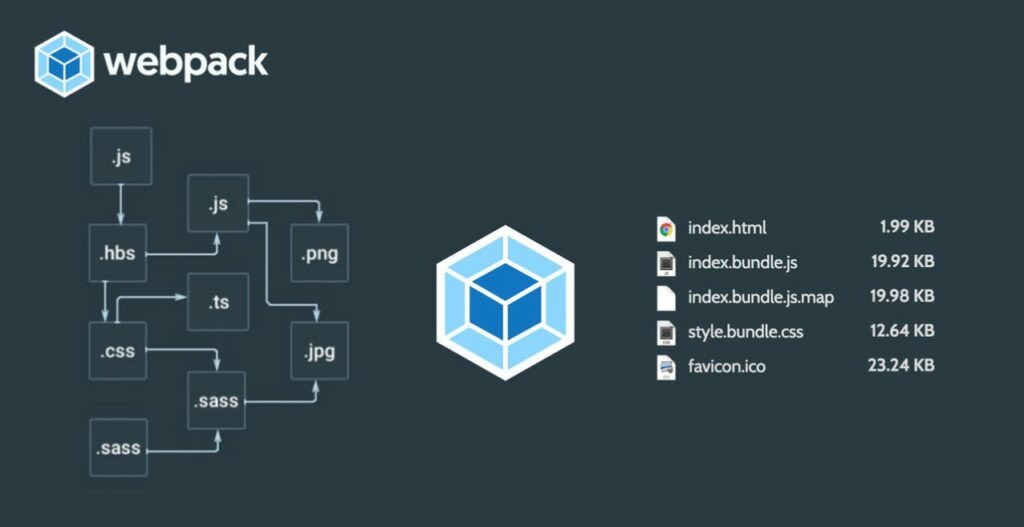
Webpack est un “module bundler”, son but est simple: transformer votre application en fichiers statiques.
Comment ça marche ?
Webpack interprète chaque partie de votre application en tant que module; que ce soit un module JavaScript, une feuille de style ou encore une image.
En partant du point d’entrée de votre application, Webpack va générer un arbre de dépendances. Les modules chargés en mémoire lui permettront de générer une distribution statique de votre application.
Les fichiers ainsi générés pourront être directement utilisés dans le navigateur.
// la construction des dépendances commence à partir de ce fichier entry: './src/index.js', output: { // le bundle généré contiendra la totalité de l’application path: path.resolve(__dirname, 'dist'), filename: 'app.bundle.js' }
Webpack est-il différent de Grunt et Gulp ?
Gulp et Grunt sont des task runner, ils ont pour objectif de vous permettre d’orchestrer des tâches prédéfinies. Ils nécessitent l’utilisation de différentes librairies afin d’en faire un outil de build. Vous devrez, par exemple, ajouter Uglify pour minifier votre application, par le biais d’une tâche sous forme de code. L’approche Webpack va privilégier une approche plus statique, la lecture d’un fichier de configuration permet de se faire une idée globale des traitements effectués …

Ça marche si j’utilise Typescript ? ES6/ES7 ? Du JSX ?
Grâce à son système de loaders, Webpack peut comprendre tout type de fichier, il suffit d’installer et de configurer le bon loader. Chaque loader rajouté permet à Webpack de comprendre un nouveau type de module. Il existe des loaders pour tout type de module: Typescript, Babel, LESS/SASS, HTML, images …
module: {
rules: [
// Charge tous les modules avec l’extension ‘.ts’ ou ‘.tsx’ avec le ‘ts-loader’
{test: /\.tsx?$/,loader:’ts-loader’}
]
}
TypeScript loader
Babel loader
De plus, le système de plugins va permettre d’enrichir les fonctionnalités proposées par les loaders en ajoutant à votre configuration des comportements avancés.
plugins: [
// Active l’optimisation du chargement de l’application en divisant le bundle
new webpack.optimize.CommonsChunkPlugins(options)
]

Comment je l’utilise au quotidien ?
Activez le Watch Mode ou installez le Webpack Dev Server pour surveiller la modification de vos fichiers et déclencher le build incrémental de Webpack. Seuls les modules modifiés seront re-compilés, de ce fait, le build sera ultra rapide.
Vous pouvez aussi configurer le Hot Module Reload qui se chargera de mettre à jour dans le navigateur seulement les modules modifiés.
Par exemple, si vous modifiez une couleur dans un module CSS, les éléments se mettront à jour sans rechargement de la page. Magique !
Webpack Dev Server
Ça donne quoi en production ?
Pour déployer votre application en production, vous devez diviser votre configuration afin d’externaliser les configurations par environnement (ex: prod.webpack.config.js). Cette séparation facilite l’activation de fonctionnalités destinées à un environnement ciblé (ex: les sources maps).
Avant de déployer votre bundle, vous pourrez profiter des fonctionnalités avancées.
Le Tree Shaking qui permet la suppression du code mort ou encore le Code Splitting qui générera votre bundle en plusieurs parties dont certaines asynchrones.
Quelles sont les fonctionnalités à venir ?
La version 4 de Webpack actuellement en Bêta arrive prochainement avec pas mal d’améliorations. Au menu: optimisations de performances, support de WASM, support du JSON, introduction des modules types …
Webpack 4 sera la première version #0CJS (Zero Configuration), à l’image de Parcel un module bundler out-of-the-box.
Cette nouvelle aproche simplifiera la mise en production en réduisant la verbosité des fichiers de configuration.
Webpack 4 Beta
Tutorial Webpack 4
Voilà, vous êtes parés pour l’utilisation de Webpack afin de bundler vos applications !
Par Emmanuel Ernest
