L’éternelle quête de fluidité
Dans un monde où les vidéos nous offrent 120fps, avec les écrans qui montent à plus de 240Hz, nous sommes plus que jamais à la recherche de fluidité. Et ce dans tous les domaines, donc le web y passe. Un site fluide aussi bien dans son chargement que dans la navigation elle-même sera forcément bien plus agréable.

Alors, quel bonheur quand les fonctionnalités de CSS3 sont arrivées ! Les transitions entre états, les animations, etc. Mais gourmands que nous sommes, nous avons voulu aller plus loin avec le webGL et d’autres techniques mystérieuses permettant de faire bouger tout plein de choses. Fantastique, nous ne sommes pas sur le web pour consulter des pdf statiques. Donc parfait, nous voilà équipés pour faire twerker toutes les divs de nos pages web.
Chacun expérimente petit à petit, prend en main les nouveaux codes, s’approprie les principes d’animations plus poussés. C’est beau. Comme pour beaucoup de choses, il faut expérimenter jusqu’à l’excès pour se rendre compte de ce qui semble équilibré. Et c’est le cas encore aujourd’hui. Il est incontestable (ou bien ouvrez le débat sur notre twitter) que l’animation apporte beaucoup à l’expérience utilisateur.
L’animation guide, informe, fait patienter, appuie certains éléments et ce sans paillettes ni autres grandes flèches rouges.
Sublimer l’attente…
On a plusieurs moyens de faire patienter, suivant le contexte, mais avec un loader (degré 0) ou une progress bar, un resize de container pour afficher tout le contenu, un chargement et donc affichage progressif du contenu… on peut réussir à : soit accompagner ou divertir l’utilisateur dans son attente, soit à lui donner l’information sur son attente.
Animer un stepper, faire un effet de focus qui se déplace, slider automatiquement, sont quelques solutions pouvant guider l’utilisateur dans son parcours. Soit en lui pré-mâchant le travail, soit en l’accompagnant.
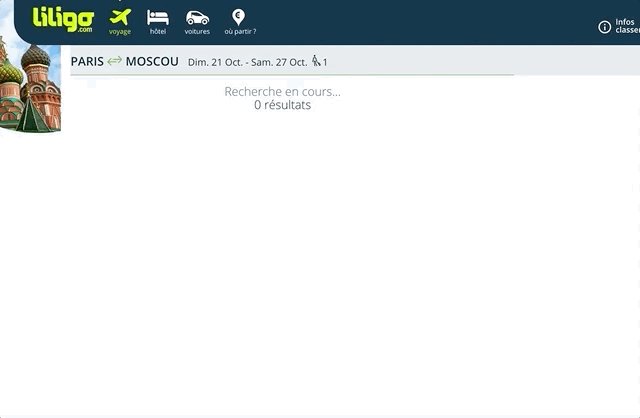
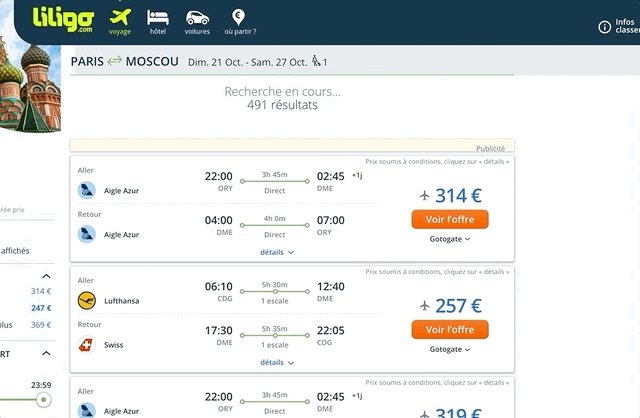
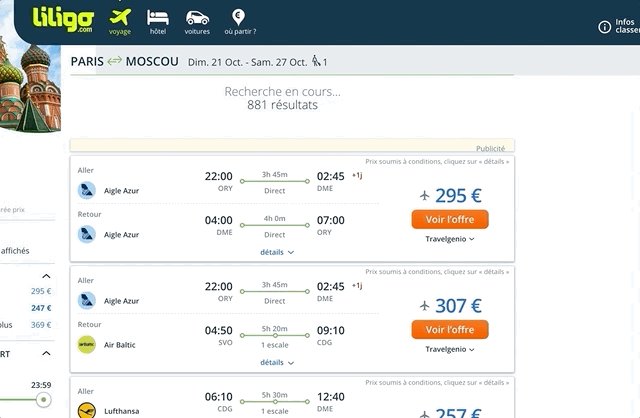
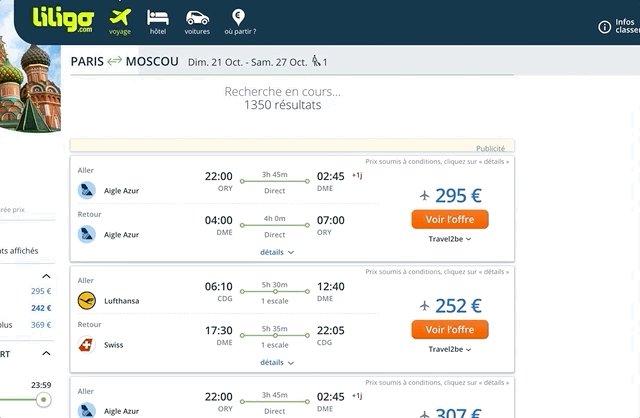
Parfois, on s’en sert aussi pour faire gagner de la crédibilité : certains comparateurs feignent un chargement pour afficher les résultats pour ainsi faire croire à une complexité dans leur tâche.

À consommer avec modération ?
On a aussi les hover, qui viennent s’ajouter aux animations. Autant il est important de comprendre quels boutons vous survolez, autant il n’est pas nécessaire de voir l’animation retour, qui force un peu le regard à rester sur un bouton que vous avez déjà quitté.
Les effets d’apparition de modales, de pages, de cards etc, sont souvent de bons exemples d’animations qui n’apportent rien, si ce n’est un délai avant d’accéder au contenu.

L’oeil (et le cerveau) humain est fortiche, mais n’arrivera pas à se concentrer si il y a 7 mouvements simultanés sur la page, ou bien s’il considère que certaines animations sont inattendues (dans le sens anomalie pour ce coup-ci). Si l’oeil bouge partout, l’utilisateur ne trouve pas son info rapidement, et repart vite chez les concurrents (fini les afterworks payés par votre startup).

Trouver l’équilibre, c’est donner du sens
A l’inverse, je pense qu’il faut aussi accepter certaines animations qui peuvent sembler gratuites.
#1 Celles qui servent “d’effet Waouh” (pas les crêpes)
Mais elles concernent certains types de sites, qui ont besoin de jouer sur l’émotion pour captiver l’utilisateur ( sites événementiels, portfolio principalement). Si votre banque commence à vous mettre des home avec des animations 3D aux mouvements de la souris, vous risquez de prendre peur.
#2 Celles qui ajoutent une dimension émotions à des animations de base
Prenons un exemple, ça sera sûrement plus parlant : un refresh d’une liste qui se déclenche au scroll vers le haut. Que ça soit une roue qui tourne, ou un lancement de fusée, en soit vous savez que l’action demandée est prise en compte, et qu’il se passe quelque chose. Le job est rempli pour ce qui est de la compréhension, mais je pense que la fusée aura plus d’impact, c’est une petite surprise agréable, qui peut faire écho à l’identité. La pépite, la cerise, je parie presque que vous allez recharger une seconde fois pour revoir.


Elles semblaient gratuites, car la valeur ajoutée n’est pas dans le sens qu’elles peuvent porter (bien que), mais dans l’émotion qu’elles amènent.
L’animation fait sens, ce n’est pas ce “nouveau” jouet que l’on veut absolument utiliser et tester dans tous les projets et situations. C’est aussi pour ça qu’on retrouve des guidelines sur les animations avec material. Les animations présentées sont simples et appuient la signification ou le sens de lecture, la hiérarchie. C’est même la première catégorie de leur site dans l’onglet animation : “understanding motion” (“animations compréhensibles”).
Cela fait donc partie des bonnes pratiques d’avoir du sens. Mais Google ne nous dit pas pour autant de ne pas trop en faire. Cela ne me semble pas une raison pour abuser dans ce sens. Google reste aussi dans l’aspect utilisateur, et ne parle pas de l’aspect émotionnel que certaines animations peuvent apporter.
TAKE AWAY
Pour la plupart, les animations doivent accompagner l’expérience, appuyer une hiérarchie, donner du sens, aider à la compréhension de la navigation sans prendre le pas sur les fonctionnalités. Mais il ne faut pas négliger l’aspect émotionnel d’un site, d’une identité. C’est important de pouvoir se démarquer aussi par ses animations.
On ira doucement, comme le petit piment qui vient relever votre nouvelle création culinaire. Il en faut une pointe, mais un peu trop et c’est le terrible mal de ventre.
- Les animations doivent accompagner l’expérience, appuyer le propos et donner du sens
- Ne pas pour autant oublier l’aspect émotionnel que les animations peuvent apporter
- Quand il y en a trop, ou qu’elles sont trop marquées, elle prennent le dessus sur le fond, sur l’action. L’oeil est déconcentré et cela casse la fluidité de l’expérience, perturbe les fonctionnalités principales et essentielles.
Julien, UI-Designer @UX-Republic
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre









