La page des paramètres est souvent laissée de côté lors des projets web. Pourtant, elle fait partie des gabarits essentiels lors de la création d’un service.
Encore le mois dernier, j’ai souligné à un client l’importance de concevoir cette page qui permet à l’utilisateur de personnaliser l’application en fonction de ses besoins et de son utilisation. Mais aussi l’importance pour l’équipe projet pour déterminer les fonctionnalités à inclure dans cette page et toutes les règles de gestion qu’elle implique.
La page des paramètres peut regrouper différents types de fonctionnalités : les informations de compte, les notifications, le format des images, le mode hors connexion, le stockage, la version, la déconnexion, … Chaque service propose les paramètres nécessaires en fonction des fonctionnalités de l’outil. Et il se peut que la liste soit longue !
L’utilisateur est donc souvent amené à utiliser cette page. L’UX et l’UI se doivent d’être réfléchis, tout comme l’outil en lui-même, pour optimiser le parcours et le contenu affiché.
Je vous partage dans cet article 6 conseils pour penser (ou repenser) à cette page importante pour vos utilisateurs.
#1 L’accès rapide
Je le vois trop souvent pour ne pas le mentionner en premier, mais bien que la fonctionnalité soit considérée comme secondaire par l’équipe projet, l’accès à cette page est bien prioritaire.
Souvent elle est cachée car les équipes estiment qu’elle prend trop de place dans l’interface. Mais comme je vous le disais dans l’introduction, les réglages sont importants pour les utilisateurs.
Pensez donc à positionner l’accès aux paramètres au premier niveau de votre interface.
Attention, je ne dis pas qu’elle doit nécessairement être au premier niveau de votre navigation principale.
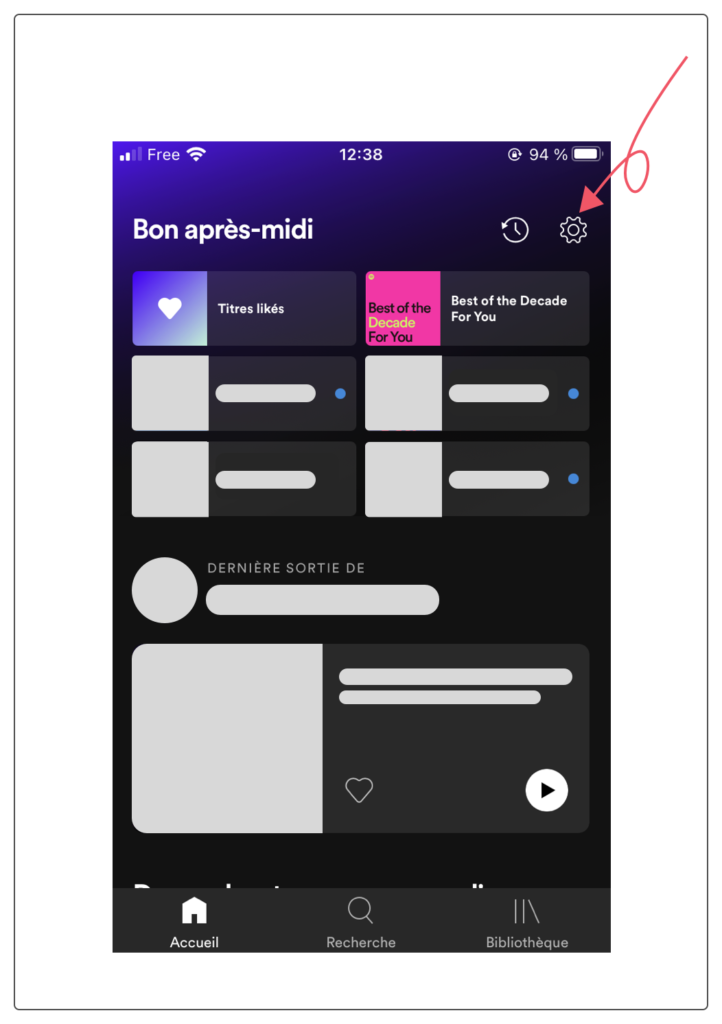
Mais, par exemple, dans l’application Spotify, l’utilisateur a accès aux paramètres au premier niveau de l’application : sur la page d’accueil en haut à droite de l’écran.
Application Spotify sur iOS
On retrouve souvent cette fonctionnalité à cet endroit mais également dans la navigation ou dans une page profil par exemple.
#2 Grouper les éléments
Comme je le mentionnais précédemment, il se peut que la liste des paramètres disponibles soit longue ! Il faut donc penser à hiérarchiser les contenus.
Une bonne pratique est de grouper les éléments par catégories. Ainsi, l’utilisateur pourra se repérer plus facilement et défiler l’écran en scannant l’information.
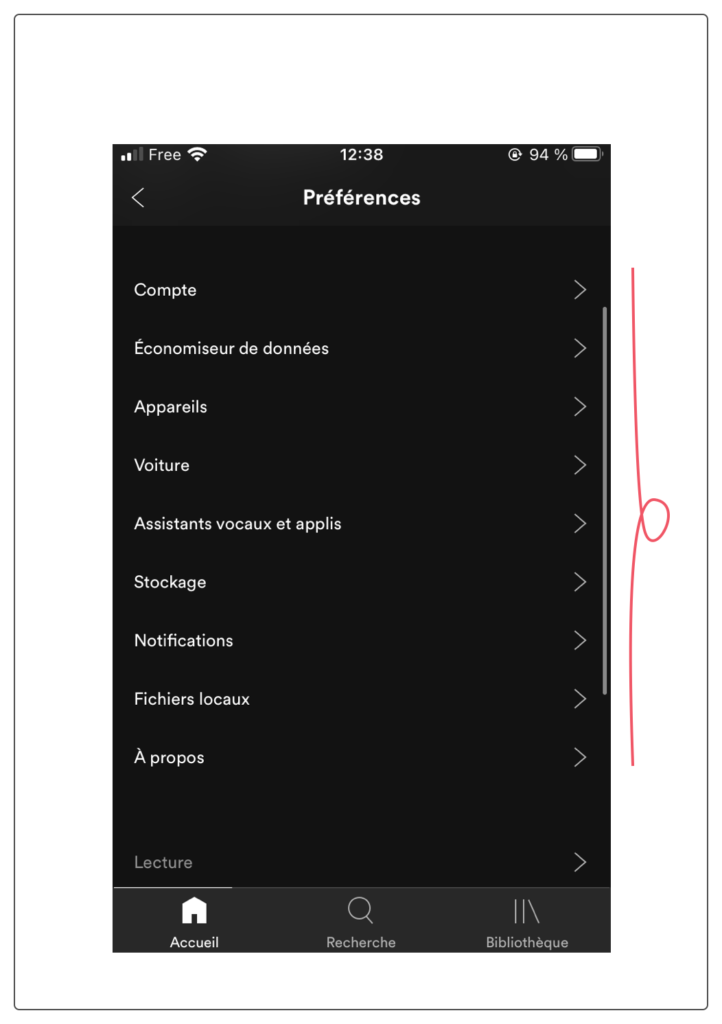
C’est une pratique qu’on voit également dans Spotify. Chaque catégorie est disponible en premier niveau puis, au deuxième niveau on retrouve les sous-catégories.
Application Spotify sur iOS
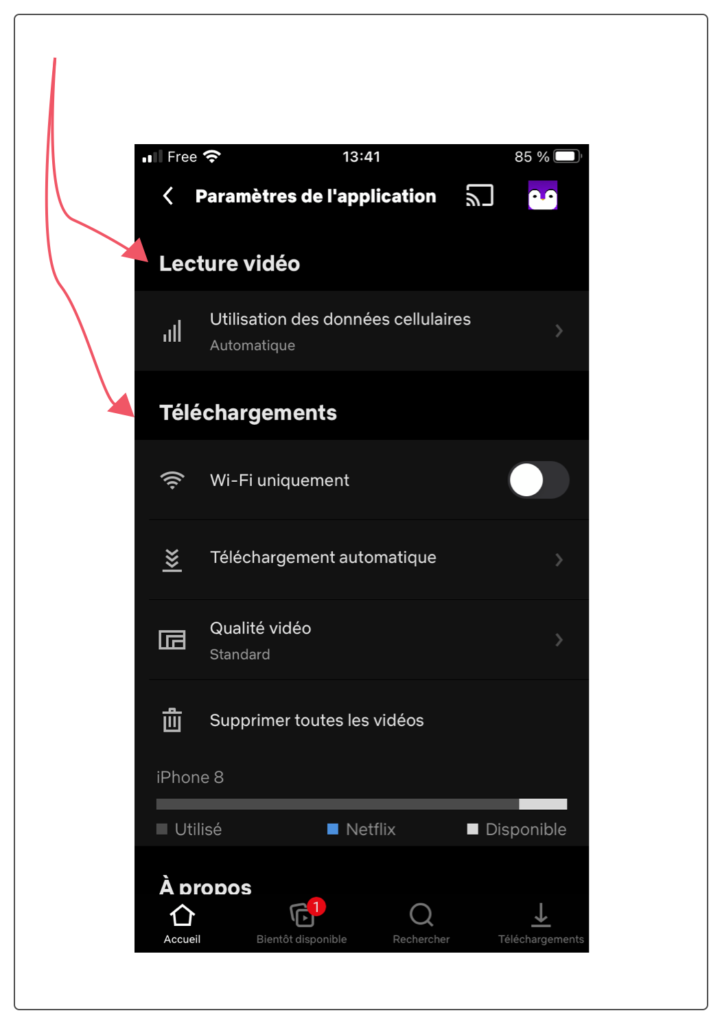
Il est également possible d’envisager de hiérarchiser les contenus par sections avec des titres et des sous-titres à l’intérieur d’une page, comme Netflix :
Application Netflix sur iOS
L’objectif ici est d’organiser les points d’entrée pour que l’utilisateur navigue rapidement jusqu’à ce qu’il recherche.
Le premier niveau peut également lui servir de sommaire pour visualiser d’un coup d’œil ce qui est disponible dans l’outil.
#3 Des libellés simples
Il faut penser à simplifier les termes utilisés et être concis dans le choix des libellés.
Certains d’entre eux peuvent paraître évidents mais le sont beaucoup moins pour des utilisateurs novices dans le domaine des nouvelles technologies. Il faut donc adapter le champ lexical à vos utilisateurs pour ne pas les perdre.
De plus, ils pourraient avoir des doutes sur ce qu’ils activent ou changent dans leurs réglages s’ils ne comprennent pas le libellé, ce qui pourrait détériorer leur expérience.
Un autre point important est d’être clair et concis. Il vaut mieux éviter les longues phrases au niveau des libellés qui pourraient alourdir l’interface et rallonger le temps de lecture.
Une bonne pratique pour accompagner les libellés et appuyer le sens de ces derniers, qu’on voit notamment dans l’exemple de Netflix, est d’utiliser les icônes pour chaque catégorie par exemple.
#4 Ajouter des descriptions
Une autre façon de décrire un libellé (et d’éviter qu’il soit trop long) est d’ajouter une description qui pourra :
- décrire la fonctionnalité,
- alerter sur l’effet en retour,
- informer l’utilisateur de l’état actuel. Encore une fois, la description se doit d’être concise et claire avec un lexique adapté à vos utilisateurs.
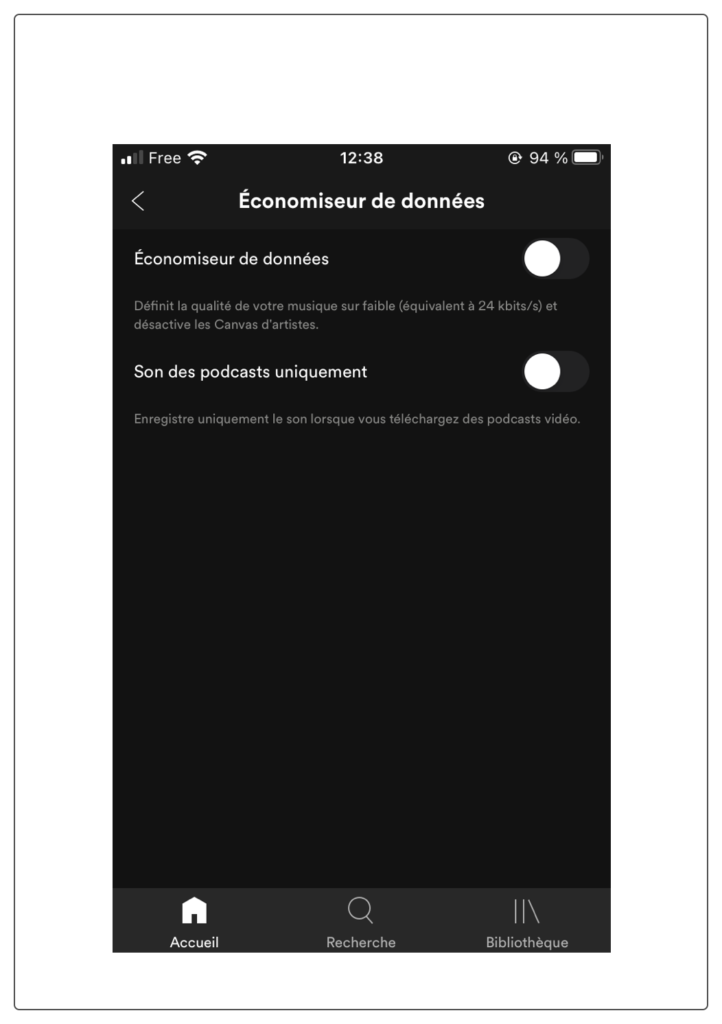
Je reprends mon exemple de Spotify, où l’application apporte une précision sur la fonctionnalité qui pourrait être confuse pour certains utilisateurs :
Application Spotify sur iOS
#5 Afficher le choix actuel
Un plus dans vos interfaces est d’afficher à l’utilisateur la sélection actuelle à côté du libellé du paramètre.
Par exemple, dans la sélection de la langue, l’utilisateur a forcément un paramètre actif : si son interface est en français, il peut être judicieux de l’afficher au premier niveau à côté du bouton pour modifier la langue.
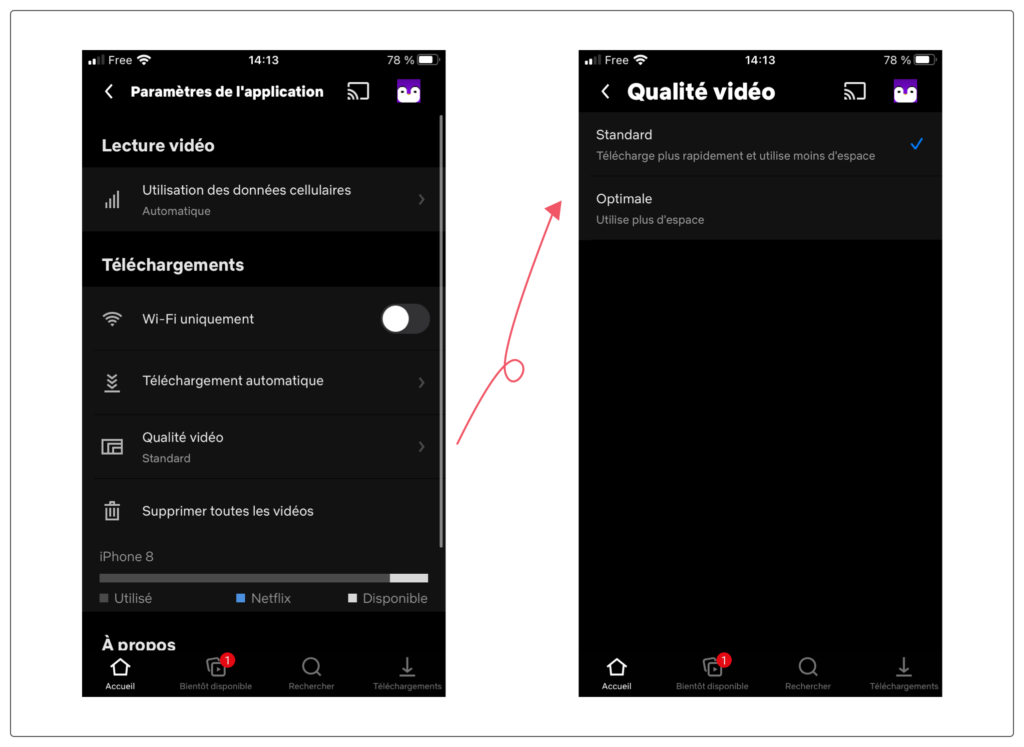
Dans l’exemple de Netflix, l’application permet à l’utilisateur de choisir entre deux types de qualité vidéo (standard et optimale). Ici, le choix actif “standard” est au premier niveau et l’icône de la flèche accompagne l’utilisateur s’il souhaite modifier son paramètre.
Application Netflix sur iOS
#6 Utiliser le bon composant
On le voit dans les exemples de cet article, que ce soit Spotify ou Netflix, les fonctionnalités font appel à des composants différents (des inputs, des toggles (aussi appelés switches), des listes avec des boutons radio ou des checkboxes, …).
En fonction de l’action de l’utilisateur, il est intéressant d’adapter le composant utilisé, par exemple :
- Le champ texte : notamment pour les champs d’identification de compte.
- Le toggle est souvent utilisé pour l’effet immédiat du choix entre 2 options (activé / désactivé).
- La liste pour donner le choix à l’utilisateur parmi plusieurs options possibles.
Le CTA pour la déconnexion ou pour réinitialiser une fonctionnalité.
Toutes ces actions peuvent aussi demander à être confirmées par l’utilisateur. N’oubliez donc pas de créer des modales pour faire valider le choix à l’utilisateur en lui expliquant les répercussions et lui remonter les potentielles alertes ou les retours de validation suite à une action (validation, enregistrement, paiement effectué, …)
Je vous partage ici un article que j’ai publié récemment sur la création des modales. Vous trouverez peut-être des notions intéressantes à intégrer pour vos interfaces de paramètres ou dans votre application !
# Pour conclure
La page des paramètres est un écran à prévoir lorsque vous concevez votre interface malgré qu’elle ne soit pas directement liée à la fonctionnalité principale de votre application ou de votre site internet.
C’est la page qui centralise les réglages des différentes fonctionnalités et l’accès aux fonctionnalités de connexion et de déconnexion (s’il y a une authentification possible sur votre produit).
Pour certaines applications, elle est également l’endroit pour la gestion des comptes dits “Premium” et donc de tout l’aspect financier du service.
La page paramètre peut aussi être l’endroit où vous notifiez l’utilisateur du parrainage qui pourrait élargir votre base de données d’utilisateurs !
Pensez également à utiliser cet espace pour donner des informations à vos utilisateurs quant aux mises à jour déployées sur l’application. Cela permet de rendre intéractive cette page et de mettre en avant tout le potentiel de votre outil !
Source image : https://undraw.co/illustrations
Alexa CUELLAR UX-UI Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueUX-DESIGN : LES FONDAMENTAUX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineVISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
11 rue de Rome - 75008 ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre