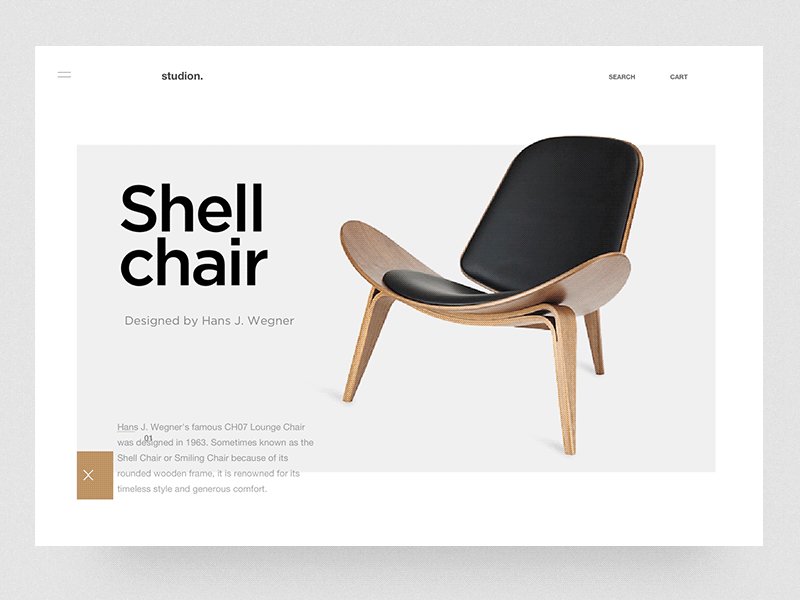
- Indiquer une direction (devoir scroller dans la page).
- Mettre en avant un changement (par exemple l’ajout d’un article au panier).
- Situer l’utilisateur (lors d’un changement de page).
- Indiquer un statut (validation d’une action ou état d’un chargement).
- Souligner un élément (comme un call to action pour obtenir plus de souscriptions ou pousser en avant un produit).
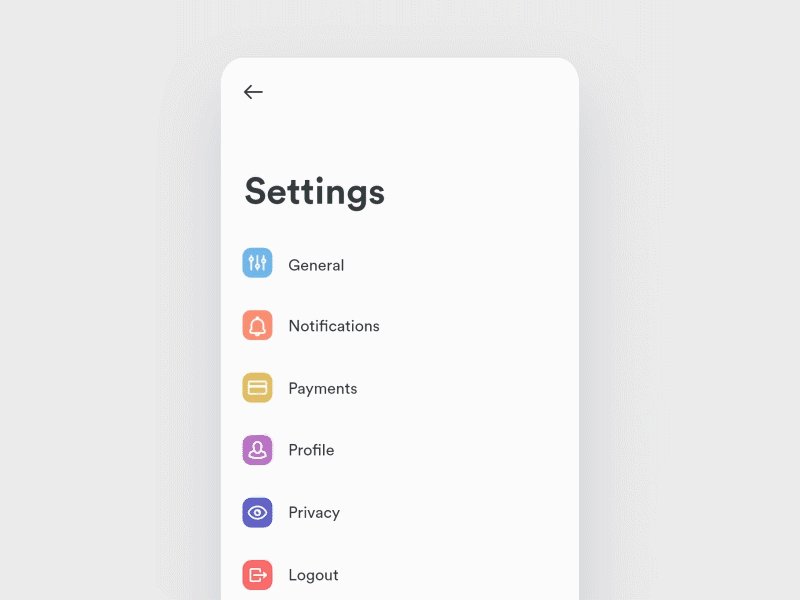
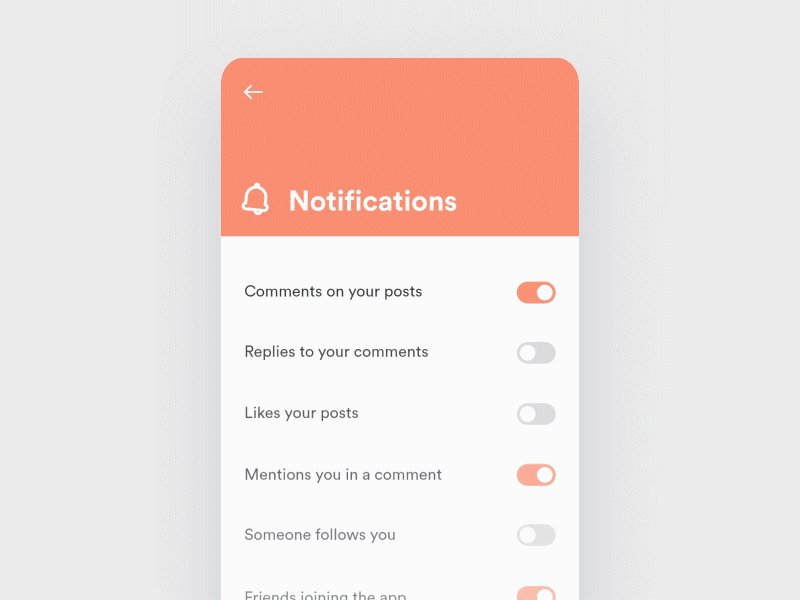
Animation de Edoardo Mercati – Dribbbl-
- Véhiculer une information plus facilement (comme dans le cas d’un dashboard).
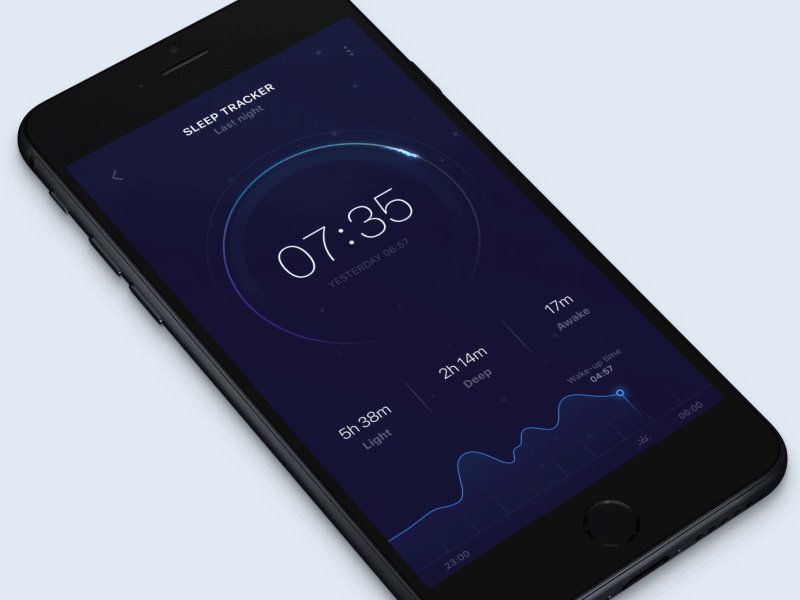
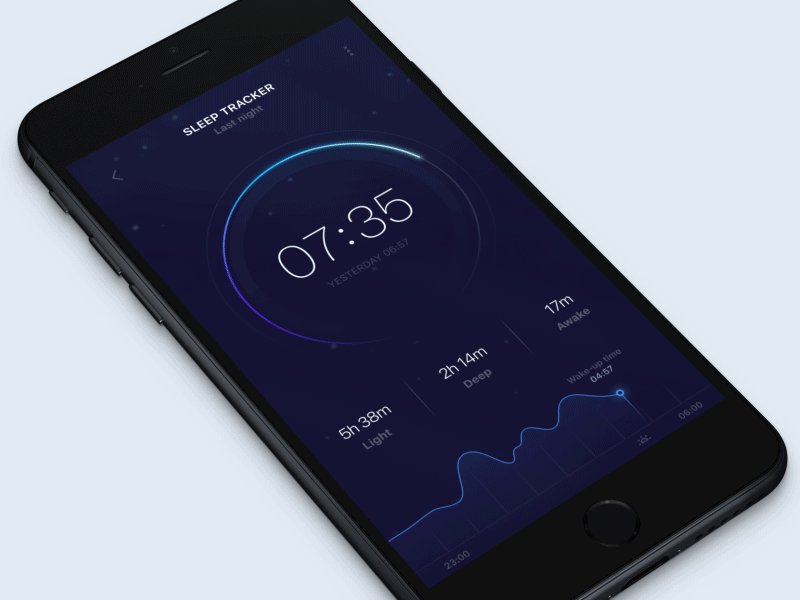
Animation de Eugene Olefir pour Fireart Studio
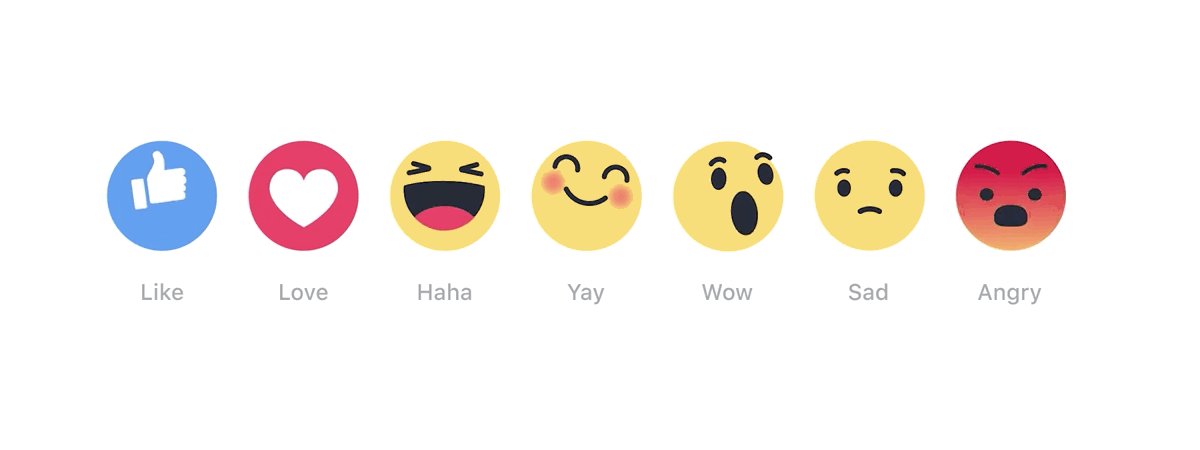
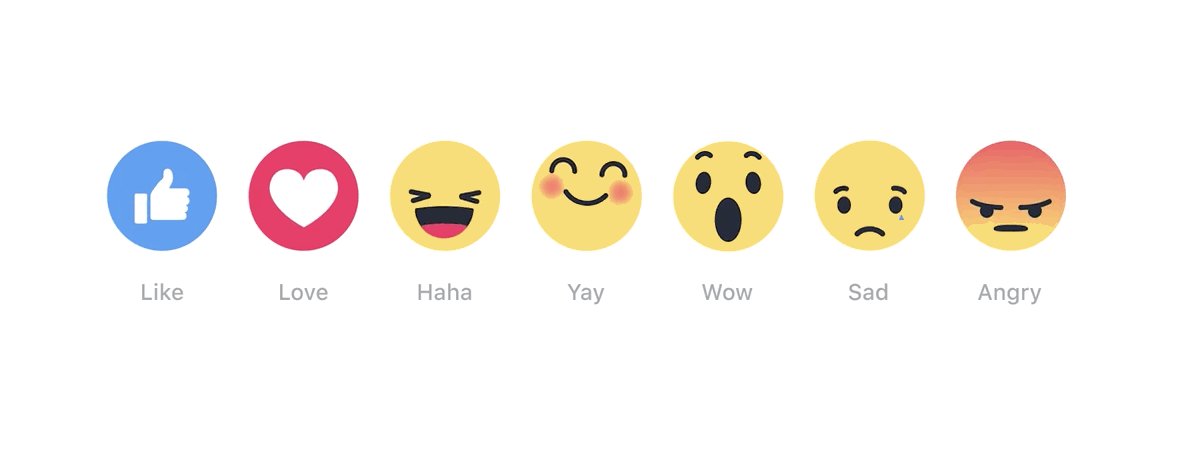
- Accompagner l’utilisateur dans ses choix à travers des émotions accentuées qui créent un ressenti. Surprendre l’utilisateur en utilisant l’humour pour le pousser à interagir.
- Apporter une identité pour rendre l’interface reconnaissable et renforcer l’image de marque.
Animation de Gabriel Dzieslaw
Comment les utiliser ?
De manière générale, une micro-interaction ne doit pas être utilisée à outrance, pour ne pas perdre l’utilisateur. Elle doit également être prévisible pour ne pas trop changer les habitudes de l’utilisateur.
Simplicité et rapidité
Une animation doit être simplifiée au maximum. Une bonne micro-interaction ne doit pas trop se remarquer, mais être subtile et disparaître rapidement.

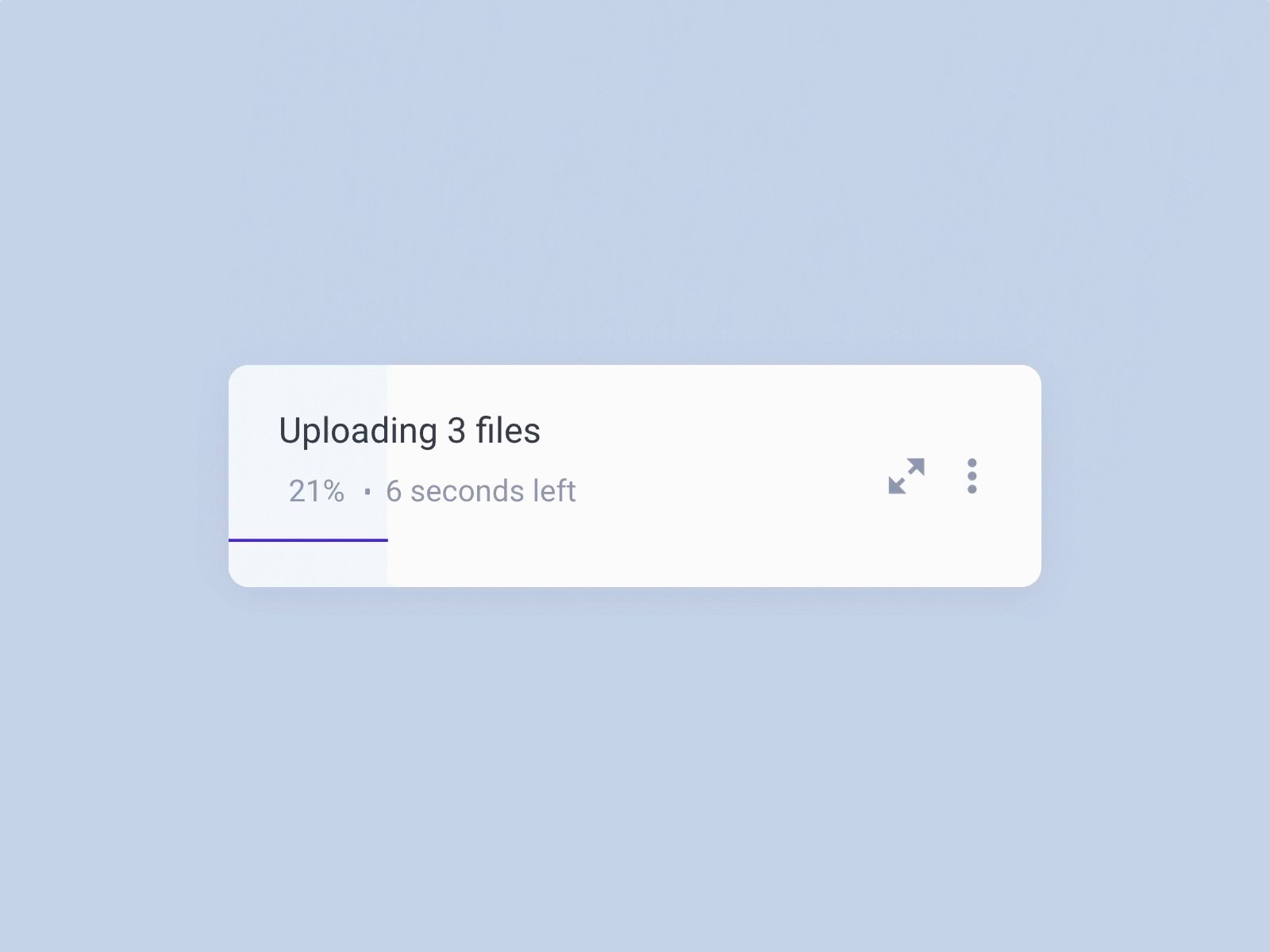
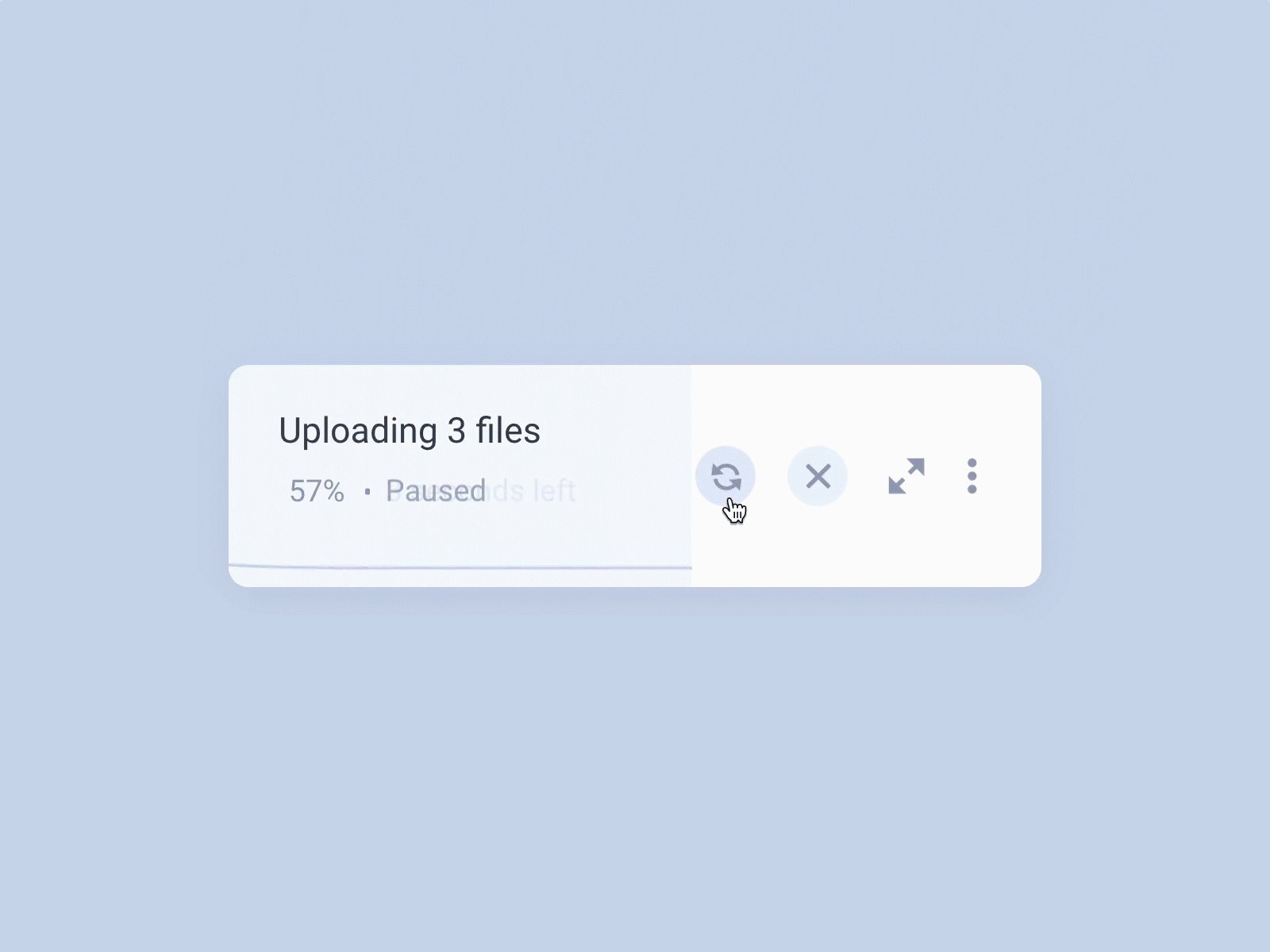
Animation de Aaron Iker – Dribbble
L’utilisateur quant à lui ne doit pas avoir l’impression de perdre son temps. Une animation doit être courte tout en donnant à l’utilisateur un aperçu de ce qui l’attend.
Plusieurs études montrent que la vitesse d’animation doit être comprise entre 200 et 500 ms. Une animation plus courte que 100ms ne sera pas visible par l’œil humain.Tandis qu’une animation plus longue qu’une seconde donnera un sentiment de latence qui ennuiera l’utilisateur.
Bien sûr cette vitesse varie en fonction du support et du type d’animation mis en place. Une animation de carrousel sera par exemple plus longue sur desktop que sur mobile en raison de la distance à parcourir.
Longévité
Il est essentiel de se poser la question de cette animation dans le temps. Son impact ne deviendra-t-il pas négatif après un certain temps? Une animation trop répétitive ne sera-t-elle pas agaçante ?
Évitez donc les effets de boucles sans fin et un trop grand nombre d’interruptions du parcours.
Avant de partir
Vous l’avez maintenant compris, les micro-interactions ne sont pas que des détails, mais ont un rôle essentiel à jouer dans une interface. Vecteurs d’une meilleure expérience client, ils amènent l’utilisateur à s’engager et favorisent son retour.
Envie d’animer ?
Selon votre besoin, voici quelques logiciels sur lesquels pratiquer :
Pour des animations simples :
- Principle
- Framer X
- Protopie
- Adobe XD
- Invision Studio
Pour des animations plus poussées :
- After Effects
Alors à vous de jouer !
Domitille D’ERSU, UI Designer @UX-Republic
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre