IM HERZEN DER MARKENSTRATEGIE
Vorbei ist die mineralische Kälte der von der Massentypografie erstickten Bildschirme. Heute steht die digitale Typografie im Mittelpunkt der Markenstrategie. Die Typografie oder die Eleganz einer ausgewählten Schriftart lässt uns in das Universum einer Marke eintauchen, mit einem grafischen Ton, der darauf abzielt, ihren Inhalt zu verbessern. Aber wie wählt man die richtige Typografie aus? Und wie kann man es im Web zähmen?

Bisher wurde Typografie als grafische Wahl wahrgenommen, doch durch diese Wahl bestimmt der Autor des Layouts die Art und Weise, wie der Leser die Informationen wahrnehmen kann. Es definiert die Atmosphäre einer Seite, die visuelle Bereicherung, die den Leser dazu bringt, den Inhalt aufzunehmen oder nicht.
Zuvor war der Designer daran gebunden, standardmäßig auf seinem Computer installierte Schriftarten zu verwenden, ohne kreativen Spielraum zu haben. Heute passt sich die Technik an die Erstellung an, beispielsweise mit der Implementierung von CSS-Eigenschaften wie @font-face, die es Designern ermöglichen, beliebige Schriftarten zu importieren und mit der Erstellung ihrer Webseite zu verknüpfen. Oder auch mit Tauschbörsen wie der Seite Typekit, Typothek, cssautor die eine großartige Bibliothek mit vielseitigen typografischen Auswahlmöglichkeiten zusammenbringt… so viele Funktionen, die es Designern ermöglichen, ihrer Fantasie freien Lauf zu lassen.
 |
 |
 |
TYPOGRAFIE: ZWISCHEN EMPFINDLICHKEIT UND TECHNIK
Heutzutage muss der Webdesigner ein vollständiges Verständnis der verwendeten Typografie haben, es ist kein einfacher Ansatz für typografisches Design, aber es ist auch notwendig, alle technischen Aspekte zu berücksichtigen. Die technischen Probleme im Zusammenhang mit den Schriftarten sind sehr real, wie die Inkonsistenz der visuellen Wiedergabe je nach Browser oder die Probleme beim Laden der Dateien der Schriftartfamilien, die das Gewicht der Seiten speisen.
„Die Typografie muss sowohl ein Markenterritorium definieren als auch in diesem Universum wirksam sein.“
Mit der Omnipräsenz von Digital und Bildschirmen in unserem täglichen Leben bieten uns die Stützen einen formatierten typografischen Ansatz, um nicht zu sagen „klassisch“. Die von uns täglich genutzten Systemschriften wie „Gorgia“, „Verdana“ oder auch die Schriftart „Arial“ sind mittlerweile so weit verbreitet, dass eine Nutzung außerhalb des digitalen Raums kaum noch vorstellbar ist. Der ästhetische Ausdruck, den wir mit Print erreichen konnten, ist im Web schwieriger zu erreichen, aber die Trends ändern sich und sogenannte „handgemachte“ oder „Retro“-Schriften tauchen zunehmend in primären Inhalten wie Titeln, Textüberschriften auf oder Infografiken.
Die Macht der Typografie
Laut Netcraft – Spezialist für Internettechnologie – sind 8,6 % der Texte im Web in „Arial“ in Größe 12 geschrieben gegenüber 57 % in „Times“ in Größe 10, es ist der Kontrast zwischen einer Typografie mit und ohne Serifen es eine gute visuelle und effektive Wahl? Viele Studien zeigen, dass bei Texten in „Times“ die Lese- und Informationssuchzeiten größer sind als beim Lesen mit serifenloser Typografie, d. h. eine zusätzliche Zeit von 15 bis 25 %
Daher ist es wichtig, bestimmte Lesbarkeitskriterien zu definieren, um die Lesequalität auf unseren Bildschirmen zu bestimmen:
- Annehmbarkeit: das heißt, die Angemessenheit zwischen dem Buchstaben und der visuellen Darstellung, die die Lesung hat.
- Die Differenzierung: entsprechend der Unterscheidung, dem Abstand zwischen den Buchstaben, der bei einer Serifenschrift hinterfragt werden kann.
- Farbmetrik: Der Schwarz/Weiß-Kontrast zwischen der Farbe der Schrift und dem Hintergrund ist oft die beste Antwort auf eine gute Lesbarkeit.
Die Kunst des Kontrasts in der digitalen Typografie
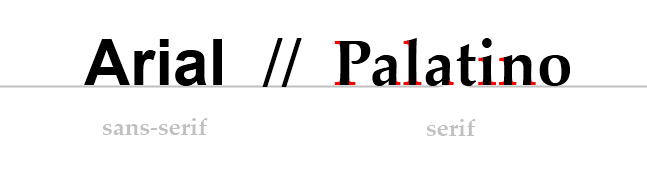
Die Komplementarität typografischer Kontraste ist die Grundlage für eine einfache und effektive Lesbarkeit. Bei der Kombination von Schriften ist es wichtig, deren Unterschiede hervorzuheben: wie zum Beispiel bei der typografischen Ausgewogenheit, die es zwischen einer Serifenschrift und einer Sans-Serif gibt – diese einfache und leichte Zuordnung bietet ein entspanntes Lesen und ist effizient.

In einem moderneren Ansatz zur Typografie ist es auch interessant, „eine klassische Schriftart“ wie die „Times“ mit einer „zeitgenössischeren“ wie der „Walkway“ oder der „Roboto“ zu assoziieren und so einen starken und relevanten Kontrast zu schaffen..

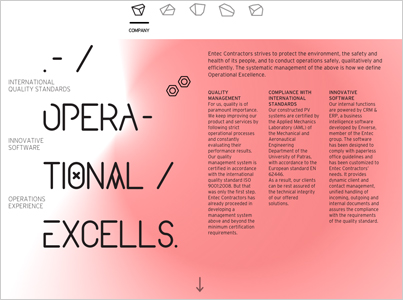
Einige Beispiele für Websites, auf denen Typografie in der grafischen Konstruktion von Marken allgegenwärtig ist
 |
 |
 |
 |
NEHMEN SIE WEG
Wenn die meisten digitalen Inhalte aus Text bestehen, wird die Typografiearbeit zunehmend in die digitale Kreation integriert, es ist offensichtlich, dass dies die Qualität der Botschaft, die Sie vermitteln möchten, beeinflusst. Durch ihre Größe und ihren Stil ermöglichen sie eine Hierarchie und erleichtern das visuelle Lesen des Textes, wodurch die Identität der Marke definiert wird. Könnte Typografie das neue Eldorado der digitalen Kreation sein?
Carine Renaud, UX-Alchemist @CarineWhatElse – @UX-Republik
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine












