Cet article est un peu un appel à expériences et à discussion. Je fais actuellement des recherches pour voir ce qu’il serait possible de faire pour améliorer la structure des nodes_modules installés sur un projet. Je suis encore peu expérimentée en la matière, aussi soyez indulgent si je fais une erreur, et surtout n’hésitez pas à me corriger ou à rebondir dans la partie commentaires, je me ferai un plaisir d’en discuter/débattre avec tout le monde.
[separator type=”” size=”” icon=”star”]
Explications
[row] [one_third]
[/one_third] [two_third] Afin de gommer mes lacunes à ce sujet, je me suis plongée dans l’installation de nodes_modules pour l’un de mes projets qui devait fonctionner avec gulp.
Si vous êtes familier avec tout ça, vous êtes certainement déjà au courant d’une bonne partie de ce qui va suivre.
Pour les autres, il faut savoir que lorsqu’on installe une dépendance via npm sur un projet, celle-ci va aller chercher automatiquement les dépendances dont elle a besoin (car oui, les dépendances ont parfois des dépendances elles-aussi).
[/two_third] [/row] Et c’est une très bonne chose, parce que comme ça, le développeur n’a pas besoin d’avoir une connaissance encyclopédique de chaque plugin. Sans cela, il nous faudrait connaître, pour ainsi dire, par coeur toutes les dépendances nécessaires à chaque plugin, ou bien il nous faudrait aller chercher l’information en ligne à chaque fois qu’on veut installer une dépendance. Pas viable du tout au quotidien.
[separator type=”” size=”” icon=”star”]
Le problème
Bien que l’installation automatique des dépendances soit une fonctionnalité indispensable, je ne suis pas sûre que la structure obtenue soit optimale.
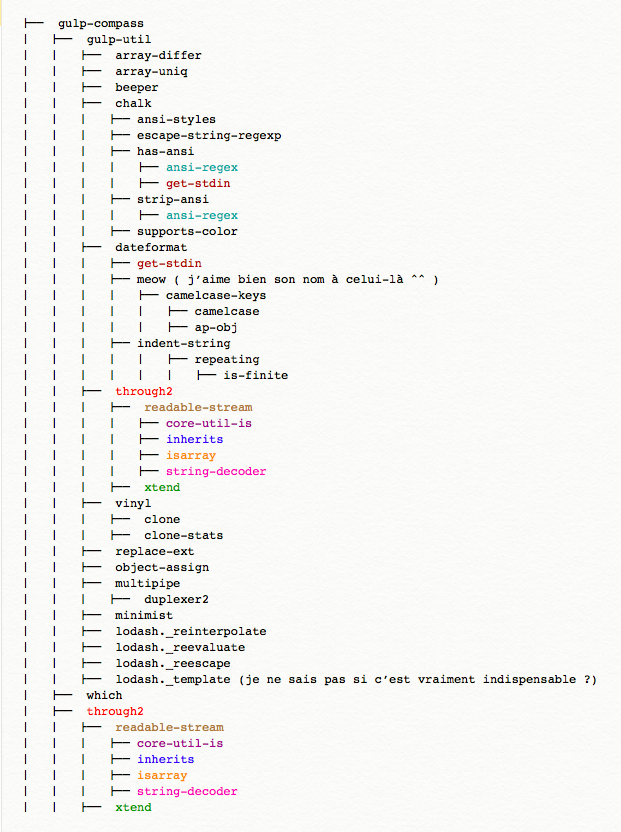
Par exemple, voilà à quoi ressemble l’architecture du plugin gulp-compass, avec tout ce dont il a besoin pour fonctionner :

Ca fait BEAUCOUP de dépendances ! Vous imaginez un peu si vous étiez obligés de connaitre tout ça par coeur et de les installer un par un ? On est d’accord, ce n’est pas possible.
Par contre, regardez la structure. Regardez ce qu’il se passe. Les dépendances de gulp-compass ont besoin de dépendances aussi. Et parfois, les mêmes sont nécessaires. J’ai utilisé des couleurs pour que ce soit plus flagrant.
Matryoshka
Hé oui, en effet, vous vous retrouvez avec une architecture en poupées gigognes, presque infinie parfois, où chaque plugin gulp contient son dossier nodes_modules avec ses dépendances, donc d’autres plugin gulp, qui contiennent eux-mêmes des dossiers nodes_modules avec des dépendances et ainsi de suite… comme on l’a vu ci-dessus dans l’exemple du plugin gulp-compass.

Franchement, je pense qu’on a un gros problème ici.
Si je continue avec l’exemple de gulp-compass, et que je choisi la dépendance ‘through2’, vous allez voir qu’elle se trouve à la racine du plugin gulp-compass, mais on la retrouve également dans les dépendances de gulp-util, qui est l’une des dépendances de gulp-compass. Mal à la tête ? Moi aussi.
C’est absurde car la dépendance est déjà prévue dans le plugin gulp-compass, mais la dépendance gulp-util va la rechercher à nouveau car elle en a besoin pour fonctionner… on marche sur la tête là.
Alors oui, ça fonctionne en l’état, pourquoi se prendre la tête… sauf que non.
[separator type=”” size=”” icon=”star”]
Microsoft c’est…
Sur les machines Windows, cela entraîne des bugs parce que les adresses des fichiers sont trop longues. (Voir discussion sur Github).
[row]
[two_third]
[/two_third] [one_third]C’est sûr qu’atteindre un fichier qui est dans un dossier, qui est lui-même dans un autre dossier, qui est lui-même encore dans un autre dossier, qui est lui-même encore! dans un autre dossier, qui est lui-même encore!!!!! dans un autre dossier (sic…) ça peut devenir lassant, même pour un ordinateur.
Alors vous allez me dire que Microsoft c’est tout pourri et qu’il faut utiliser Mac.
J’avoue, je préfère Mac aussi mais je pense que ça ne justifie une architecture pareille… et je suis d’avis de dire qu’il faut que ça puisse fonctionner chez tout le monde, sans qu’on soit obligé de tout nettoyer à la main.

[/one_third] [/row] [separator type=”” size=”” icon=”star”]
NPM next level
Ca peut paraitre prétentieux, étant donné que je suis débutante, mais je pense qu’on doit faire évoluer les dépendances vers un fonctionnement plus optimal.
Est ce qu’il ne serait pas plus judicieux de changer le fonctionnement de ces plugins, pour que ceux-ci vérifient dans le dossier nodes_modules de base si les dépendances dont ils ont besoin sont déjà présentes, les mettre à jour si besoin, les installer si elles sont absentes mais toujours à la racine du dossier nodes_modules d’origine ? On aurait du coup un « flat dependencies tree » comme l’a suggéré mon collègue Logu.
Voilà la discussion est ouverte. N’hésitez pas à partager votre expérience, ou à donner votre avis. J’espère pouvoir réécrire un article à ce sujet avec des vraies solutions.
Emmanuelle GUYOT / UX-Scientist
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine









