Parce que l’oeil a besoin de repères visuels, tout se joue souvent dans ce que l’on ne perçoit pas au premier abord. Dans une interface, le contenu, les couleurs, les échelles et les espacements sont tout aussi importants que la typographie.
C’est pourquoi la définition d’une échelle de caractères est primordiale. Elle permet d’établir une série de valeurs harmonieuses qui sont agréables pour l’utilisateur et modulables du côté technique, tout en s’inscrivant dans la construction d’un design system.
Pourtant son élaboration peut paraître complexe. Mais plutôt que de choisir des tailles de caractères selon notre perception, un calcul très simple grâce à des outils en ligne permet d’associer des tailles de textes harmonieusement. Mais avant d’aller plus loin, un type scale c’est quoi ?
#1 Qu’est-ce qu’un type scale modulable ?
« Une échelle modulable, comme une échelle musicale, est un ensemble préétabli de proportions harmonieuses » Robert Bringhurst, The Elements of Typographic Style
Un type scale, ou une échelle de caractères en français, est un ensemble de tailles de textes définis (14, 18, 24, 32…) qui se rapportent les uns aux autres en augmentant selon le même ratio. De même qu’en HTML, on établi une hiérarchie de tailles de texte (<h1>, <h2>,..h6) selon l’importance du contenu. Une échelle flexible permet d’être responsive selon les devices tout en assurant la cohérence de l’identité digitale.
Pourquoi le mettre en place ?
La création de ce système comporte beaucoup d’avantages.
Il permet tout d’abord au designer de ne pas se perdre dans un trop grand nombre de styles et ainsi éviter les erreurs de tailles de textes trop similaires sur une même interface, ce qui desservirait la hiérarchisation de l’information. Cela permet aussi de faciliter considérablement le travail en collaboration au sein d’une équipe d’UI designers.
D’autre part, en plus de répondre à des besoins de flexibilité pour le responsive, il aide à structurer l’information pour l’utilisateur.
Et enfin les développeurs vous diront merci ! Il facilitera la programmation en s’accordant parfaitement avec les valeurs em/rem, ces échelles de proportions utilisées pour les tailles de textes et les espaces sur le web.
Type scale et design system
Conçu dans la continuité d’un design system, c’est vraiment là qu’un type scale prend toute son importance. Car la typographie est la base de tout design, et son imbrication au sein du plus petit composant jusqu’à l’interface finale va définir tout le design system.
La mise en place d’un type scale permettra aussi de définir des styles de textes pour le design system plus facilement, tout en gardant une harmonie visuelle entre les différents écrans.
#2 Quels paramètres pour quels projets ?
Faire son choix parmi les différents ratios et échelles
En fonction de votre projet, votre type scale ne sera jamais vraiment identique.
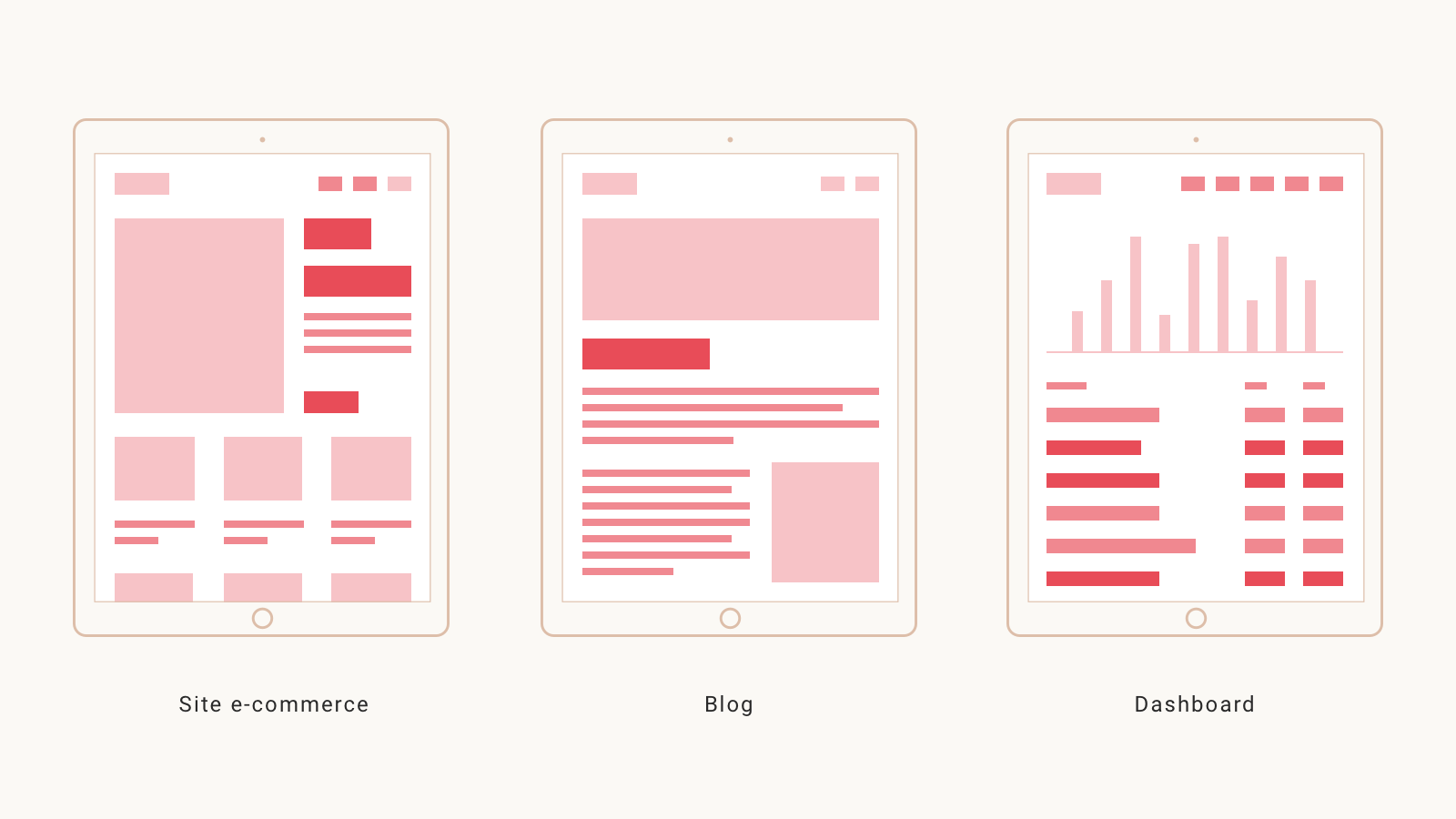
Chaque type d’interface, que ce soit un blog, un dashboard ou un site e-commerce, présente des contenus plus ou moins riches qui nécessitent des échelles typographiques différentes.
Mais comment choisir son échelle ?
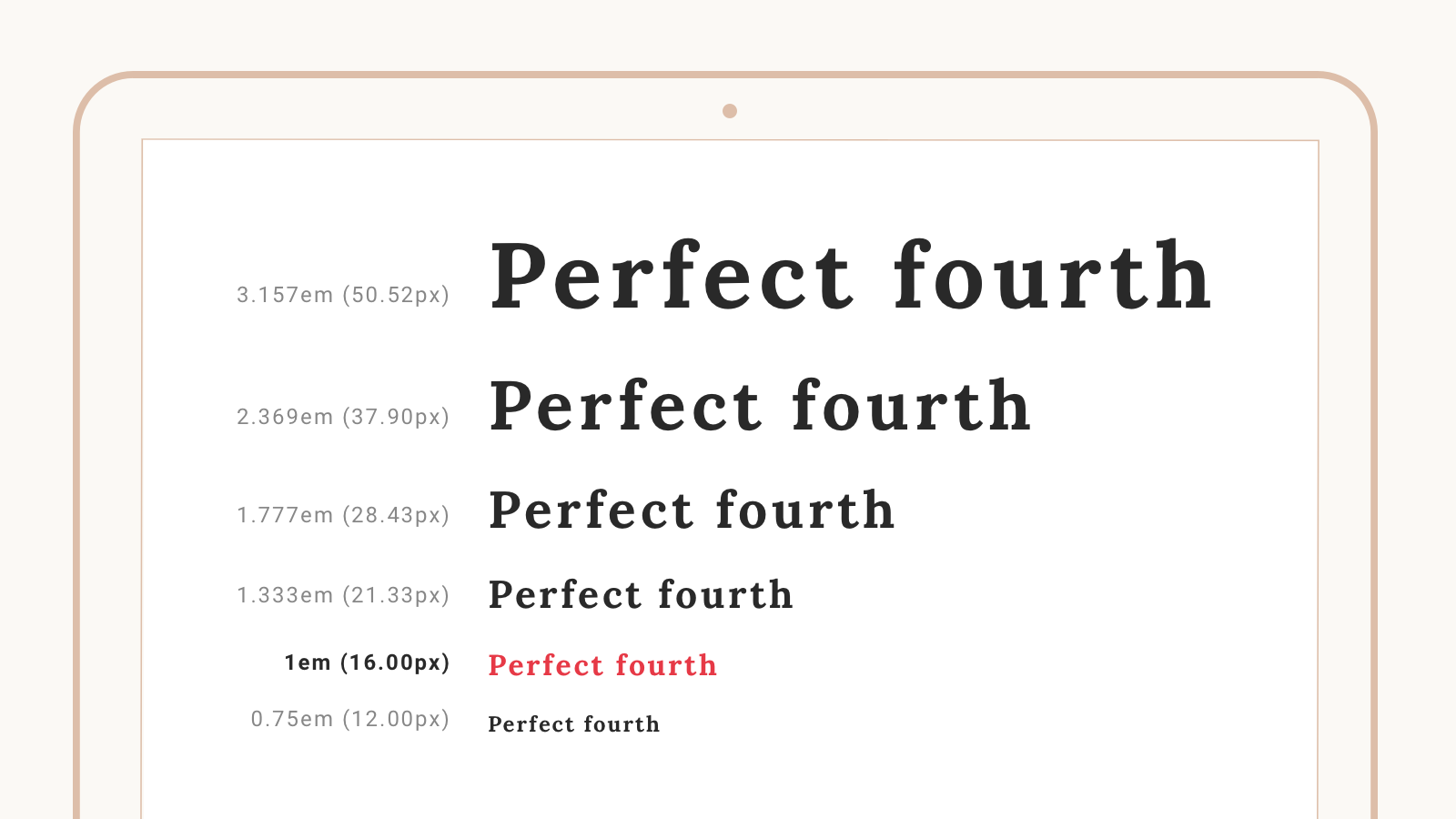
Par exemple, si vous ne souhaitez pas que dans votre interface, il y ait une trop grande différence de taille de texte entre votre titre principal et votre titre secondaire, privilégiez l’utilisation des échelles Major Third, Major Second ou Perfect Fourth.
En revanche si vous souhaitez une plus grande différence, optez pour les échelles Golden ratio ou Perfect fifth.
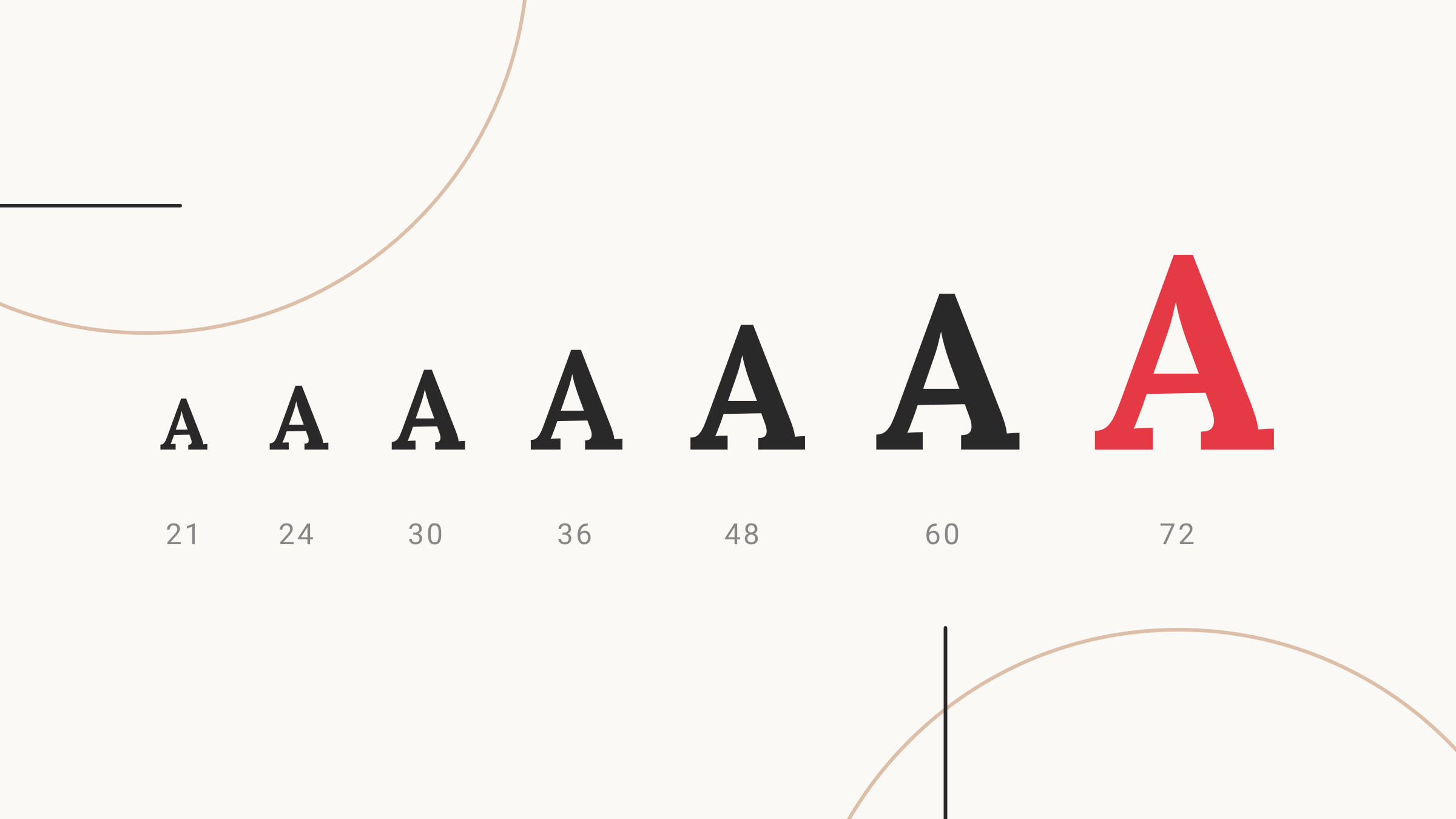
Quand au ratio, plus celui-ci est élevé, plus la différence de taille entre les caractères est élevée comme vous pouvez le voir sur l’image ci-dessous.

Ainsi pour un site e-commerce ou vitrine, privilégiez un ratio élevé.
Il permettra à l’utilisateur de lire les informations principales plus facilement en apportant beaucoup de contraste entre vos styles de textes.
Pour un blog ou site d’informations, privilégiez un ratio moyen.
Le contraste entre les tailles de textes sera toujours présent, mais cela permettra de placer une grande quantité de texte sans trop allonger la page.
Pour un dashboard ou site de data, privilégiez un ratio faible.
Vous obtiendrez peu de contraste entre les tailles, mais cela vous permettra d’avoir un plus large choix et d’être plus flexible selon la quantité du contenu qu’il soit dense ou moindre.
Et en responsive ça donne quoi ?
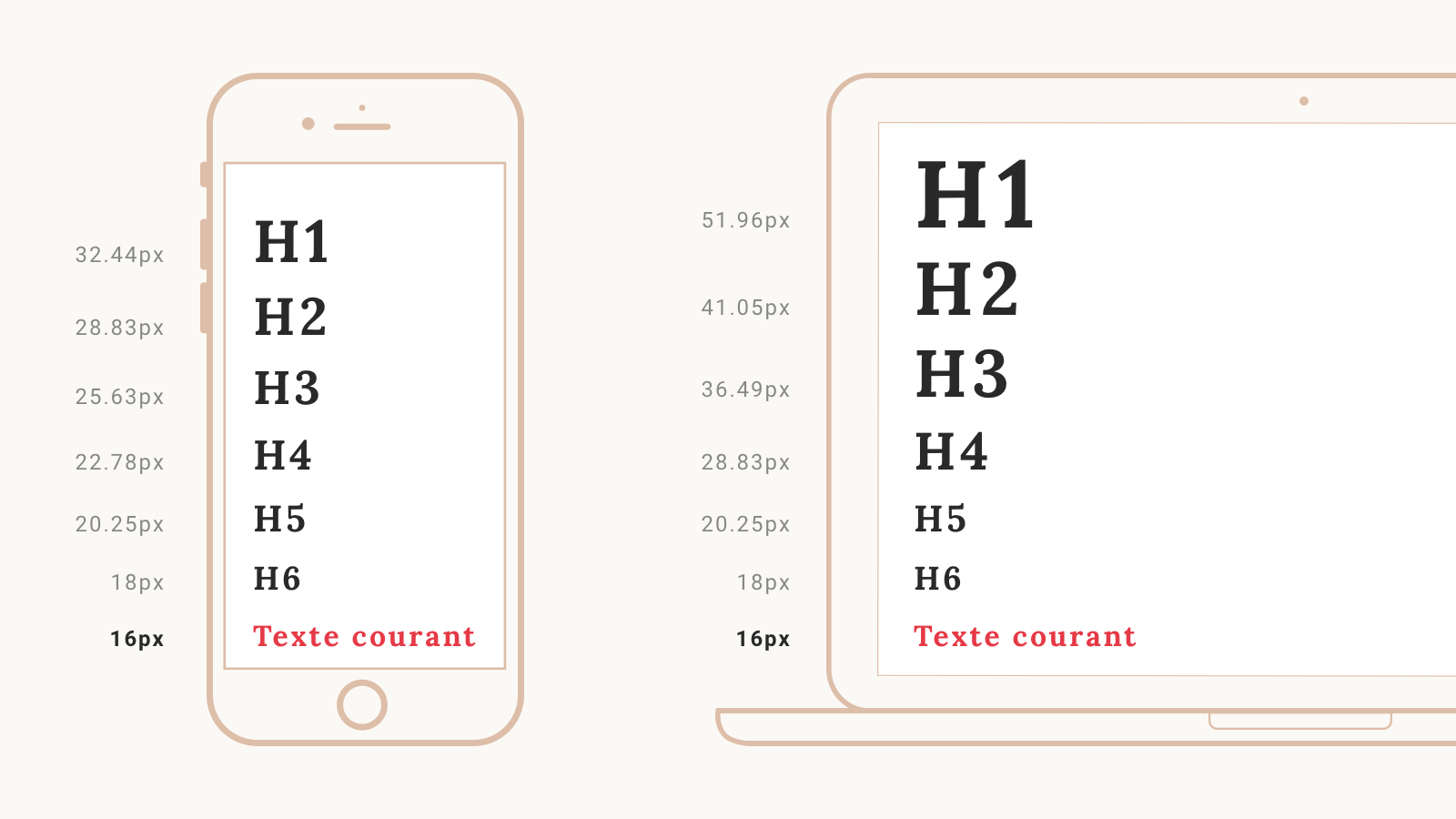
Pour éviter d’avoir des tailles de textes trop grosses en mobile ou trop petites en desktop, mieux vaut créer un type scale responsive.

Il existe deux manières de faire :
Soit l’on utilise un seul type scale pour tous les devices et breakpoints en utilisant le même ratio.
Soit l’on utilise un ratio différent par pages et breakpoints. Ce qui permettrait d’avoir par exemple un contraste de tailles de texte plus grand sur les écrans larges et plus petit sur mobile.
Il est important d’être flexible si l’on souhaite ajouter de nouveaux styles de texte à l’avenir dans un projet, comme par exemple, un tableau de données.
#3 Comment générer facilement votre type scale ?
Les étapes de création
Pour générer votre type scale, vous devez définir une taille de police de base, comme 16px par exemple, puis la multiplier par le ratio choisi, par exemple 1.250. Cette valeur de texte courant va définir toute votre échelle de texte. Elle correspondra à la valeur 1em.
Pour faire ce choix, tout dépend de la structure de la typographie. En général, elle se situe entre 14 et 18px pour le web.
Pour arriver à trouver la bonne échelle, le meilleur moyen est de tester et de faire des itérations directement sur son design. Notre perception joue aussi un rôle important. Les valeurs n’étant pas souvent rondes, un designer pourrait choisir de les arrondir pour faciliter la création.

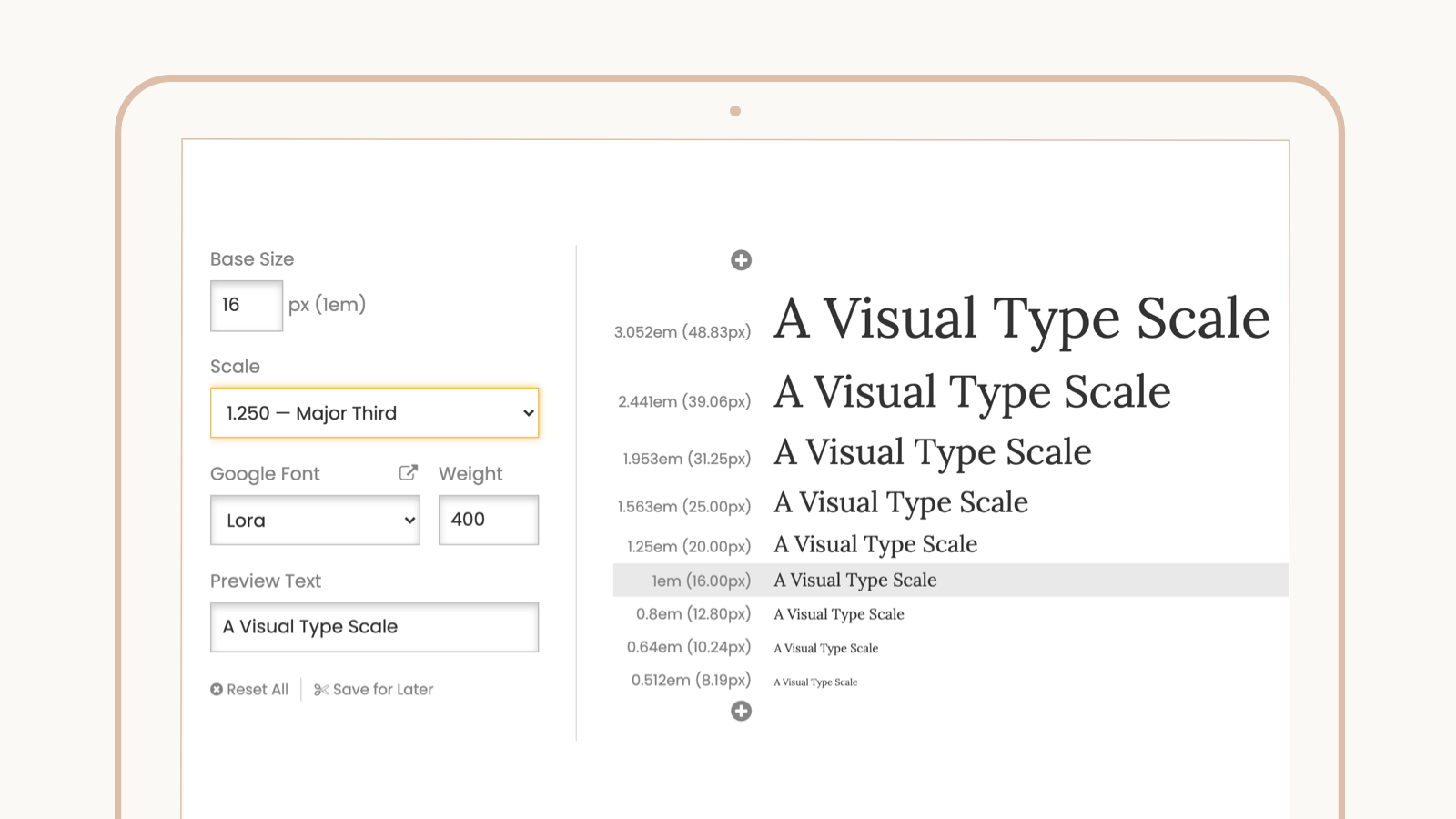
Les outils en ligne
Vous trouvez les calculs trop compliqués ? Pas de soucis, il existe des sites qui vous permettront de le faire pour vous en quelques clics.
En voici quelques-un :
https://type-scale.com/
https://www.modularscale.com/
https://www.layoutgridcalculator.com/typographic-scale/
Vous n’aurez plus qu’à renseigner votre typographie, sa graisse, sa taille de base et choisir votre échelle et ratio associé. En un clic, obtenez de beaux type scales adaptés à vos interfaces.
Et maintenant ?
Et bien créer votre type scale n’aura jamais été aussi simple! Vous savez désormais que l’appliquer au coeur de vos interfaces les rendront plus harmonieuses et vous plus efficace!
Pour une meilleure expérience utilisateur, quelque soit le device, facilitez votre travail d’UI Designer et celui des équipes techniques.
Et souvenez-vous que dans certains projets, vous pourrez combiner plusieurs échelles. L’important est de tester afin de trouver le juste milieu entre notre perception et le bon ratio.
Alors, prêts à créer votre premier type scale ?
Domitille D’ERSU, UI Designer @UX-Republic
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine