Nous allons découvrir via cet article comment les études de ces deux professeurs en psychologie des universités de Moscou et de Harvard impactent jusqu’à aujourd’hui notre manière de concevoir les interfaces afin de guider les utilisateurs à terminer leurs tâches et atteindre leurs objectifs.
#1 L’effet Zeigarnik
En 1927, une psychologue soviétique, Bluma Zeigarnik, a mené une série d’expériences dans lesquelles elle a découvert un schéma mental intéressant : une action incomplète est mémorisée presque deux fois plus (1,9 fois plus) qu’une action complète.

Portrait de Bluma Zeigarnik
Voici le protocole d’une de ces expériences :
– Zeigarnik demande à deux groupes de participants de résoudre plusieurs petites tâches en un certain laps de temps ;
– Elle demande aux participants de l’un des deux groupes, de ne pas terminer quelques-unes de leurs tâches (en prétextant un manque de temps) ;
– Elle demande ensuite à tous les sujets de lister les tâches qu’ils avaient à faire.
Parmi les tâches listées, le rapport entre les tâches terminées et les tâches incomplètes était de 1,9 en moyenne. En d’autres termes, les sujets qui ont été interrompus pendant leurs tâches se souviennent des tâches interrompues presque deux fois plus que des tâches terminées.
Sur la base des résultats de plusieurs expériences, Zeigarnik en conclu qu’en cas d’interruption dans la résolution d’un problème ou d’une tâche, le sujet développait un certain niveau de stress émotionnel, qui ne reçoit pas sa décharge qu’il devrait recevoir lors de la résolution du problème.
Cette théorie est également expliquée dans la théorie des champs de Kurt Lewin, une tâche déjà commencée établit une tension mentale, et cette tension n’est relâchée que lorsque la tâche est terminée.
Mais si la tâche est interrompue, la réduction de la tension est plus difficile, ce qui fait que la tâche persiste plus longtemps dans la mémoire de la personne.
L’accès aux traces mémorielles est donc facilité grâce à cette tension, c’est ça l’effet Zeigarnik.
-> Pour résumer l’effet Zeigarnik : les tâches inachevées restent dans la mémoire d’une personne plus longtemps que les tâches terminées.
# 2 L’effet Ovsyankina
Plus tard, une autre professeur de psychologie à l’Université de Harvard, Maria Ovsyankina, a complété l’effet Zeigarnik par ses recherches. En particulier, elle a constaté qu’une tâche interrompue ou incomplète, même sans stimuli et rappels supplémentaires, est perçue par les sujets comme un « quasi-besoin » qu’il faut absolument résoudre.
Autrement dit, une tâche inachevée crée des pensées obsessionnelles visant à revenir à la tâche et à terminer l’activité interrompue.
-> Pour résumer l’effet Ovsyankina : avec une tâche inachevée, une personne s’efforce de l’accomplir d’elle-même (afin de « décharger » cette tension).
Netflix : Interface TV
Cette interruption est similaire à la tâche interrompue dans les expériences de Zeigarnik et Ovsyankina. Le spectateur veut vraiment arriver à la fin de l’histoire (pour terminer tous les éléments en suspens), il va garder à l’esprit énormément de détails car l’histoire n’est pas terminée.
# 3 L’effet de Zeigarnik et d’Ovsyankina dans les interfaces.
1. Donner un aperçu de contenu pour attirer les utilisateurs
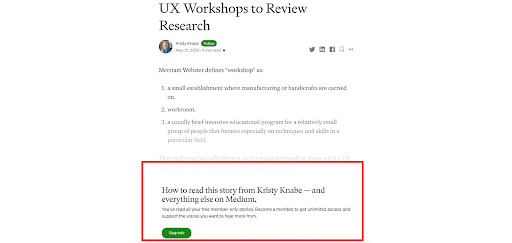
Lorsqu’il s’agit de fournir du contenu, de nombreux sites utilisent cet effet pour tenir en allèche leurs lecteurs. Le lecteur, ayant commencé à consommer le contenu ou l’article en question, souhaite terminer sa tâche et donc est poussé à créer un compte ou à s’abonner pour pouvoir relâcher la tension expliquée par Ovsyankina.
Medium : utilisation d’un “Paywall” au milieu d’un article.
2. Motiver les utilisateurs à compléter leurs tâches
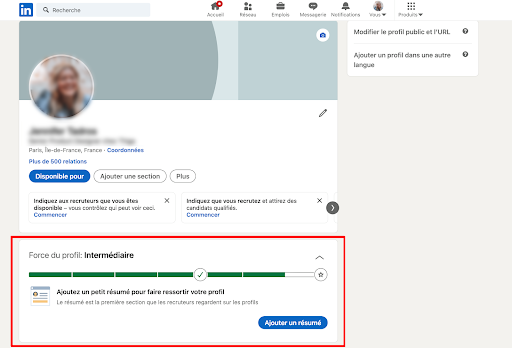
L’utilisation de barre de progression ou de stepper motive les utilisateurs à accomplir une action – en effet, cela permet à l’utilisateur de prendre connaissance de sa proximité avec la fin d’une tâche. Lorsque les utilisateurs voient un message indiquant que quelque chose est en cours, par exemple « Votre profil est rempli à 30 % », ils sont plus susceptibles de passer quelques minutes à fournir tous les détails manquants.
Linkedin : Une barre de progression et un message pour motiver à compléter son profil.
Un autre exemple d’utilisation des effets Zeigarnik et Ovsyankina pour motiver les utilisateurs à terminer quelque chose : les paniers de e-commerce.
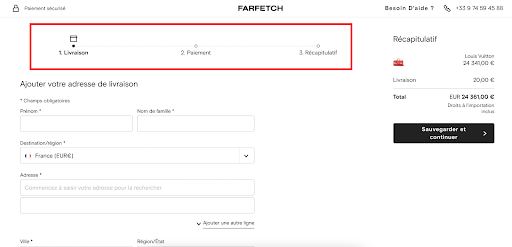
Farfetch : Le stepper indique 3 étapes simples
Pour la plupart des e-commerces, le panier constitue une page distincte. Ainsi, l’utilisateur entre dans le panier pour voir ses produits et c’est une fois qu’il valide sa sélection qu’il rentre dans le tunnel d’achat, avec le plus souvent un stepper pour matérialiser les étapes.
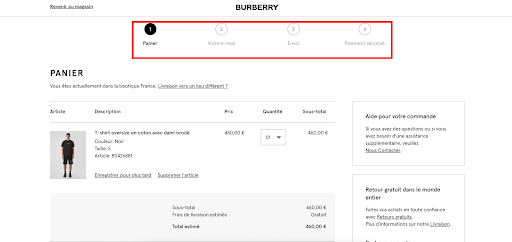
Burberry : Le stepper inclut le panier
Mais chez Burberry, le stepper commence dès l’entrée au panier, cela constitue donc la première étape du tunnel d’achat. L’utilisateur est déjà dans le processus d’achat, comme s’il avait déjà effectué une partie du travail.
Le stepper est utilisé pour matérialiser les successions d’étapes que l’utilisateur doit suivre. Il est d’emblée à l’étape 1, il voit tout le chemin et un indice de ce qui doit être fait pour atteindre la fin.
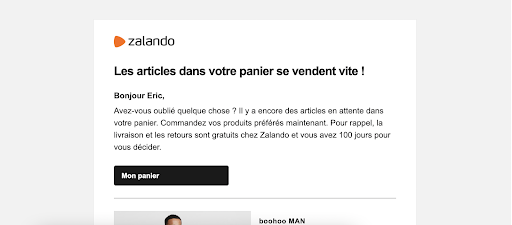
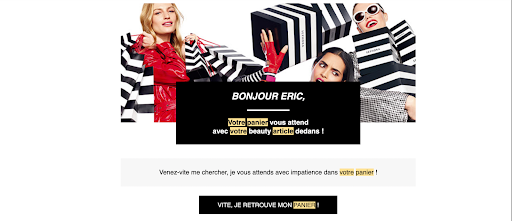
Quitter cette page peut signifier abandonner la tâche. Et cela crée une tension, une charge mentale, comme l’explique Ovsyankina. Pour libérer cette tension et pousser les utilisateurs à revenir à la tâche afin de terminer l’action interrompue, les sites d’e-commerce ont des astuces, par exemple l’utilisation de mail de rappel.
3. Suggérer de nouvelles actions à la fin d’une tâche.
La libération de la tension créée par une tâche est ressentie comme un stimulus positif, c’est donc un moment idéal pour concentrer l’utilisateur sur de nouveaux objectifs.
MailChimp : invite les utilisateurs à installer l’application mobile afin de suivre les rapports.
4. Rassurer et récompenser : Gamifier les tâches
Montrer une progression et une liste de tâches de ce qu’il reste à faire est une pratique courante pour motiver les joueurs à s’immerger dans les jeux.
Among us : une liste de tâches à accomplir en haut à droite.
Mais c’est également une pratique très utilisée et motivante qui se trouve dans les applications d’apprentissage de langue par exemple : la gamification.
Duolingo : une liste de tâches, des barres de progression, des accomplissements.
Ainsi, en utilisant des systèmes de récompenses et de crédits, en lançant des défis, en fixant des objectifs : cela permet d’encourager les utilisateurs à avancer, d’obtenir plus de “réalisations” et cela contribue à un meilleur engagement.
Souvent cela implique des barres de progression car cela suscite de l’intérêt de la part des utilisateurs, encore une fois, c’est dans notre nature, nous voulons finir ce que nous avons commencé.
# En conclusion
L’effet Zeigarnik est encore très pertinent aujourd’hui, même si peu de gens sont conscients de ce phénomène et des opportunités qu’il offre. L’effet Zeignarik et sa théorie montrent que les tâches inachevées nous traversent l’esprit jusqu’au moment où elles sont terminées.
Dans la mesure du possible, utilisez des étapes ou d’autres indicateurs de progression de l’utilisateur pour indiquer visuellement le chemin à parcourir et souligner que la tâche est incomplète. Ainsi, vous pouvez augmenter les chances de terminer la tâche et, avec elle, la conversion du site ou l’adoption de l’application.
Évidemment, ces tâches doivent être pertinentes pour être utiles. Après tout, l’effet Zeigarnik peut également conduire à des résultats négatifs. Par exemple, pensez à tous ces messages et notifications qui apparaissent sur votre téléphone. Ce sont des tâches inachevées qui vous sont imposées par des applications ou par d’autres personnes.
Aussi, ces effets de Zeigarnik et d’Ovsyankina peuvent être utilisés à mauvais escient afin de manipuler les utilisateurs pour qu’ils finissent leurs tâches rapidement. Cette pratique est souvent utilisée pour les abonnements ou dans le e-commerce.
Faîtes donc attention au dark pattern 😉
Sources :
https://www.verywellmind.com/zeigarnik-effect-memory-overview-4175150
https://en.wikipedia.org/wiki/Bluma_Zeigarnik
https://en.wikipedia.org/wiki/Field_theory_(psychology)
Eric TADROS Lead UX Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueUX-DESIGN : LES FONDAMENTAUX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineVISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
11 rue de Rome - 75008 ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre