Le travail collaboratif à distance a été particulièrement mis en avant cette année. En effet, de nombreuses entreprises ont dû passer au télétravail, et les équipes se sont adaptées pour continuer à brainstormer et échanger de manière efficace. Nous allons nous concentrer aujourd’hui sur l’organisation et la conduite d’ateliers UX en remote, suite à nos expériences ces derniers mois chez nos clients.
Travailler à distance sur un Board virtuel peut être privilégié lors de restrictions sanitaires, mais aussi si les participants viennent de différentes villes voire différents pays, ou encore si les parties prenantes ont des agendas chargés. Il est parfois plus facile de trouver un créneau où tout le monde peut travailler de chez soi, plutôt qu’en présentiel (sans parler du coût et de l’impact carbone des trajets en avion pour les équipes internationales 😉 ). On gagne du temps et de l’efficacité sur l’avancée du projet, et on facilite son partage.
Voici les bonnes pratiques et les outils relevés, et on tient à vous rassurer, ces outils sont intuitifs et cela a rapidement fonctionné quel que soit le niveau de maturité UX et numérique des participants.
#1 Préparer l’atelier
🔲 Déterminer le ou les objectifs de l’atelier (mais ne soyez pas trop gourmands).
🔲 Déterminer le facilitateur (celui qui conduit l’atelier) et le preneur de notes, cela sera beaucoup plus simple autant pour mener la séance de travail que pour la restitution.
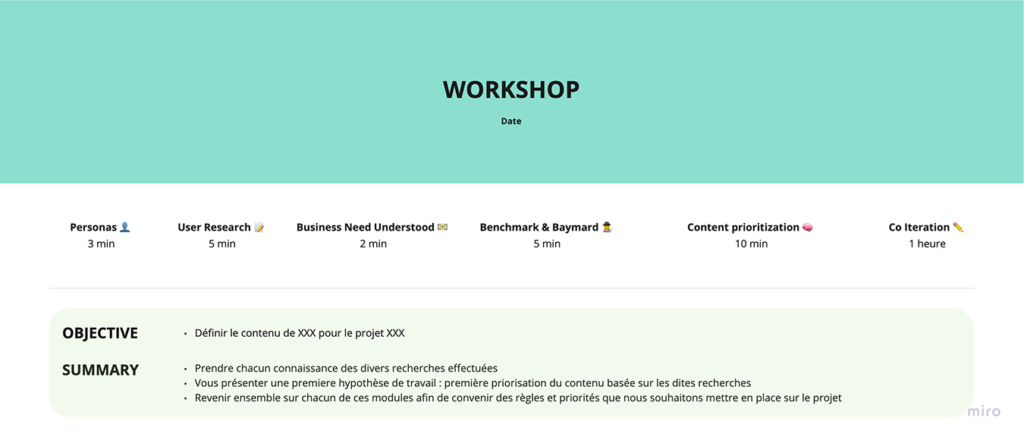
🔲 Préparer un déroulé de l’atelier pour rentrer dans le timing. Ce document peut être une simple grille (Excel, Google Sheets). Vous pouvez aussi vous servir de logiciels dédiés à la préparation de workshops pour gagner du temps (comme SessionLabs) .
🔲 Lister les participants (designers, utilisateurs, PM, BO, …) : 5 à 10 participants.
🔲 Planifier quelques jours à l’avance le créneau sur les agendas.
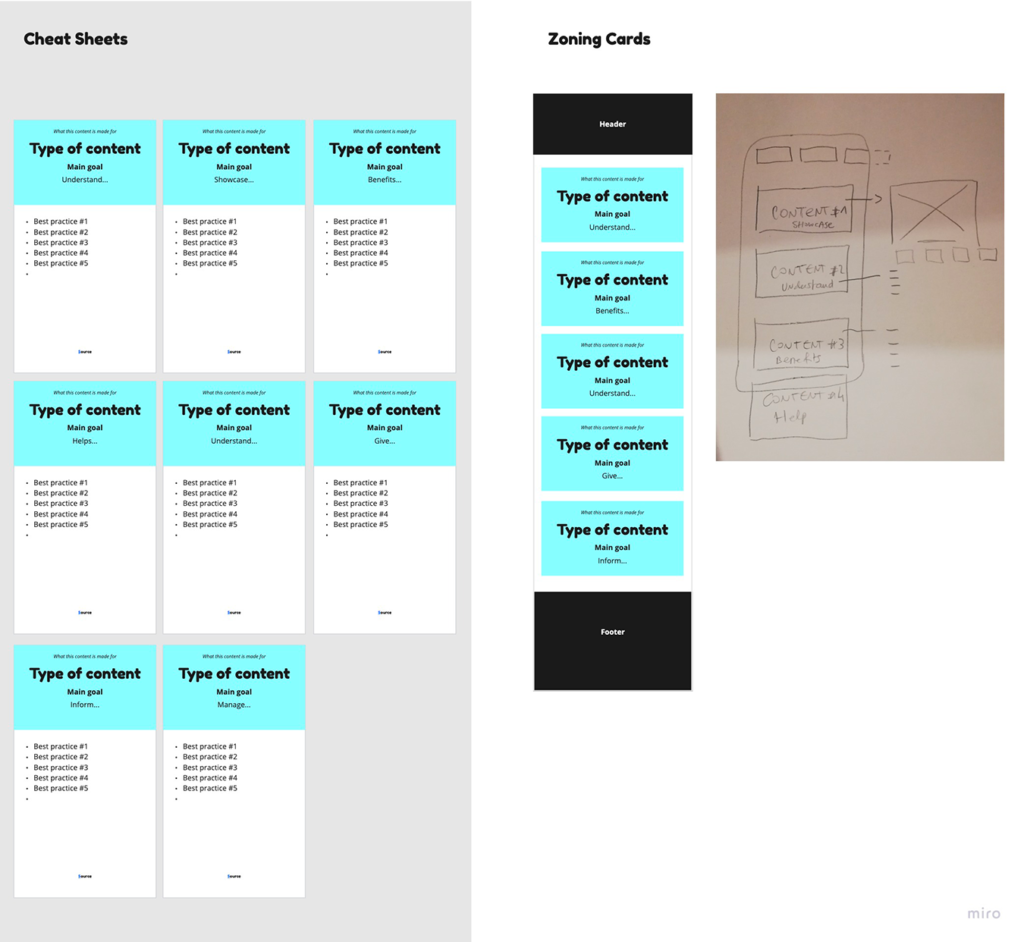
🔲 Préparer la planche de travail ou la présentation qui sera utilisée lors de l’atelier (Rappel des objectifs, Résultats de recherche pour contextualisation, Benchmark…). Selon le contexte, il peut être utile de partager à l’avance des éléments pour que chaque participant soit prêt le jour J.
Ce type de process fonctionne pour divers méthodologies et ateliers UX : Personas, Empathy map, Tri de cartes, User flows, Live prototyping… Libre à vous de partir des divers templates proposés par les outils, ou de créer votre propre template.
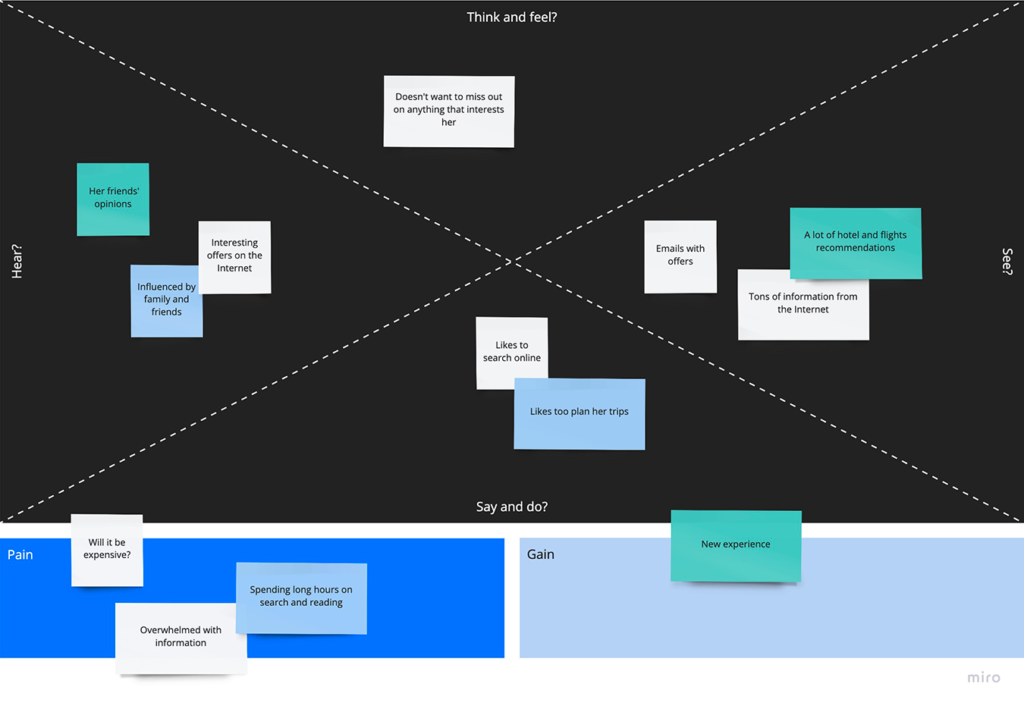
Exemple de template d’Empathy Map disponible sur Miro :
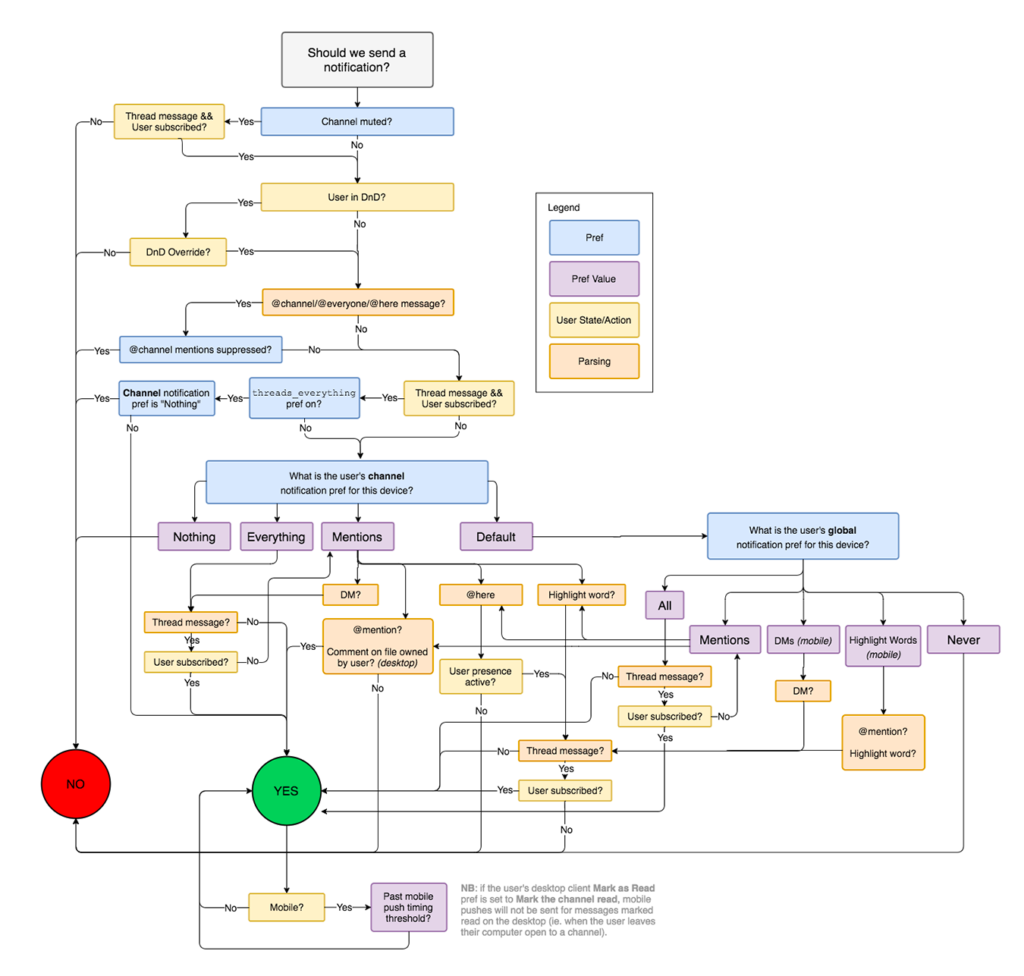
Exemple de User Flow créé par l’équipe de Slack sur Whimsical :
Source : https://whimsical.com/how-slack-decides-to-send-a-notification-P53PjXCBWEi2fdMjP2Hti
#2 Conduire l’atelier
🔲 Selon si les participants se connaissent déjà ou non, prendre le temps d’effectuer un “Warm-up”, et une présentation du rôle de chacun (d’autant + utile à distance).
🔲 Introduire l’atelier par une mise en contexte, un rappel des objectifs et du déroulé, demander si l’exercice convient à tout le monde avant de commencer.
 Tips : Il est important de partager sur le Board le déroulé et l’objectif du workshop et pas seulement de le dire à l’oral, pour toute personne qui a besoin de s’y référer à nouveau pendant la séance.
Tips : Il est important de partager sur le Board le déroulé et l’objectif du workshop et pas seulement de le dire à l’oral, pour toute personne qui a besoin de s’y référer à nouveau pendant la séance.
🔲 Faire attention à ce que tout le monde s’exprime pendant l’exercice, même les plus timides. Le rôle du facilitateur est entre autres de se placer en empathie avec les participants, et de savoir les mettre à l’aise, tout comme savoir calmer le jeu quand trop de personnes s’expriment en même temps.
Tips : Pendant une session de co-création, si vous voyez une personne qui a du mal à utiliser ou naviguer dans le Board pour participer, pas de panique, vous pouvez toujours lui demander de prendre une feuille est un crayon et d’ajouter son travail à côté des autres.
🔲 Pouvoir partager les salles si beaucoup de participants ou si divers sujets sont à traiter : Zoom, par exemple, permet de créer des salles donc des groupes de travail, ce qui permet d’itérer en petits groupes puis de se rejoindre à nouveau pour échanger.
Tips : lors d’une phase de co-création où chaque participant dispose d’un certain nombre de temps pour proposer une ou plusieurs versions d’un élément, écran, flow …. il peut être intéressant d’ajouter un peu de musique en fond pour animer cette période où plus personne ne parle.
🔲 La prise de notes, sous forme de post-its, commentaires… sur le Board virtuel permet de condenser les échanges, apprentissages et hypothèses relevées pendant les Workshops. Elles permettent aussi un meilleur suivi / contextualisation du projet et de ses différentes itérations.
🔲 A la fin de l’atelier, toujours prévoir un temps pour la discussion, pour repasser sur les solutions proposées par chacun, décider des prochaines étapes, et si l’exercice s’y prête, effectuer un vote.
Exemple de vote sur Miro : on peut demander aux participants, ayant chacun le même nombre de pastilles, de voter pour son écran préféré ou encore de placer ses pastilles sur les composants / idées qu’il préfère. Cela permet de prioriser le contenu d’un écran pour une prochaine itération.
#3 Les next steps
🔲 Échanger autour des résultats à une équipe plus élargie pour partager l’information, lors de créneaux prévus à l’avance (si possible), afin d’éviter que les prochaines sessions ne soient trop espacées dans le temps.
🔲 Prendre le temps d’avoir une discussion ouverte autour de l’atelier, ne pas hésiter à demander aux participants ce qui a bien marché, ce qui fonctionne moins, pour continuer à optimiser vos prochaines sessions de travail.
🔲 Utiliser le Board virtuel comme support de communication et de restitution : on peut se servir du même Board pour effectuer différents ateliers tout au long de l’étape de conception, les anciennes restitutions permettant de garder un historique sur toutes les prises de décisions importantes depuis les débuts du projet.
Tips : il peut être utile de déterminer pour chaque Board un “Owner” qui sera son garant, il devra vérifier le contenu du Board, s’assurer qu’il soit mis à jour à chaque nouvelle itération, que tous les commentaires soient traités dans les temps…
🔲 Le Board permet aussi d’échanger en asynchrone, on peut commenter, tagguer les personnes concernées, pour continuer à itérer au fil de l’eau. Chacun peut apporter sa pierre à l’édifice.
Tips : pour bien collaborer de manière asynchrone sur un projet :
🔲 Donner une deadline et un objectif
🔲 Être réactif quant aux commentaires, proposer de nouvelles versions (Miro, Slack, ou même par mail) pour avancer sur le projet
🔲 Á la fin de la deadline, partager à toutes les personnes concernées l’itération.
Tips : si vous êtes en plein itération sur votre Board, et que vous ne souhaitez pas que vos participants voient votre travail avant votre prochaine session avec eux, ou qu’ils commencent à vous faire des retours “prématurés”.
Alors pas de panique : créez un nouveau Board temporaire qui vous servira juste à faire votre restitution à l’abri des regards intimité client.
En conclusion
“Comment mettre en place une collaboration à distance ?” est devenu une réelle question cette année. Aujourd’hui il existe de nombreux outils de travail collaboratif pour itérer et communiquer sur la vie d’un projet.
Pour vous aider, voici trois outils qui proposent un forfait à 0,00 € pour faire votre prochain atelier à distance avec vos futurs participants.
- Miro : Outil pratique à distance pour un large de cas d’utilisation tels que la gestion agile, la conception UX, la création de diagrammes, mettre à plat ses idées, etc. Et pour chaque cas d’utilisation, il existe des modèles de tableaux prédéfinis qui vous permettront de planifier votre travail si vous ne voulez pas partir de rien. Mais pour les plus courageux, vous avez la possibilité de créer votre propre modèle selon vos besoins. Chaque membre d’une équipe peut discuter et ajouter des commentaires en temps réel, c’est parfait pour aligner les visions de chacun sur toute la durée de vie d’un projet.
- Whimsical : Outil de conception de wireframes et d’organigrammes. Sa prise en main est très simple. cet outil dispose d’une bibliothèque d’éléments configurables tels que des boutons, des cases à cocher, des jauges circulaires ou encore des menus déroulants. Beaucoup d’icônes personnalisables sont disponibles. Vous pouvez réaliser des wireframes pour n’importe quel écran que ce soit pour un site, une application iPhone, Android ou une tablette.
- FlowMapp : Autre solution qui vous permet d’améliorer la qualité de la communication entre les participants d’un projet à distance, en rendant le développement du projet transparent. Permet aussi de visualiser l’ensemble d’un projet du début à la fin, le tout dans une interface simple et pratique ou le bleu domine.
- Session Labs : Outil permettant d’établir une feuille de route pour un atelier. On peut éditer et revenir sur l’organisation de la séance de manière très rapide : les données déjà rentrées s’ajustent par rapport aux nouvelles entrées pour recalculer le timing automatiquement. On y trouve aussi de nombreux templates, idées de warm-up, exemples de déroulés d’ateliers etc…
Et à demain pour une nouvelle et dernière surprise dans notre calendrier de l’Avent UX-Republic !
Marjorie TEILLET UI-UX-Designer @UX-Republic & Enguerran CHAMBARAUD UX-Designer @UX-Republic
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine