Au quotidien, en mission, je suis amenée à échanger avec différents acteurs d’un projet. En fonction du poste et de l’appétence pour la discipline de l’UX-UI design, chacun a une connaissance différente des termes utilisés.
Au fil des missions, j’ai donc compilé un grand nombre de notions et c’est un vocabulaire que j’aurais aimé avoir quand j’ai débuté et que j’ai donc consolidé au fur et à mesure pour aider les futurs étudiants ou novices dans le digital.
Je vous ai donc préparé une série d’articles où chaque notion sera expliquée pour que vous puissiez vous y référer.
Et nous commençons notre série avec les 21 premières notions.
#1 _Notions génériques
L’affordance
Si on regarde la définition sur internet, l’affordance est “la capacité d’un système, d’un objet ou d’un produit à suggérer sa propre utilisation”.
En d’autres termes, l’affordance provoque une interaction spontanée entre l’utilisateur et son environnement. Par exemple, lorsque l’on voit une poignée de porte, une molette pour régler le son ou un interrupteur, on sait comment interagir avec.
L’utilisation de l’objet est intuitive grâce à la manière dont il a été désigné.
Ici, on a l’exemple du switch où le bouton change de place et de couleur en fonction de l’état.
Pour hiérarchiser les informations, plusieurs techniques peuvent être utilisées :
● Les couleurs et contrastes
● Les tailles des éléments
● Les emplacements
L’accessibilité web
L’accessibilité web consiste à optimiser une interface pour répondre aux besoins d’un plus grand nombre d’utilisateurs, notamment les utilisateurs ayant un handicap.
On élimine donc tous les obstacles de compréhension et de lisibilité afin d’apporter un confort de lecture et donner accès aux informations et aux contenus de manières équitables à tous nos utilisateurs.
Un Dark pattern
Un “dark pattern” ou “dark UX” est une interface qui a été spécialement conçue pour tromper ou manipuler les utilisateurs.
Souvent, ces choix peuvent être mis en place pour solliciter davantage l’utilisateur et faire en sorte que celui-ci reste plus longtemps sur un service à l’aide de biais cognitifs. Ils permettent également de générer plus de ventes et recueillir plus d’informations sur les utilisateurs.
Un exemple que je vois souvent, et sûrement vous aussi, se passe sur les sites de voyages en ligne où on crée un sentiment d’urgence chez l’utilisateur. avec les informations comme “Attention une seule chambre disponible !”, “Attention, d’autres personnes regardent cette réservation en ce moment”.
Un Empty State
Un “empty state” est l’état vide qui permet d’expliquer à l’utilisateur que faire et comment le faire. L’idée est de lui expliquer le plus clairement possible et aussi avec un brin de sympathie ses options.
Le tone of voice
Le Tone of Voice (ton de la voix en anglais) fait référence à la façon dont l’entreprise communique ses valeurs, sa personnalité et sa vision à ses utilisateurs et comment cela influence le message perçu.
Il est bien connu qu’une marque se distingue par l’aspect visuel mais le langage est lui aussi un élément de différenciation fort.
Je vous partage un article (en anglais) avec des exemples de marques comme Starbucks, Uber ou Coca Cola.
La gamification
La gamification est l’utilisation des mécaniques de jeu (jeux vidéos, jeux mobiles, …) dans un contexte extérieur au jeu pour fidéliser et engager les utilisateurs.
Une application que je vous conseille pour comprendre le terme “Gamification” est l’application Duolingo ! C’est une application qui vous permet d’apprendre une nouvelle langue avec une progression et des objectifs à atteindre.
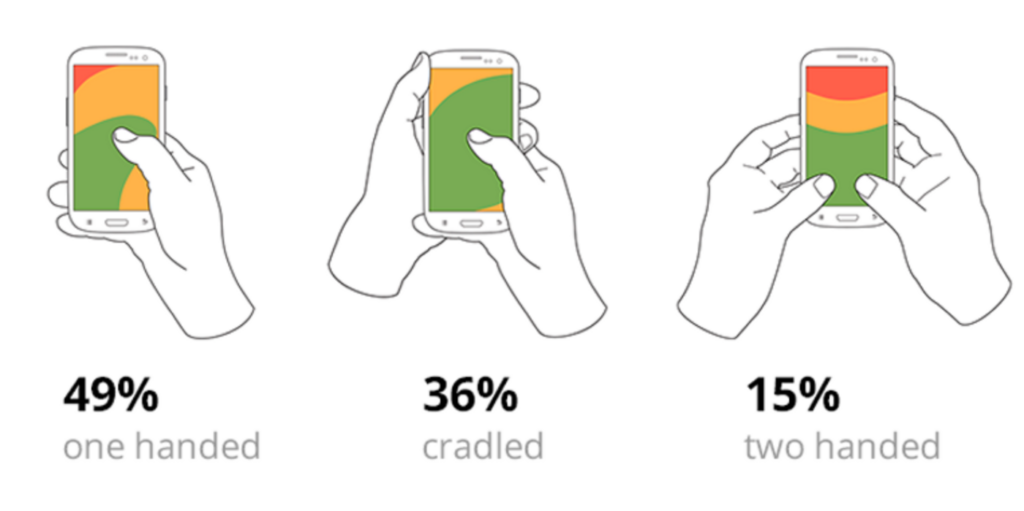
La “thumb zone”
Représentation graphique des zones de notre produit (utilisant la couleur) qui sont les plus faciles ou les plus difficiles à cliquer avec le pouce sur un device mobile.
Image souvent reprise pour montrer comment un utilisateur tient son téléphone et du coup les espaces difficiles d’accès.
#2 _Est-ce qu’on devrait ajouter cette fonctionnalité ?
Un zoning
Un zoning permet de schématiser grossièrement les éléments de contenus qu’on souhaite mettre en avant sur l’interface finale et de les prioriser.
J’utilise beaucoup cette méthode, surtout sur papier, pour clarifier mes idées ou défendre une idée devant l’équipe.
Mais c’est une technique facile à apprendre et qui peut être très utile dans les mains de votre équipe projet, notamment pour les ateliers de co-conception.
Un wireframe
Un wireframe est un schéma simplifié et détaillé d’une page. Il permet de traduire concrètement les spécifications fonctionnelles.
La bonne pratique est donc de ne pas utiliser de couleurs ou d’images pour se concentrer sur l’aspect fonctionnel.
On cherche à décrire les bases : Que contient la page ? Quelles informations sont présentes ? Comment sont-elles mises en avant ?
Une maquette graphique
La maquette donne un aperçu du potentiel rendu final avant que celui-ci soit développé.
Pendant la création des maquettes, on va prendre des décisions importantes sur les détails graphiques : les couleurs, la typographie, le style visuel et tout ce qui concerne l’aspect graphique général de l’interface.
Un prototype
Le prototype est la représentation dynamique de votre projet final. Cette étape permet de tester la solution.
Cela permet de tester si les parcours sont adaptés au besoin des utilisateurs, s’ils comportent des erreurs ou d’autres problèmes d’usabilité.
Une charte graphique
Une charte graphique est un document qui définit les normes selon lesquelles les différents éléments de l’identité visuelle doivent être utilisés. La charte permet d’avoir une cohérence sur tous les supports où la marque sera représentée (logotype, couleurs, iconographie, …)
Un UI Kit
Un UI Kit est un document réalisé sur un logiciel pour créer des composants grâce aux éléments répertoriés dans la charte graphique et le guide de styles.
Un guide de styles
Le guide de style ou GUI (Graphical User Interface) est un document qui compile l’ensemble des éléments d’une interface composant un site Web ou une application.
Le guide de styles fait office de référence commune pour tous les composants graphiques. Il est à la fois utile à l’UI designer, lors de la création des maquettes, et à l’équipe de développement front-end, lors de l’intégration. Il est également très utile pour évoquer les différentes évolutions du projet, lors des itérations.
Un Design System
C’est une bibliothèque qui regroupe tous les éléments graphiques et les composants d’une interface. Il regroupe des éléments divers (marketing, design, dev, …) et les assets et documents. C’est un outil évolutif et qui se partage.
#3 _Les animations
Rollover
Le rollover c’est le changement d’aspect d’un élément au survol de la souris. On peut donc changer l’apparence du texte, de la couleur de fond, animation d’apparition ou de disparition, un zoom, …
Motion design
Le motion design est une technique qui consiste à animer des éléments graphiques. On donne vie aux images grâce au mouvement afin de faire passer un message de manière dynamique.
Défilement “Parallax”
Le défilement “Parallax” est une technique qui permet de faire défiler des pages de sites à des vitesses différentes.
Le résultat est que, lorsqu’on scroll, on a un effet de profondeur qui donne une impression de 3D.
Comment créer un effet de parallax ?
Les calques qui composent la scène défilent à des vitesses variables.
Écrans de chargement (loader)
Les écrans de chargement sont conçus pour faire savoir aux utilisateurs que le système effectue une action en arrière-plan et qu’il doit attendre.
Les barres de progression
Les barres de progression aident les utilisateurs à visualiser où ils se trouvent dans une série d’étapes.
Conclusion
Nous nous retrouvons pour la prochaine série où nous verrons ensemble quatre grandes thématiques : les types de page, les organismes transverses, l’identité de marque et la typographie.
Si jamais vous souhaitez approfondir vos connaissances et pratiquer la conception d’une interface web, le centre de formation UX Republic propose une formation “UI Design, les fondamentaux”. Voici le lien pour en savoir plus.
Alexa CUELLAR, UX Designer @UX-Republic
Source images :
– https://undraw.co/ – https://giphy.com/
Nos prochaines formations
SMILE Paris UX-REPUBLIC Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueUX-DESIGN : LES FONDAMENTAUX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineVISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
11 rue de Rome - 75008 ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre