Pour terminer ce mois d’avril en beauté,
voici notre sélection d’UX animations pour inspirer vos créations.
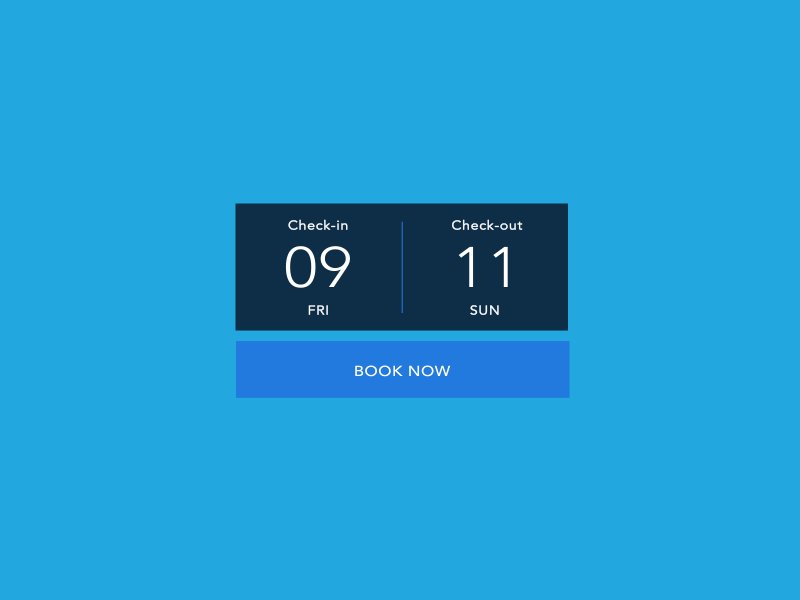
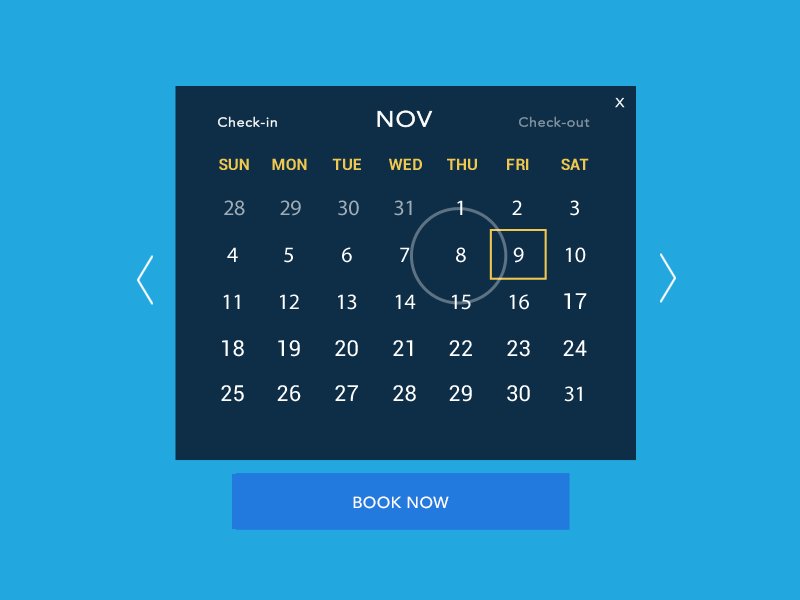
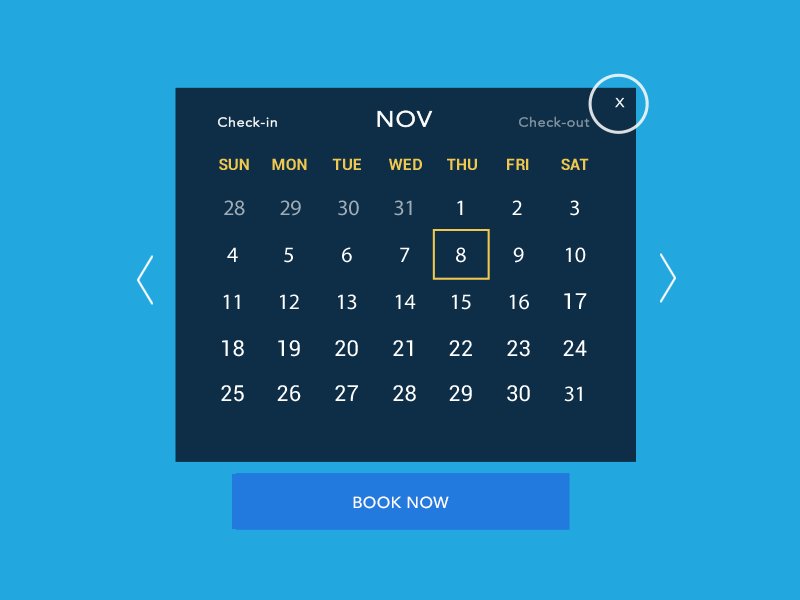
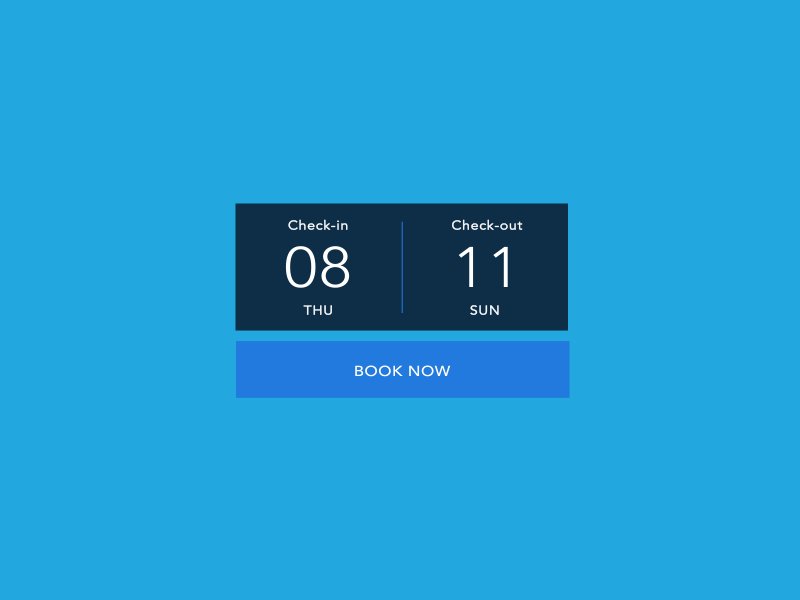
Vous y trouverez plusieurs types de transitions : des grilles, un toggle, un calendrier, un concept de menu, de l’onboarding et d’autres surprises !











Ce poste fait partie de notre série mensuelle montrant les transitions les plus inspirantes. Si vous voulez participer et partager vos animations, vous pouvez nous les envoyer par email.
Rendez-vous le mois prochain pour un nouveau numéro d’UX ANIMATIONS.
Rémi TAIEB – UX-Designer @UX-Republic
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine









