Die Empfehlungen zum UX-Wording sind hauptsächlich vom UX-Nachschlagewerk inspiriert 100 Dinge, die jeder Designer über Menschen wissen muss, geschrieben von Susan M. Weinschenk, Ärztin für Verhaltenspsychologie.
Organisation von Inhalten und Bezeichnungen der Benutzeroberfläche

Wussten Sie, dass wir auf einem Bildschirm durchschnittlich 25 % langsamer lesen?
Um die User Experience zu verbessern, ist es unerlässlich, die Grundlagen der Webredaktion zu kennen und die richtigen Fragen zu stellen.
- Wie schreibt man ein UX-Wortlaut Wer ermutigt unsere Benutzer, unsere Hauptfunktionen zu durchsuchen und zu verwenden?
- Ist es möglich, die Aufmerksamkeit eines Benutzers länger als 2-3 Minuten zu halten?
- Inwieweit können wir mit Textstilen spielen, um das Lesen nicht zu stören?
- Wie kann ein natürlicher Dialog zwischen der Benutzeroberfläche und dem Benutzer hergestellt werden?
Hier sind einige Tipps, um das Verständnis von Inhalten zu verbessern und die Wortlaut der Benutzeroberfläche.
Wofür wird UX-Wording verwendet?
Es macht Inhalte zugänglicher. Der Benutzer versteht somit die Botschaft der Seite leichter. Außerdem eine gute Wortlaut auf einer Aktionsschaltfläche verbessert auch die Konvertierung und Monetarisierung einer Website erheblich. Schließlich verbessern relevante und klare Informationen die natürliche Referenzierung einer Website in Suchmaschinen.
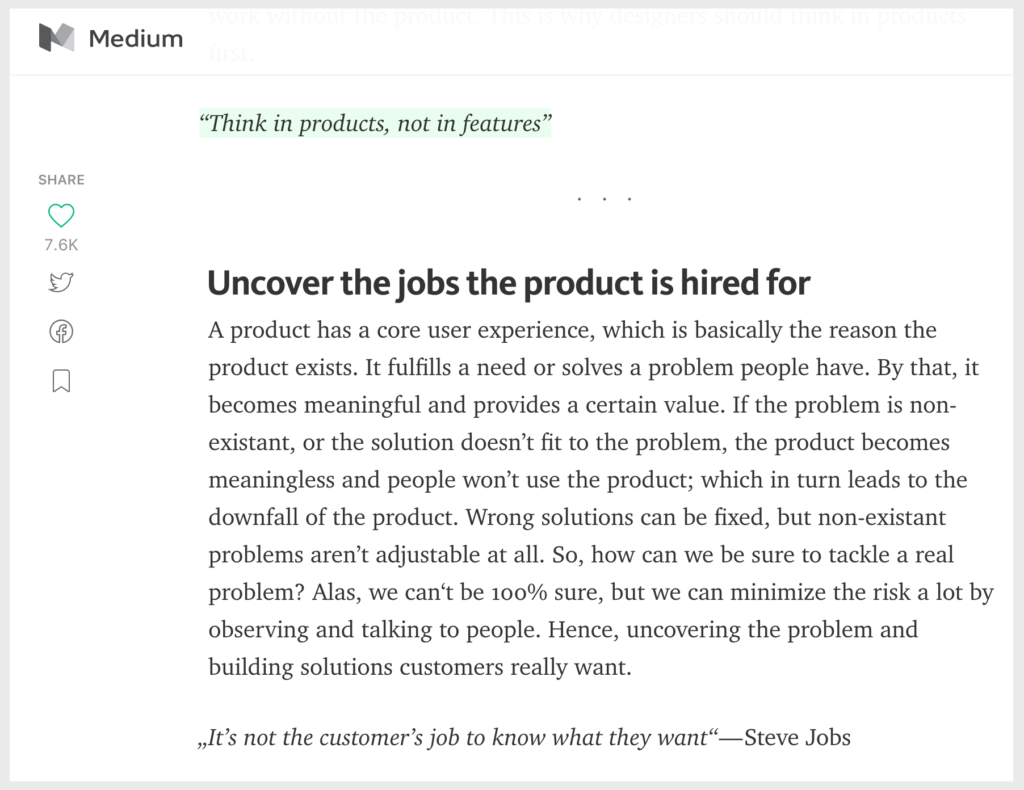
Beispiel für ein gutes UX-Wording: Aufteilen von Absätzen und Hervorheben von Zitaten auf medium.com
Ein Leser möchte wissen, dass er die Wahl hat, auch wenn er nicht das gesamte UX-Wording liest. Informationen machen süchtig.
Erkundungsverhalten setzt Dopamin frei.
Vereinfachen und kürzen Sie das UX-Wording für ein besseres Verständnis der Botschaft
Damit der Benutzer Informationen schnell findet, ist es besser Teilen Sie den Text in mehrere Punkte auf, in kurzen Absätzen und fügen Sie Illustrationen hinzu. Das Ziel ist es, die Flüssigkeit beim Lesen, Verstehen und Auswendiglernen der Botschaft zu erleichtern. Eine Seite besteht normalerweise aus 3 bis 5 Absätzen mit einer Idee pro Absatz. Der Haken des Absatzes ermöglicht es, die Idee des Absatzes zu synthetisieren.
Andererseits hat ein durchschnittlicher Artikel zwischen 500 und 1 Wörtern. Ein Satz zwischen 500 und 15 Wörtern. Die Syntax ist einfach, direkt und prägnant: Subjekt, Verb, Komplement.
Es kann interessant sein Legen Sie eine maximale Anzahl von Zeichen pro Zeile fest. Während die maximale Lesegeschwindigkeit 100 Zeichen pro Zeile beträgt, zeigen Studien, dass Menschen es gewohnt sind und bevorzugen, zwischen 45 und 72 Zeichen pro Zeile zu lesen.
Halten Sie die Aufmerksamkeit des Benutzers und zeigen Sie eine starke Botschaft an

Die Aufmerksamkeit eines Online-Nutzers dauert maximal 7 bis 10 Minuten
Um die Sichtbarkeit, Attraktivität und das Image des Unternehmens zu verbessern, ist es besser, in völliger Transparenz zu überzeugen, ohne Nachdruck, mit einem Wort, mit Aufrichtigkeit und Wahrheit. Ideal ist dafür ein klarer und prägnanter redaktioneller Stil. Der Zweck der Website ist objektiv und enthält keine Übertreibungen dieser Art („lesen Sie den ausgezeichneten Artikel“, „dieses großartige Stück“). Um das Verständnis der Botschaft zu verbessern, rhetorische Effekte sind besser zu vermeiden, Wortspiele, Ausrufezeichen und Werbebetonung.
Wir alle haben unterschiedliche Empfindlichkeiten gegenüber derselben Botschaft. Je nach unserer Erfahrung und unserer Meinung verstehen und speichern wir Informationen unterschiedlich. Um dem Leser zu helfen, sich bestimmte Informationen zu merken, können Sie erzähl ihm eine geschichte.
„Die Geschichten sind unterhaltsam. Sie erleichtern das Verständnis, das Interesse und das Auswendiglernen einer Aussage.“ Susan M. Weinschenk
Konkrete Beispiele oder Anekdoten erleichtern zudem das Behalten einer Botschaft. Das belegen übrigens Studien Anekdoten sind überzeugender als Daten. Tatsächlich löst Empathie eine Emotion aus und bleibt dadurch leichter im Gedächtnis.
Priorisieren Sie Lesbarkeit vor Ästhetik, um UX-Wording zu verbessern

Ein paar einfache Regeln können die Sichtbarkeit seiner Rede und die Klarheit seiner Positionierung verbessern:
- Zögern Sie in einem Text nicht, wichtige Schlüsselausdrücke fett hervorzuheben.
- Klassische Hyperlinks funktionieren immer mit dem unterstrichenen und/oder blauen Aspekt
- Kursivschrift ist Buchtiteln oder Wörtern fremder Herkunft vorbehalten.
- Auch wenn wir im Allgemeinen serifenlose Schriften auf dem Bildschirm bevorzugen, scheint die Lesbarkeit mit oder ohne Serifen gleich zu sein.
Großbuchstaben sollten sparsam verwendet werden. Sie sind schwieriger zu lesen als Kleinbuchstaben.
Außerdem mehr als eine Typografie ist dekorativ und das UX-Wording scheint für den Leser schwer zu interpretieren. Schließlich ist die Schriftgröße sehr wichtig. Um den Lesekomfort für alle Altersgruppen zu verbessern, ist es am bestenAgrandir la Polizei.
Verbessern Sie die Meldungen der Benutzeroberfläche für die Konvertierung und die Online-Hilfe

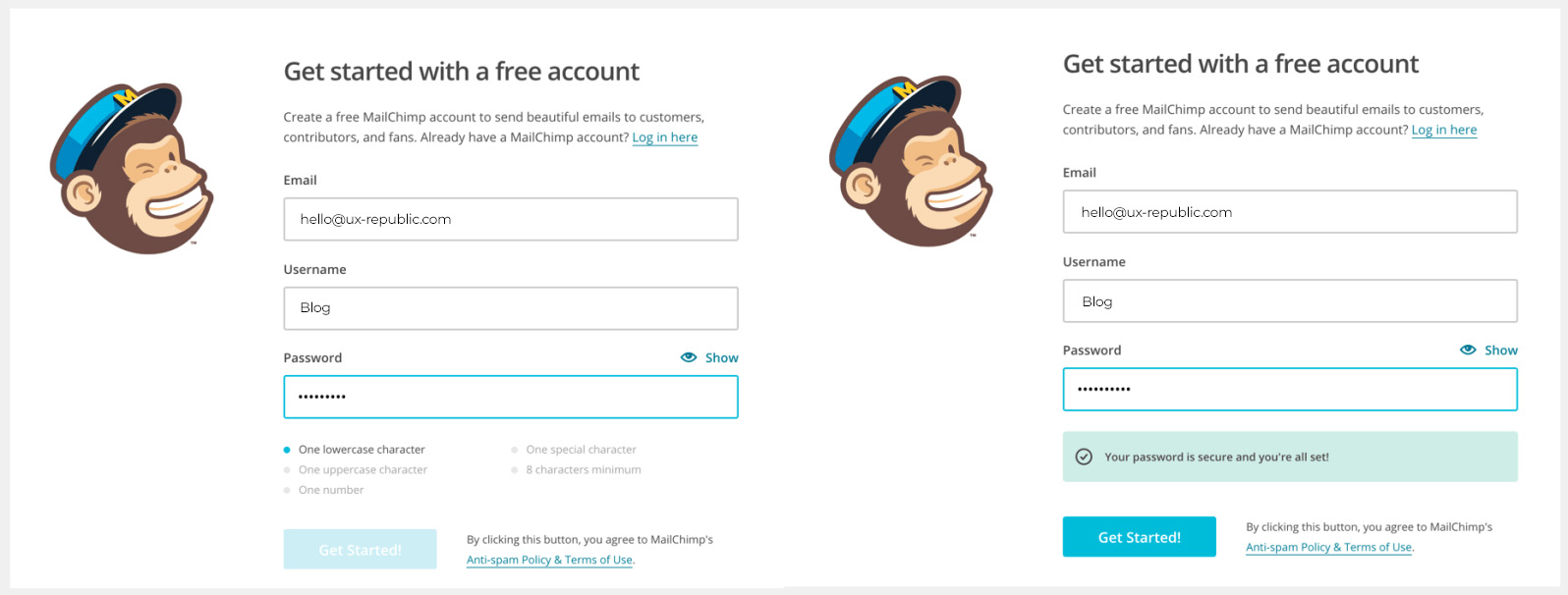
Internetnutzer möchten beruhigt werden, bevor sie eine Kaufhandlung oder eine Handlung tätigen, die sie dazu auffordert, ihre persönlichen Daten zu teilen. Meldungen von Aktionsschaltflächen, Beschriftungen von Formularfeldern oder auch Fehlermeldungen verbessern das Qualitäts- und Vertrauensimage des Unternehmens.
Erstens mag es ein Benutzer, mit ihm gesprochen zu werden. Eric Sharp hat das beobachtetein Internetnutzer würde viel lieber auf eine Schaltfläche klicken, auf der er „mein“ als „dein“ sagt (+ 90 % Klicks). Das Auslösen eines Gesprächs und das Übersetzen von technischem Geschäftsvokabular in „allgemeines öffentliches“ Vokabular verbessert das Verständnis des Dienstes und ermutigt den Benutzer, Maßnahmen zu ergreifen.
Andererseits muss eine Hauptaktionsschaltfläche der Aktion entsprechen, die der Benutzer durch Klicken darauf auslöst. Zögern Sie nicht, A/B-Tests durchzuführen, um zu überprüfen, ob die Botschaft klar ist. Auf der Website veeam.com wurde der Titel einer Schaltfläche leicht geändert. „Angebot anfordern“ wurde zu „Preisanfrage“. Dank dieser minimalen Änderung bemerkte er einen Anstieg des Traffics um 161,66 %. Die Wortlaut auf den Aktionsschaltflächen verbessern das Verständnis der Navigation und fördern so die Monetarisierung der Seite.
Kontexthilfe ist auch eine hervorragende Möglichkeit, den Benutzer zu beruhigen. Seien Sie proaktiv und antizipieren Sie Offline-Meldungen, Lademeldungen und Fehlermeldungen. Anstatt zu sagen „Der Fragebogen enthält Fehler“, formulieren Sie anders als „Es scheint, dass Ihre Kreditkartennummer nicht vollständig ist (16 Ziffern)“. Susan Weinschenk erklärt, dass eine gute Fehlermeldung:
- Zeigen Sie der Person, was sie getan hat
- Problem anzeigen
- Erklären Sie, wie Sie das Problem lösen können
- Schreiben Sie aktiv und nicht passiv wie in einem Gespräch
- Geben Sie ein Beispiel, um das Verständnis zu erleichtern.
NEHMEN SIE WEG
Um Ihr UX-Wording zugänglicher und benutzerfreundlicher zu gestalten, seien Sie abschließend in Ihren Titeln explizit, vereinfachen Sie so viel wie möglich, vermeiden Sie Fachjargon und antizipieren Sie Schnittstellenbotschaften. Zögern Sie nicht, in Form von A/B-Tests und qualitativen Benutzertests zu testen, ob Ihre Botschaft klar ist.
Bücher und Artikel, um Ihre zu perfektionieren UX Wortlaut
- 100 Dinge, die jeder Designer über Menschen wissen muss, Susan Weinschenk
- Microcopy: Winzige Worte mit großer UX-Wirkung, Nick Babich
- UX versus Barrierefreiheit, Stephane Chilton
- 9 Staaten, die für eine optimierte Navigation zu erwarten sind, Marina Wiesel
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine