
Cet article a été traduit de l’anglais par Thibaut Tanguy depuis le post rédigé par Manuel da Costa sous le titre What went wrong with the marks & spencer website redesign that made them lose sales?
Marks and Spencer, le géant britannique de la grande distribution, a récemment lancé le redesign de son site web à 190 millions d’euros au grand public. Cependant, ce redesign qui aura pris 2 ans à sortir a très mal commencé en faisant décliner de 8% les ventes en lignes, sans parler des innombrables critiques et mauvaises notations de consommateurs en ligne.

Les principales plaintes que les visiteurs évoquaient furent :
- Impossibilité de se connecter sur le site ou de réinitialiser leur mot de passe
- Une navigation difficile à appréhender et très différente des normes auxquelles nous sommes habitués
- Trouver un produit spécifique relevait du défi
- Livraison de produits aléatoire. Certains utilisateurs se sont fait livrer à une mauvaise adresse
Les commentaires sur internet appelaient d’une seule voix pour un retour de l’ancien site.

« Attention si vous utilisez le nouveau site Marks and Spencer. Comme de nombreux autres l’ont signifié précédemment, nous avons eu le même problème de livraison à des adresses farfelues que vous aviez utilisé dans un passé lointain – par exemple un cadeau livré à un ami. Si vous essayez de les contacter, ils vous diront que c’est votre faute et suggèrent que vous contactiez l’entreprise de livraison/prise en charge des colis. Quelle balle dans le pieds ils se tirent ! Et quel service client catastrophique ! »
« Je viens à l’instant de passer un moment extrêmement frustrant à essayer de passer une commande depuis le nouveaux site au look revisité et je NE recommencerai JAMAIS. Il n’arrêtait pas de forcer mon adresse de livraison et de facturation à l’adresse d’une livraison de fleurs datant de Mathusalem et je n’arrêtais pas de remettre mon adresse en essayant de la sauvegarder, jusqu’à ce que ça recommence à nouveau à me l’écraser pour cette adresse de livraison de fleurs (j’ai dû les appeler pour enfin m’en dépêtrer).
Autre chose, ça ne voulait pas prendre en compte la suppression d’un article et n’a jamais accepté mon numéro de carte de membre Premium. C’est nul !! »
Les utilisateurs furieux se sont retrouvés à commenter sur le site conso britannique www.thisismoney.co.uk
À quel moment ça a planté ?
Nous devons prendre en considération la durée qu’a pris ce processus – deux années entières, Laura Wade-Grey a dirigé une équipe de 50 développeurs de site web et a tenté une approche de startup pour redesigner ce site web. Ceci était une reprogrammation du site prenant ses distances du socle technique d’Amazon
Une expérience utilisateur frustrante
Tout d’abord, parlons de l’expérience utilisateur. Pour tout un chacun, devoir se re-créer un compte et re-remplir toutes ses informations sur un site est sans aucun doute cause de frustration et cela signifie que les visiteurs vont laisser tomber leur panier et quitter le site. Les anciennes informations de compte étaient invalides à cause de la décision, à travers les nouveaux développements du site de M&S, de tout reprendre à zéro, en s’affranchissant de la base de donnée de 6 millions d’utilisateurs durant la transition.
Problèmes techniques et bugs
Deuxièmement, un nombre anormalement important de problèmes techniques et de bugs ont amené le site à planter pendant le lancement. Ces bugs n’ont pas seulement impacté l’accès au site mais ont également empêché les utilisateur d’acheter et quand ils y arrivaient, leurs commandes étaient acheminées à des adresses aléatoires qu’ils n’avaient pas choisi. Pire encore, les informations de stock étaient erronées ce qui signifie que même si la commande était passée, les visiteurs étaient informés à posteriori que les produits n’étaient pas disponibles. Ce sont des bugs fonctionnels de base qui auraient du être lissés avant le lancement du site au grand public. Des phases de tests minutieuses auraient eu lieu, c’est donc incompréhensible de voir ces erreurs de débutant avoir lieu, ayant un effet destructeur sur l’image de marque de M&S vis-à-vis de l’utilisateur.
Un trop gros changement pour l’utilisateur fidèle
Enfin, c’est le grand lancement qui coûta le plus cher à M&S. Le redesign a été perçu plus comme une révolution que comme un processus évolutif, changeant tout du jour au lendemain. Les fidèles consommateurs qui utilisent le site depuis des années ont acquis des habitudes autour de cette ancienne interface utilisateur et du fonctionnel de ce vieux site. Un changement aussi radical induit qu’ils doivent désapprendre pour ré-apprendre comment utiliser le site. En considérant la cible démographique de M&S, ce point aurait du être travaillé de plus près. De plus gros sites comme Amazon redesignent des parties de leurs sites régulièrement, mais de manière beaucoup plus contrôlée. Je ne doute pas que M&S ait eu l’occasion de faire des user-tests avec leurs personas cible mais le nouveau site n’a pas beaucoup de fans…

« Ce site web est un désastre. De nombreuses personnes ont des problèmes d’accès et de changement de mot de passe. Les problèmes majeurs sont que le nouveau site nécessite de ré-enregistrer toutes nos informations personnelles. Il est également peu intuitif ni agréable pour l’utilisateur. En prenant la cible des consommateurs de M&S, c’eût été plus aisé d’empêcher le site de planter et de le faire fonctionner correctement avant le lancement, tout en les informant du futur changement. Ils ont du perdre pas mal de ventes.”
« [J’ai un gros doute à ce sujet.] J’ai essayé 4 fois aujourd’hui vendredi, de me connecter. À chaque fois, on me demandait d’être patient et j’étais mis en attente. Je suis allé autre part, ils ont perdu un client. C’est triste de voir ce colosse au pieds d’argile à terre. »
Qu’auraient-ils pu faire pour empêcher cela ?
C’est un bon travail d’hypothèses de qui auraient pu être mieux effectué dans le processus de redesign, mais le problème majeur fut la durée du projet. Pendant tout ce temps, les tendances ont évolué et le monde du a-commerce ne s’est pas arrêté non plus.
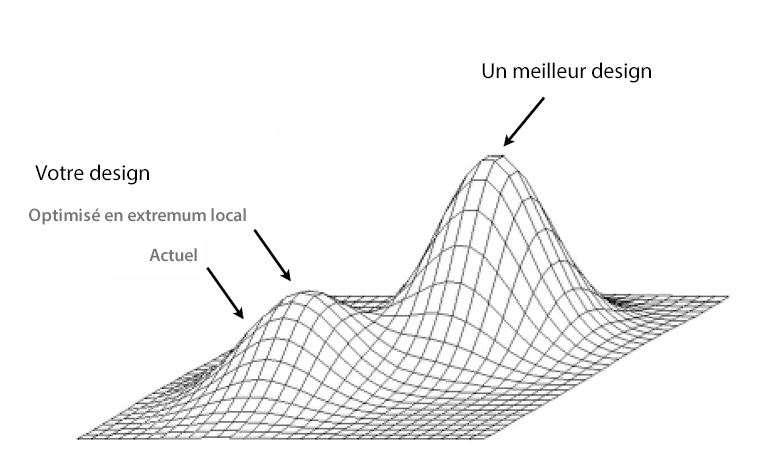
Amazon fait ça en permanence. Ils redesignent des pages ou des éléments de leur site fréquemment mais là où ils font la diffèrence c’est qu’ils savent que leurs consommateurs sont habitués à leur site et comment y naviguer. N’importe quel changement est un déséquilibre de l’édifice et doit avoir un impact significatif sur l’amélioration des ventes et des revenus avant d’être mis en production. Les tests A/B et multivariés vous permettent de limiter les risques et de savoir précisément si les changements que vous allez effectuer sont positifs ou non. Les changements drastiques ne peuvent jamais être gérés intelligemment et vous ne serez pas en mesure de séparer les variables qui provoquent des impacts positifs ou négatifs sur la conversion. En testant sur votre site actuel avant de le redesigner, vous atteindrez un extremum local. Ce qui signifie que vous aurez optimisé au mieux le site dans sa carapace actuelle. C’est à cette étape que vous pourrez tirer les leçons et évoluer vers l’extremum global en intégrant le nouveau design.

Quelles leçons pouvons-nous en tirer ?
Dans un précédent article, j’ai écrit sur le sujet « pourquoi redesigner est dangereux » et M&S est tombé dans ce piège.
Les tests devraient être en continu. Cela signifie avant, pendant et après le lancement plutôt qu’un test drastique du redesign qui aura mis deux ans à sortir en production, en testant de petits changements incrémentaux et en intégrant les plus judicieux dans le redesign.
Faire des mises à jour graphiques de site web peut être risqué, surtout dans un objectif de grosse mise en production. Des changements incrémentaux et contrôlés, surveillés de près vous permettent de faire des améliorations en toute confiance. Marks and Spencer peut avoir d’autres problèmes qui peuvent avoir causé cet effondrement des ventes mais faire n’importe quoi avec l’expérience utilisateur a certainement eu un impact dessus.
Cet article a été traduit de l’anglais par Thibaut Tanguy depuis le post rédigé par Manuel da Costa sous le titre What went wrong with the marks & spencer website redesign that made them lose sales?
Thibaut Tanguy, UX-Activist @UXRepublic
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre









