Oft vergessen oder aus Zeitmangel übersehen, hier ist eine Liste kleiner UI-Elemente, die das Benutzererlebnis verbessern.
Und wie ein gewisser Leonardo da Vinci sagte:
„Details machen Perfektion und Perfektion ist kein Detail“
#1 Skelett-Bildschirme
Wir alle sind schon einmal auf eine Seite mit ungewöhnlich langen Ladezeiten und einem irritierenden Loader gestoßen und haben uns gefragt, ob es nicht besser wäre, sie zu verlassen. Fehler und andere Ladeverzögerungen treten täglich auf, und wir können nichts dagegen tun. Es gibt jedoch noch einige Lösungen, mit denen Sie diesen Schritt in aller Ruhe durchführen können und den Benutzer nicht abschrecken.

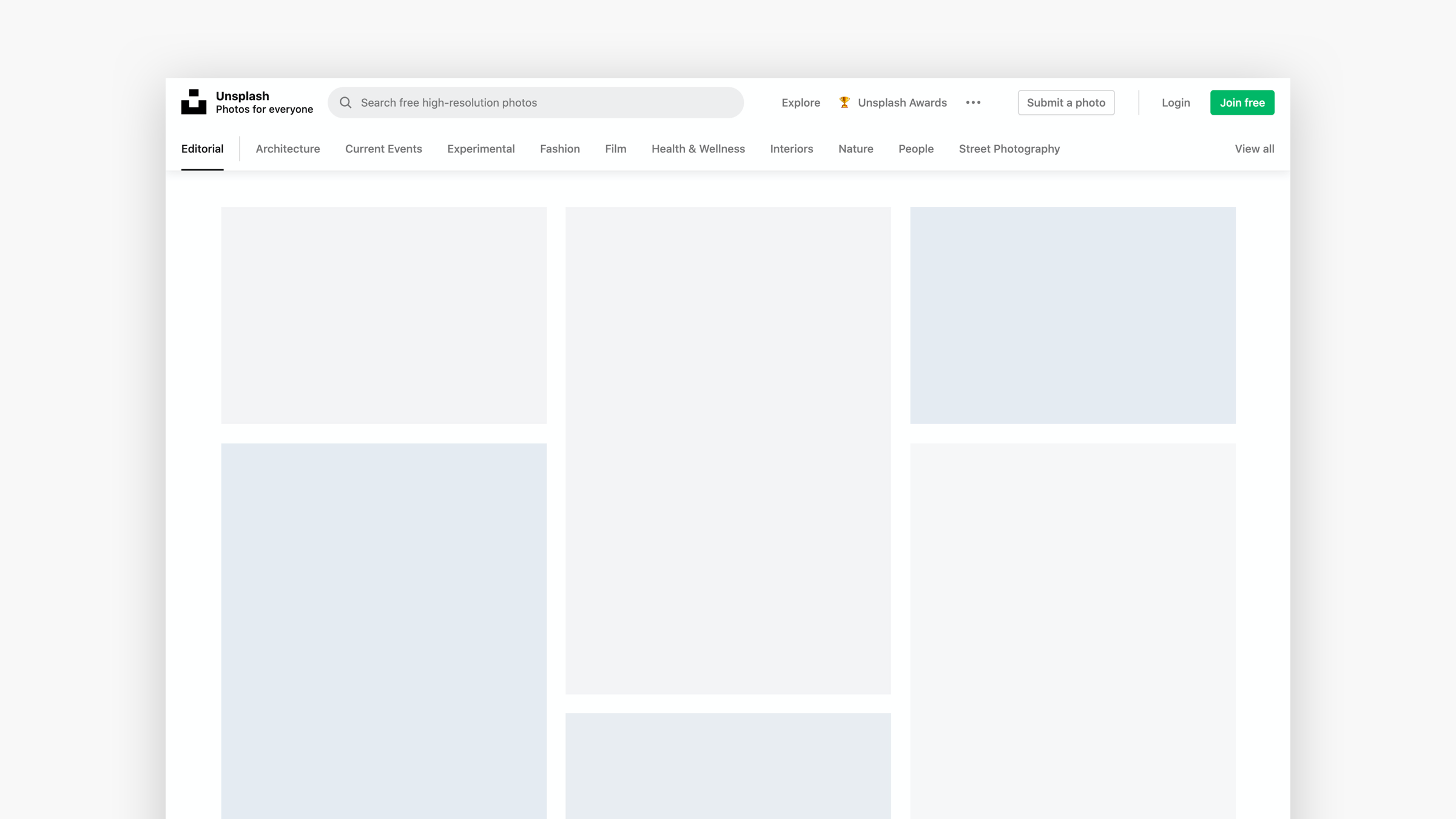
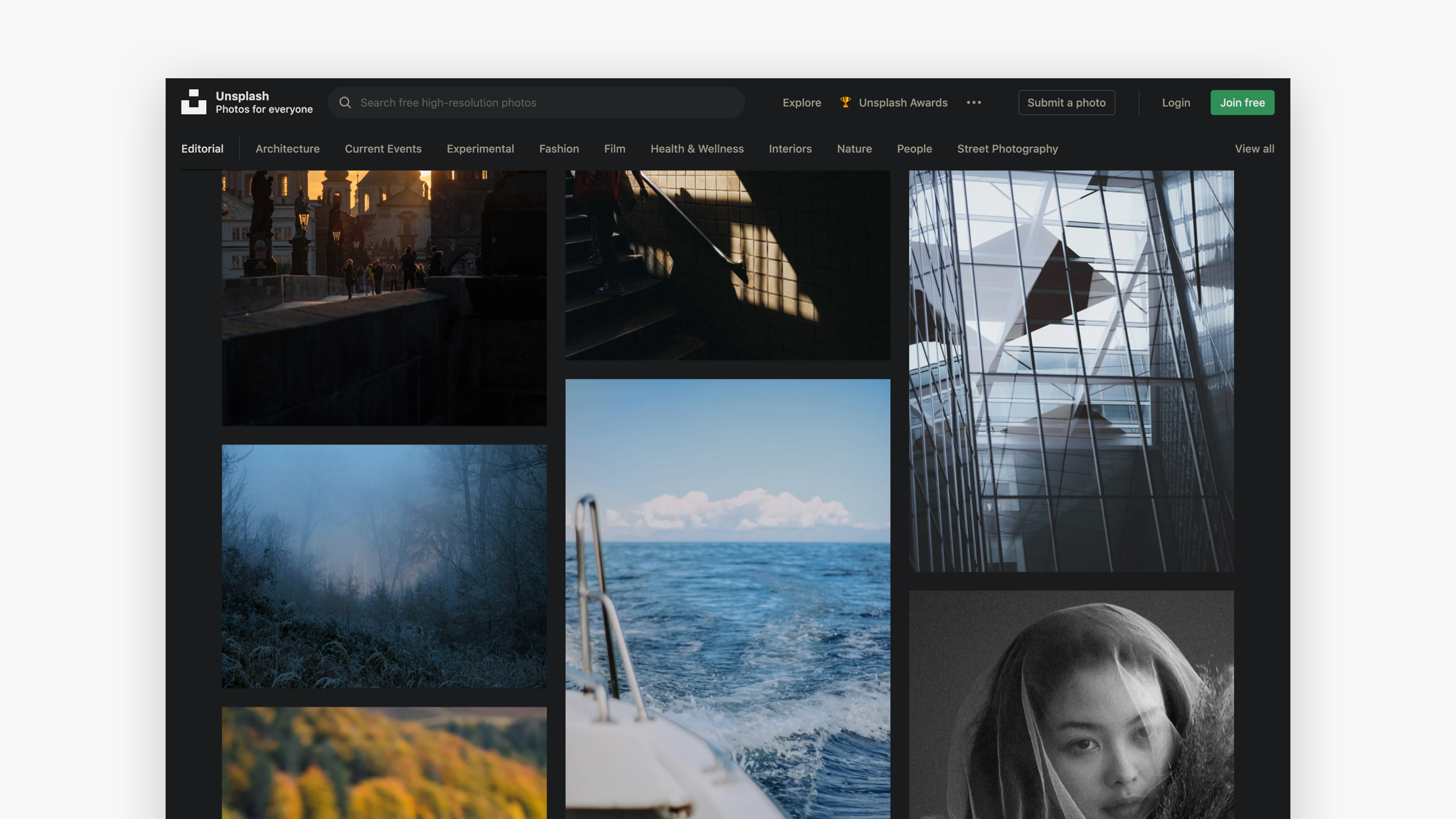
Skeleton-Bildschirm von der Unsplash-Website
Was sind Skelettsiebe?
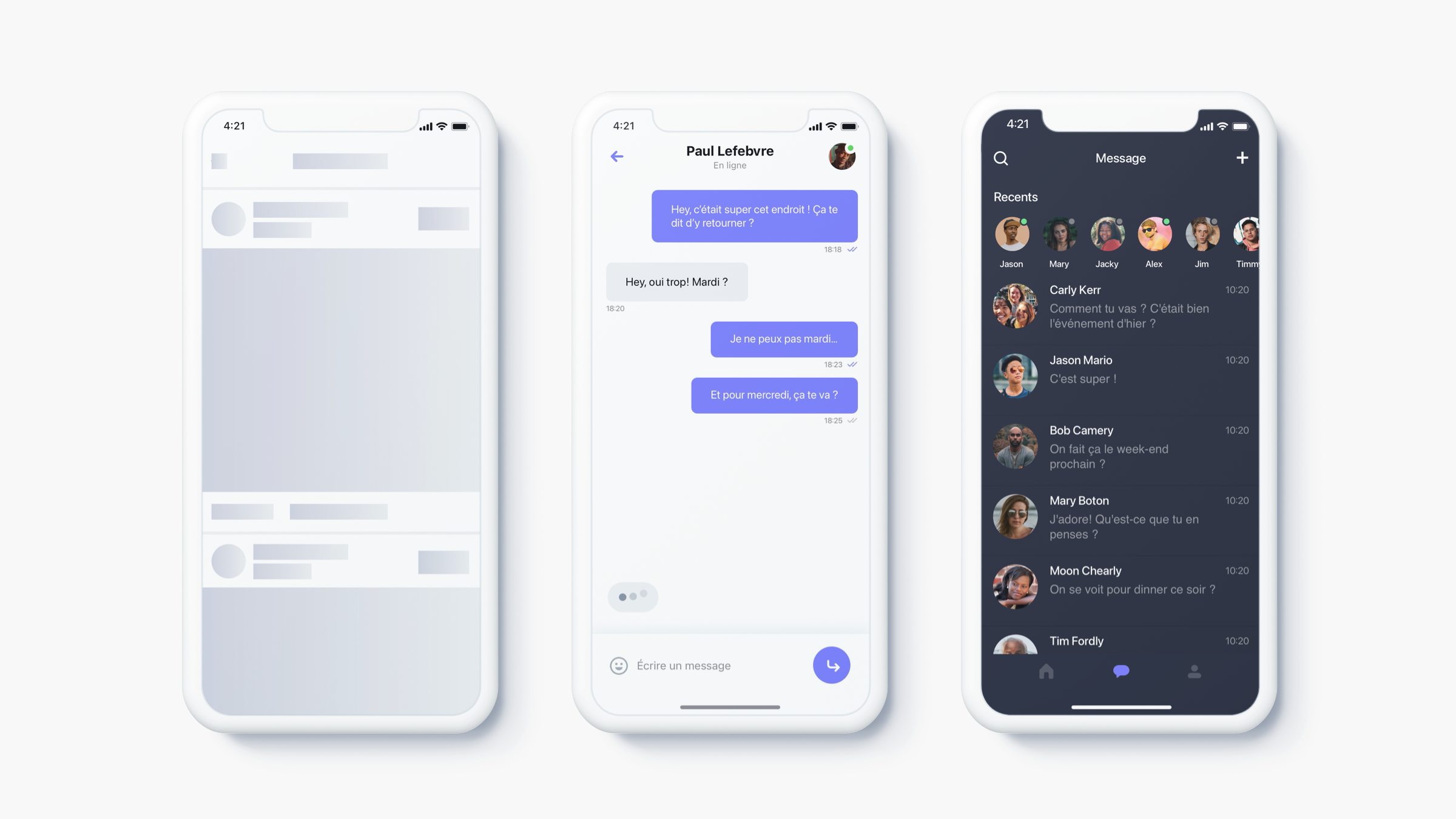
Die Skelettbildschirme sind vereinfachte Seiten, ohne Text oder Bild, die die Struktur der anzuzeigenden Seite widerspiegeln. Sie zeigen dem Benutzer, dass die Seite geladen wird.
Im Vergleich zu herkömmlichen Ladern, die keinen wirklichen Hinweis auf die Ladezeit geben und oft zu viel angeschaut werden, ermöglichen sie eine Premiere schnelles Lesen die Struktur der Seite und dieses Gefühl des Verlustes beseitigen Zeit für den Benutzer. Sie richten seine Aufmerksamkeit eher auf den Fortschritt als auf die Wartezeit.
Wie wird ein Skelettsieb hergestellt?
Meistens bleiben Skelettbildschirme oft unbemerkt, insbesondere wenn sie zum Laden von Seiteninhalten verwendet werden, während Sie gehen. Sie können auf unterschiedliche Weise zusammengesetzt werden. Entweder mit Inhaltsblöcke, entweder mit Farbblöcke oder Bilder.
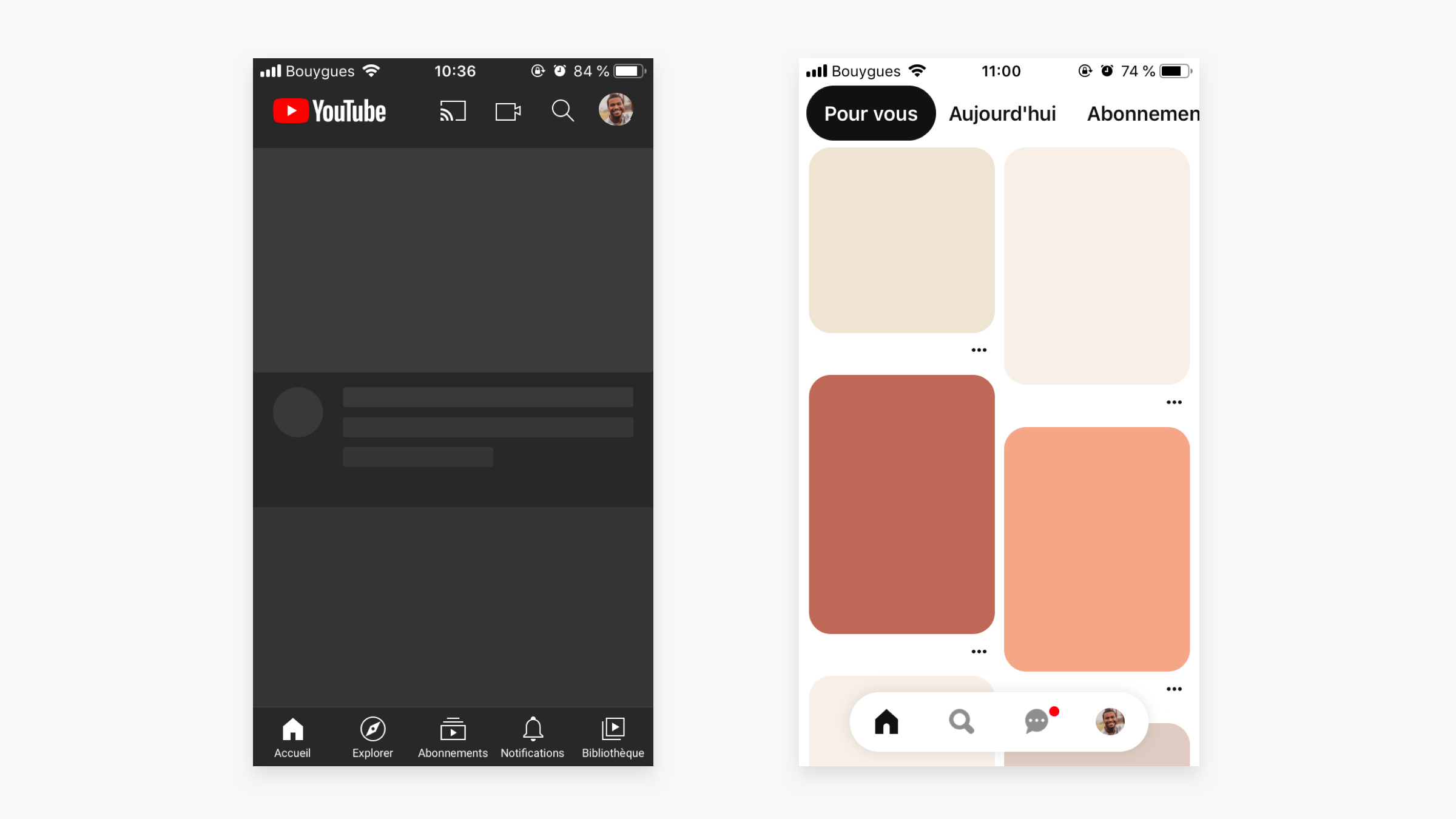
Beispielsweise verwenden Unternehmen wie Youtube, Medium oder Facebook Inhaltsblöcke.
Während Pinterest oder Unsplash Farbblöcke verwenden.
Skelettbildschirm von Youtube und Pinterest
Obwohl ein Skelettbildschirm keinen wirklichen Inhalt hat, erweckt er den Eindruck und scheint schneller. Im Team mit Ihrem Frontend-Entwickler ist es daher wichtig, diese Bildschirme vorauszudenken, die Ihre Benutzererfahrung weiter verbessern werden.
#2 – Mikrointeraktionen
Mikrointeraktionen werden aus Zeitmangel oft nicht im Designprozess berücksichtigt. Mangels Zeit, Budget oder Unkenntnis ihrer Möglichkeiten bieten sie dennoch viele Vorteile für die User Experience.

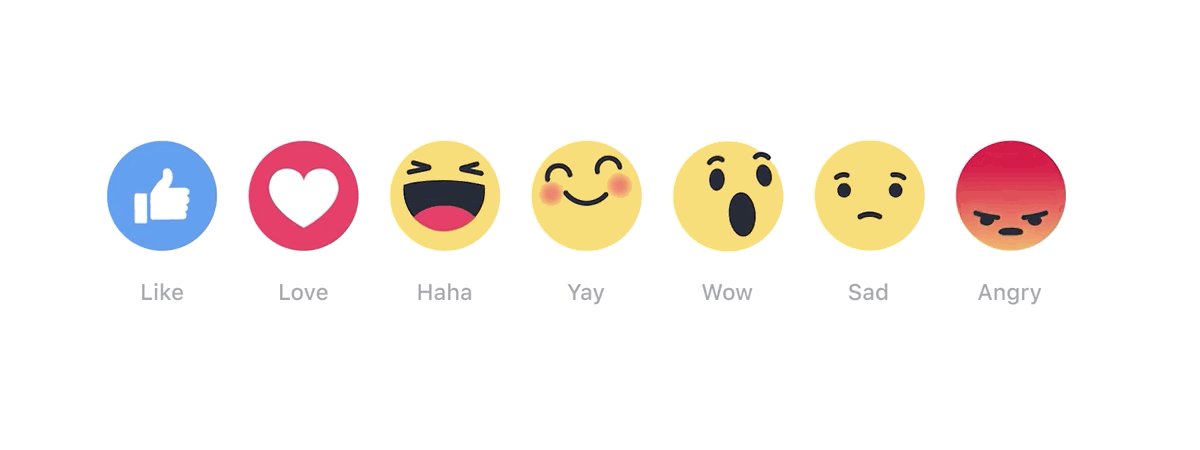
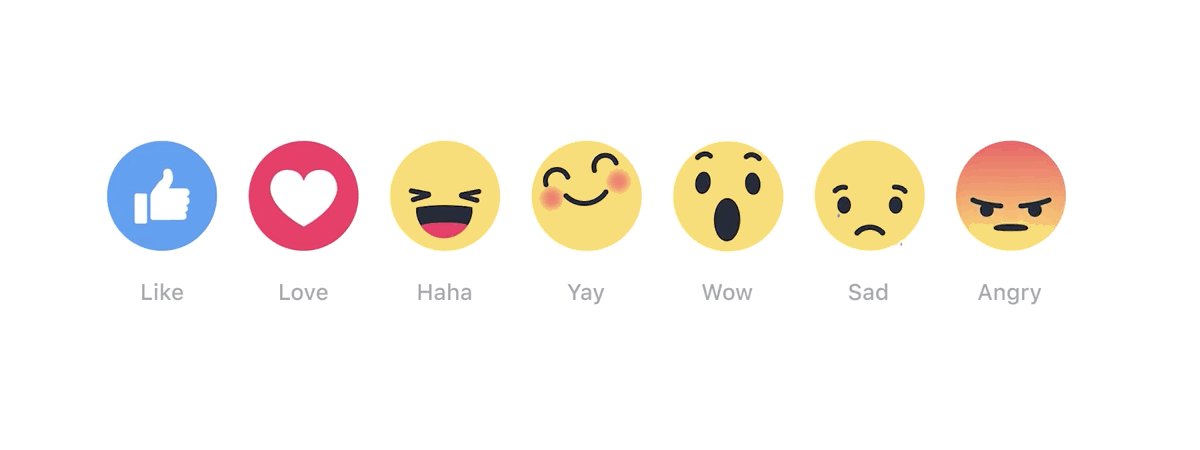
Andrew Tanchuk – Dribbeln
Was ist eine Mikrointeraktion?
Es ist das Ergebnis derBenutzeraktion auf einem Element. Egal, ob Sie auf eine Schaltfläche klicken, eine Seite scrollen, eine Nachricht senden ...
Sie sind täglich präsent das Benutzererlebnis deutlich verbessern während Informationen übermittelt werden, die nicht gesagt werden können. Wie das Herunterscrollen einer Seite auf dem Handy, um Inhalte zu aktualisieren.
Engagierend, lehrreich, identitätsstiftend, manchmal humorvoll, spielen sie mit den Emotionen des Benutzers zugunsten seiner Erfahrung und machen die Benutzeroberfläche lebendiger und menschlicher.
Wie verwende ich eine Mikrointeraktion?
Wie bei Skelettbildschirmen sollte eine Mikrointeraktion beim Benutzer nicht den Eindruck erwecken, seine Zeit zu verschwenden. Es sollte nicht übermäßig verwendet werden und mussvereinfacht werden, um subtil zu sein.
Wesentlich ist auch die Frage nach der zeitlichen Dauer. Wird es nach 100 Aufrufen nicht ärgerlich sein? Ein wesentlicher Punkt, der zum Zeitpunkt des Designs angesprochen werden muss, damit er der Benutzererfahrung nicht schadet.

Quelle: magazineduwebdesign.com
Um mehr über Mikrointeraktionen zu erfahren, Entdecken Sie hier unseren speziellen Artikel zu diesem Thema !
#Link zum Artikel über Mikrointeraktionen
#3 – Dunkler Modus
Der „Dark Mode“ oder „Dark Mode“, auf Französisch, ist in den Gewohnheiten der Nutzer verankert. Gewöhnt an die Möglichkeit, zwischen hellen oder dunklen Themen zu wechseln, die die Farbmetrik der gesamten Benutzeroberfläche anpassen. Die Frage nach diesem Moduswechsel zum Zeitpunkt des Entwurfs zu stellen, ist nun wesentlich.

Unsplash im dunklen Modus
Was ist der Dunkelmodus?
In den letzten Jahren haben immer mehr Websites und Anwendungen eine alternative Version im Dunkelmodus entwickelt. In diesem Modus können Sie die gesamte Farbmetrik einer Oberfläche ändern, insbesondere durch Invertieren der Hintergrund- und Textfarbe. Diese Designauswahl kann nativ über das Betriebssystem oder optional über den Browser oder die Einstellungen einer Anwendung oder einer Website erfolgen.
Es ist weniger hell und angenehmer zum Lesen, hat aber auch den großen Vorteil, dass Inhalte hervorstechen. Inhalte, die dann im UI für diese beiden Schnittstellenmöglichkeiten gestaltet werden müssen.
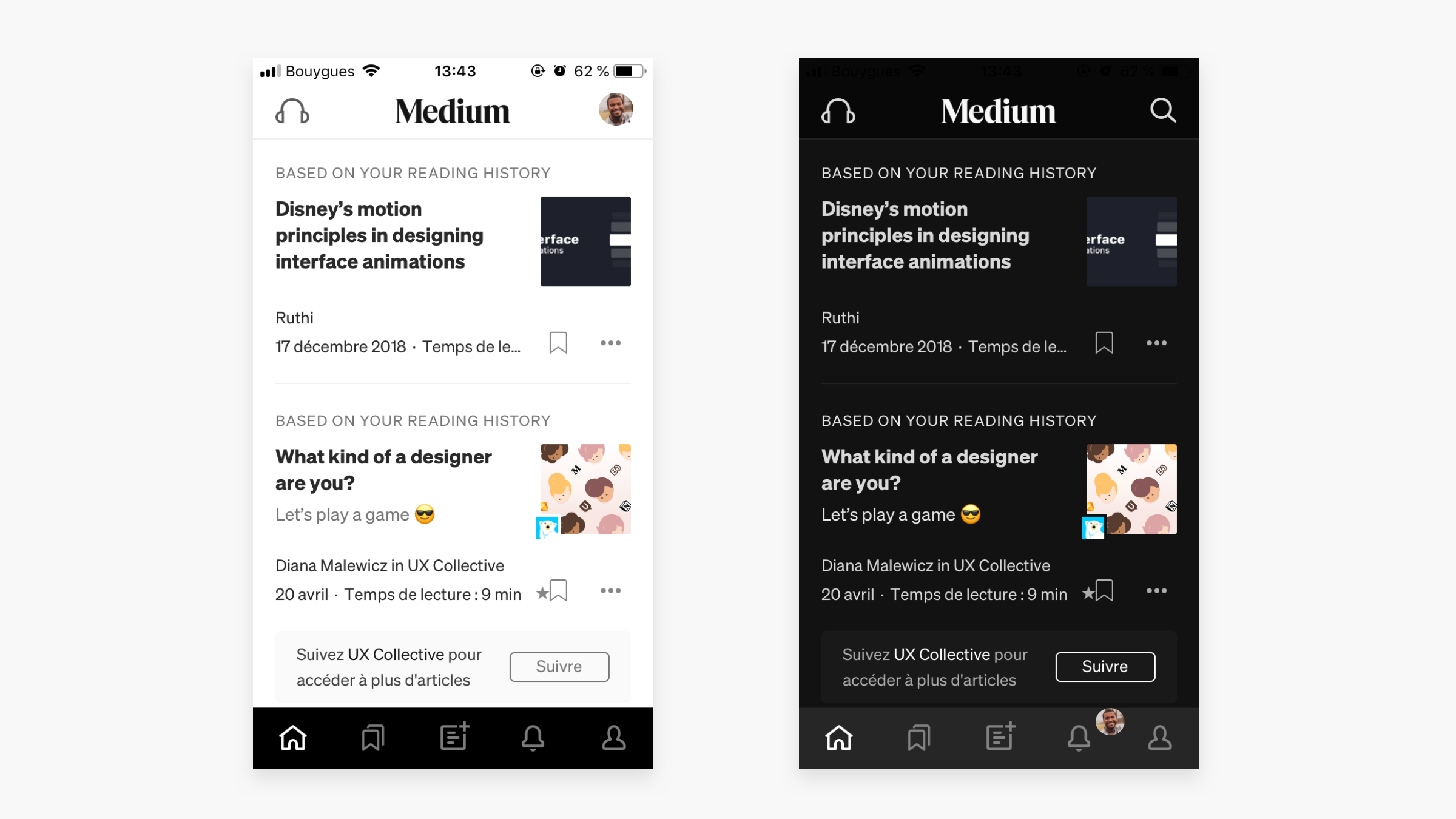
Die nativen hellen und dunklen Modi der Medium-Site
Wie entwerfe ich Komponenten für den Dark Mode?
Auch wenn die meisten Seiten noch nicht für den Dark Mode ausgelegt sind, Browsererweiterungen wie Dark Reader auf Chrome ermöglichen dem Nutzer jederzeit einen Wechsel.

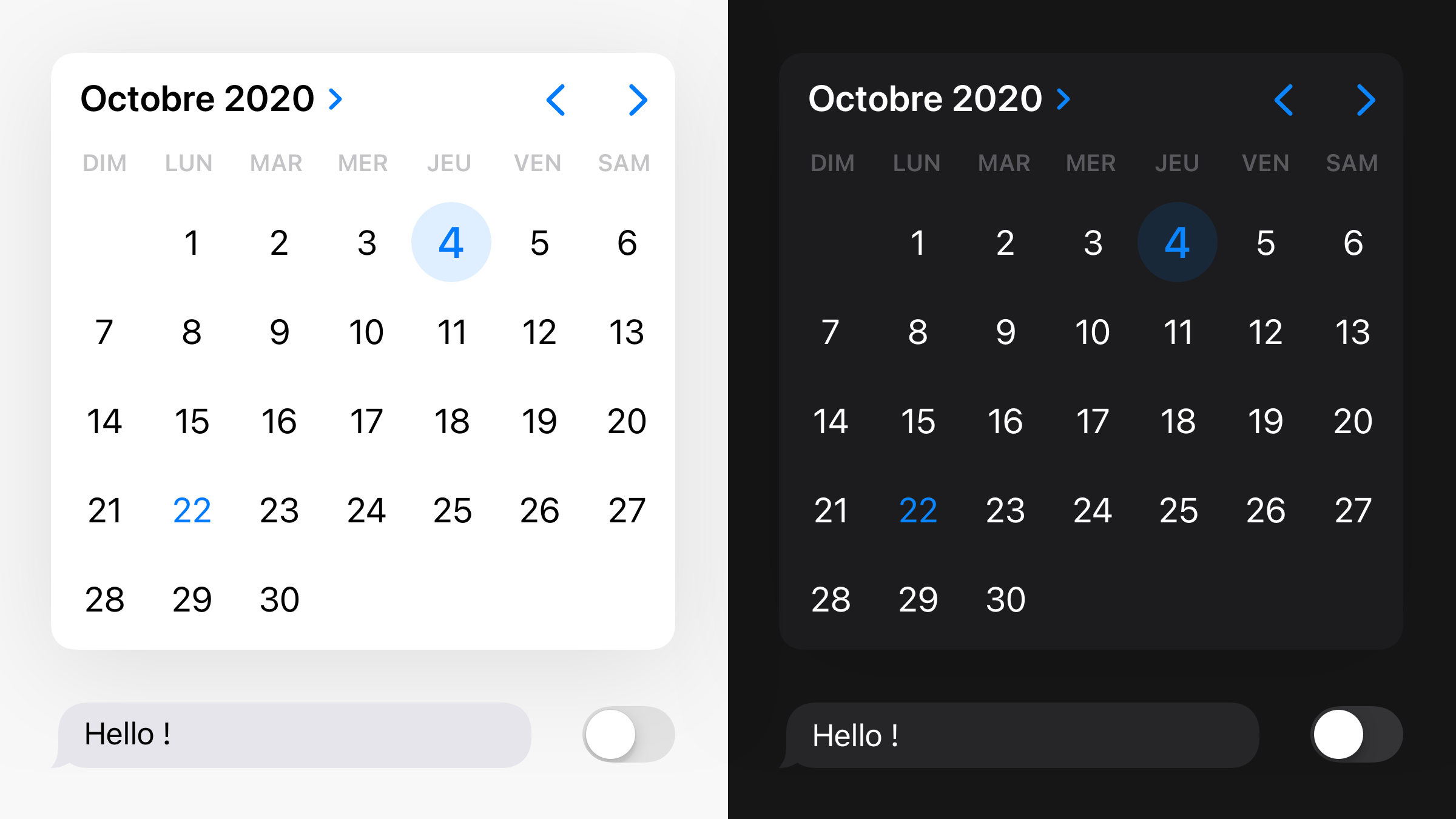
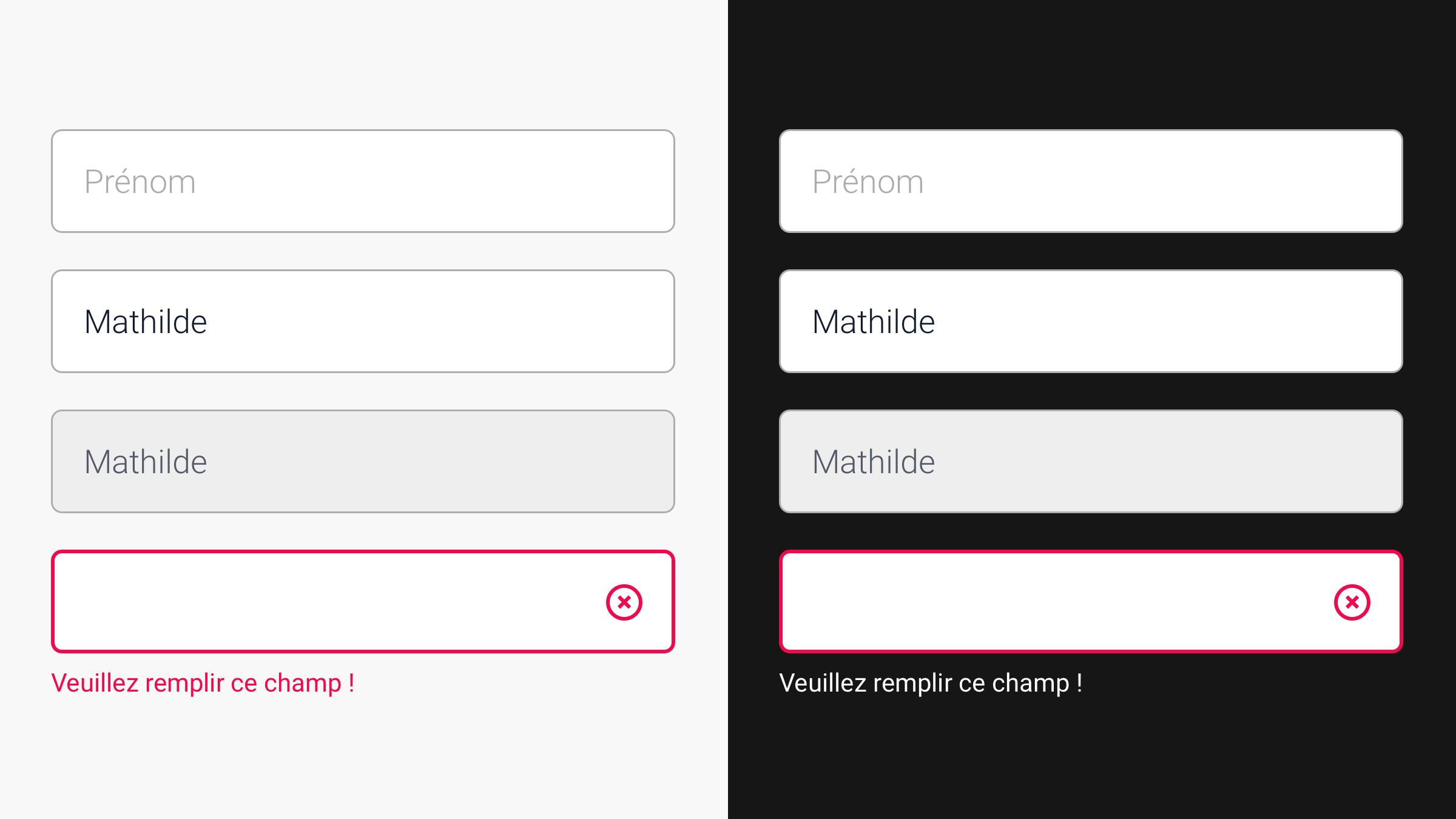
IOS-Komponenten im Hell- und Dunkelmodus
Und um den Benutzer nicht abzuschrecken, wenn eine ungeeignete Oberfläche mit schlecht geschnittenen Bildern oder unsichtbaren Symbolen erscheint, sind hier die wichtigsten Fragen, die zu stellen sind:
- Passen Bilder und Logos auf einen dunklen Hintergrund?
- Sind die Icons gut sichtbar, ausgeschnitten im PNG- oder Vektorformat?
- Sind die Farben meines Gestaltungssystems auf dunklem Hintergrund lesbar?
- Sind alle Buttons, Texte, Regeln und Schatten auf dunklem Hintergrund lesbar?
Um den Fall eines Moduswechsels durch den Benutzer zu verhindern, ist es besser, die Komponenten seines Gestaltungssystems in beiden Modi zu denken.

Überprüfen Sie die Lesbarkeit in beiden Modi
- Legen Sie Hintergrundfarben für diese beiden Modi fest.
- Überprüfen Sie die Farblesbarkeit mit einem Barrierefreiheitstool.
- Passen Sie Ihre Symbole nach Bedarf an und erstellen Sie zwei Versionen.
Sich zusätzliche Zeit zu nehmen, um diese Elemente zu entwerfen, ist nie Zeitverschwendung, sondern letztendlich ein echtes Plus für Ihre Benutzererfahrung.
Vor dem Verlassen
Verbringen Sie mehr Zeit mit dem Entwerfen eines echten Dunkelmodus, Mikrointeraktionen und eines Skelettbildschirms sind alles Elemente, die zur Verbesserung der Benutzererfahrung beitragen. Zögern Sie also nicht, im Vorfeld eines Projekts mehr Zeit für die Realisierung dieser Details einzuplanen. Und denken Sie daran, dass dies die Details sind, die den Unterschied ausmachen!
Domitille D'ERSU, UI-Designer @UX-Republic
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine