Reprenons du début
Design system. Depuis quelques années ce terme est partout. Pour nous autres, designers, la définition et l’utilité d’un design system coulent de source. Cependant, pour les autres membres de l’équipe, ce n’est pas toujours aussi limpide.
Si vous savez déjà ce qu’est un design system, n’hésitez pas à passer directement au paragraphe sur la communication.
En 2018, Usabilis proposait cette description : un Design System s’apparente à une bibliothèque de composants (library), visuels et principes au code réutilisable. Ce kit évolutif offre un référentiel UX et UI pour les designers et les développeurs de produits et services digitaux. D’accord, mais sans jargon technique ?
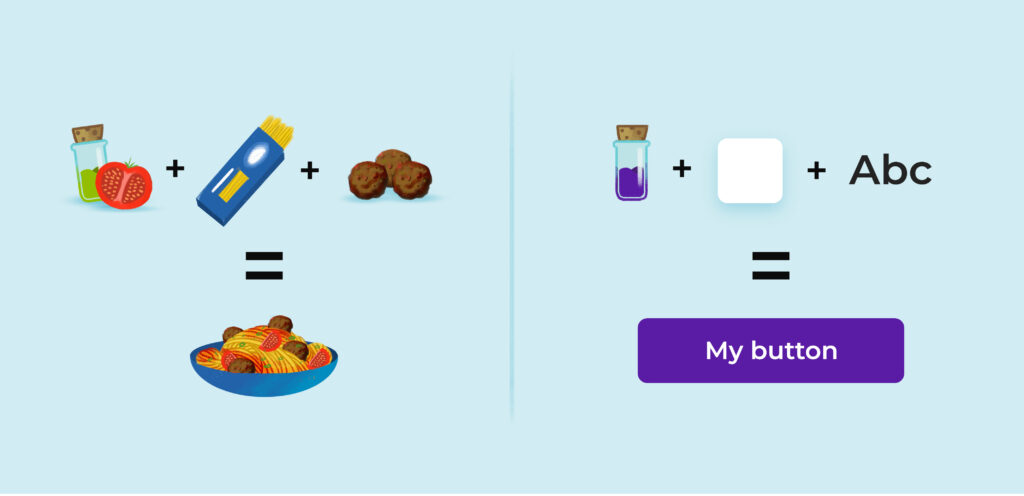
On pourrait comparer un design system à une grande cuisine. On y trouve plein d’ingrédients et des recettes qui permettent d’utiliser correctement ces ingrédients.
Les cuisiniers du design system sont les designers (UI et UX) et les développeurs. C’est à eux que le design system va le plus servir. Les designers vont sélectionner les ingrédients (créer les composants), écrire les recettes (réaliser les maquettes) et les fournir aux développeurs qui vont cuisiner les plats (développer les sites web, apps,…).
En se servant d’une cuisine commune, en utilisant les mêmes ingrédients et les mêmes recettes, designers et développeurs sont sûrs d’avoir une cohérence sur tous les plats livrés en salle (en prod) et surtout d’avoir un résultat développé très proche ou même identique aux maquettes créées en amont.
Et ce n’est même pas l’avantage principal du design system ! En effet, son atout principal est la rapidité d’exécution qu’il rend possible pour toute la product team (designers+devs). Les composants étant déjà prêts, il n’y a plus qu’à les assembler pour créer de nouvelles pages, interfaces,… ! On compare souvent le design system à des Lego, ce n’est pas pour rien.
L’autre avantage principal vient de la mise à jour des composants. En effet, tous les composants étant “connectés” à la library, une mise à jour de l’un d’eux directement dans la library permet de mettre à jour sans effort le composant partout où il est utilisé. Économie de temps, économie d’efforts (pas besoin de chercher à la main où le composant est utilisé !), que demander de plus ?
Disclaimer : pour les développeurs, le design system ne présente des avantages que pour le front. Il n’enlève en rien de la complexité du back et des règles de gestion.
# Contenu
Un design system se compose en général de 2 sources de travail. Une source pour les designers, compatible avec le logiciel utilisé (Sketch, Figma,…) et une source pour les développeurs, qui présente tous les composants déjà développés ainsi que leur code. Dans un cas comme dans l’autre, les composants présents sur ces sources peuvent être “appelés” directement (soit dans les maquettes pour les designers, soit dans le code pour les devs) ce qui permet de gagner beaucoup de temps et de cohérence sur la réalisation.
Lorsqu’on parle du design system, le plus souvent on se réfère à la source dev car c’est elle qui est utilisée en prod. Ce sont les éléments qu’elle contient qui vont être vus par les utilisateurs finaux. La source designer n’est vouée qu’à être visible par les designers et les développeurs.
Mais qu’y a-t-il dedans ? Et bien ça dépend. Il y a bien sûr des guidelines, une multitude d’articles répertoriant les bonnes pratiques. Il ne faut pas hésiter à ne pas les suivre si elles ne correspondent pas tout à fait aux besoins. De plus, la mise en place d’un design system est quelque chose de très long. Tout faire d’un coup est compliqué. Il y a cependant des éléments importants vers lesquels tendre, des éléments moins primordiaux qu’il est quand même bien d’avoir et qu’on peut tout à fait ajouter plus tard.
Quelques éléments importants de contenu :
- les couleurs
- les typographies
- les grilles
- les composants
- les guidelines d’utilisation de tous les éléments cités ci-dessus
- le ton à employer
Lors de la création des composants, il est important d’avoir une approche atomic design. Et oui, l’atomic design ce n’est ni plus ni moins que divers ingrédients mis ensemble pour donner un autre résultat ! Cette approche permet de donner plus de flexibilité lors de l’utilisation des composants.
# La communication
D’après mon expérience, les principaux enjeux lors de la mise en place d’un design system sont :
- pour l’entreprise : le coût de mise en place et de maintien qui seront rentabilisés sur le long terme
- pour les équipes qui vont le mettre en place et l’utiliser : l’anticipation de l’arrivée de nouveaux membres dans la team et la communication designers-développeurs
Nous allons ici nous intéresser à ce qui touche directement les équipes.
Si vous vous demandez quel est l’enjeu si spécial autour de l’arrivée de futurs membres, j’ai une question pour vous. Avez-vous déjà essayé de cuisiner chez quelqu’un d’autre ? Si oui, avez-vous ouvert tous les placards et tous les tiroirs à la recherche des ingrédients et ustensiles dont vous aviez besoin ? Vous êtes vous étonnés de ne pas trouver un épice que vous considérez pourtant comme essentielle ? Pour moi, la réponse est oui.
C’est exactement la même chose pour notre design system. Que ce soit un nouveau développeur ou un nouveau designer qui rejoint l’équipe, il faudra qu’il soit capable de trouver tout seul très vite ce qu’il cherche, et que les indications d’utilisation soient suffisamment claires pour lui permettre d’utiliser les composants correctement. Cela permettra à notre newbie (appelons le Fred) de pouvoir prendre en main ce nouveau projet dans les meilleures conditions et sans frustration.
Vient alors l’enjeu de la communication. Par extension de la nomenclature et du rangement des composants dans le design system. En effet, pour que les membres de l’équipe (nouveau ou non) puissent s’y retrouver, il faut déjà que le design system soit intuitif.
Si les membres de l’équipe utilisent plusieurs termes pour parler du même composant, cela finira par poser problème tôt ou tard.
Prenons un exemple simple :
Certains parleront ici de droplist, d’autres de dropdown. D’autres encore de drop-down list ou même de DDL. 4 noms possibles pour désigner un seul composant.
Si pour plusieurs composants du design system chacun utilise sa propre appellation, la communication entre les personnes sera de plus en plus difficile car chacun devra faire l’effort de se rappeler que Lenny dit “dropdown”, Karl “DDL”, Lisa “droplist”.
Chacun devra donc à chaque fois traduire la pensée de l’autre. Dans ce contexte, imaginez maintenant Tony, le dernier arrivé. Lui ne sait pas encore que ces collègues utilisent des noms différents pour parler de la même chose. Au cours d’une conversation, Lisa va lui parler de “droplist”. Ça tombe bien, Fred en a besoin pour son travail. Il va donc se référer au design system et… il n’y a aucun composant nommé “droplist”. Il va donc falloir un effort supplémentaire à Fred pour trouver le fameux composant. Il devra également apprendre que Lenny et Karl utilisent d’autres termes.
À l’inverse, si pour parler de la couleur suivante vous avez dit “bleu”, et que toute l’équipe utilise le même terme, alors la communication se passera bien. Si on dit “tel composant est bleu”, tout le monde autour de la table saura de quelle teinte de bleu on parle.
Vous le voyez, avoir une nomenclature unique pour tous les membres de l’équipe, à l’oral et dans le design system, est très important pour avoir une communication fluide, et également pour permettre une prise en main et une navigation simple dans le design system.
# Le maintien et la mise à jour du design system
Un terme clé de la description d’Usabilis est “évolutif”. Un design system est voué à être en mouvement. Il ne s’agit pas ici de textes de loi gravés dans le marbre : les éléments qui le composent peuvent être mis à jour, d’autres peuvent être créés, d’anciens composants peuvent être supprimés. Tout comme on adapte une recette à nos goûts après l’avoir réalisée plusieurs fois, on peut ajouter de nouveaux ingrédients pour obtenir plus de saveurs, plus de subtilités.
Un design system n’est pas une fin en soi. C’est un outil de travail pour designers et développeurs. À ce titre, il évolue avec les équipes et les projets.
Un design system ne doit pas être considéré comme un projet ayant une durée limitée. Les composants et règles qu’il contient peuvent être amenés à changer. Des variations exceptionnelles de certains composants peuvent être nécessaires. De ce fait, il est important de continuer à allouer des ressources (dev+designers) au suivi et au maintien du design system. S’il était laissé à l’abandon pendant un an, le mettre à jour reviendrait presque à refaire tout le travail de mise en place. C’est très long. Personne ne veut faire ça deux fois. Sans parler du coût pour l’entreprise. Il est donc primordial d’allouer des ressources au maintien et à l’évolution du design system. Une heure par semaine peut suffire selon le degré de maturité du DS.
# Points clés
Si vous êtes arrivés jusqu’ici, j’espère que cet article vous aura ouvert de nouveaux horizons pour votre design system, ou que vous comprenez mieux ce que c’est et à quoi ça sert.
Si vous ne deviez retenir que quelques points :
- Le design system est un outil de création et de communication construit par et pour les designers et développeurs
- Il assure la cohérence d’un produit
- Son coût de mise en place et de maintenance est largement compensé par la rapidité d’exécution qu’il offre aux designers et aux développeurs
- Il peut évoluer dans le temps
- Il doit être mis à jour régulièrement
Charline MIRANDA UX Designer @UX-Republic
Illustrations par Jordan VATAN, UI designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueUX-DESIGN : LES FONDAMENTAUX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineVISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
11 rue de Rome - 75008 ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre